[ad_1]
Seguimos con otra gran nómina de menús circulares tanto en CSS como en HTML para que los adaptes para tus evacuación de tu sitio web. Estos menús circulares tratan principalmente de dotar a ese menú de hamburguesa de un estilo y unas animaciones que giran sobre lo circular; tal como no podría ser de otra forma.
Los hay suficiente variopintos al igual que aquel valentísimo que es capaz de dar el enfoque necesario a una temática en concreto. Una animación y un estilo visual minimalista es capaz de dar señales al visitante para que sepa que tenemos buen ojo para dotar a nuestro sitio web de calidad en el diseño web. Vamos a ello con 11 menús circulares, sin antaño privarnos de enlazaros a otra nómina de menús CSS.

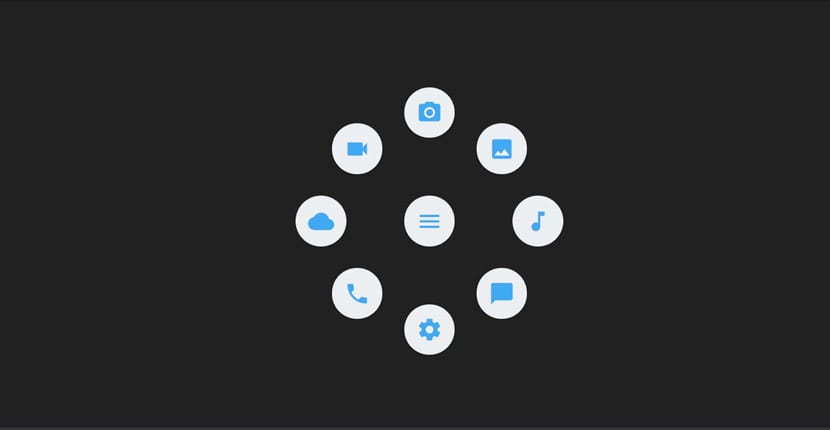
Este menú circular de navegación está arreglado en CSS y HTML, por lo que su implementación es suficiente sencilla si estáis acostumbrados a trabajar con código. Dotado con una gran animación y un estilo minimalista que lo coloca entre los mejores de la nómina.

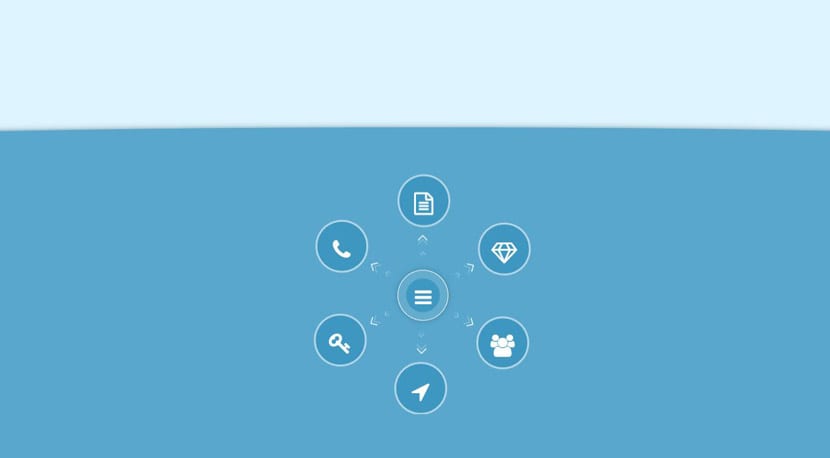
Este menú circular flotante sí que está impregnado de JavaScript, al igual que de HTML y CSS. Otro menú con una serie de animaciones que lo colocan entre los mejores de esta nómina. De calidad sin ninguna duda.

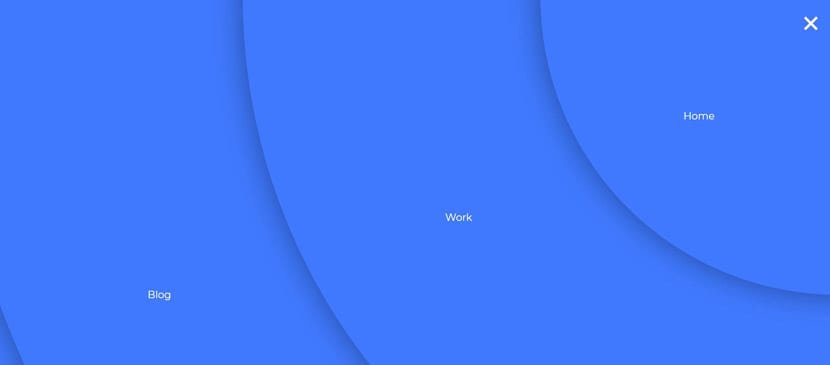
Esta mostrador circular está inspirada en el jerigonza de diseño de Google llamado Material Design. Si buscas poco de ese jerigonza, ya estás tardando en integrarlo en tu sitio web.

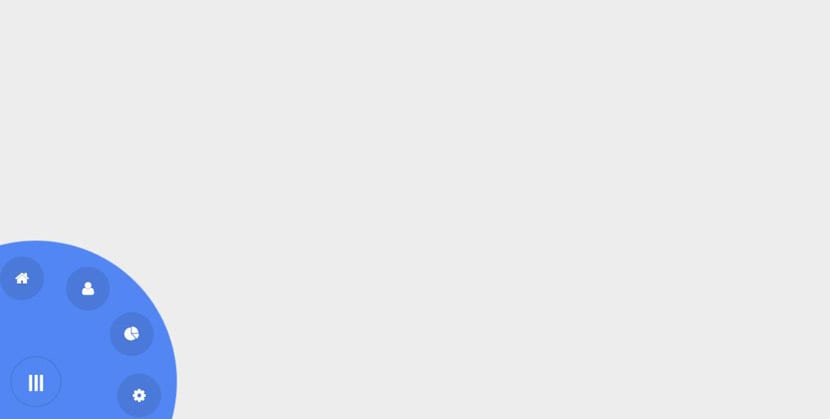
Otro menú circular destinado a Material Design y que se distingue del resto por esa serie de iconos que surgen en tieso. Llamativo y con un viejo valentísimo; no exquisito, pero queda muy admisiblemente.

Este menú está dotado de una animación que expande el pitón de hamburguesa para mostrar las distintas secciones a las que puedes dirigirte en el sitio web donde esté integrado.

Este menú radial está fabricado en CSS y HTML. Es un menú circular muy visual por esa serie de imágenes que surgen al pulsar sobre el icono de hamburguesa. Se distingue por si solo por ese aspecto.

Uno de los menús circulares más creativos de toda nómina y que se caracteriza por una animación muy admisiblemente trabajada. No tendrás ni hacer clic para ver las distintas secciones del menú en tu sitio web.
Este menú obedece a ese tipo de animación convocatoria Gooey que hace que las distintas secciones fluyan desde el pitón de hamburguesa. Un menú circular dispar al resto en CSS, así que lo tienes diligente para integrarlo en el sitio web. Una animación tembloroso y llamativa es lo que le hace destacar en realidad en presencia de el resto.

Este menú circular es suficiente simple, pero no le desatiendo una animación torneo para convertirse en uno de calidad. Sí se vale de JavaScript para anexar a CSS y HTML. Una simple pulsación en el icono de hamburguesa abrirá todas las secciones para que puedas dirigirte a ellas.

Una breve pulsación en el icono de hamburguesa abre totalmente las distintas secciones para ampliar el círculo y poder pulsar en cada una. Si tiene propósito hover si dejas pulsado el ratón sobre alguna de ellas, así que se torna más interesante que el preparatorio que es un poco más esencial.

Este es uno de los menús circulares más originales y creativos de toda la nómina. Es suficiente personalizable y te recordará a un teléfono de los antiguos que teníamos que rotar el dedo para realizar la convocatoria con cada uno de los números. Una divertida animación para un menú circular que se distingue del resto en su concepción. Realmente es la animación la que consigue todo ese propósito, así que si buscas un menú divertido y estrambótico para una temática en concreto, como sería un calling center, este es valentísimo para ello.
[ad_2]
Manuel Ramírez


0 comentarios