[ad_1]
¿Eres novato en el diseño web? ¿Creas proyectos web para ti o para otras personas? En cualquier caso, tienes que trabajar en la experiencia de usuario en general y en los formularios de login o registro en particular. En esta entrada vamos a explicarte por qué usar un formulario de login en HTML, qué aspecto debe tener y dónde puedes descargarlo de forma gratuita. ¡Disfruta!
- ¿Qué debe tener un buen formulario de login?
- Formularios gratis para registro / inicio de sesión en HTML / CSS
¿Qué debe tener un buen formulario de inicio de sesión?
¿Cómo puedes entender si algún formulario de login es lo suficientemente bueno?
A continuación, enumeramos los puntos en los que debes centrarte para crear una buena experiencia de usuario con tu formulario.
1.1 Asegúrate de que el formulario tenga etiquetas que indiquen el objetivo de cada campo
Sin etiquetas nadie entenderá qué se espera que haga con un determinado campo y qué tipo de datos debe ingresar. Los campos son similares y los visitantes de tu sitio web no deben perder su tiempo en adivinar dónde hacer qué. Pues, añade etiquetas.
1.2 Haz que los campos sean lo suficientemente grandes
Los campos deben ser fáciles de percibir y agradables a la vista. No debes obligar a los usuarios a escribir textos en pequeños campos. Todo el proceso debe ser sencillo y suave y el texto escrito debe ser bien visible para el usuario.
1.3 Piensa en la experiencia móvil
Debes vincular tus etiquetas a los campos de formulario particulares. En las pantallas pequeñas las etiquetas cliqueables funcionan mejor. Cuando no sea posible hacer una etiqueta de este tipo, asegúrate de que el campo es lo suficientemente grande para que el usuario del móvil pueda verlo sin dificultades.
1.4 Asegúrate de que el botón se destaca
Los usuarios deben de inmediato ver el botón de llamada a la acción y estar motivados a hacer clic en él. Pues, los botones deben ser lo suficientemente grandes y la llamada a la acción debe ser clara y personalizada. No escribas sólo «Enviar»; sería mejor que el texto del botón indique el propósito de la acción, como «Iniciar sesión», «Registrarse», «Unirse a nosotros», etc.
1.5 El formulario debe ser fácil de encontrar en la página
Es mucho mejor cuando los usuarios no tienen que hacer un trabajo adicional, es decir, hacer clics en pestañas o enlaces para iniciar sesión. Si tu página de inmediato muestra los campos de entrada, más personas estarán dispuestas a proporcionarte sus datos.
1.6 Los paneles de inicio de sesión y de registro deben ser separados
¿Alguna vez has escrito tu email en un formulario solo para descubrir que estás utilizando el incorrecto? Es una molestía. Asegúrate de que es absolutamente claro dónde está el formulario de registro y dónde se puede iniciar sesión en una cuenta ya existente. No muestres dos formularios a la vez para evitar confusiones.
1.6 No te olvides del login a través de redes sociales
Iniciar sesión a través de alguna red social es rápido y fácil, especialmente cuando un sitio web se usa muchas veces al día. Ofrece a tus usuarios la oportunidad de iniciar sesión a través de recursos web externos, pero nunca la conviertas en la única opción. Siempre hay personas que no están dispuestas a compartir los detalles de sus cuentas de redes sociales.
1.7 Pídeles que usen emails
Si quieres que tus visitantes recuerden sus datos de inicio de sesión, no les pidas que creen nombres de usuario. Siempre olvidan esos nombres.
1.8 Haz que las contraseñas sean visibles
¿Recuerdas cuántas veces escribiste mal tus contraseñas? Siempre ofrece a los usuarios una opción para ver lo que están escribiendo en el cuadro. Y, por supuesto, los usuarios de dispositivos móviles tendrán que ser muy, muy cuidadosos para ingresar contraseñas con un teclado más pequeño y sin errores. Ayúdalos con la opción «Mostrar contraseña».
1.9 Ayuda a los usuarios a restaurar contraseñas
La opción “¿Olvidó su contraseña?” debe ser clara y fácil de encontrar. Asegúrate de que los usuarios de inmediato reciban los emails de restablecimiento de contraseña y piensa en añadir preguntas de seguridad o una autorización móvil de dos pasos.
100+ Formularios de registro en HTML y CSS gratis
Ahora cuando ya sabes qué debe tener un formulario, échale un vistazo a esta maravillosa selección de herramientas que puedes obtener de forma gratuita. Cada cuadro tiene cuatro pestañas sobre las que puedes pinchar para consultar su HTML, CSS, JS y cómo se verá en la página.
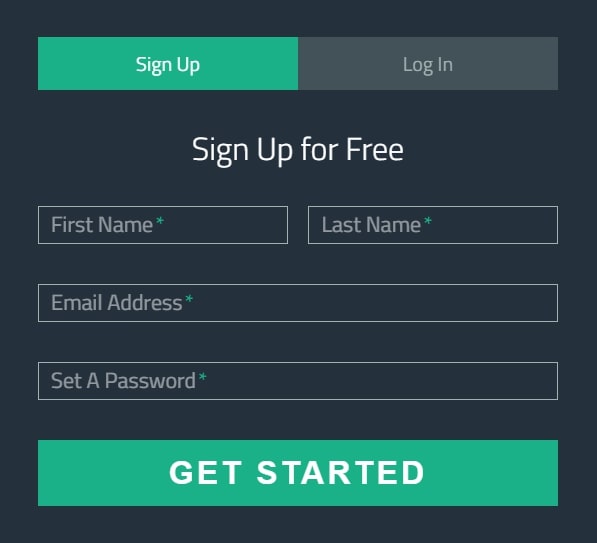
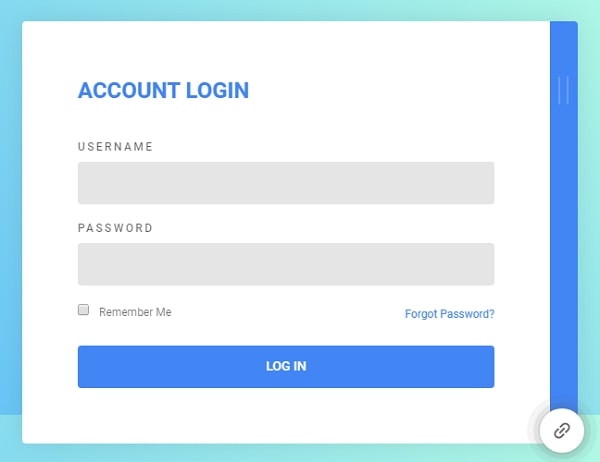
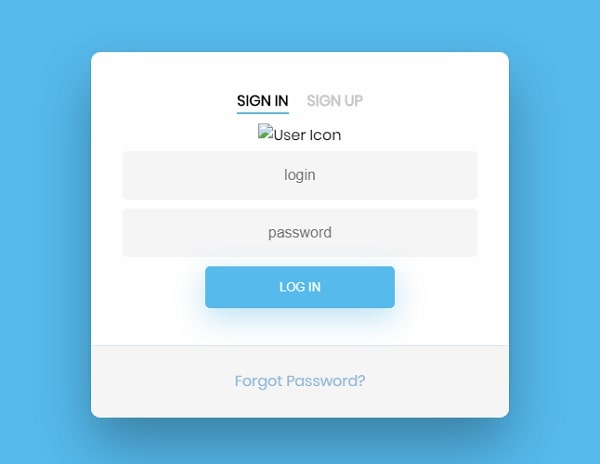
Sign-Up/Login Form
Examina Sign-Up/Login Form por Eric (@ehermanson) en CodePen.

Este es un formulario moderno y minimalista. Su diseño es neutral, por lo que se adapta bien a cualquier tipo de sitio web.
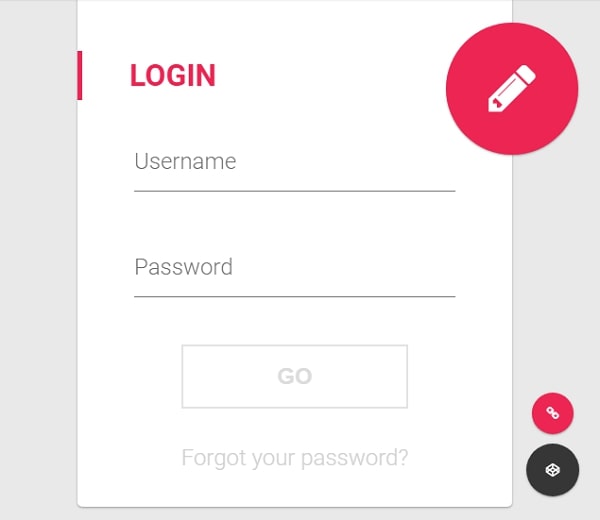
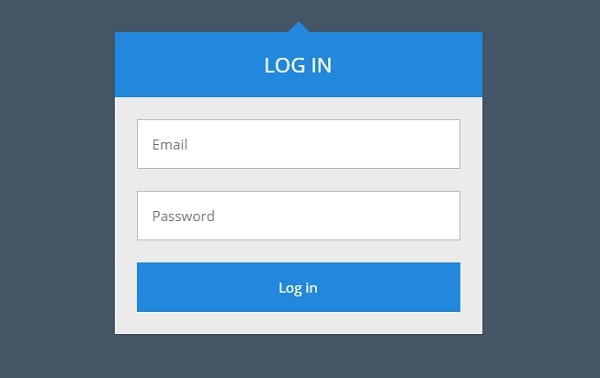
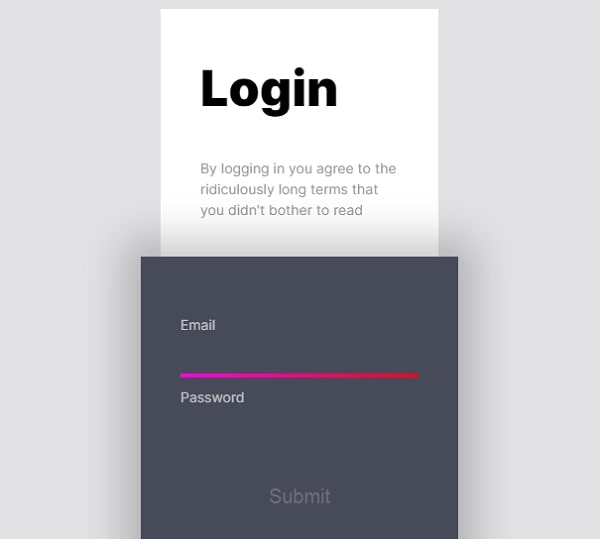
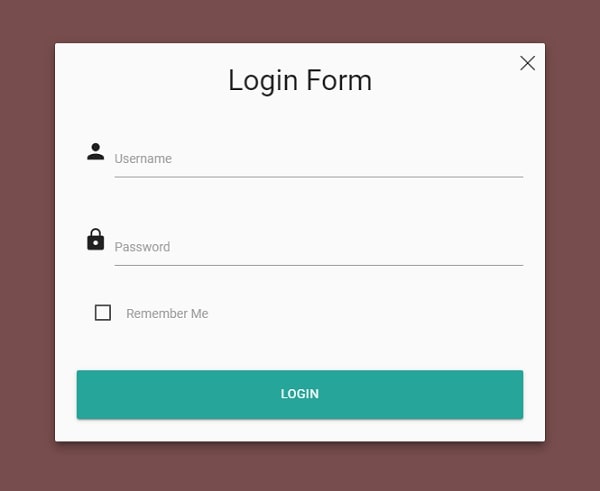
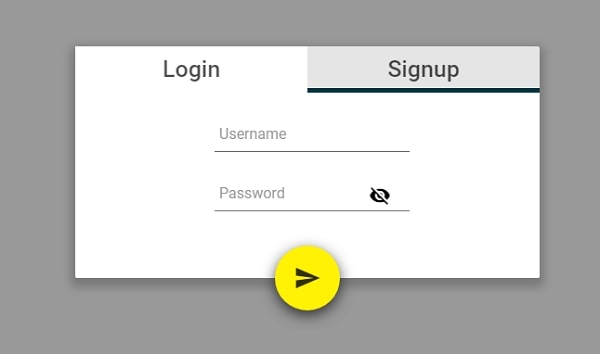
Material Login Form
Examina HTML, SCSS y JS de Material Login Form por Andy Tran (@andytran).

Este es un buen ejemplo de cómo el diseño impresionante interactúa con el usuario para crear una experiencia muy especial.
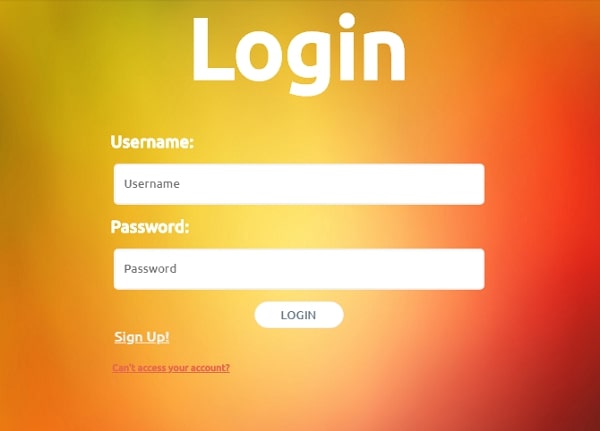
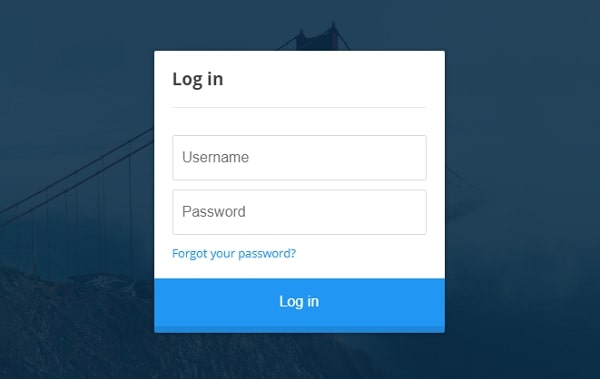
Responsive Login Form
Examina HTML, CSS y JS de Responsive Login Form por Dominic Francois (@DominicFrancois).

Esta es una herramienta brillante y atractiva adecuada para todo tipo de proyectos. El formulario es adaptable y responsive.
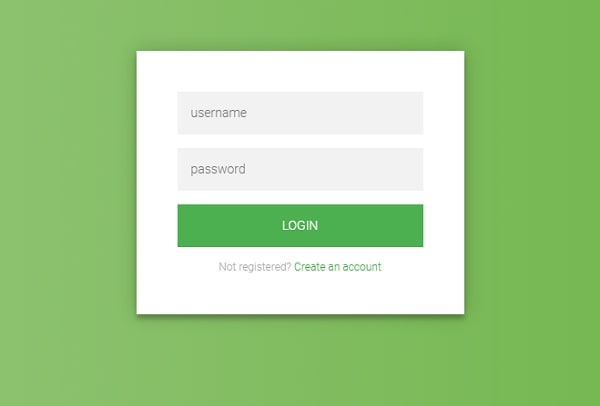
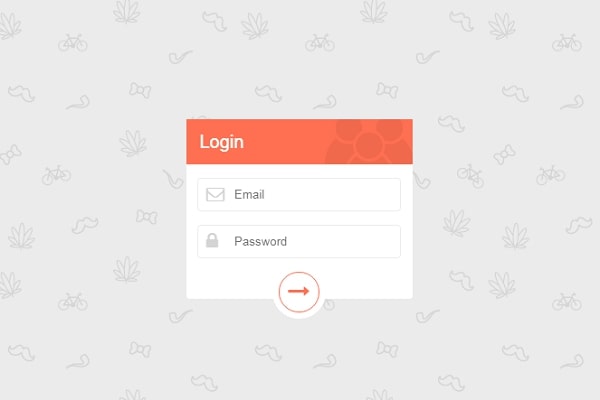
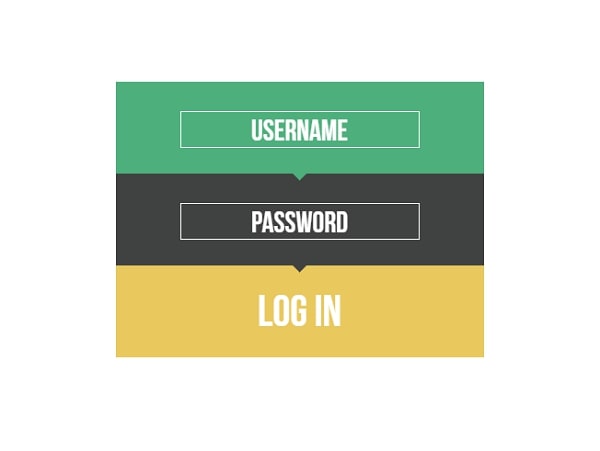
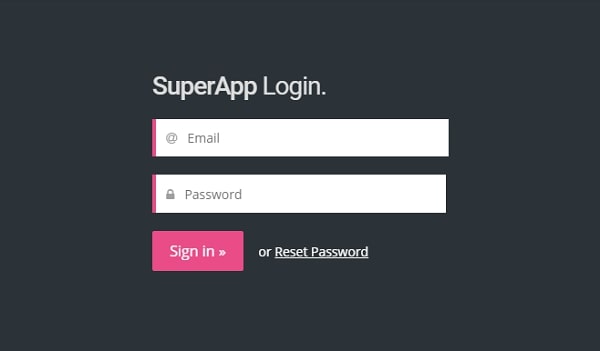
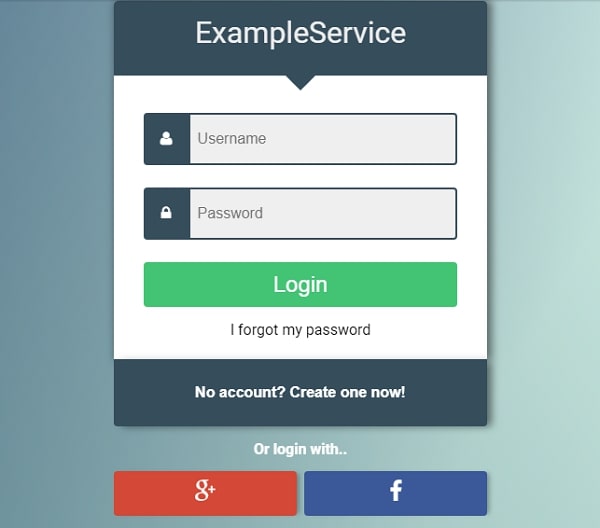
Flat HTML5/CSS3 Login Form
Examina HTML, CSS y JS de Flat HTML5/CSS3 Login Form por Aigars Silkalns (@colorlib).

El diseño plano está siempre de moda. Ajusta este producto a tu sitio o aplicación web y obtendrás un formulario 2 en 1 tanto para iniciar sesión, como para registrarse.
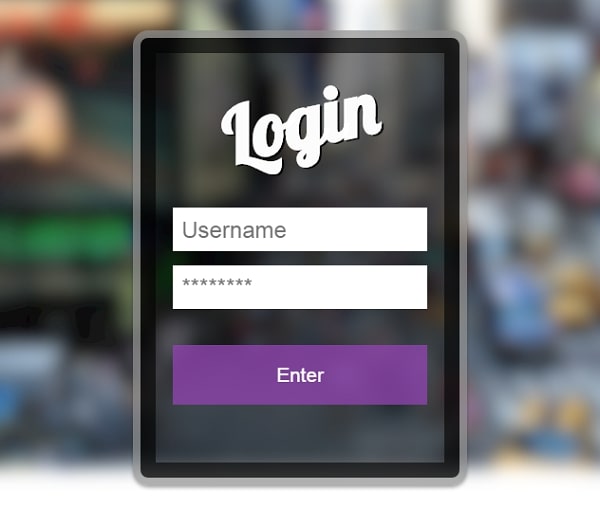
Login Form
Examina HTML, CSS y JS de Login Form por Tyler Fry (@frytyler).

Este producto agradable y minimalista se creó para WordPress. El autor dice que hizo este para sus múltiples proyectos y funciona muy bien. ¡Comprueba por ti mismo!
Animated login form
Examina HTML, SCSS y JS de Animated login form por Mohamed Boudra (@boudra).

Este formulario incluye una animación sencilla y funciona maravillosamente en diferentes recursos web.
Animated Login Form
Examina HTML (Haml), CSS (Sass) y JS (CoffeeScript) de Animated Login Form por Che (@code_dependant).

Este formulario se abre cuando pasas el ratón sobre él. El autor nos promete crear más formularios de registro invisibles pronto.
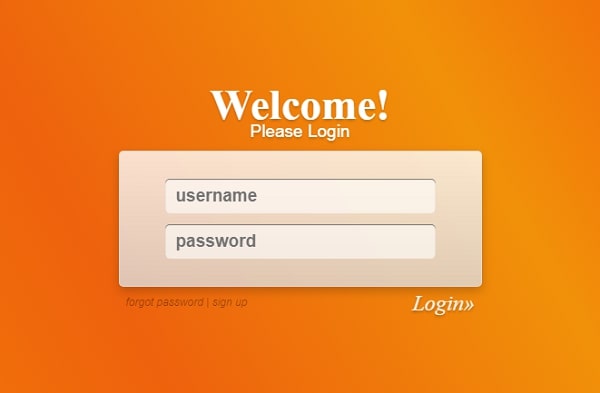
Elegant Login Form
Examina HTML, CSS (Less) y JS de Elegant Login Form por Victor Hugo Matias (@reidark).

Hay nada extra en éste, es simplemente un formulario de login en HTML elegante.
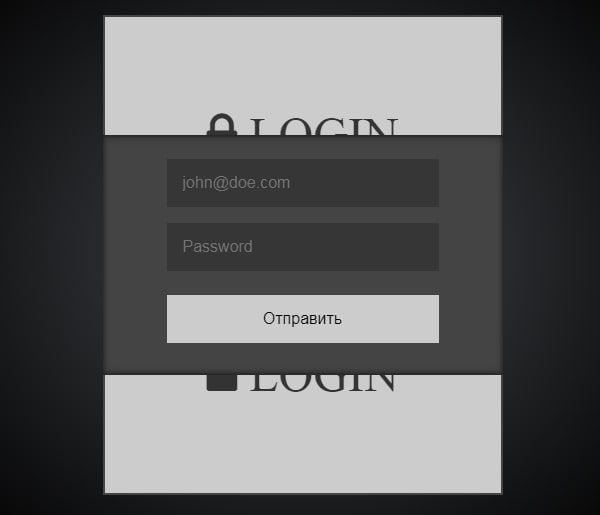
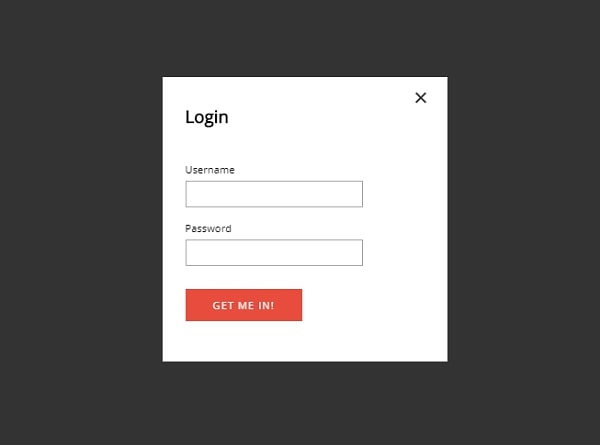
Login Form – Modal
Examina HTML, SCSS y JS de Login Form – Modal por Andy Tran (@andytran).

El panel de registro invisible aparecerá cuando se hace clic en él. Selecciona la pestaña azul a la derecha e ingresa tus datos de registro.
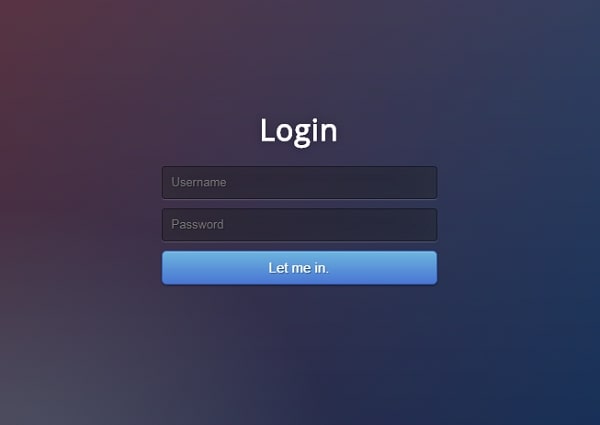
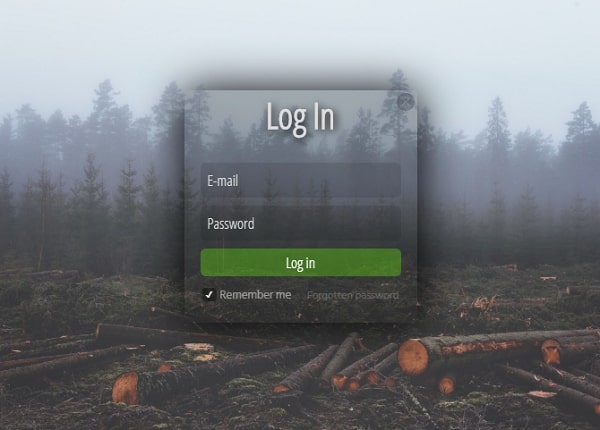
Sleek Login Form
Examina HTML y SCSS de Sleek Login Form por emma (@boltaway).

¡Es muy bonito! Éste es un formulario minimalista, pero muy atractivo con líneas sutiles y un fondo elegante.
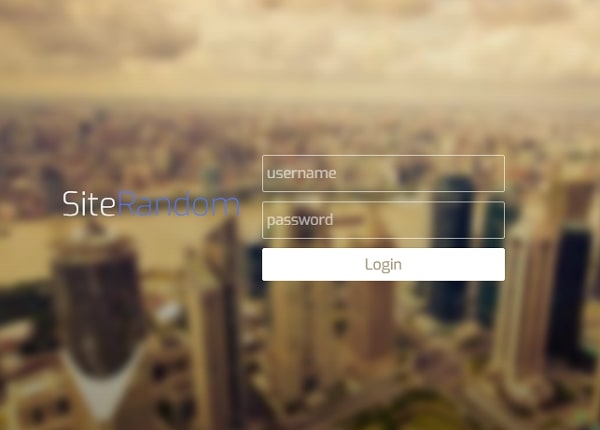
Random Login Form
Examina HTML y CSS de Random Login Form por Lennart Hase (@motorlatitude).

Este formulario se creó al experimentar con los formularios de inicio de sesión. ¡Échales un vistazo a los detalles!
Pure CSS3 Login Form
Examina HTML y CSS de Pure CSS3 Login Form por Daniel Zawadzki (@danzawadzki).

Es un formulario bonito con un icono y elementos visuales brillantes. Se espera una opción de cambio al panel de registro pronto.
Login Form 1
Examina HTML y CSS de Login Form 1 por Felix De Montis (@dervondenbergen).

Nos gusta este formulario por su combinación de colores y fuentes en negrita.
Flat Login Form
Examina HTML, CSS (Sass) y JS de Flat Login Form por Andy Tran (@andytran).

Wow, ¡échale un vistazo a su bonito diseño plano!
Basic Login Form using Bootstrap
Examina HTML, CSS y JS de Basic Login Form using Bootstrap por Zachary Shupp (@zacharyshupp).

Esta es una herramienta perfecta para usar con las plantillas Bootstrap. Se adaptará a ellas sin problemas.
Login Form
Examina HTML y CSS de Login Form por Tushar Sonawane (@Tushkiz).

Para los aficionados al diseño plano, hay un formulario atractivo y sencillo con una buena interfaz de usuario.
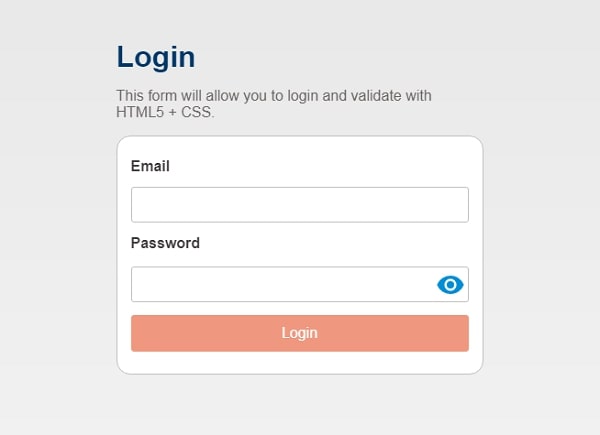
Login form using HTML5 and CSS3
Examina HTML, CSS y JS de Login form using HTML5 and CSS3 por Brad Bodine (@bbodine1).

Un gran formulario con múltiples efectos de página. Hay pseudo-elementos rotados creados con CSS3. Con este formulario, es fácil enviar y validar datos.
Iron Man Login Form
Examina HTML y SCSS de Iron Man Login Form por Hugo DarbyBrown (@hugo).

¡Una verdadera obra maestra! Éste es un formulario dinámico y animado para WordPress.
Login Form
Examina HTML y CSS de Login Form por Miro Karilahti (@miroot).

Un formulario atractivo y funcional diseñado en los colores de WordPress.
Unfolding Login Form
Examina HTML, SCSS y JS de Unfolding Login Form por Hans Engebretsen (@hans).

Un diseño muy original con elementos en 3D.
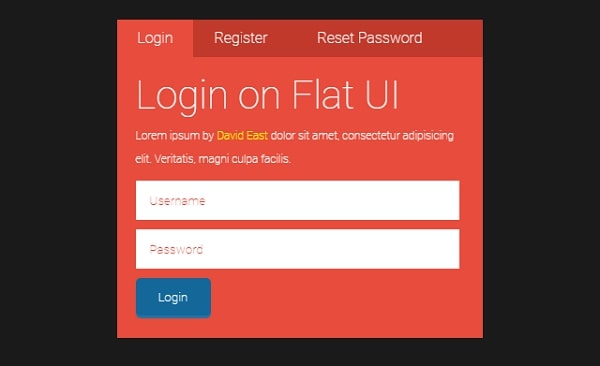
Flat UI Login Form
Examina HTML, SCSS y JS de Flat UI Login Form por Brad Bodine (@bbodine1).

Un ejemplo más del formulario CSS3 diseñado en el estilo plano. Tiene varias pestañas y un bonito botón cliqueable.
Material Login Form
Examina HTML, CSS (Less) y JS de Material Login Form por Sergey Kupletsky (@zavoloklom).

Aquí está otro formulario impresionante.
Login Form
Examina HTML y SCSS de Login Form por Marco Biedermann (@marcobiedermann).

Tiene un diseño muy básico en colores contrastantes. Adecuado para cualquier proyecto.
Simple Login Form Template
Examina HTML y CSS (Less) de Simple Login Form Template por Brock Nunn (@banunn).

Nada muy especial, solamente otro formulario bueno y utilizable para tu sitio web.
Amazing CSS3 Login Form
Examina HTML y CSS de Amazing CSS3 Login Form por design8383 (@design8383).

Nos gusta este diseño ligero y un poco vintage. El formulario funciona bien y hace una buena impresión.
Login form
Examina HTML, CSS (Sass) y JS de login form por GSSxGSS (@gssxgss).

Este es una formulario invisible, muy atractivo y simple que se abre cuando pasas el ratón sobre él. Es perfecto para aquellos que aprecian la animación y el diseño plano.
Material Design Login Form
Examina HTML, CSS y JS de Material Design Login Form por Josh Adamous (@joshadamous).

Este formulario neutral sería una opción perfecta para todo proyecto web.
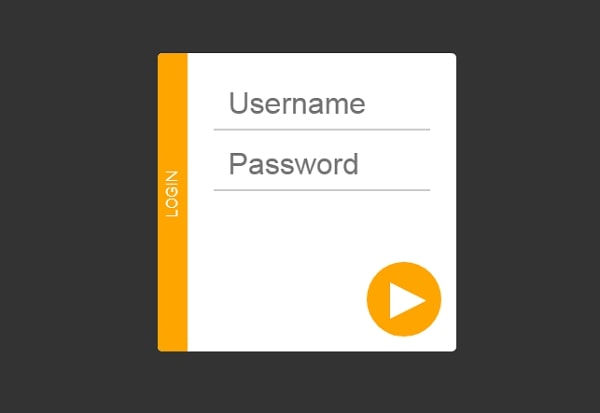
LogIn Form
Examina HTML, CSS y JS de LogIn Form por Kamen Nedev (@nedev).

Un formulario de registro dinámico y transparente. El panel invisible aparece cuando haces clic en el icono.
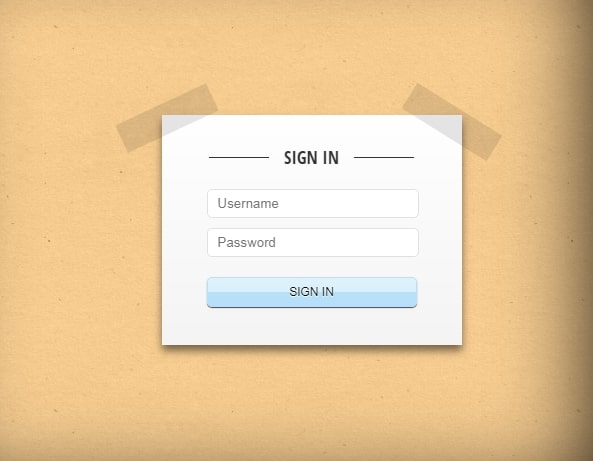
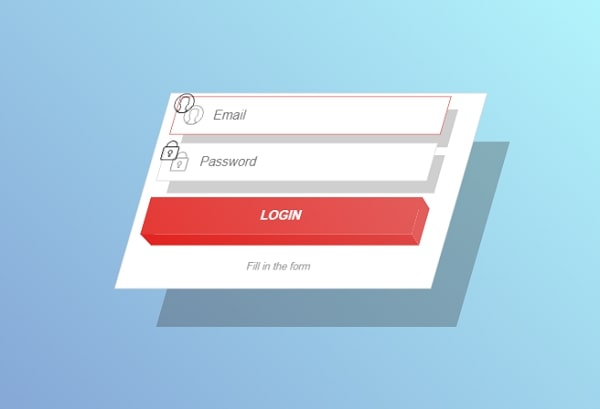
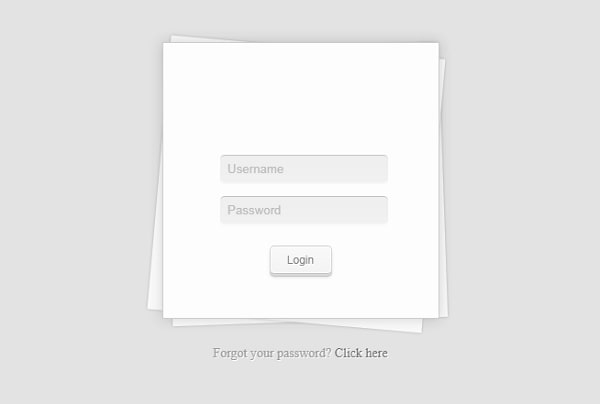
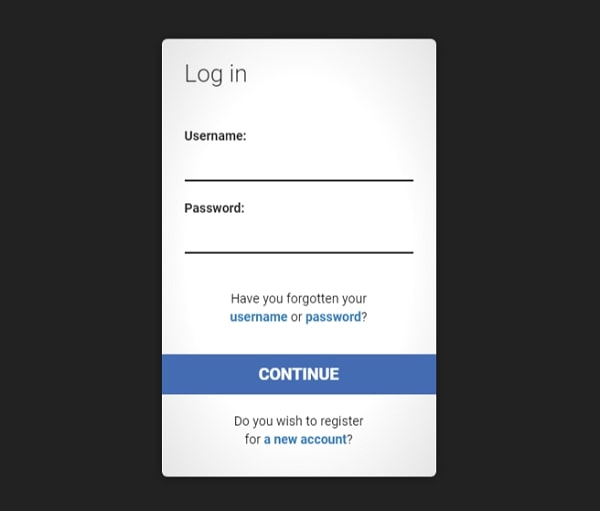
Paper login form
Examina HTML y CSS de Paper login form por Carl Calderon (@carlcalderon).

Este formulario de login en HTML se ve realmente bien y tiene todas las funciones que debe tener esta herramienta.
Login form
Examina HTML, SCSS y JS de Login form por Jonas Badalic (@JonasBadalic).

Este formulario cuenta con excelentes transiciones de CSS3 y un diseño de panel transparente. Se verá impresionante sobre cualquier fondo.
Popup Login and Signup with jQuery
Examina HTML, CSS y JS de Popup Login & Signup with jQuery por Bijay Pakhrin (@monkeytempal).

¡Échale un vistazo a este hermoso formulario emergente! Los campos de registro aparecen después de hacer clic en el botón derecho.
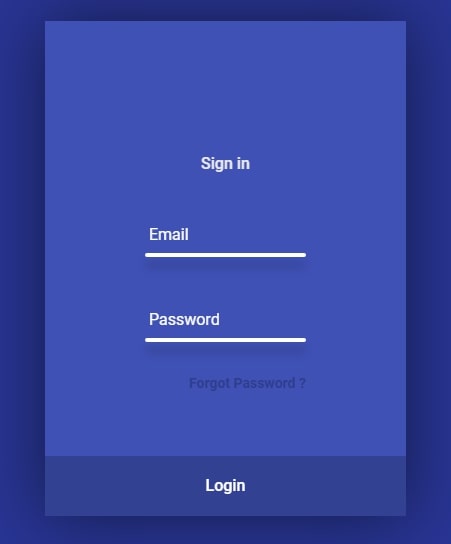
Concept Material Login Form
Examina HTML, SCSS y JS de Concept Material Login Form por İbrahim ÖZTÜRK (@ibrahimozturkme).

Un hermoso formulario monocolor. Sus campos son dinámicos, y también puedes notar una animación si haces clic en el botón Iniciar sesión.
Login form
Examina HTML, CSS (Less) y JS de Login form por Dicson (@dicson).

Un formulario de login en HTML sencillo, pero atractivo.
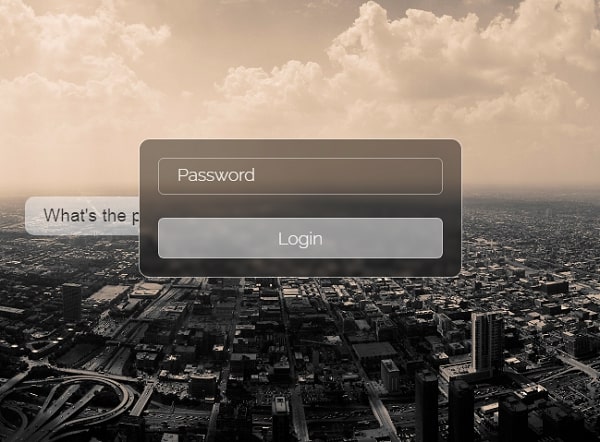
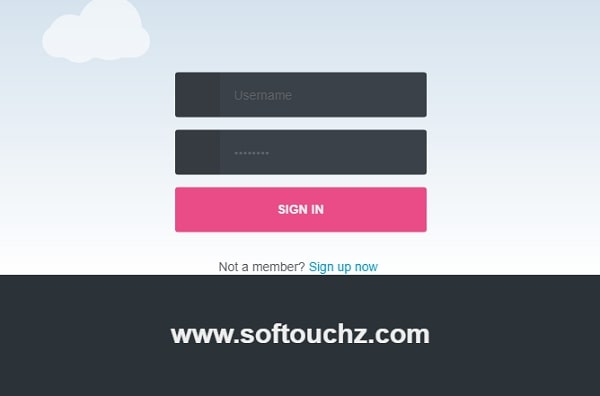
CSS3 Animation Cloud and login form
Examina HTML y CSS de CSS3 Animation Cloud and login form por Ravinthranath (@ravinthranath).

¿Qué te parece este formulario dinámico para sitios web y juegos? Las nubes se mueven a diferentes velocidades, lo que parece al efecto Parallax.
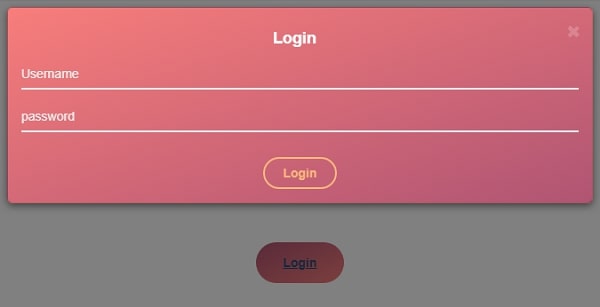
Pop Up Login Form
Examina HTML y CSS de Pop Up Login Form por Afdallah Wahyu Arafat (@codot).

Este producto se creó con Bootstrap Modal. Cuando haces clic en el botón de inicio de sesión, aparece un hermoso panel diseñado con gradientes.
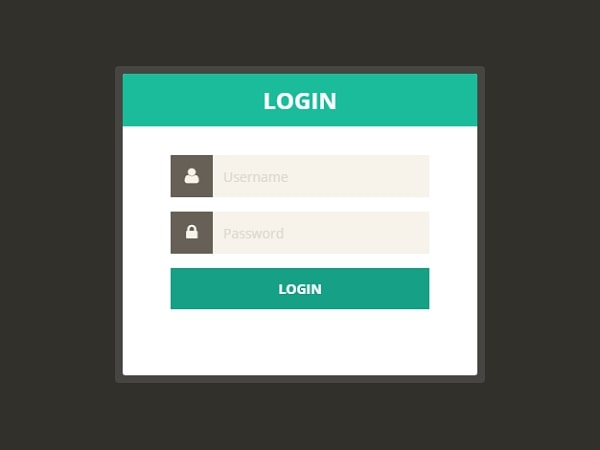
Login form
Examina HTML y SCSS de Login form por Febby Gunawan (@febby_gunawan).

Un formulario minimalista para un sitio corporativo o una aplicación de empresa.
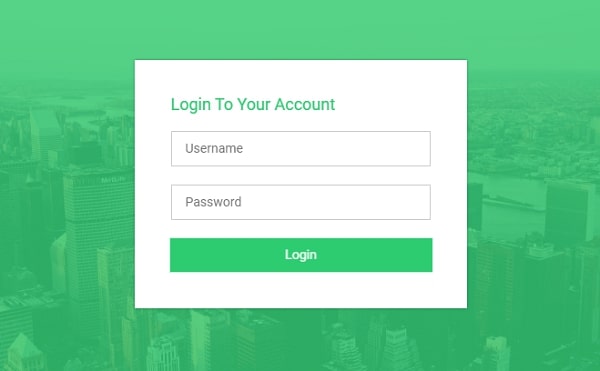
Flat Login Form
Examina HTML y CSS (Less) de Flat Login Form por Andy Tran (@andytran).

Un formulario de diseño plano que integra una animación de CSS3. Es flexible y adecuado para proyectos de diseño web no muy exigentes.
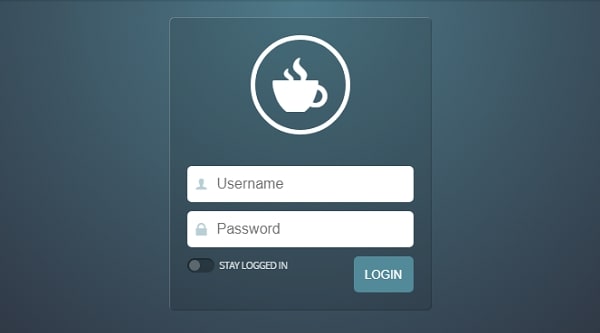
Basic Login Form
Examina HTML y CSS de Basic Login Form por Robert Douglas (@redouglas).

Éste cuenta con un bonito icono de taza de café y una animación CSS elegante.
Boxy-login
Examina HTML, SCSS y JS de boxy-login por Chris Simari (@chrissimari).

Un formulario de login en HTML que interactúa con tigo a medida que ingresas tus datos. ¡Échale un vistazo al bloque giratorio con los campos de nombre de usuario y contraseña!
Snake highlight
Examina HTML, SCSS y JS de Snake highlight por Mikael Ainalem (@ainalem).

Este diseño de vanguardia presenta un efecto que imita luces de neón.
Login Form CSS only validation
Examina HTML y SCSS de Login Form CSS only validation por James Nowland (@jnowland).

Un formulario con casillas de verificación, una contraseña visible y selectores.
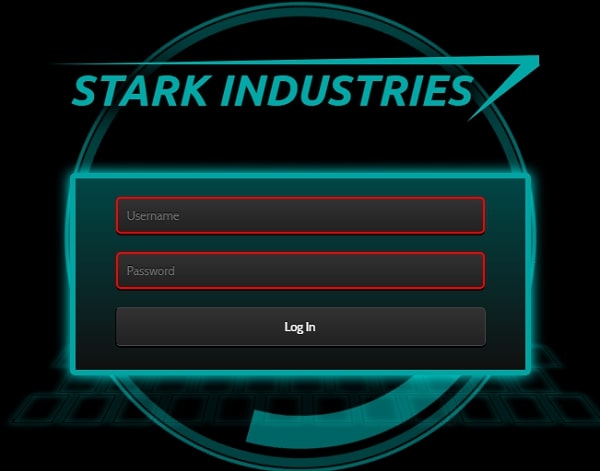
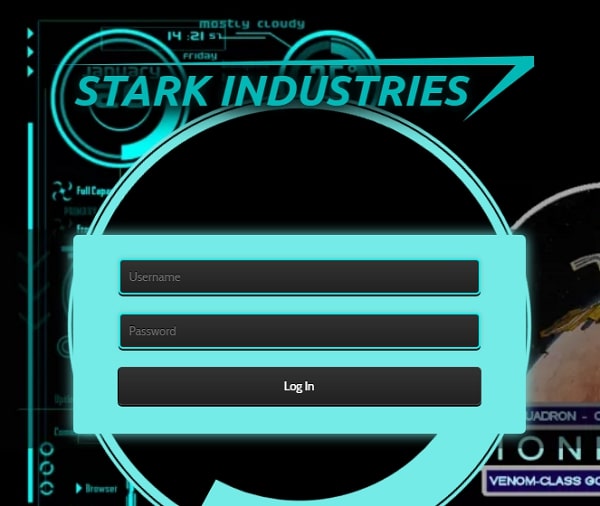
Revised login form
Examina HTML, CSS y JS de revised login form por Daljeet Dhaliwal (@daljeet).

¡Una obra maestra más de Tony Stark para tu página web! Es muy dinámico e impresionante.
Animated Login Form
Examina HTML, SCSS y JS de Animated Login Form por Nicklas Sandell (@nicklassandell).

Éste cuenta con múltiples elementos de CSS. Después de iniciar sesión correctamente, el nombre del usuario y el avatar se hacen visibles.
Login form UI Design
Examina HTML, SCSS y JS de Login form UI Design por Chouaib Blgn (@elmanifico45).

Este formulario incorpora elementos de HTML, SASS y Jquery. ¡Échales un vistazo a sus formas brillantes y botones bonitos!
Elastic Login Form
Examina HTML, CSS y JS de Elastic Login Form por Andrej Mlinarević (@andrejmlinarevic).

Un formulario interactivo con gradientes de neón. Los campos aparecen después de hacer clic en la imagen de avatar del usuario.
Batman login form
Examina HTML y SCSS de Batman login form por Hugo Giraudel (@HugoGiraudel).

Un formulario muy elegante con un efecto visual brillante. Añadirá un poco de alegría a cualquier sitio web corporativo estricto.
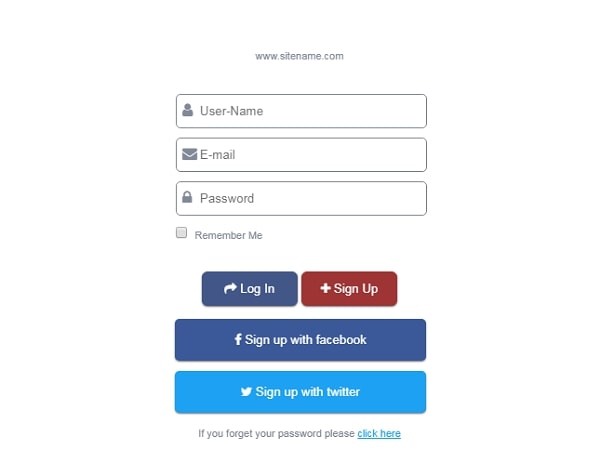
Responsive Signup/Login form
Examina HTML, CSS (Sass) y JS de Responsive Signup/Login form por Mohamed Hasan (@Mhmdhasan).

Este es un formulario de registro grande con paneles adicionales. Es responsive, por lo que su interfaz de usuario se visualizará sin errores en cualquier pantalla.
Flipping login form
Examina HTML, CSS (Less) y JS de Flipping login form por HollowMan (@HollowMan).

Aquí está otro formulario de login en HTML diseñado en el estilo muy minimalista.
Facebook Login Form
Examina HTML y CSS de Facebook Login Form por Thibaut (@Thibaut).

¡Échale un vistazo a este formulario de login en HTML que permite iniciar sesión a través de Facebook! Nos parece muy funcional.
Login form & Email client
Examina HTML, SCSS y JS de Login form & Email client por Hugo DarbyBrown (@hugo).

Un elegante formulario de login en HTML que también está provisto de gráficos SVG y un fondo borroso.
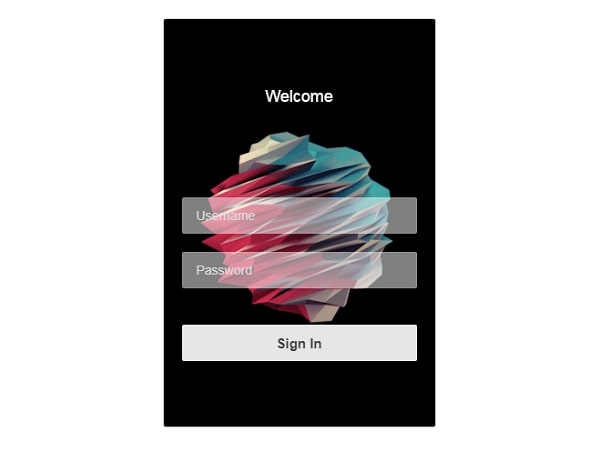
Responsive Login Form
Examina HTML y SCSS de Responsive Login Form por Omar Dsoky (@linux).

¡Échale un vistazo a este brillante diseño inspirado en la selva! El formulario tiene dos paneles colocados verticalmente con múltiples opciones de inicio de sesión.
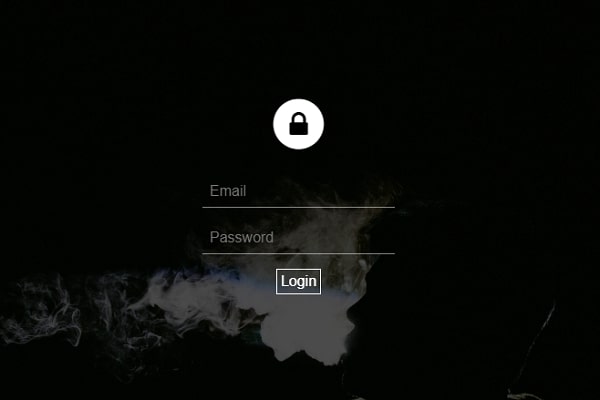
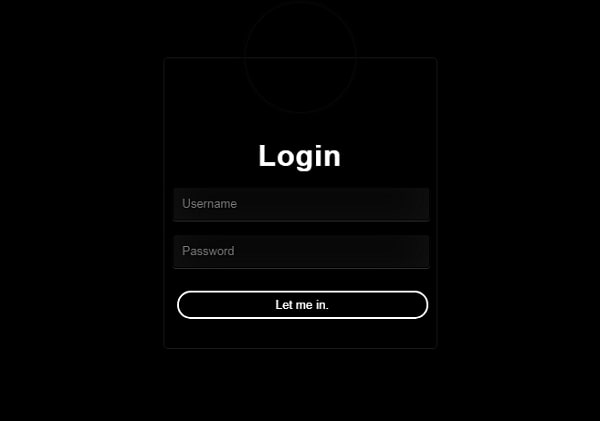
Dark login form with user profile animation in the background
Examina HTML yCSS (Less) de Dark login form por Ignacio Correia (@igcorreia).

Este formulario impresionante tiene un fondo dinámico. El panel es minimalista, pero llamativo.
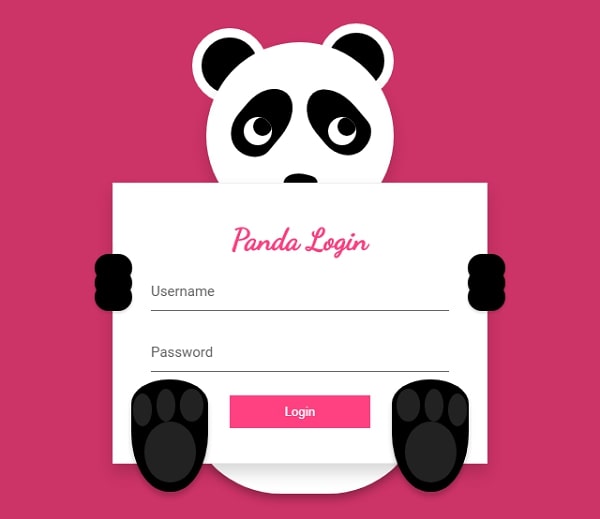
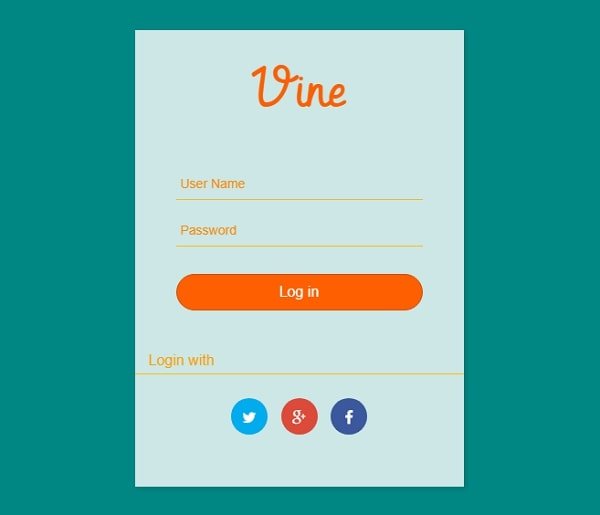
Panda Login
Examina HTML, SCSS y JS de Panda Login por Vineeth.TR (@vineethtr).

Este panda grande seguirá tu cursor mientras lo mueves por la página. El formulario es muy interactivo y hace que quieras permanecerte en el sitio web y jugar con él durante algún tiempo.
3D login form concept
Examina HTML, CSS (Sass) y JS de 3D login form concept por Jenning (@jenning).

Este formulario en 3D de aspecto simple te sorprenderá con que se mueve mientras que llenas los campos con tu nombre de usuario y contraseña.
Best Horizontal Android login form
Examina HTML y CSSde Best Horizontal Android login form por Rachid Taryaoui (@taryaoui).

Este es un buen formulario de login en HTML para proyectos en WordPress. ¡Examina los efectos de degradado de neón en el botón de inicio de sesión!
Login Template powered with Boostrap
Examina HTML, CSS (Less) y JS de Login Template powered with Boostrap por Robin Savemark (@robinsavemark).

Este formulario dinámico se basa en Bootstrap y tiene un panel de inicio de sesión emergente y un fondo hermoso.
Hide/Show Password Login Form
Examina HTML, SCSS y JS de Hide/Show Password Login Form por Geoffrey Rose (@geoffreyrose).

Éste es un formulario ocultado con un diseño llamativo.
Fancy Parallax Login Form
Examina HTML, CSS y JS de Fancy Parallax Login Form por Derek Hill (@MrHill).

Un diseño muy dinámico con fondos de neón cambiantes y un panel de Parallax que gira.
Beautiful Login Form
Examina HTML y CSS de Beautiful Login Form por Rosh Jutherford (@the_ruther4d).

Un formulario de login en HTML de diseño minimalista, pero hermoso.
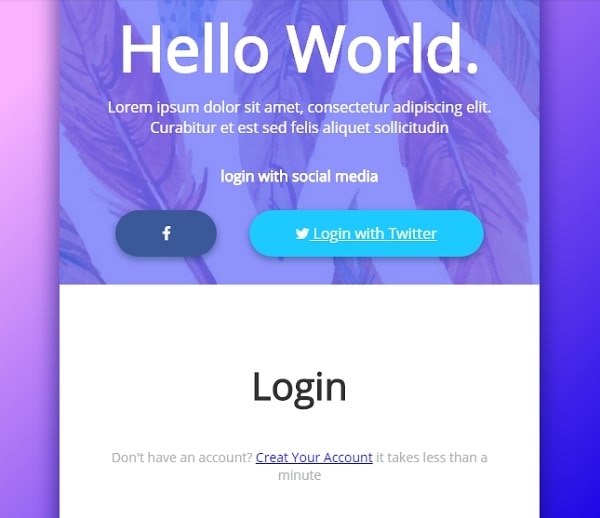
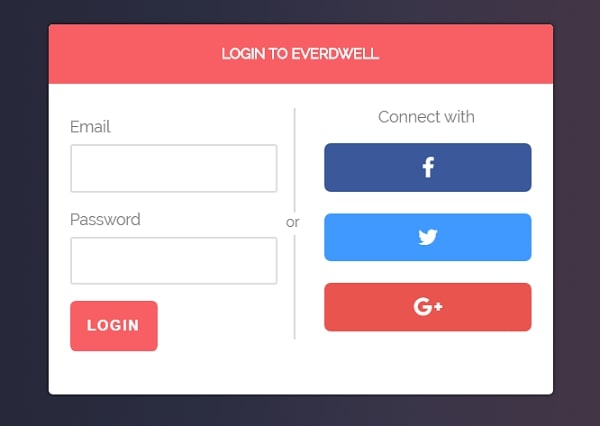
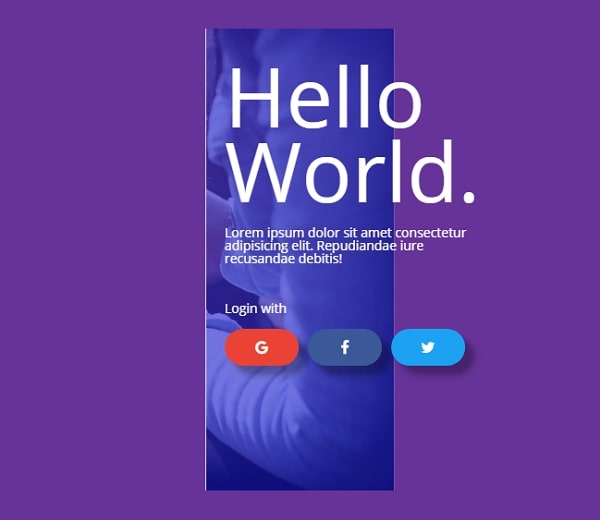
Login to Everdwell
Examina HTML y SCSS de Login to Everdwell por Kaushalya R. Mandaliya (@kman).

Un enorme y brillante formulario para iniciar sesión a través de redes sociales o con email.
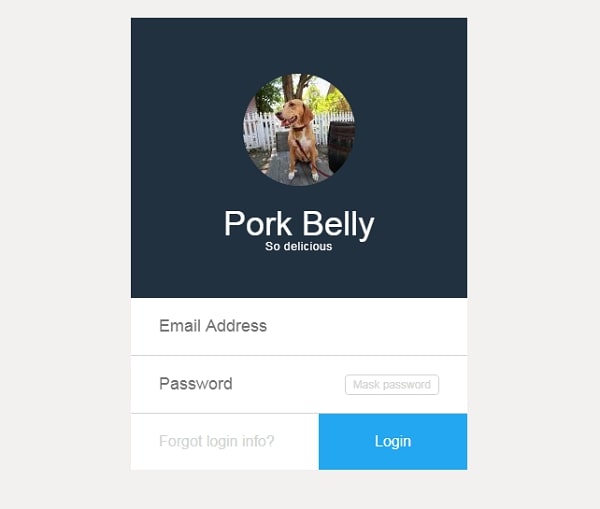
Login Password Mask
Examina HTML, CSS y JS de Login Password Mask por Tyler Kelley (@TylerK).

Aquí puedes elegir ocultar tu contraseña, y el nuevo campo de contraseña aparecerá.
Sign up and login form
Examina HTML, CSS y JS de Sign up and login form por Charlie Yang (@mrtial).

Un formulario impresionante equipado con un slider.
Flat UI Login Form – Blue
Examina HTML y CSS de Flat UI Login Form – Blue por Benjamin Gagne (@benngagne).

Este formulario agradable a la vista y bien codificado permite registrarse en tan solo unos segundos. Cuenta con un botón en 3D y campos dinámicos.
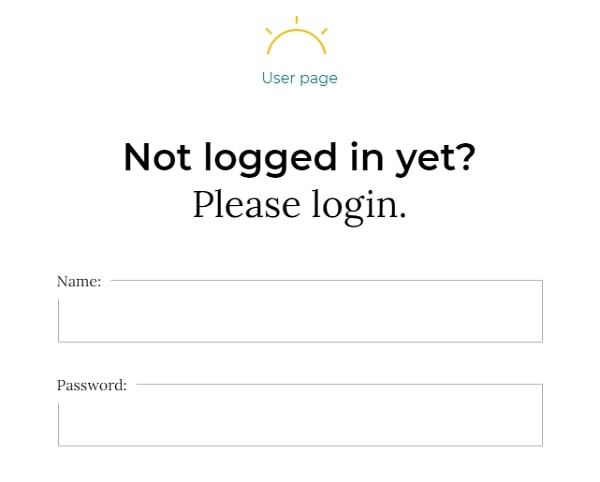
Brutalist Inspired Login Form with HTML5 Pattern Validation
Examina HTML, CSS y JS de Brutalist Inspired Login Form with HTML5 Pattern Validation por Nikki Pantony (@nikkipantony).

Este formulario de registro se inspiró en Brutalist. ¡Se ve impresionante!
CSS login form
Examina HTML y SCSS de CSS login form por Hugo Giraudel (@HugoGiraudel).

Este formulario está lejos de ser regular. Es una solución perfecta para diseños planos.
Material Login
Examina HTML, SCSS y JS de Material Login por Vineeth.TR (@vineethtr).

Un ejemplo hermoso y rico en colores del material design utilizado en los formularios de inicio de sesión. Los campos están muy bien animados y el panel presenta opciones de inicio de sesión a través de redes sociales.
DailyUI #001 – Sign Up
Examina HTML, CSS y JS de DailyUI #001 – Sign Up por Maycon Luiz (@mycnlz).

Si te gustan sliders, opta por este formulario. El panel con opciones de inicio de sesión adicionales se desliza cuando se hace clic en él.
Login Form ( Only CSS )
Examina HTML, SCSS y JS de Login Form ( Only CSS ) por sean_codes (@sean_codes).

Este formulario de login en HTML y CSS cuenta con paneles de opciones de inicio de sesión y registro «decorados» con una animación bonita.
Bubble animated Login Form
Examina HTML, CSS (Less) y JS de Bubble animated Login Form por Akhil Sai Ram (@akhil_001).

¿Quieres animar tu sitio? Este formulario añadirá una animación bonita y transiciones dinámicas a tu nueva página web.
Angularjs Login Form
Examina HTML, SCSS y JS de Angularjs Login Form por Yavuz Selim Kurnaz (@yavuzselim).

Aquí está otra gran solución para un sitio de negocio: un formulario bien diseñado con campos dinámicos y un panel lateral.
Rectangular Prism Login Form
Examina HTML, CSS (Sass) y JS de Rectangular Prism Login Form por Jon Kantner (@jkantner).

Un formulario en 3D con bloques que giran.
React Login form
Examina HTML, CSS y JS de React Login form por Lakston (@Lakston).

Un formulario de login en HTML hermoso y simple que se diseñó en diferentes tonos del azul.
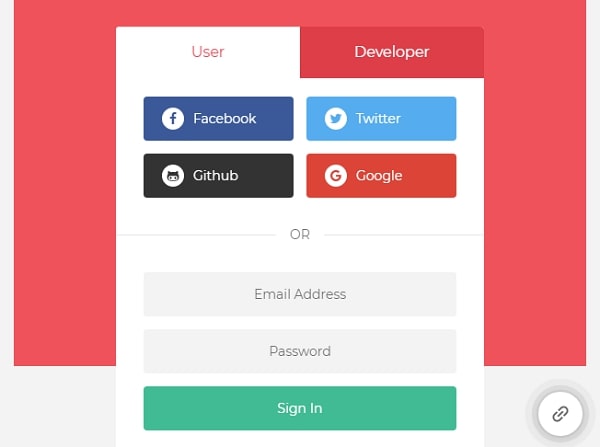
Form with social logins
Examina HTML, CSS y JS de Form with social logins por Joe (@dope).

¡Échale un vistazo a este formulario de aspecto brillante y hermoso!
Simple Login Form Animated
Examina HTML y CSS de Simple Login Form Animated por Himanshu Chaudhary (@himanshu).

Nadie pasará por alto este formulario bastante simple debido a su impresionante elemento animado. Los campos son transparentes y no podrás dejar de mirar su fondo abstracto.
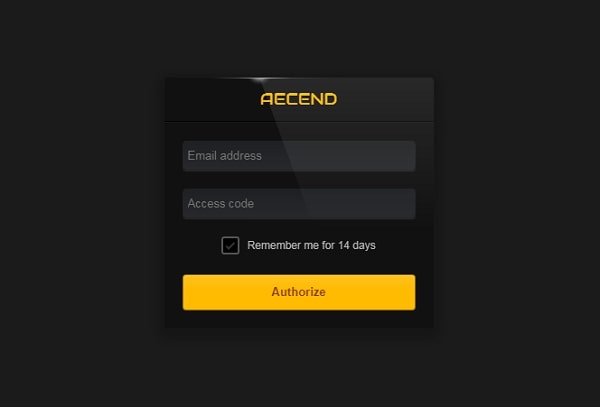
Flickering Login
Examina HTML, CSS y JS de Flickering Login por Jeff Thomas (@aecend).

Un diseño con una animación brillante que se habilita cuando se ingresan los datos válidos e inválidos. Este diseño funcionará mejor en un sitio web de alta tecnología o corporativo.
Login Form: weather animation #april-weather
Examina HTML, SCSS y JS de Login Form: weather animation #april-weather por Claudia (@eyesight).

Un diseño sencillo en colores cambiantes, un botón bonito y una impresionante transición dinámica al panel «¿Olvidó su contraseña?».
Flat Login Form
Examina HTML y CSS de Flat Login Form por Jonathan Clift (@cliftwalker).

Un diseño muy bonito en colores contrastantes.
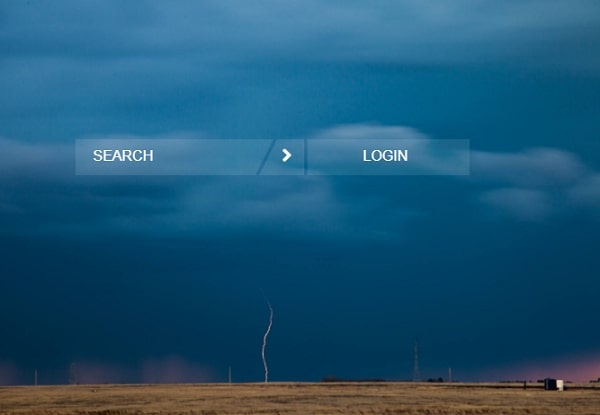
Diagonally-cut Search and Login Form
Examina HTML y CSS de Diagonally-cut Search and Login Form por Aleks (@achudars).

Un producto inteligente dos-en-uno. Obtendrás un botón de inicio de sesión y un campo de búsqueda en una sola herramienta. Los campos son transparentes, mientras que el fondo es muy impresionante.
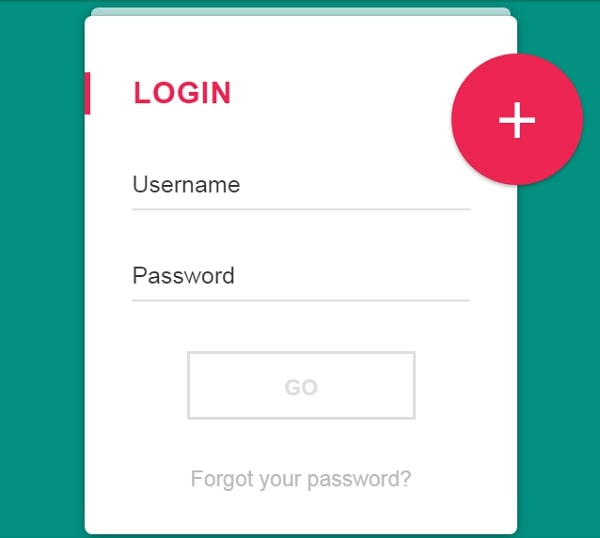
Animated Login Form
Examina HTML, CSS y JS de Animated Login Form por Osama (@OsamaElzero).

El panel aparece cuando aprietas el botón rojo grande. Éste es un formulario de login en HTML provisto de una animación atractiva.
Login form
Examina HTML, SCSS y JS de Login form por Rune Sejer Hoffmann (@RSH87).

Este formulario de login en HTML tiene paneles que mueven y otros efectos 3D creados con CSS.
CSS Animated Login Form
Examina HTML, CSS y JS de CSS Animated Login Form por Jordan Parker (@jordyparker).

Un formulario de inicio de sesión brillante mejorado con CSS. Su diseño no tiene muchos detalles adicionales, pero es perfecto para proyectos sencillos.
Login form bootstrap
Examina HTML y CSS de Login form bootstrap por Aniuska Maita Aparicio (@aniusk18).

Te encantará este formulario de login en HTML que está inspirado en Instagram. Es responsive, por lo que se adaptará muy bien a cualquier tamaño de pantalla.
Wavy login form
Examina HTML y SCSS de Wavy login form por Danijel Vincijanovic (@davinci).

Éste tiene una hermosa animación de onda vertical. ¡Compruébalo tú mismo!
Login Form Animation
Examina HTML, SCSS y JS de Login Form Animation por Yogini Bende (@ms_yogi).

Este es un formulario con un slider vertical. El panel aparece cuando haces clic en la flecha gris. Su diseño incluye bonitos elementos creados con JavaScript y CSS.
Log In Form CSS 2017
Examina HTML, CSS y JS de Log In Form CSS 2017 por Omar Dsoky (@linux).

Un diseño muy bonito con una animación simple.
Slide Reveal Login Form
Examina HTML y SCSS de Slide Reveal Login Form por Hugo DarbyBrown (@hugo).

Este formulario te sorprenderá con un slider original: los campos de inicio de sesión aparecen en el panel frontal que se abre cuando se pasa el cursor sobre él.
Split Screen Login Form
Examina HTML, CSS y JS de Split Screen Login Form por thelaazyguy (@thelaazyguy).

Un bonito diseño de pantalla dividida en el que aparece un gran panel deslizante. El formulario también ofrece opciones de acceso a trevés de redes sociales.
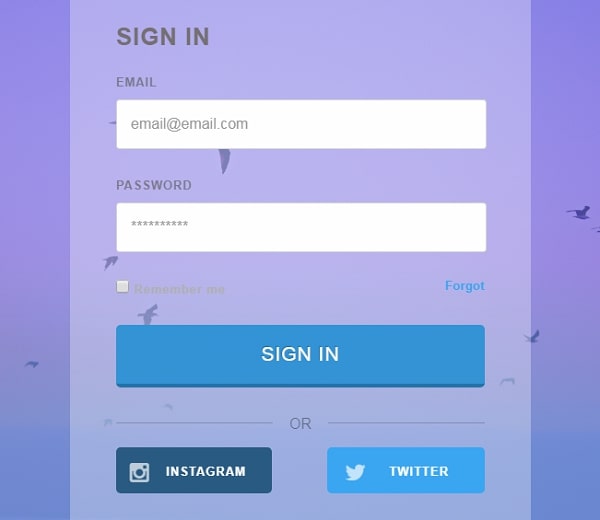
Login Form
Examina HTML y SCSS de Login Form por Erik Cruz (@erikcruz1).

Un formulario de inicio de sesión muy bonito con un panel transparente y pájaros asombrosos en el fondo. También cuenta con opciones de inicio de sesión a través de redes sociales.
Popup login form materialize css
Examina HTML, CSS y JS de Popup login form materialize css por Web Zone (@skcals).

Haz clic en el botón Iniciar sesión y examina cómo el panel se «visualiza» con los efectos de CSS. Su diseño es simple, pero agradable.
Login form build where eyes follow cursor
Examina HTML, CSS y JS de Login form build where eyes follow cursor por Jesper Lauridsen (@justjspr).

Este diseño está provisto del efecto de resaltado de campo y otros efectos interactivos. En general, se ve muy alegre.
Morphing Login Form
Examina HTML, SCSS y JS de Morphing Login Form por The Legend (@the_leg3nd).

Un formulario sencillo con un poco de animación. Es muy bonito.
Login form – JQuery animate
Examina HTML, CSS y JS de Login form – JQuery animate por MBheiry (@MBheiry).

Un formulario de login en HTML de aspecto fresco que tiene todo lo esencial: campos dinámicos, toggles, opciones de redes sociales. Se creó con la animación de JQuery.
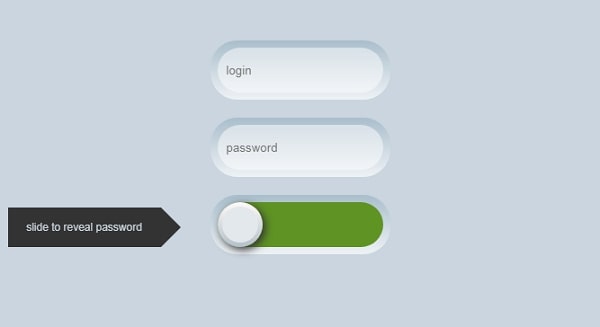
Slide to reveal password
Examina HTML, CSS y JS de Slide to reveal password por Nicolas Slatiner (@slatiner).

Un formulario de inicio de sesión original en el que puedes deslizar el interruptor para revelar la contraseña.
Angular Login form validating with mock data
Examina HTML, SCSS y JS de Angular Login form validating with mock data por Jatinder (@jatinderbimra).

Aquí tenemos otro minimalista formulario de login en HTML.
Login Form
Examina HTML, SCSS y JS de Login Form por gstorbeck (@gstorbeck) en CodePen.

Aquí está un impresionante formulario animado 2-en-1 que cuenta con paneles de registro e inicio de sesión. Es muy sencillo, pero funcional.
Log in form
Examina HTML, CSS y JS de Log in form por Kamen Nedev (@nedev).

Un diseño único oscuro transparente con elementos de color rojo brillante. Cuenta con paneles de inicio de sesión, registro y restablecimiento de contraseña.
Material Login Form
Examina HTML, SCSS y JS de Material Login Form por bertdida (@bertdida).

Un formulario de registro con una bonita animación.
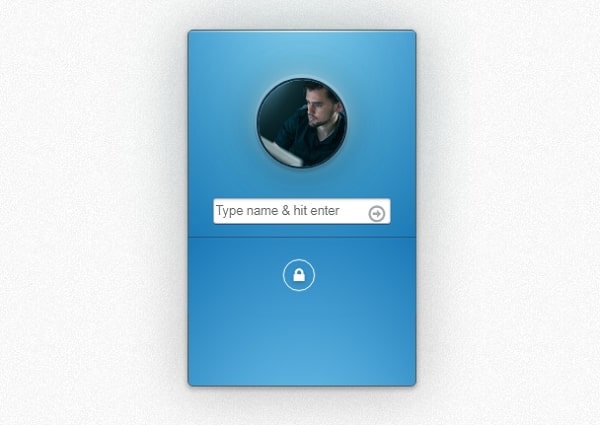
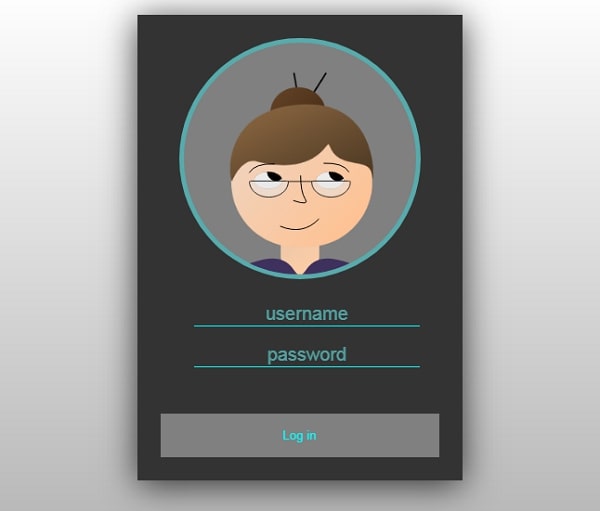
Simple Login Widget
Examina HTML, CSS y JS de Simple Login Widget por Alexander Eckhart (@lexeckhart).

Un widget de inicio de sesión vertical para dispositivos móviles.
Simple Login Form w/ Social Logins
Examina HTML y SCSS de Simple Login Form w/ Social Logins por Chris M (@Lymelight).

Un formulario muy adaptable con múltiples opciones de inicio de sesión.
Material Design login/signup form
Examina HTML, CSS y JS de Material Design login/signup form por Davide Vico (@masterdave).

Este formulario diseñado en el estilo de material design está provisto de animaciones creadas en Angular JS y CSS3. Asegúrate de ver su demo para apreciar la manera en que funciona.
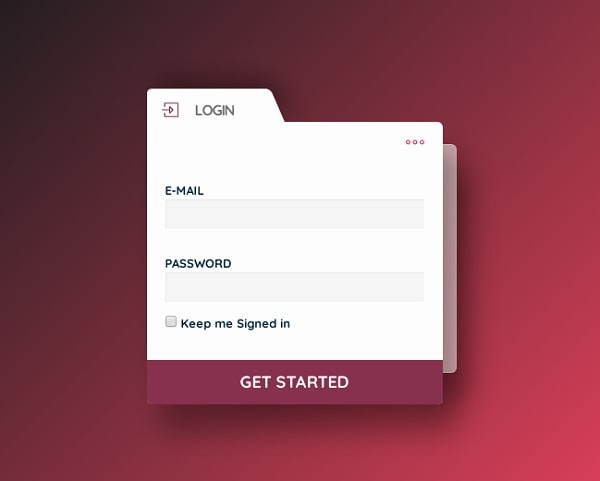
Market – Login Form
Examina HTML, SCSS y JS de Market – Login Form por Andy Tran (@andytran).

Y, por último, un gran formulario de inicio de sesión dinámico. Se ve brillante e impresionante y ofrece múltiples opciones de inicio de sesión a través de redes sociales.
Preguntas frecuentes sobre formularios de inicio de sesión
¿Realmente necesito insertar un formulario de inicio de sesión en mi sitio?
El formulario de inicio de sesión no es obligatorio en absoluto. Sin embargo, podría ser de gran ayuda. Si deseas que los usuarios creen cuentas en tu sitio, deberías agregar un formulario de inicio de sesión a tu web.
¿Dónde poner mi formulario de inicio de sesión: en una ventana emergente o en una página separada?
Esto depende del «tamaño» de tu formulario de inicio de sesión. Si planeas recopilar muchos datos de tus usuarios, sería mejor ponerlo en una página especial. Si no, un formulario en una ventana emergente será suficiente. Además, ten en cuenta que a los usuarios no les gustan formularios largos.
¿Es normal usar un formulario de inicio de sesión prediseñado?
Seguro. Incluso los desarrolladores experimentados usan códigos «prefabricados», como es mucho más rápido que hacerlo desde cero.



0 comentarios