[ad_1]
A la muchedumbre definitivamente le gustan sitios web dinámicos, es sostener, aquellos que responden a cada movimiento del ratón e impulsan a interactuar.
Es natural que ahora te preguntas qué herramientas usan los desarrolladores web para animar diferentes objetos virtuales. Así que, en este artículo, hemos recopilado los mejores programas de animación graciosamente y de plazo para crear animaciones con HTML5. ¡Talego el partido a ellas al crear tus propios proyectos futuros!
- Lo que deberías enterarse sobre HTML5
- ¿Cómo añadir animaciones a sitios web en HTML5?
- Herramientas para añadir animación a HTML5
Lo principal que debes enterarse sobre HTML5
En primer ocupación, HTML es un lengua de impresionado. Te ayuda a orquestar documentos web y presentarlos en la web. Técnicamente HTML sólo da estructura a tus datos; es que necesitas un lengua adicional llamado Stylesheet para aclarar cómo esta estructura debería estar.
HTML5 es la determinación de HTML más flamante que proporciona algunas etiquetas y características adicionales (compatibilidad con diferentes navegadores web, vídeo, audio y medio ambiente de paño (canvas), animación y mucho más) que permiten al adjudicatario hacer cosas un poco más avanzadas que antaño. Por ejemplo, una de esas características (o etiquetas) es un medio ambiente de canvas. Cuando las personas hablan de HTML5, ellas suelen balbucir sobre el paño. Lo más interesante es que en la mayoría de los casos, los usuarios incluso no saben qué es o qué permite hacer.
El paño en HTML es muy similar al paño de pintor del mundo auténtico. Al igual que el paño de pintor, el paño de HTML5 te permite hacer cosas que anteriormente eran muy difíciles o incluso imposibles. Por ejemplo, te permite crear una aplicación avanzadilla de cuaderno de bocetos basada en la web y que te permita dibujar, pintar y hacer otras cosas de modo más realizable. En síntesis, usar formas e imágenes en 2d ahora es mucho más realizable.
¿Cómo crear animaciones graciosamente con HTML5?
En cuanto al explicación de cualquier tipo de animación o interactividad en el interior del medio ambiente de canvas de HTML5, casi siempre se requiere usar Javascript. Javascript suele ser más intensivo en CPU cuando se aplica a aquellas cosas como animaciones.
Estamos seguros de que ya sabes los conceptos básicos, por lo que es hora de decirte lo que HTML5 NO es.
HTML5 NO es una aparejo para desarrollar contenido, diseños, videos o animaciones, como la mayoría cree. Es más adecuadamente una plataforma completa que te permite hacer varias cosas que sí puedan contener cualquiera de los anteriores.
HTML5 NO es una alternativa todo en una para poner en funcionamiento tu producto / diseño / animación / cualquier otra cosa. Necesitas al menos estos tres: HTML5, CSS y Javascript.
Gracias a las tecnologías innovadoras, los navegadores web modernos son compatibles con las animaciones HTML enriquecidas y el contenido interactivo sin ayuda de complementos adicionales como Flash. En cambio, si combinas JavaScript, HTML5 y CSS3, podrás crear contenido animado e interactivo de calidad que funcione sin errores en navegadores de ordenadores personales y dispositivos móviles.
A pesar del hecho de que ahora hay muchos marcos de animación de JavaScript disponibles en la red, los desarrolladores web prefieren solo unas pocas aplicaciones, oportuno a que ellas ofrecen un editor visual rico en el que se oculta todo el código. Las cuatro primeras son: Adobe Edge Animate, Tumult Hype, Sencha Animator y Google Web Designer.
Al examinar estas herramientas, notarás que son proporcionado similares. Pero esto es solo la punta del iceberg. De hecho, utilizan diferentes tecnologías subyacentes, lo que crea ciertas restricciones y al mismo tiempo da ciertas oportunidades.
Herramientas para añadir animación a HTML5
La subsiguiente información la ponemos para nuestros lectores más insistentes: a pesar del título de esta entrada del blog, no todos los programas de animación graciosamente de esta selección se limitan a HTML5.
En cualquier caso, aquí hemos recogido las mejores herramientas HTML5 para crear animaciones graciosamente o a un precio asequible. Son fáciles de usar y muy eficientes cuando se prostitución de añadir animaciones avanzadas a tus páginas web.
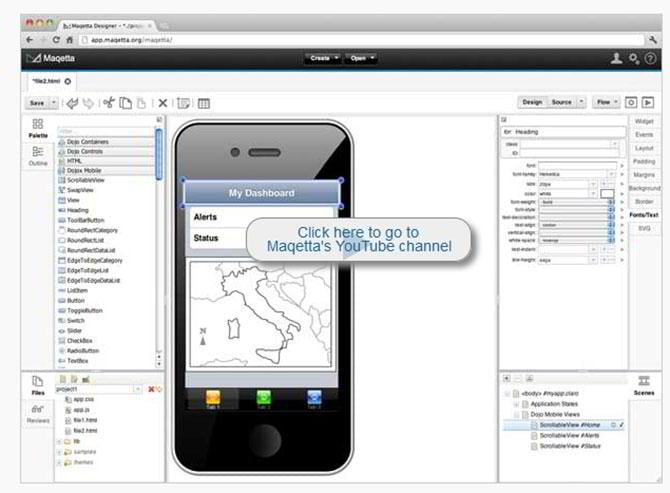
Maqetta
Maqetta es un plan de código destapado para creación visual WYSIWYG de interfaces de adjudicatario de HTML5. La aplicación Maqetta en sí misma está escrita en HTML y, por lo tanto, funciona en navegadores sin requerir complementos o descargas adicionales. Las páginas HTML creadas por Maqetta suelen funcionar adecuadamente en todos los navegadores populares, incluso en IE.

Bannersnack
Prueba de forma gratuita esta aparejo de animación HTML5 y crea anuncios publicitarios animados bonitos en un par de minutos. Puedes comenzar con más de 1000 plantillas de banner HTML5 listas para usar o crear tus propios diseños.

HTML5 Maker
HTML5 Maker es un editor en ruta sin cargo y adecuado tanto para aficionados, como para profesionales. Es compatible con todos los filtros de texto populares, por lo que no necesitas usar Photoshop para crear un texto increíblemente excelente. Encima, te proporciona una gran colección de imágenes. Puedes usarlas en tu plan, así como cambiar sus propiedades y crear enseres sorprendentes similares a Instagram. Además puedes crear animaciones increíbles con transiciones impresionantes. No hace desatiendo sostener que la ruta de tiempo te dará el control total sobre tu animación.

Mixeek
Mixeek es una aparejo gratuita para crear animaciones con HTML y aplicaciones web animadas interactivas. Se fundamento exclusivamente en JavaScript, CSS3 y HTML5. Se puede considerar una alternativa buena, ligera y realizable de usar a las herramientas de animación de plazo adecuadamente conocidas.

Tumult Hype 3.5
Tumult Hype tiene un sistema peculiar de animación que en realidad da vida a tu contenido. A posteriori de hacer clic en «Fijar», Tumult Hype comienza a seguir todos tus movimientos, creando automáticamente fotogramas esencia cuando sea necesario. O adecuadamente, puedes añadir, eliminar y reorganizar los fotogramas esencia para ajustar tu contenido, si prefieres el control manual.

Google Web Designer
Google Web Designer te permite crear diseños atractivos interactivos basados en HTML5 y gráficos que se mueven que funcionan perfectamente en cualquier dispositivo. Tiene dos modos de animación (rápido y progresista). En el modo Rápido, puedes construir animaciones número por número, y la aparejo se encargará de los cuadros intermedios. En el modo Reformista puedes animar medios individuales, usando capas y cambiando fácilmente la ubicación de los medios.

Hippo Animator
Hippo Animator es un editor potente, pero realizable de cultivarse. Es realizable y rápido crear una animación atractiva con su ayuda. Este es recomendado para los principiantes y expertos. La aparejo funciona tanto en teléfonos, como en tabletas. Las películas se escalan automáticamente para adaptarse a cualquier tamaño de ventana del navegador web. Hippo Animator usa gráficos vectoriales cuando sea posible. No se requieren conocimientos de scripting. Se te permite añadir videos MP4, YouTube o Vimeo a tus películas. La aparejo tiene un motor de Javascript incorporado. Hippo Animator exporta una sola página HTML escalable y una carpeta de imágenes. Necesitas una sola ruta de código para añadir animaciones con HTML a tus propias páginas web. La animación HTML es compatible con diferentes navegadores (incluso los obsoletos), está optimizada para motores de búsqueda y no requiere ningún complemento adicional.

Tween JS
TweenJS fue desarrollado para integrarse perfectamente con la biblioteca EaselJS, pero no depende de ella. Permite una interpolación de propiedades numéricas de objeto y propiedades de estilo CSS. Su API es simple, pero muy potente, lo que facilita la creación de interconexiones complejas mediante el encadenamiento de comandos.

Koolmoves
Esta es otra aparejo para crear animaciones HTML. Puedes utilizarla para crear enseres especiales de imagen y texto, ordenanza de navegación, presentaciones de diapositivas y mucho más. En cuanto a los formatos de archivos, podrás exportarlos como HTML5, GIF, MP4 / AVI para dispositivos móviles. Encima, este software te deja convertir tus videos flash en archivos en formatos enumerados anteriormente.

Radi
Radi es una aparejo para crear videos, animaciones y gráficos en tiempo auténtico para la web flagrante. Radi te permite dibujar formas vectoriales y darles vida con animaciones, añadir imágenes, patrones y textos, y transmitir todo como HTML que sea compatible con teléfonos inteligentes, iPads y libros electrónicos, sin carencia de utilizar Flash.

Express Animate
Con este software, puedes crear animación y enseres especiales para los videos de tu plan. Es proporcionado realizable de usar y tiene una interfaz intuitiva. Express Animate te permite tanto crear contenido animado como añadir enseres deseados a los videos y animaciones ya existentes. Además te deja exportar proyectos listos como HTML5, flash, video o GIFs animados.

Blysk
Blysk es simple: puedes usar tu experiencia de uso de otras herramientas de animación para comenzar a trabajar con este editor. Todo lo que creas está habitable para la pinta previa con un solo clic. La interfaz intuitiva y el enfoque WYSIWYG brindan camino a la aparejo para todos, no sólo para los profesionales. Blysk es portátil: te da la posibilidad de crear tu animación una sola vez y ejecutarla en cada dispositivo y en cada navegador web de todo el mundo. Blysk combina el poder de HTML5, CSS3 y JavaScript lo que te permite crear animaciones de la misma modo como lo haces con las herramientas de animación con las que ya estás familiarizado. No se requiere ninguna instalación, simplemente usa tu biblioteca de imágenes en la abundancia o herramientas integradas para dibujar lo que desees.

Animatron
No se requiere registrarse para comenzar. Animatron es una aparejo en ruta simple y poderosa que te permite crear animaciones HTML5 asombrosas y contenidos interactivos. Hay posibilidad de importar obras de arte, SVG o imágenes, deslizar objetos de la biblioteca, crear formas personalizadas con Pathfinder, dividir proyectos en varias escenas, dibujar con herramientas de dibujo, importar sonido, ajustar tu animación con la ruta de tiempo, despachar URL a un amigo para colaborar, añadir interactividad, transmitir como HTML5, GIF o video e incorporar animación en tu sitio web.


Preguntas más frecuentes sobre creación de animaciones con HTML
HTML es un lengua de impresionado de programación que se utiliza para dar estructura y diseñar sitios web. La última traducción puyazo es HTML5.
Las animaciones con HTML hacen que el sitio web se vea mucho más dinámico y innovador. La apariencia y la impresión que hace tu sitio web importan mucho, por lo que nunca pierdas la oportunidad de mejorar el diseño de tu web.
Con HTML5, puedes hacer que la animación se ejecute, pero no es suficiente para crear el diseño completo como tal. Para hacer esto, asimismo necesitarás algunas herramientas más.
Otros artículos que te recomendamos observar
Más de 100 formularios de login en HTML graciosamente
La forma más realizable de añadir una página HTML estática a WordPress
¿Bootstrap o Foundation? ¿Cuál HTML5 Framework es más Sensible para el Progreso de Sitios Web?
Fuente: «Top Free 2018 HTML5 Animation Tools To Set Your Pages In Motion» por Helga Oscuro


0 comentarios