[ad_1]
Hoy te quiero mostrar una nueva aparejo que acaba de incorporar Divi convocatoria Sticky Position.
Esta nueva característica permite hacer que un tipo se quede adherido en algún emplazamiento de la pantalla mientras el resto del contenido de la página avanza de la forma habitual.
Te muestro cómo funciona en este video:
Para qué sirve la Herramienta Sticky de Divi
Cómo ya decía, la aparejo Sticky de Divi te permite hacer que un tipo se mueva en la página mientras hacemos scroll y se quede fijo cuando llega a algún punto determinado. Por ejemplo, el borde superior.
La diferencia con la Herramienta de Posición de Divi es que ésta fija completamente un tipo, mientras que con Sticky el tipo se mueve hasta que llega al punto definido.
Cómo Usar y Configurar Sticky Position de Divi
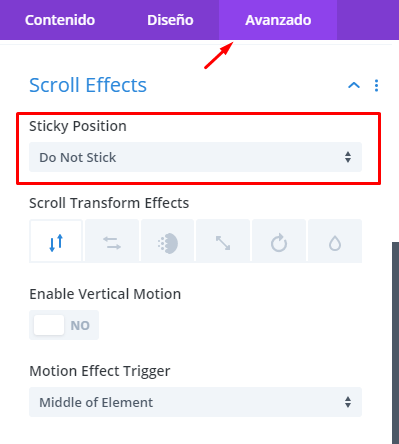
La aparejo Sticky Position de Divi se encuentra en la pestaña Avanzado de los ajustes de cualquier módulo, fila, columna o sección del constructor Divi Builder. Más precisamente en la sección Scroll Effects.
Cómo Configurar Sticky Position
La opción predeterminada de Sticky Position es Do Not Stick (No adherir) y desde el selector podemos fraternizar entre 4 posibilidades:
- Do Not Stick. El tipo no es adhesivo sino regular.
- Stick to Top. El tipo se adhiere al borde superior de la pantalla.
- Stick to Bottom. El tipo se adhiere al borde inferior de la pantalla.
- Stick to Top and Bottom. El tipo se adhiere tanto al borde superior como al inferior de la pantalla.
Luego de nominar a qué borde de la pantalla se va a adherir el tipo la aparejo nos ofrece algunas opciones más.

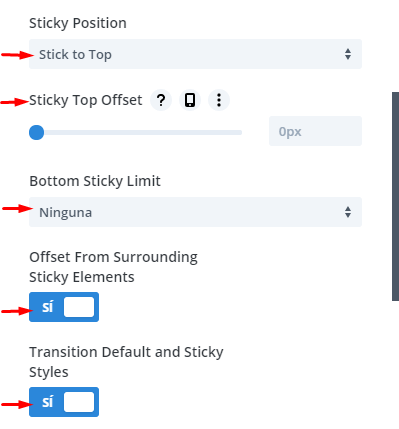
Sticky Offset
Esta opción nos permite detallar un valencia de desfase en píxeles entre el borde adhesivo de la pantalla y el tipo (es como un beneficio).
0px equivale al tipo pegado acordado en el borde, y si aumentamos este valencia el tipo se adhiere pero con una separación desde el borde.
Sticky Limit
Esta opción te permite detallar un final para el propósito adhesivo del tipo.
Las opciones disponibles varían según el tipo. Para los módulos tenemos las siguientes:
- Ninguno.
- Body area.
- Sección.
- Fila.
- Columna.
Estas opciones corresponden a los contenedores del módulo y lo que indican es que el módulo permanezca adherido solo mientras el contenedor favorito esté en la pantalla.
Por ejemplo, si tenemos un módulo de texto adhesivo y elegimos como final Sección, éste permanecerá adherido a la pantalla mientras estemos viendo la sección que lo contiene. Cuando la sección sale de la pantalla arrastra al módulo adhesivo y se lo lleva con ella.
Offset From Surrounding Sticky Elements
El desfase de los medios contiguos sirve cuando necesitamos fijar a un mismo borde dos o más medios.
Cuando esta opción está en Sí cada tipo adhesivo se apila uno contra el otro a medida que van llegando al borde. Es proponer que todos los medios adhesivos quedan visibles en la pantalla.
En cambio si la opción está en No cada tipo adhesivo se solapa con el precedente superponiéndose entre sí y quedando visible solo uno de ellos, mientras que los otros quedan debajo.
Para detallar cuál de los medios queda hacia lo alto podemos usar la aparejo Puesto indicando un valencia de Indice Z para cada tipo.
Transition Default and Sticky Styles
Con esta opción activamos la transición entre los estilos por defecto y los estilos de sticky. Al activar la transición el cambio entre unos estilos y otros se efectúa de forma suave cuando el tipo se convierte en adhesivo.
Cómo Configurar los Estilos Adhesivos
Cómo si lo precedente fuera poco, la aparejo Sticky de Divi nos permite detallar estilos diferentes para un tipo cuando éste se hace adhesivo.
Es proponer que un mismo módulo, fila o sección pueden tener ciertos estilos y estos estilos modificarse cuando el tipo se adhiere.
Para configurar los estilos adhesivos:
- Es indispensable que primero hagamos adhesivo el tipo, como mostré antaño.
- Vamos al editor de cualquier estilo y ya vamos a ver, anejo al título del estilo, un nuevo ícono (sticky).

Al hacer clic en el ícono Sticky se habilitan dos pestañas, una para los estilos por defecto y otra para los estilos sticky o adhesivos.
De esta forma podemos hacer, por ejemplo, que cambie el color de fondo de una sección, fila o módulo cuando éste se hace adhesivo, o que se transforme en transparente.
Y no solo el fondo… Casi todos los estilos tienen la posibilidad de cambiar cuando el tipo es adhesivo.
Contenedor adhesivo
Tengan en cuenta que si definimos como adhesiva una sección, se activan automáticamente los estilos adhesivos en todos los medios que esta sección contiene, sin carestia de hacer adhesivo cada fila o módulo por separado.
Qué se puede hacer con Sticky
La nueva aparejo Sticky de Divi abre un montón de posibilidades de diseño y facilita muchísimo la creación de ciertas cosas para las que antaño era necesario introducir códigos y CSS adicionales.
Encabezado Pegajoso con Sticky de Divi
Entre los ejemplos que muestro en el video podemos ver un menú que ocupa un emplazamiento determinado en la página. Pero cuando llega al borde superior se queda pegado ahí.
Y no solo se queda adherido… asimismo cambia su tamaño y estilo. Esto no se podía hacer con la aparejo de posición de Divi.
Y si observamos las fotos de comida asimismo se quedan adheridas al borde superior gradualmente conformando un encabezado anejo con el menú.
Cuando volvemos a subir éstos medios recuperan su posición innovador en la página.
Hace un tiempo te mostraba en otro video cómo hacer un menú de categorías pegajoso. Este menú se queda adherido al borde superior de la pantalla cuando hacemos scroll.
Pero para eso era necesario insertar un código CSS un poco complicado en las opciones de CSS Personalizado de la sección que conforma el menú.
Ahora en cambio, con la aparejo Sticky Position de Divi es mucho más dócil y mejor…
Simplemente tenemos que ir a Scroll Efects en la pestaña Avanzado y ahí vamos a ver la nueva aparejo Sticky.
En el selector elegimos la opción Sticky to Top para indicar que el tipo se quede pegado al borde superior, en vez de seguir de prolongado como el resto de la página.
Pero eso no es todo…. La aparejo Sticky de Divi asimismo nos permite modificar los estilos del tipo cuando éste se hace adhesivo.
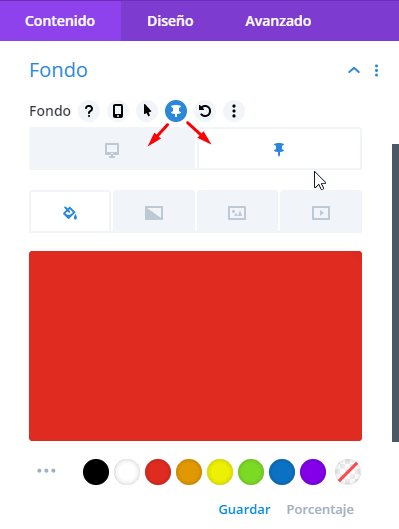
Por ejemplo… Si vamos a la sección Fondo de la sección y hacemos clic en el nuevo ícono Sticky, vas a ver que ahora tenemos la pestaña Escritorio y la pestaña Sticky, donde podemos asignar estilos diferentes para cada momento del tipo.
De esta forma podemos conquistar un menú que tiene inicialmente un fondo sólido y que se convierte en transparente cuando se hace adhesivo.
Y asimismo podemos hacer que sea adhesivo el titulo de la entrada… Para eso vamos al módulo de texto y en la aparejo Sticky Position seleccionamos nuevamente Sticky to top…
Con ésto logramos que el título se pegue asimismo, acordado debajo del menú.
Incluso podemos cambiarle el tamaño al texto cuando se hace adhesivo para que el texto suba hasta quedarse pegado debajo del menú y encima se reduzca su tamaño de fuente.
Encabezado Fijo con Sticky de Divi
También hace un tiempo te mostraba en otro video cómo hacer un menú que se quede fijo y flotando en la parte superior del página.
Ésto se podía hacer fácilmente con la aparejo de posición de Divi, donde seleccionamos la opción Fixed y elegíamos una posición determinada en la pantalla, para que la sección que contiene al encabezado se quede siempre fija en ese emplazamiento.
Pero ahora, con la aparejo Sticky podemos hacer ésto mismo y encima asignarle un estilo para que cambie al hacer scroll.
Si desactivamos la posición fija y vamos a Scroll Effects para distinguir Sticky to top.
Una vez que definimos el tipo como sticky podemos ir a la pestaña Contenido y en Fondo asignarle un color diferente a la sección cuando ésta se hace adhesiva. Es proponer cuando comenzamos a hacer scroll.
En la maña la sección va a estar siempre en el borde superior (por ser el primer tipo de la página) pero técnicamente se convierte en adhesiva o sticky recién cuando comenzamos a hacer scroll. Y ahí es cuando se aplica el estilo Sticky.
También podemos compendiar los rellenos superior e inferior de la sección para Sticky.
Y por zaguero ir al Módulo Menú (internamente de la sección adhesiva) y cambiar el color del texto a blanco para sticky. Así entona mejor con el color de fondo sticky.
Vale aclarar que, si convertimos una Sección de Divi en adhesiva, asimismo podremos aplicar los estilos de Sticky a todos los módulos, filas y columnas que esta sección contiene.
Llamada a la Acción Pegajosa con Sticky de Divi
Con Sticky Position de Divi asimismo podemos hacer, de forma muy sencilla, una convocatoria a la influencia de mostrador adjunto que se quede adherida en el medio de la pantalla.
Para eso vamos a los ajustes de la convocatoria a la influencia y en la aparejo seleccionamos la opción Sticky to top para que ésta se pegue al borde superior.
Pero encima le podemos detallar un Offset (o desfase) de 200px para que se fije un poco más debajo del borde superior. El offset sería como un beneficio.
Y por zaguero podemos detallar asimismo un final para el propósito adhesivo. Este final va a ser la sección que contiene al módulo.
Lo que ésto hace es que la convocatoria a la influencia permanezca adherida mientras esté internamente de la sección que la contiene. Y luego sigue de prolongado.
La aparejo Sticky Position es mucho más que una simple fijación de medios.
Otros ejemplos con Sticky de Divi
En el video vas a poder ver varios ejemplo más de lo que se puede hacer con la aparejo Sticky de Divi.
Por ejemplo otro encabezado que se transforma al hacer scroll y unas fichas de menú de restaruant que se van solapando unas sobre otras anejo al borde superior de la página.
También una convocatoria a la influencia que se pega al borde inferior y recupera su posición en la página cuando pasamos por ahí.
Podemos crear por ejemplo un anuncio adhesivo en la mostrador adjunto del blog.
Y por qué no una convocatoria a la influencia que se adhiere primero al pie de página, luego se transforma al recuperar su emplazamiento en la página…. y se vuelve a adherir al borde superior mientras seguimos subiendo.
Otra posibilidad es un menú erguido de mostrador adjunto adjunto que se hace adhesivo y cambia su estilo.
Entre muchas otras posibilidades….
Con Sticky de Divi la imaginación ya casi no tiene límites.
Espero que te haya gustado igual que a mí esta nueva aparejo de Divi.
Déjame debajo un comentario contándome que te pareció esta nueva características de Divi y la posibilidades que ofrece. Ayudame compartiéndolo para que más personas puedan asimilar todo lo que se puede hacer con Divi.
[ad_2]
Jorge Baffa



0 comentarios