[ad_1]
CSS3 adyacente con HTML5 han cambiado mucho el mundo del diseño y avance web. Hoy en día, los diseñadores y desarrolladores web pueden crear sitios web más funcionales y atractivos con la ayuda de CSS3 y HTML5 que ofrecen una gran cantidad de características y técnicas interesantes.
- Introducción
- Menús desplegables
Introducción
Los dos lenguajes son muy fáciles de usar, lo que permite a los desarrolladores y propietarios de sitios web crear impresionantes artículos visuales. Además, hoy se puede encontrar una amplia escala de tutoriales en la web.
A los diseñadores profesionales y novatos les gustan los experimentos con CSS3 que les dejan crear poco nuevo e interesante. Hoy, nos gustaría ofrecerte los mejores menús desplegables gratuitos basados en HTML5 y CSS3. Esperamos que esta colección de tutoriales (en inglés) te ayude a crear un menú CSS3 eficaz y atractivo. ¡Disfruta!
Este es un menú simple, pero hermoso y cómodo. Como lo dice su autor, el menú de navegación que está construido completamente con CSS te brinda el más parada nivel de control, permitiéndote personalizar cada factor del diseño, ya sea color o fuente.

Blur Effect on Navigation Bar – CSS3 Transition
El finalidad del desenfoque se ha vuelto muy popular entre los usuarios de la web, especialmente entre aquellos que son aficionados a Instagram. En este tutorial, descubrirás cómo crear un menú provisto del finalidad ininteligible con CSS3.

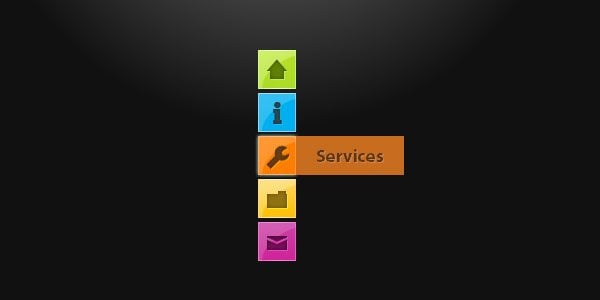
Vertical Slide Hover Effect for Menu Bars with CSS3
Este es un menú pequeño, pero agradable a la presencia que le dará un toque de originalidad a tu web. ¿Te gusta? Pues, no dudes en seguir el tutorial de cómo hacerlo.

Como lo confirma su autor, este menú es el resultado del experiencia creativo. En nuestra opinión, el menú resultante vale la pena implementar en tu sitio.

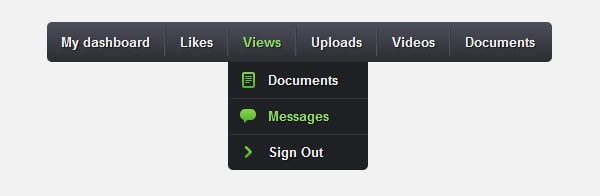
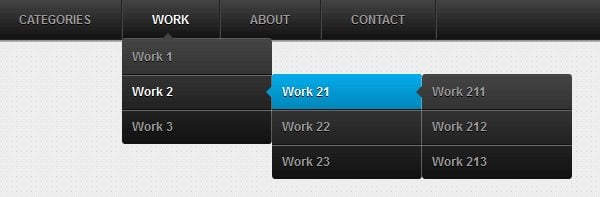
El color desfavorable nunca pasa de moda. Así que, si buscas poco elegante, contemporáneo y al mismo tiempo universal, no pierdas esta opción del menú.

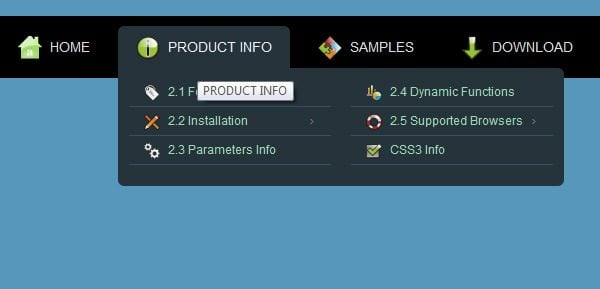
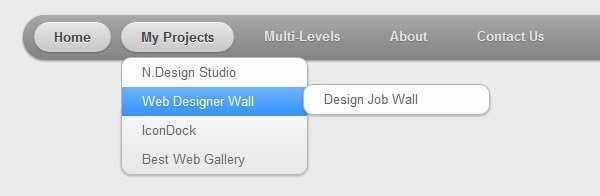
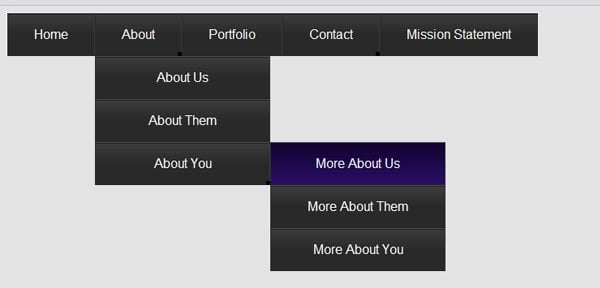
¡Échale un vistazo a este menú desplegable de varios niveles! ¿No te parece inspirado en el menú de Mac? De todos modos, esta opción es muy limpia y elegante y vale la pena aplicarla a tu sitio web.

How to Create CSS3 Dropdown Menu
Imagina, en crear este menú simple, pero atractivo no se tardará más de 20 minutos. Además, el autor del tutorial indica que incluso un principiante podrá hacerlo.

Creating a cool CSS3 Dropdown Menu
Sigue los pasos de este tutorial para formarse a crear tu propio menú desplegable multinivel con CSS3 (sin siquiera utilizar archivos JS adicionales).

Free CSS Drop-Down Menu Framework
A pesar de que el entorno utilizado en este tutorial se lanzó hace mucho tiempo, todavía sigue siendo increíble. ¡Siéntete vacancia de comprobarlo tú mismo!

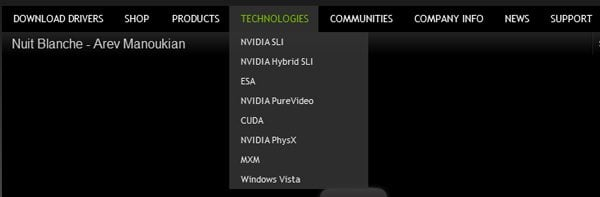
How to Design Three-level Navigation Menu
En este videotutorial, se te mostrarán cómo crear un atractivo menú que sea compatible con múltiples navegadores web. Las características notables del venidero menú son gradientes CSS3, múltiples submenús y animaciones creadas con jQuery.

CSS3 Minimalistic Navigation Menu
De verdad, las animaciones en CSS3 son herramientas efectivamente poderosas que te permiten crear animaciones que funcionen sin aplicar secuencias de comandos adicionales a la página.

Lee este tutorial para descubrir cómo crear un increíble menú desplegable que asimismo cuente con algunas otras características interesantes.

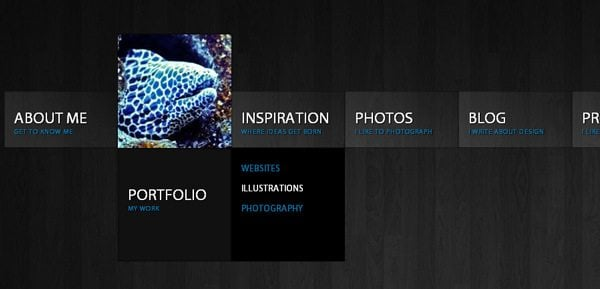
Slide Down Box Menu With jQuery and CSS3
Lo que destaca este menú de los demás de la registro es un cuadro con una imagen en miniatura que se desliza cuando se desplaza por el punto del menú en particular. Nos parece un finalidad muy hermoso.

También te recomendamos estas entradas
50 Formularios HTML5 CSS3 gratuitos de registro / iniсio de sesión
Efectos Hover de CSS3 gratuitos para copiar y pegar
14 Profesionales Generadores CSS para Crear Diseños Inolvidables
Fuente: «Ginger Up Your Websites with Free CSS3 Drop Down Menus» por Alex Bulat



0 comentarios