[ad_1]
Cuando creamos el logotipo de una marca es bueno conservar una lectura vectorial del diseño. Normalmente, los logotipos tienen que implementarse en formatos y espacios diferentes, y no es lo mismo estamparlo en un sobre que en una marquesina. Si solo tenemos el logotipo en atlas de bits, corremos el aventura de que al utilizarlo en grandes tamaños se vean los píxeles. Si este es tu caso, tienes que seguir leyendo el post porque voy a contarte cómo puedes vectorizar un logotipo en Adobe Illustrator.
Vamos a ver dos ejemplos, crearemos la lectura vectorial de un logotipo diseñado en Adobe Photoshop y la lectura digital de un logo dibujado en papel.
Cómo vectorizar un logotipo en Illustrator a partir de un dibujo
Crea una nueva mesa de trabajo e Illustrator
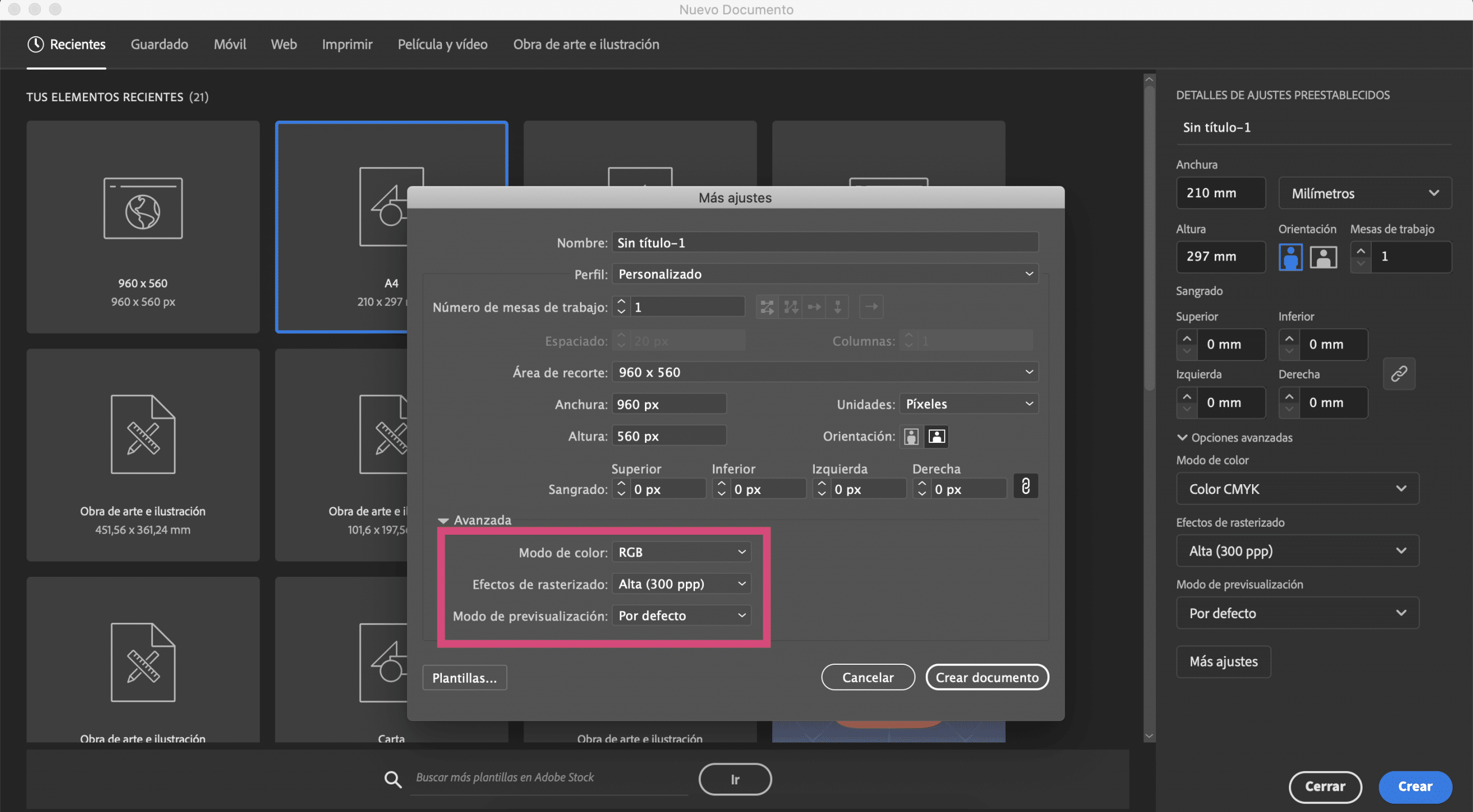
He dibujado un símbolo en una hoja de papel y le he sacado una fotografía. Vamos a crear una mesa de trabajo en Illustrator, yo le he hexaedro tamaño A4 y he cambiado el modo de color a RGB.
Haz un calco de imagen en Illustrator
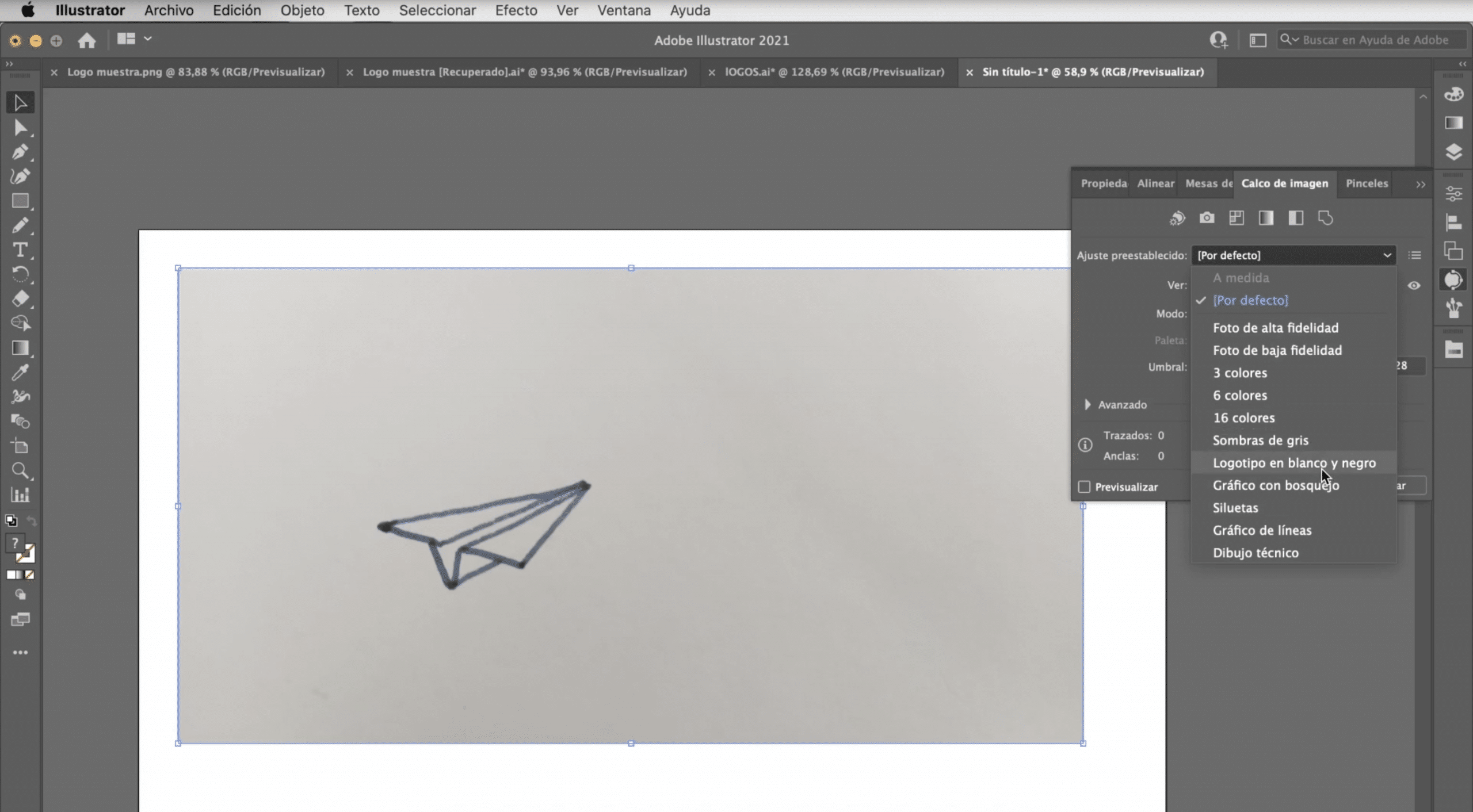
Pega la fotografía en la mesa de trabajo, selecciónala y haz un «calco de imagen». Esta utensilio no suele estar visible, pero puedes encontrarla en ventana > calco de imagen. Como ves, te da varias opciones. No hay una que siempre funcione, por lo que tendrás que ir probando. En el caso de los logotipos, suelen funcionar muy acertadamente: logotipo en blanco y adverso, silueta o sombra de grisáceo. En este caso, nos quedaremos con logotipo en blanco y adverso.
Cómo hacer que tu logotipo sea editable
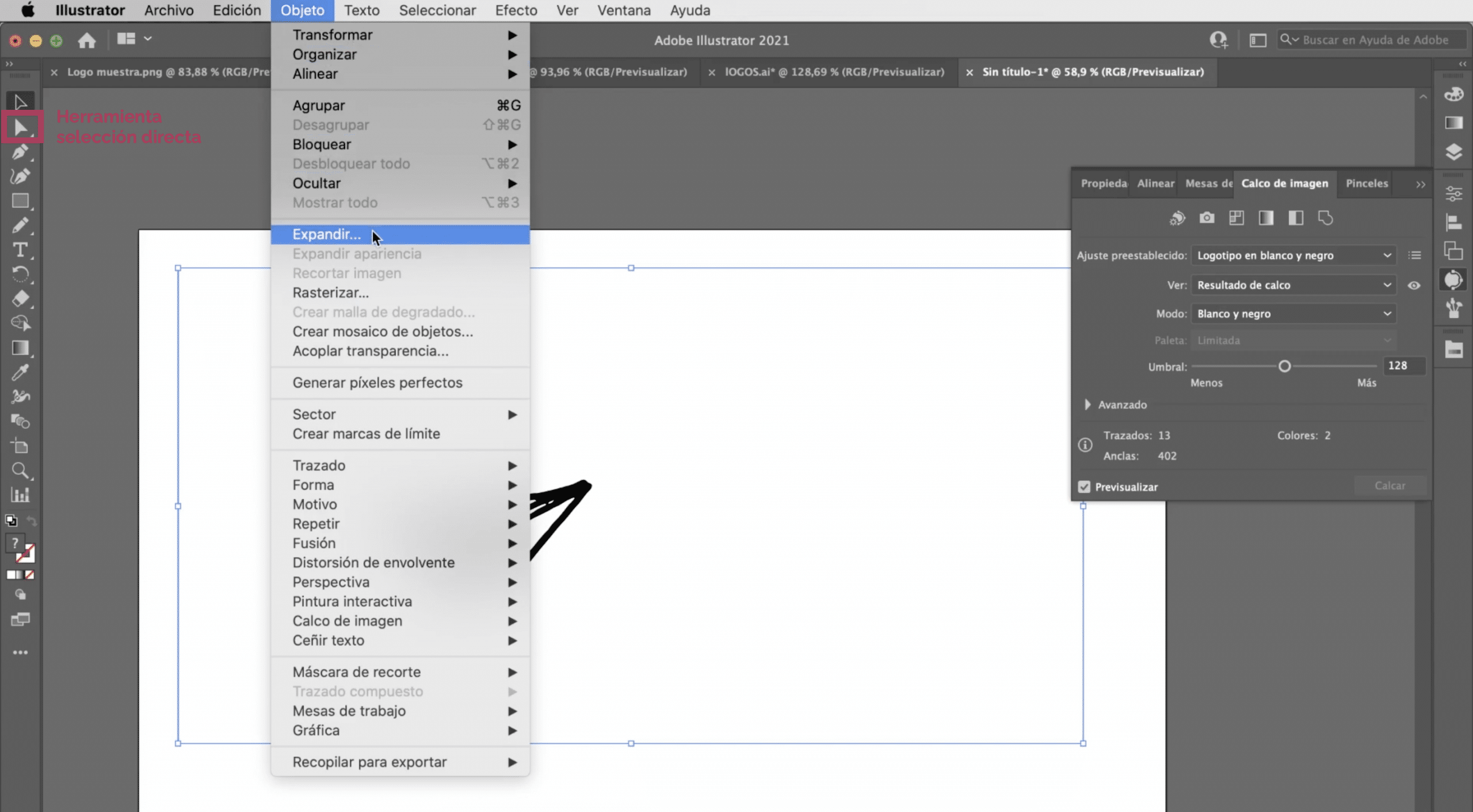
Una vez hayas hecho el calco, tendrás una lectura vectorial del logotipo. Para poder editarla, necesitamos ir a la pestaña objeto > expandir y con la utensilio selección directa podremos tocar cada trazo, modificar el cuerpo, cambiar colores, eliminar partes y corregir cualquier aspecto que no nos convenza del logotipo.
Añade el nombre de la marca
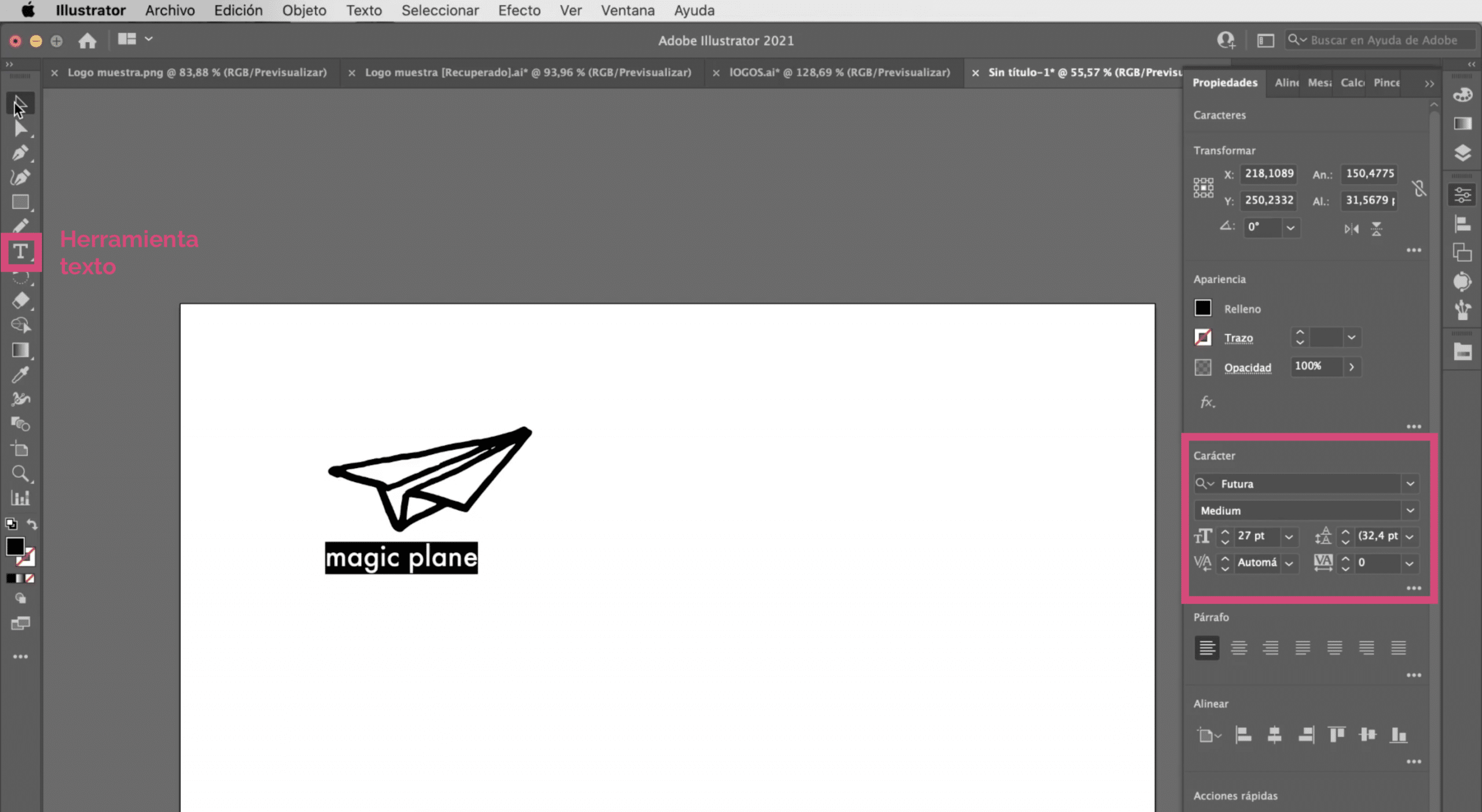
Vamos a añadir debajo del imagotipo el nombre de la marca. Yo he optado por la tipografía Futura y le he hexaedro un tamaño de 27 puntos. Recuerda comprobar que todos los rudimentos del logo estén perfectamente alineados. Si no tienes visible la utensilio alinear, puedes encontrarla en la pestaña ventana.
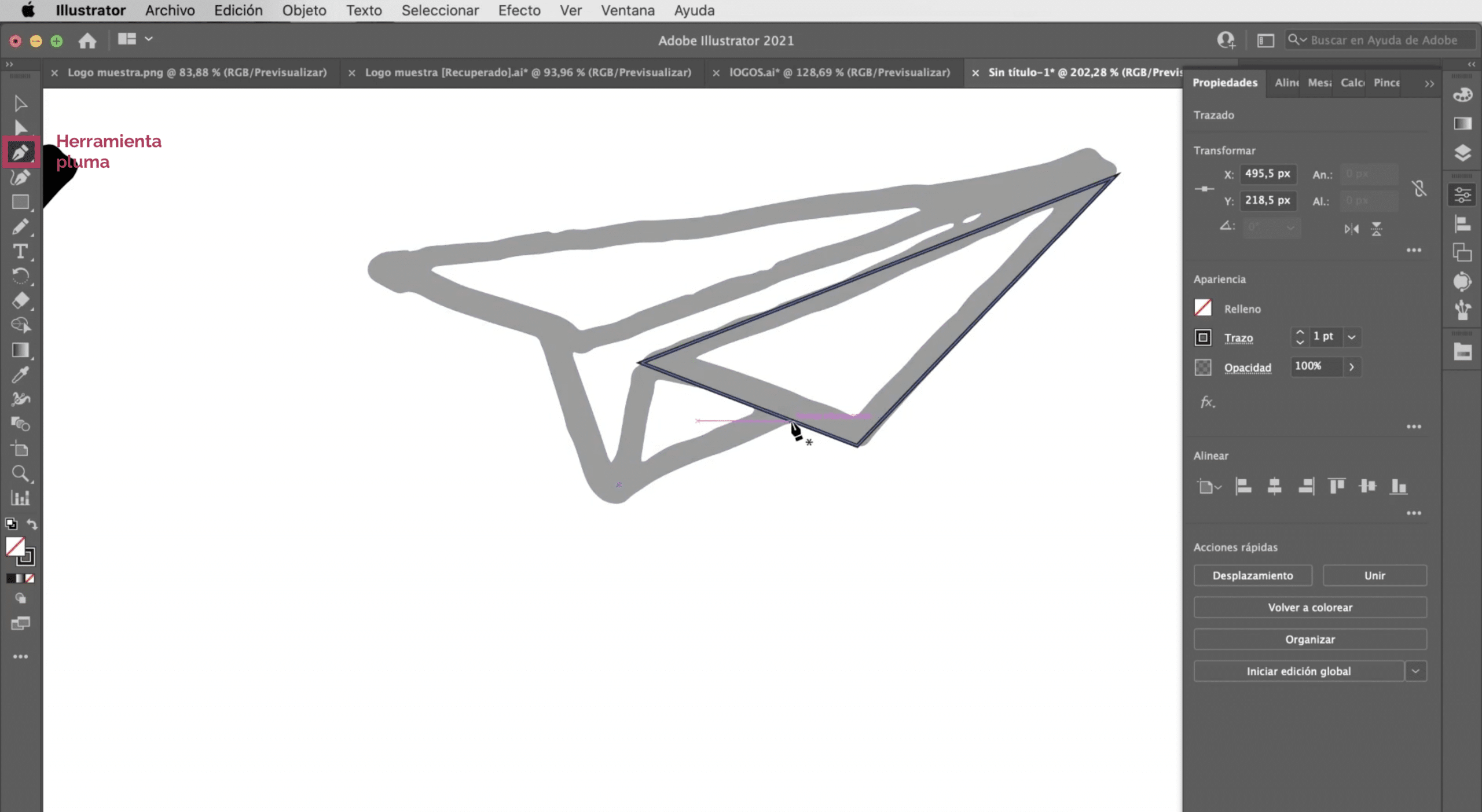
Otra opción: utiliza la utensilio pluma
Como ves, aunque ya estamos en presencia de una lectura digital, sigue notándose que se negociación de un dibujo hecho a mano recurso. Esto no es malo, de hecho puede ser un estilo buscado. Pero si no quieres conservar ese tipo de trazos, siempre puedes calcar a mano. Utiliza el calco de imagen que hemos hecho como colchoneta, dale un color muy clarito y con la utensilio pluma ve reproduciendo los trazos encima.
Como vectorizar un logotipo diseñado en Photoshop
En este otro ejemplo tenemos un logotipo que he diseñado en Photoshop. El inconveniente que tiene diseñar logotipos con Adobe Photoshop es que este es un software de gráficos simples, es asegurar, se trabaja con píxeles. Al diseñar el logotipo en atlas de bits, puede que nos dé problemas de resolución cuando lo implementemos en superficies grandes.
Crear nueva mesa de trabajo
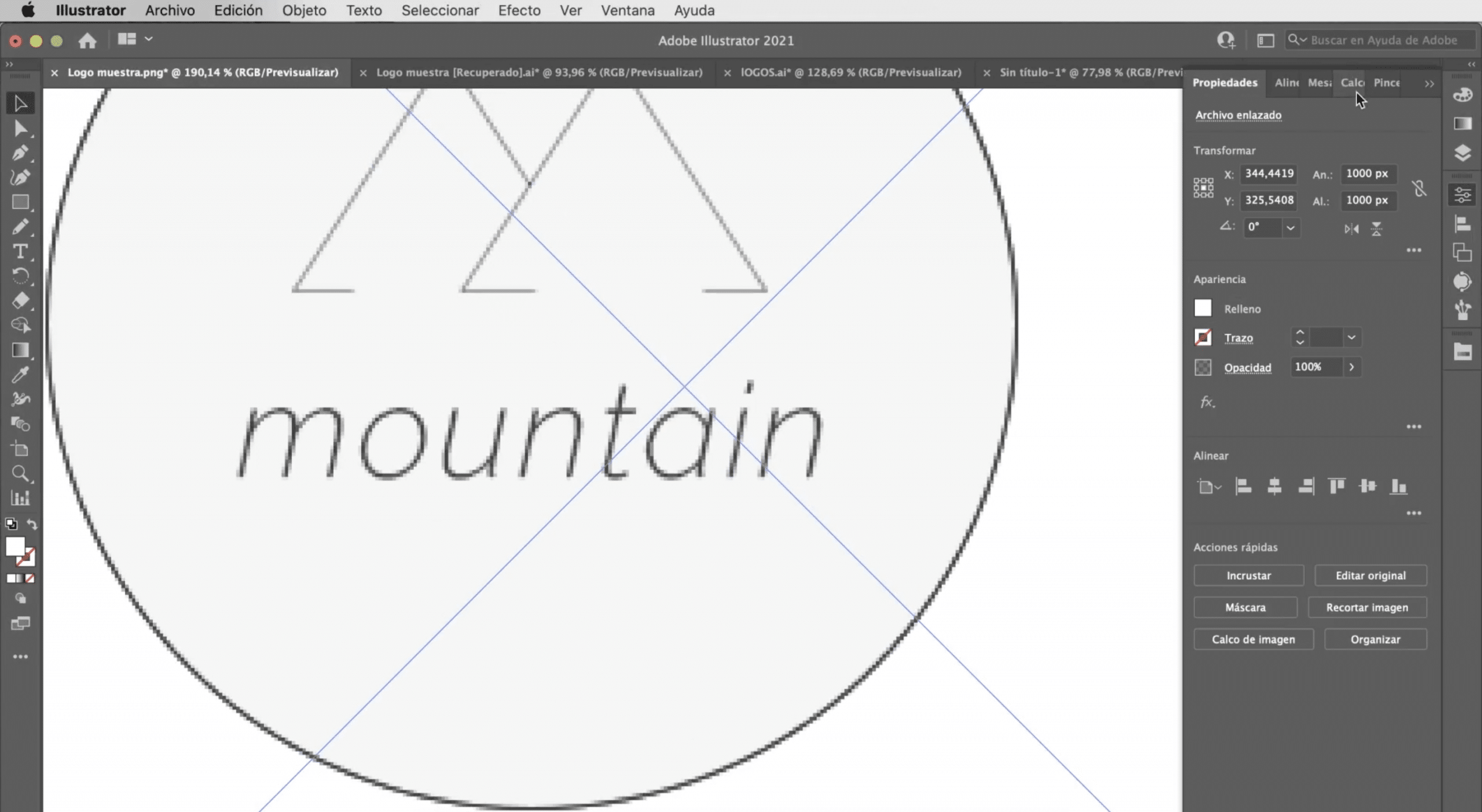
Vamos a crear una mesa de trabajo con las mismas características que la susodicho (tamaños A4, modo de color RGB) y vamos a desplegar el logotipo en Illustrator.
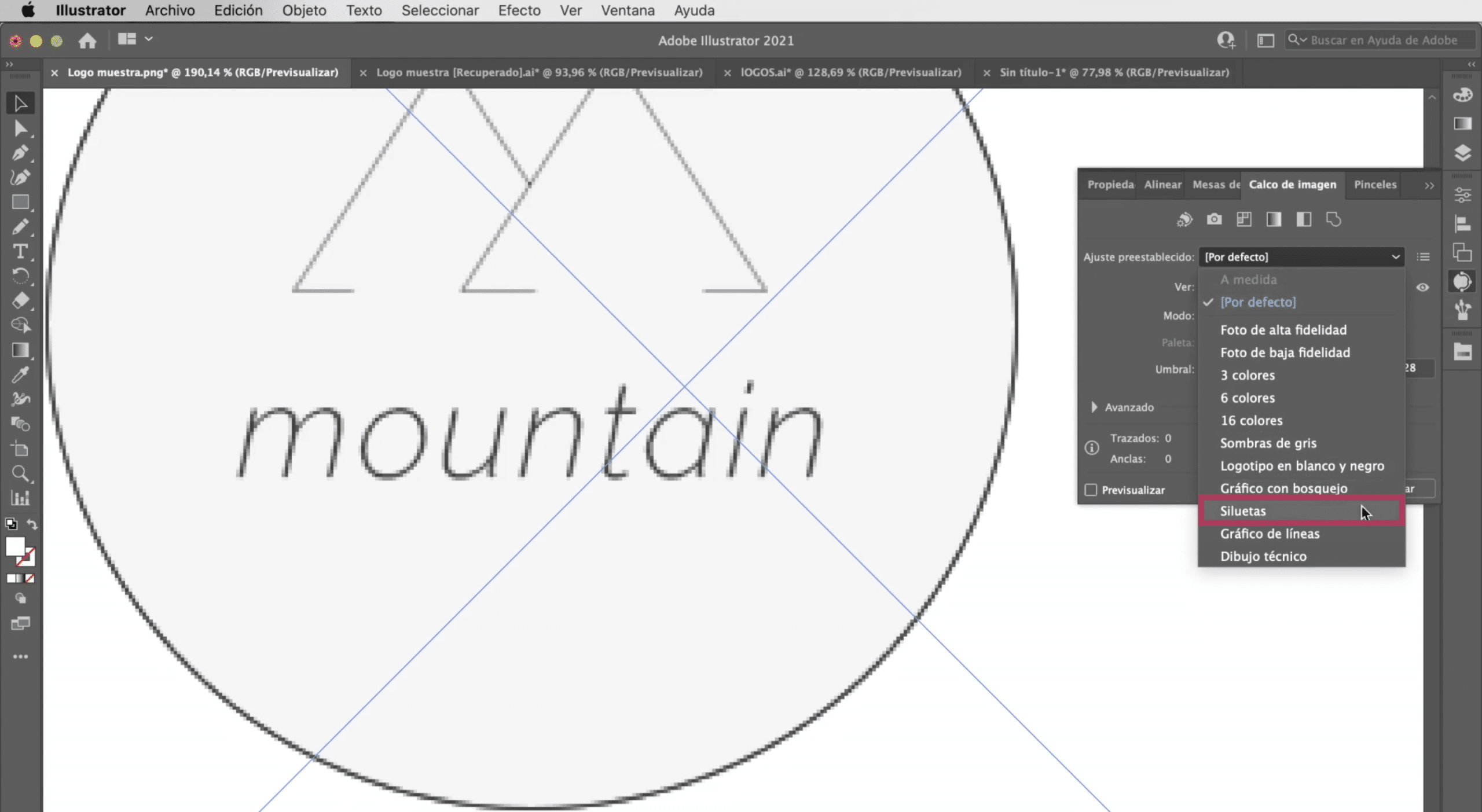
Hacer calco de imagen en Illustrator
El proceso será el mismo. Seleccionaremos el logotipo y haremos un calco de imagen. En este caso la opción que funciona mejor es «siluetas», aunque como podrás comprobar, algunos detalles del logotipo, como el color, se perderán y la tipografía va a continuar dañada.
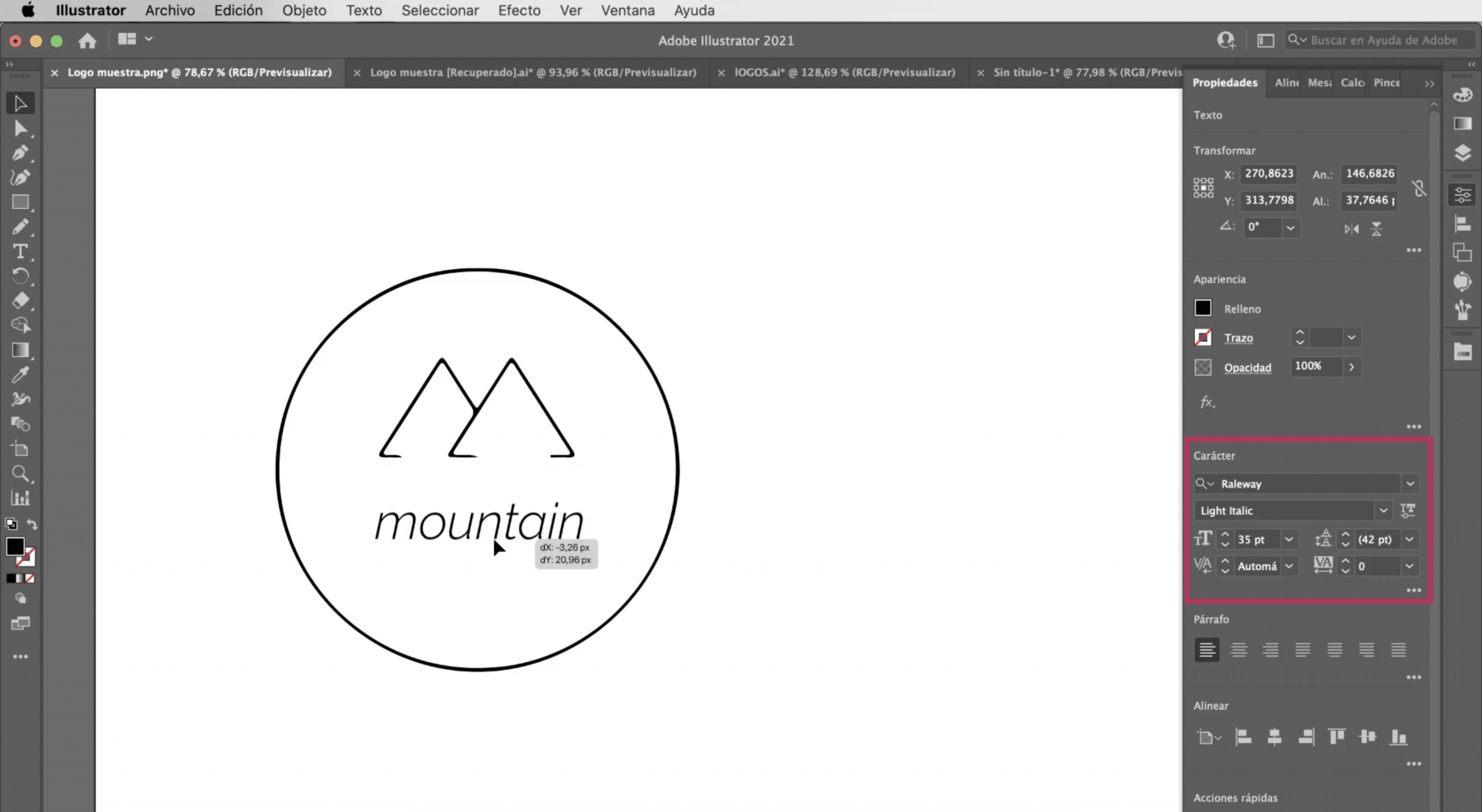
Modificar los defectos del logotipo en Illustrator
Vamos a ir a la pestaña objeto y haremos clic en expandir. Con la utensilio selección directa, vamos a eliminar el nombre de la marca y vamos a añadir el texto con Illustrator, hemos predilecto la tipografía Raleway Light Italic y le vamos a dar un tamaño de 35 puntos. Alinea acertadamente todos los rudimentos del logotipo y ya lo tendrías preparado.
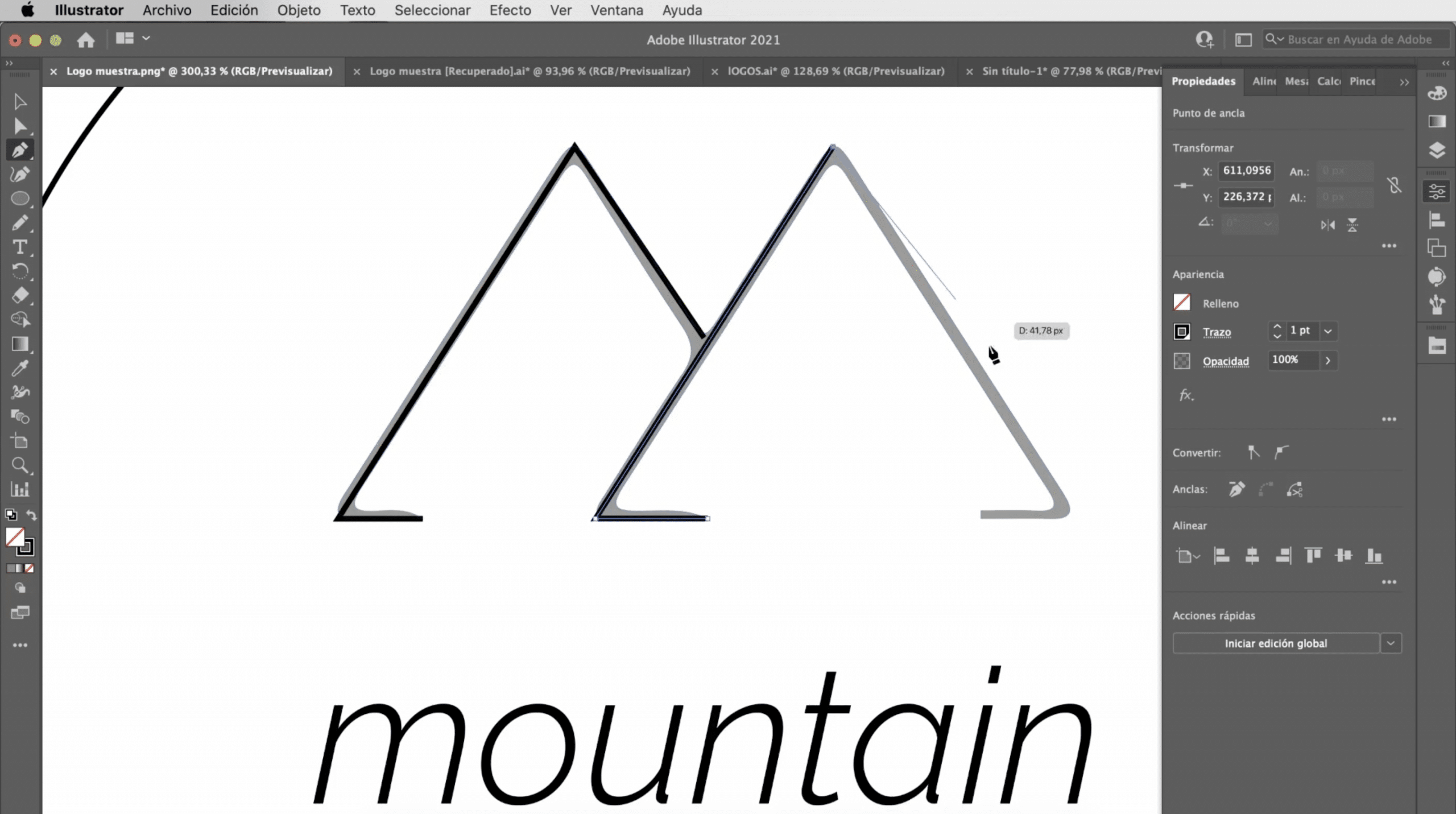
Otra opción: utiliza la utensilio formas y la utensilio pluma
Como hicimos con el primer logotipo, podemos crear una nueva lectura con las herramientas del software. Utiliza la utensilio pluma para calcar las montañas y la utensilio elipse para el círculo.
Si te ha gustado este tutorial sobre cómo vectorizar un logotipo en Adobe Illustrator y quieres memorizar más sobre cómo vectorizar imágenes en el software no te pierdas el post que te dejo enlazado.
[ad_2]
Lola Curiel











0 comentarios