[ad_1]
Para crear la barra de progreso de lectura utilizamos los siguientes recursos:
- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Módulo Separador de Divi. Utilizamos el módulo separador o divider de Divi para crear la barra de progreso de lectura.
- Módulo Texto de Divi. Usamos el módulo de texto de Divi para mostrar el porcentaje de progreso de lectura dentro de la barra.
- Módulo Código de Divi. Usamos este módulo para insertar en la entrada el código que hace que funcione la barra de progreso de lectura.
Identificadores CSS y código utilizados en la guía:
- ID CSS módulo Separador: scrollBar
- Clase CSS módulo Texto: et-progress-label
- Código JQuery:
<script>
(function($) {
$(document).ready(function(){
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
var $postContent = $('.et-post-content');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var postContentHeight = $postContent.height();
var postContentStartPosition = $postContent.offset().top;
var winScrollTop = $(window).scrollTop();
var postScrollTop = postContentStartPosition - winScrollTop;
var postScrollableArea = postContentHeight - winHeight;
var postScrollPercentage = Math.abs((postScrollTop/postScrollableArea)*100);
if (postScrollTop > 0) {
$scrollBar.css('width', 0);
$progressLabel.html('0%');
} else if (postScrollTop < 0 && postScrollTop > -postScrollableArea) {
$scrollBar.css('width', (postScrollPercentage + '%'));
$progressLabel.html( Math.round(postScrollPercentage) + '%');
} else if (postScrollTop < -postScrollableArea) {
$scrollBar.css('width', '100' + '%');
$progressLabel.html('100%');
}
});
});
})( jQuery );
</script>
¿Cómo hacer una barra de progreso de lectura con Divi?
En esta guía te muestro cómo hacer una barra de progreso de lectura que se vea en la parte superior de todas las entradas de tu blog.
Esta barra de progreso de lectura va a ir mostrando el porcentaje de avance en el contenido de la entrada a medida que el lector hace scroll. Y lo muestra al mismo tiempo con un porcentaje numérico y con el relleno de la barra que se va completando progresivamente desde 0% hasta 100%.
Cómo hacer la barra de progreso de lectura paso a paso
Te recomiendo ver primero el video ya que en éste muestro paso a paso cómo crear la barra de progreso de lectura con Divi.
Desactivar el encabezado global en la plantilla de entradas
Vamos a agregar la barra de progreso de lectura al encabezado de la plantilla de entradas solamente. Por eso necesitamos deshabilitar el encabezado global para que la barra no se agregue a todos los encabezados en todo el sitio.
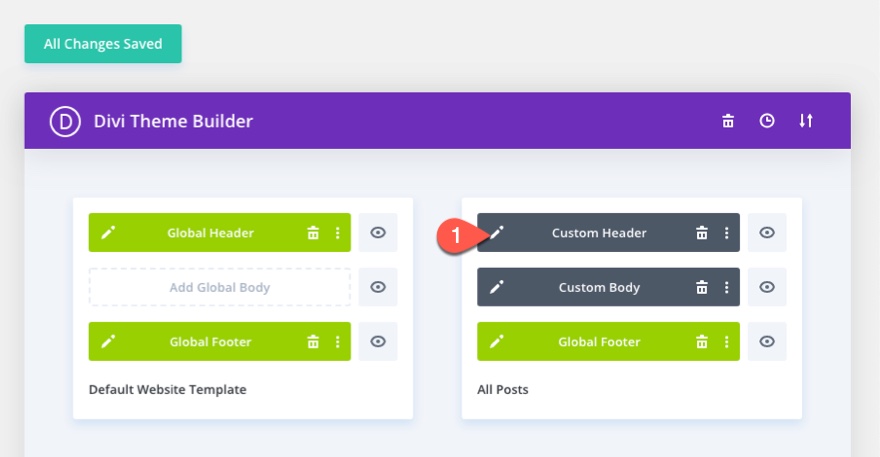
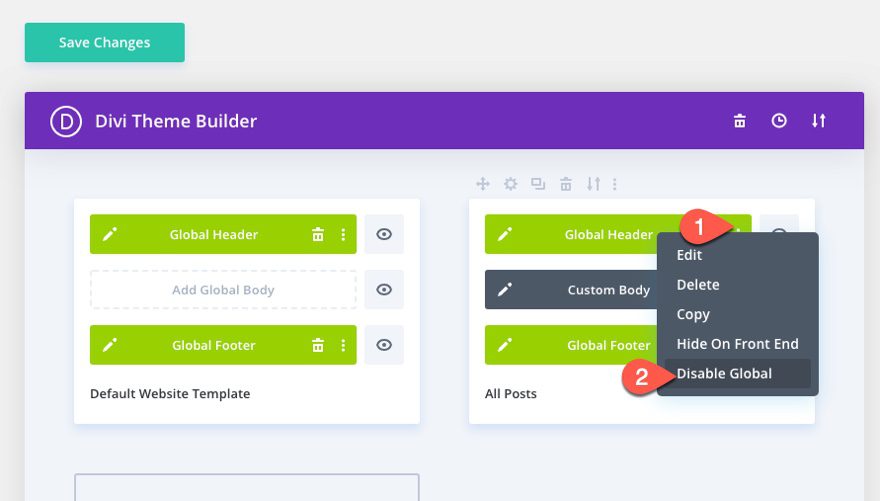
Para desactivar el encabezado global, hay que abrir el menú de configuración en el encabezado global y seleccionar «Desactivar global».
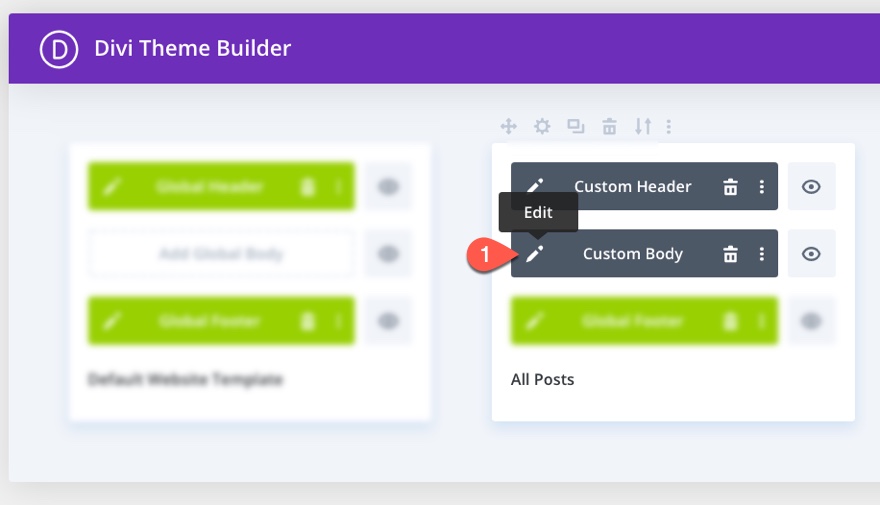
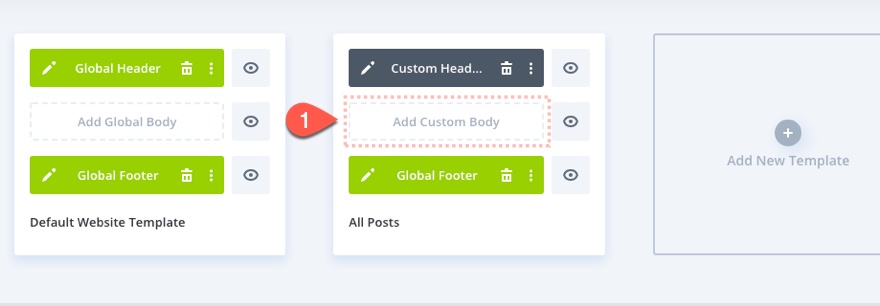
Ahora el encabezado debería ser gris con la etiqueta «Encabezado personalizado». Una vez que esté listo, hacemos clic en el icono de edición para editar el encabezado de la plantilla de entradas.

Añadir la sección y la fila
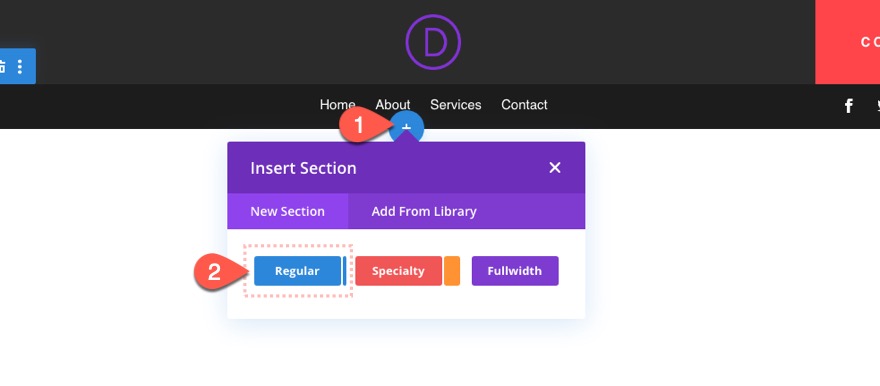
Dentro del editor del encabezado, creamos una nueva sección regular debajo de la sección actual que contiene el encabezado.

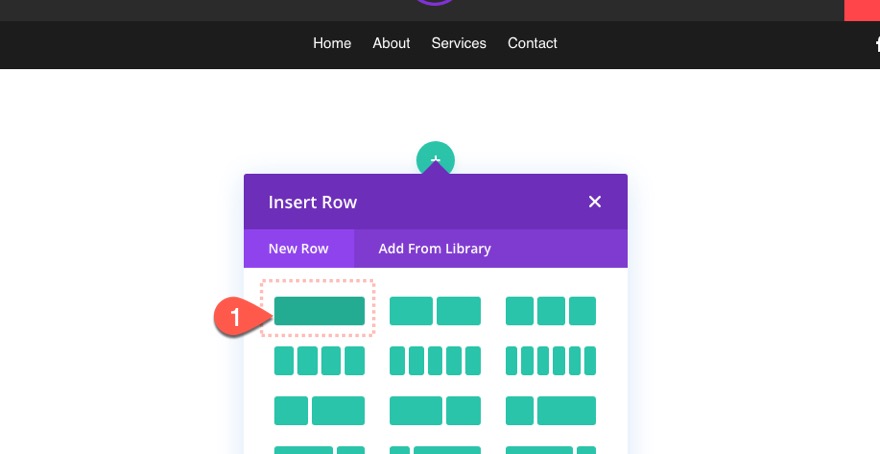
Luego agregamos una fila con estructura de 1 columna a la sección.

Configuración de la sección
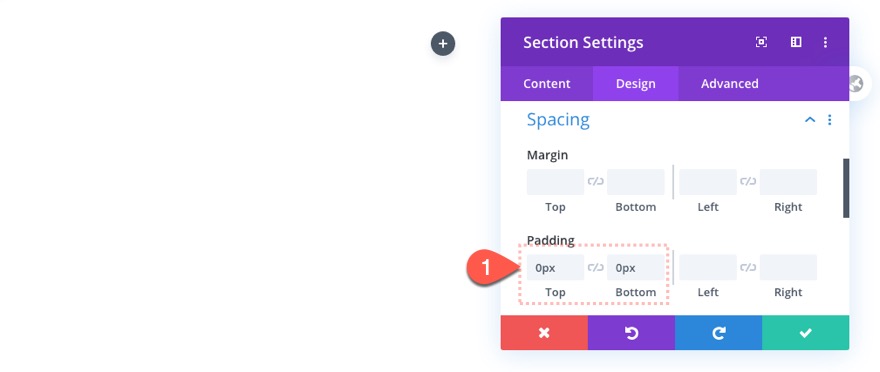
Abrimos la configuración de la sección y actualizamos lo siguiente:
- Relleno: 0px arriba, 0px base

Configuración de la fila
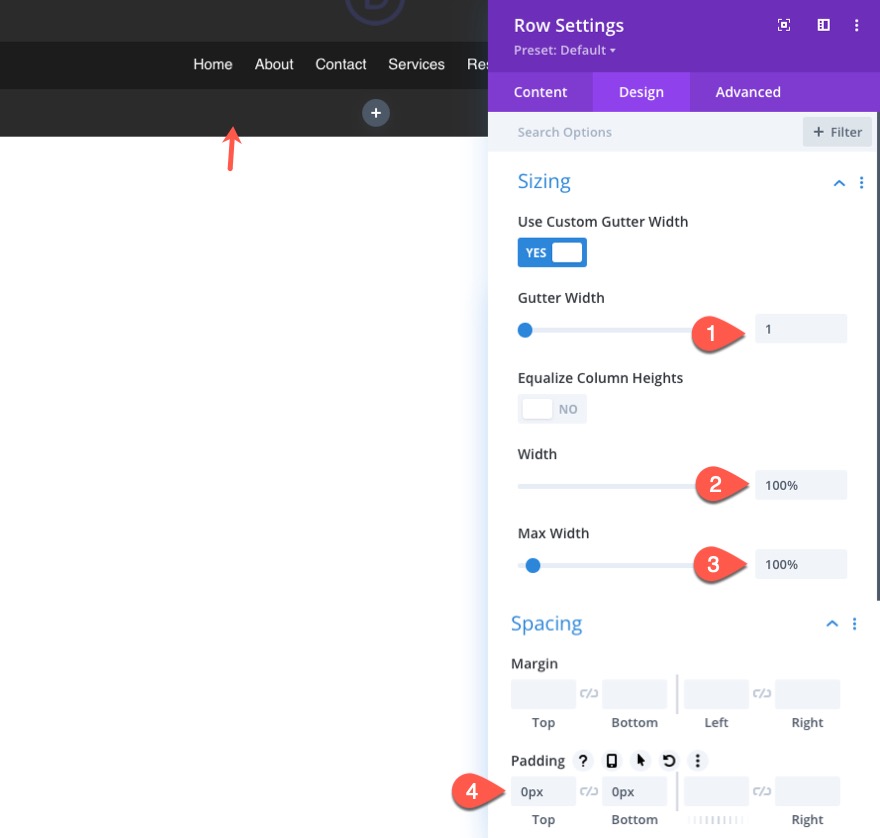
Después abrimos la configuración de la fila y actualizamos lo siguiente:

En la pestaña de diseño, actualizamos lo siguiente:
- Espacio entre columnas: 1
- Ancho: 100%
- Ancho máximo: 100%
- Relleno: 0px arriba, 0px base

Creamos la barra de progreso de lectura con un módulo Separador
La barra de progreso de lectura aumentará gradualmente de ancho para ocupar el contenedor vacío. Para construir ésto usaremos un módulo separador con un color de fondo personalizado.
Una vez que diseñamos el separador con el estilo que queremos que se vea la barra de progreso, agregaremos el código necesario para hacer que el separador aumente de ancho en el momento adecuado mientras nos desplazamos hacia abajo en la entrada.
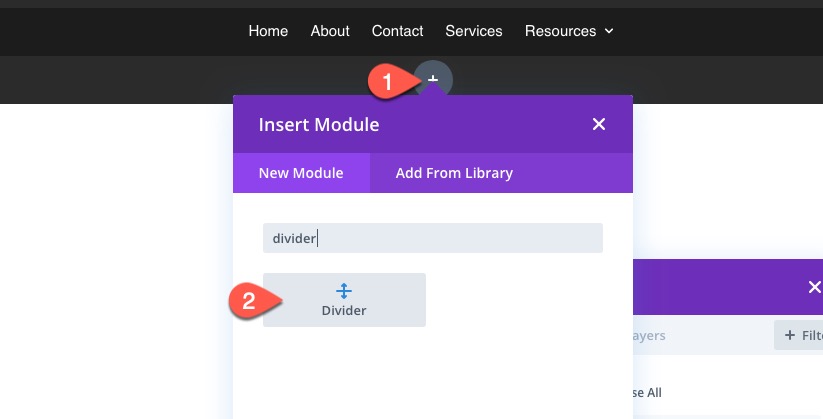
Agregar módulo separador
Añadimos un módulo Separador o Divider dentro de la columna.

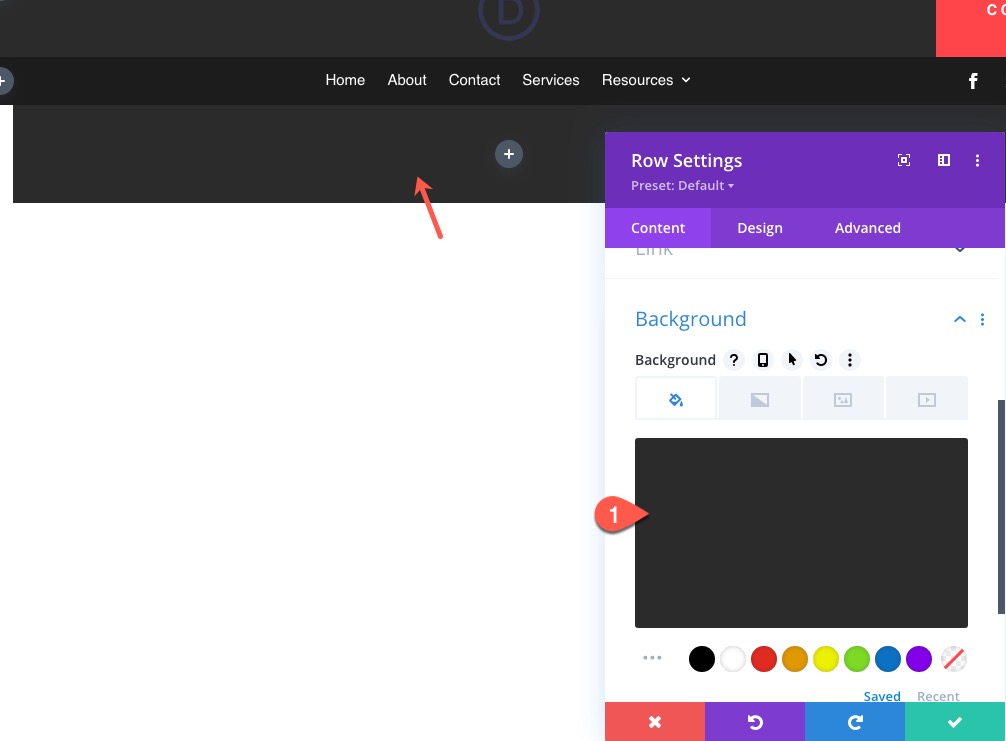
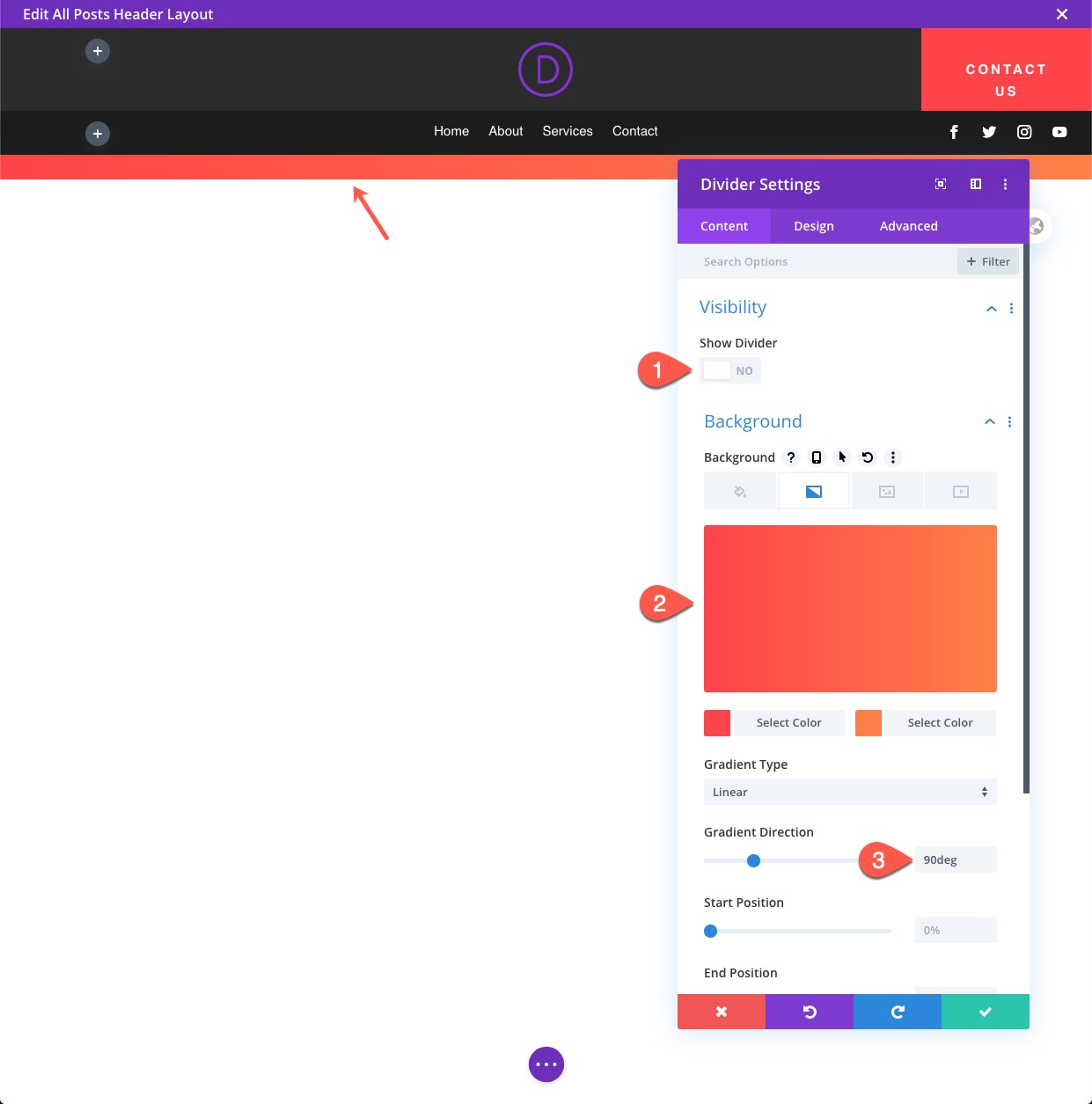
Luego desactivamos la visibilidad del separador. Vamos a agregar un color de fondo para que sirva como el color de la barra de progreso:
- Mostrar separador: NO
- Gradiente de Fondo Color 1: #ff4349
- Gradiente de Fondo Color 2: #fe7f47
- Dirección: 90deg

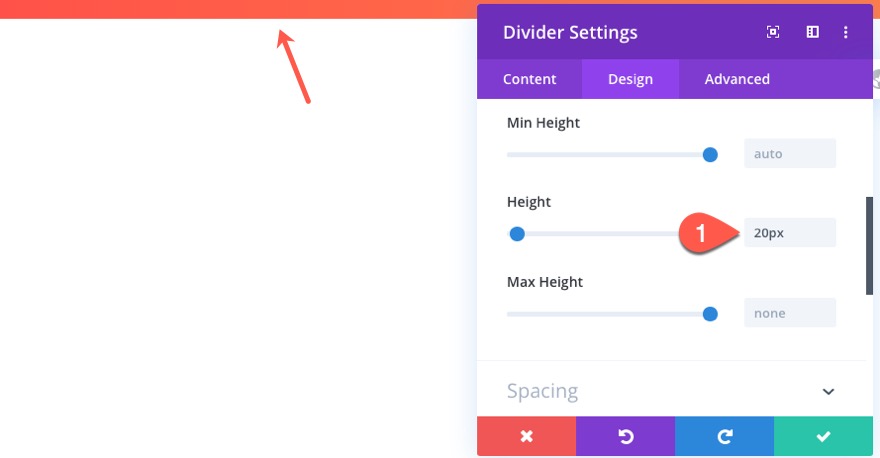
En la pestaña Diseño, actualizamos la altura de la barra de progreso:

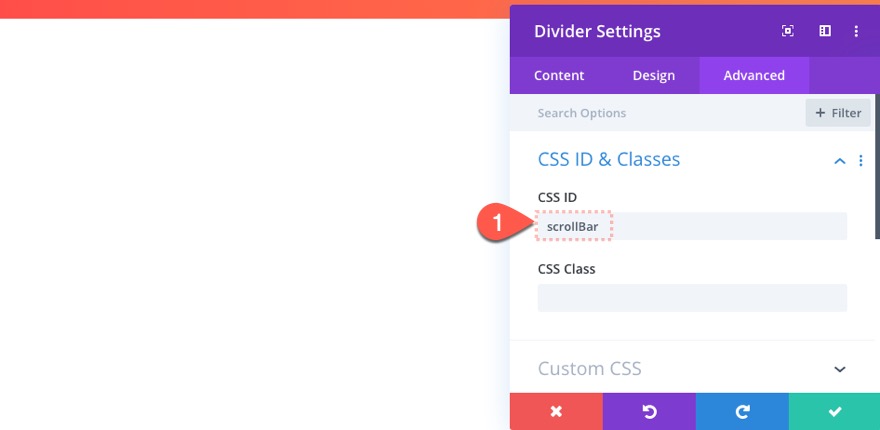
En la pestaña Avanzado, asignamos al módulo un ID CSS personalizado de la siguiente manera:
Necesitamos ésto para apuntar a la barra de progreso la funcionalidad jQuery que agregaremos más adelante.

Agregar etiqueta de contador de porcentaje de la barra de progreso
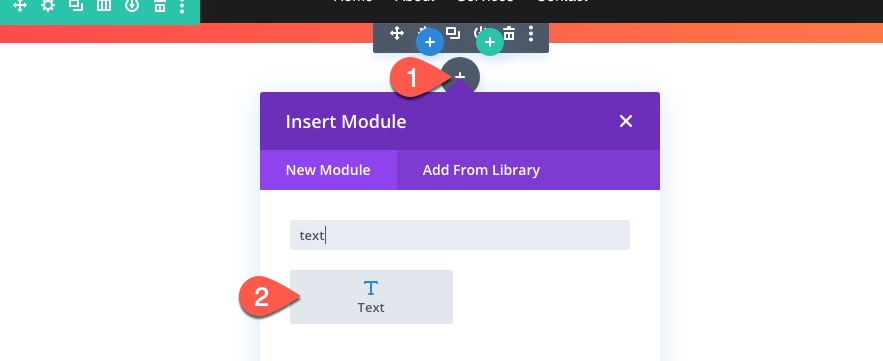
Para agregar la etiqueta del contador de porcentaje de la barra de progreso, agregamos un módulo Texto debajo del módulo Separador.

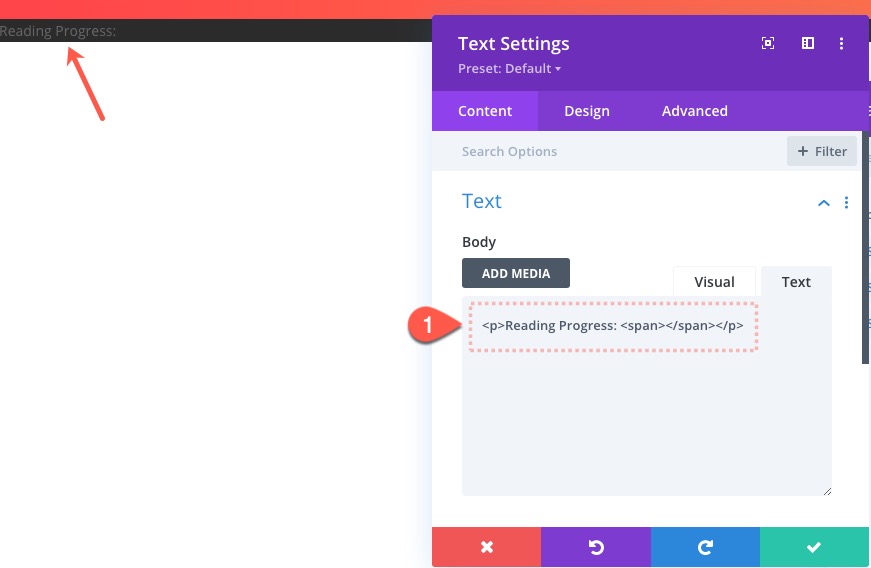
Luego agregamos el siguiente HTML a la pestaña Texto (no Visual) del contenido del módulo:
<p>Progreso de lectura: <span></span></p>
Las etiquetas <span> son importantes porque vamos a usar jQuery para completar las etiquetas de intervalo con el contador de porcentaje.

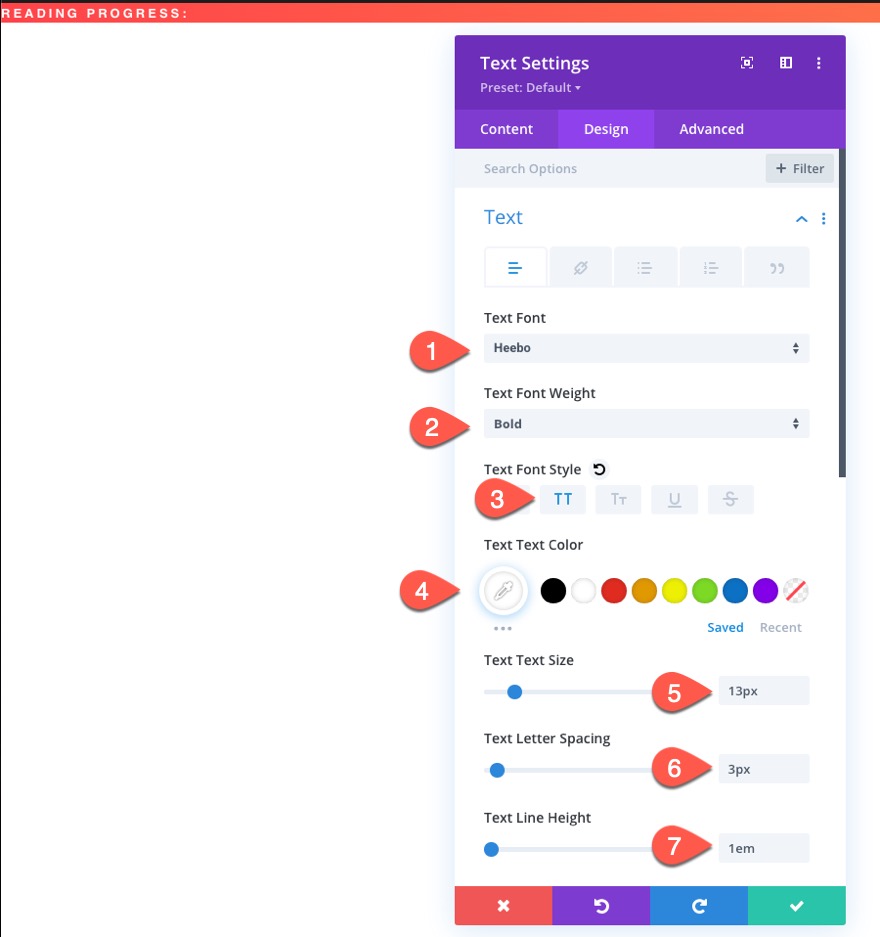
En la pestaña Diseño, configuramos el estilo del texto de la barra de progreso como más nos guste.

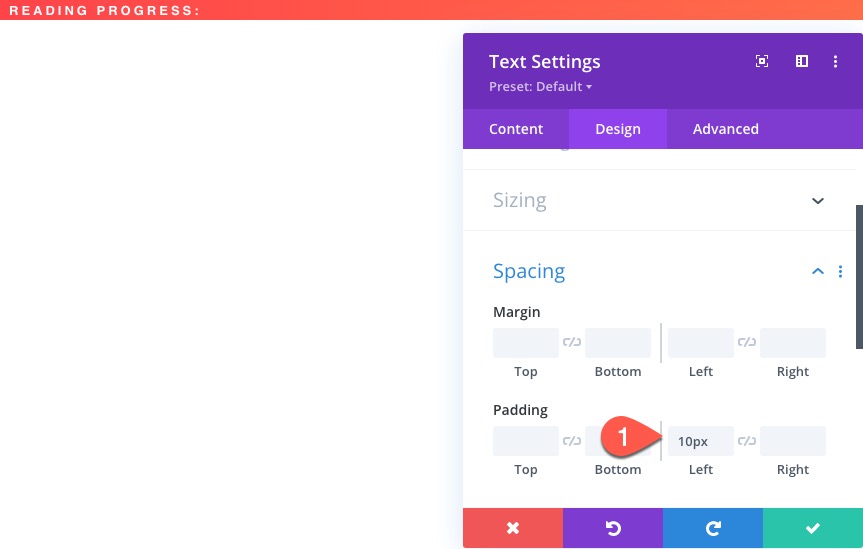
Luego agregamos un poco de relleno a la izquierda:

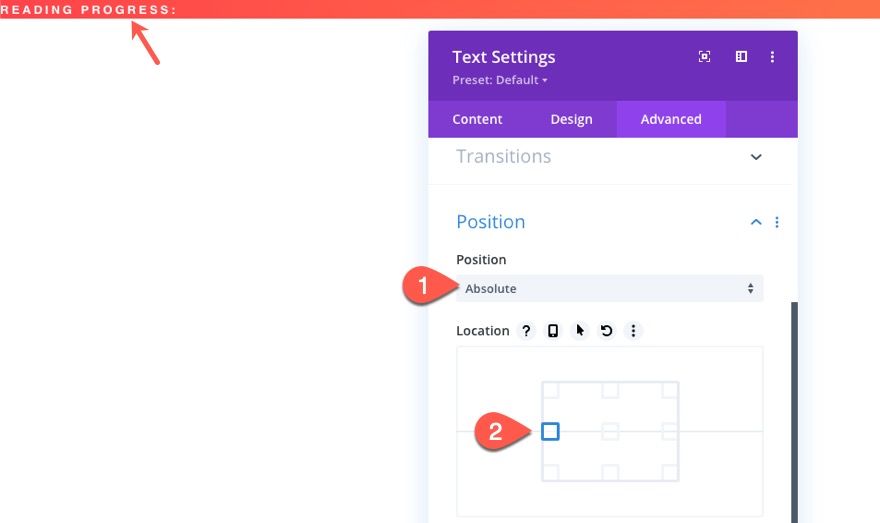
En la pestaña Avanzado, asignamos al módulo de texto una posición absoluta en el centro de la columna. Ésto asegurará que no ocupe espacio en el documento y permanezca centrado verticalmente dentro de la barra.
- Posición: Absoluto
- Location: Izquierda Centro.

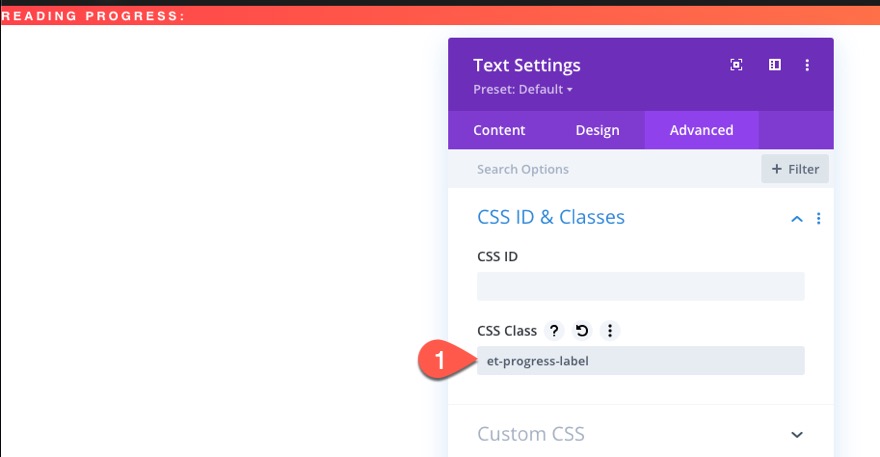
Antes de salir del módulo de texto, agregamos una clase CSS para que podamos apuntar luego con nuestro código jQuery.
- Clase CSS: et-progress-label

Agregar el código jQuery
Para darle a la barra de progreso la funcionalidad mágica que necesita, tenemos que agregar el código jQuery a la plantilla de entradas.
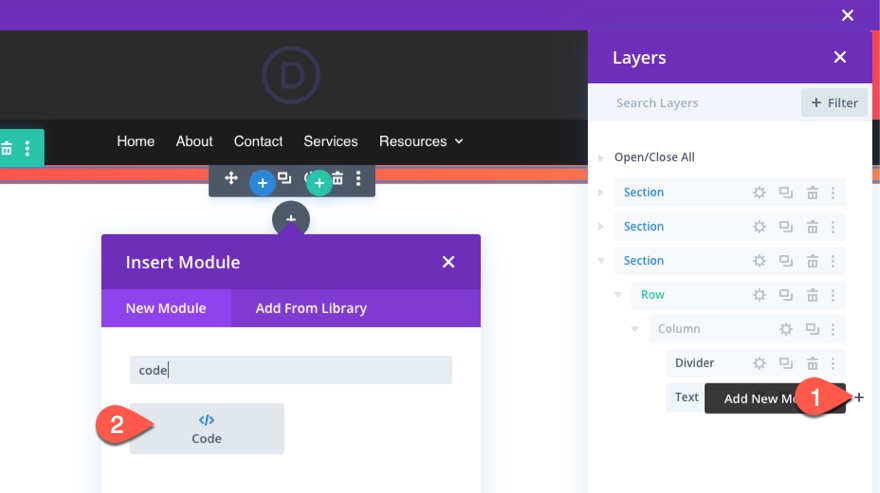
Así que agregamos un módulo de código debajo del módulo de texto.

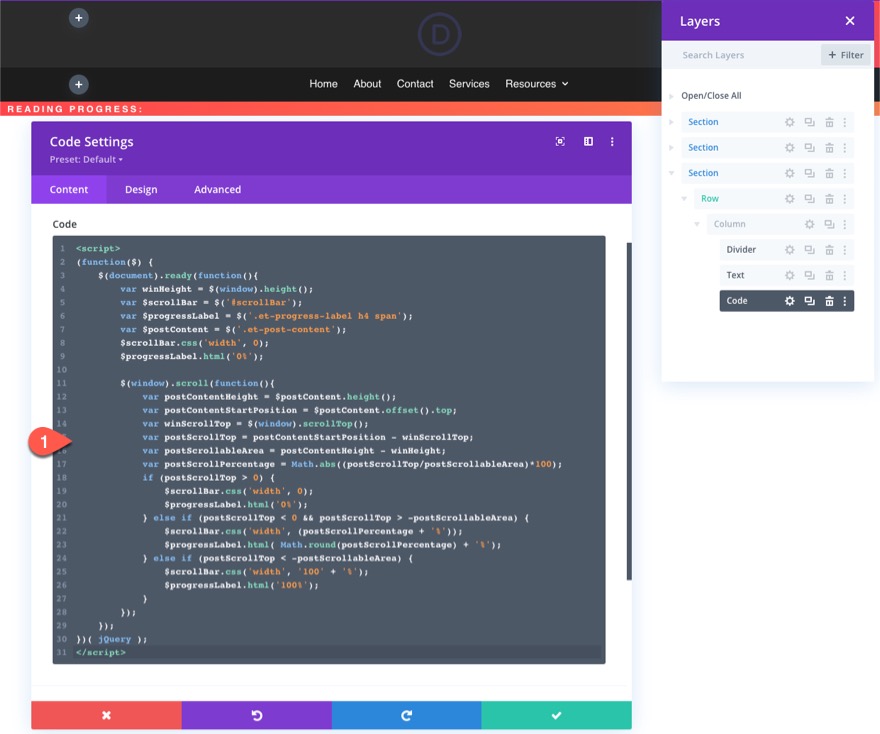
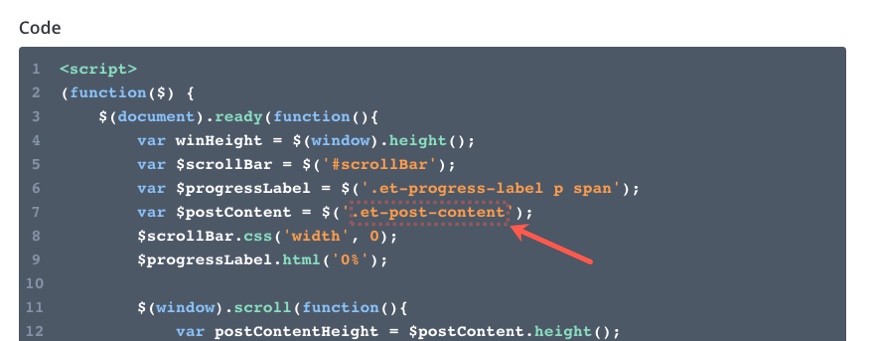
Luego pegamos el siguiente código:
<script>
(function($) {
$(document).ready(function(){
var winHeight = $(window).height();
var $scrollBar = $('#scrollBar');
var $progressLabel = $('.et-progress-label p span');
var $postContent = $('.et-post-content');
$scrollBar.css('width', 0);
$progressLabel.html('0%');
$(window).scroll(function(){
var postContentHeight = $postContent.height();
var postContentStartPosition = $postContent.offset().top;
var winScrollTop = $(window).scrollTop();
var postScrollTop = postContentStartPosition - winScrollTop;
var postScrollableArea = postContentHeight - winHeight;
var postScrollPercentage = Math.abs((postScrollTop/postScrollableArea)*100);
if (postScrollTop > 0) {
$scrollBar.css('width', 0);
$progressLabel.html('0%');
} else if (postScrollTop < 0 && postScrollTop > -postScrollableArea) {
$scrollBar.css('width', (postScrollPercentage + '%'));
$progressLabel.html( Math.round(postScrollPercentage) + '%');
} else if (postScrollTop < -postScrollableArea) {
$scrollBar.css('width', '100' + '%');
$progressLabel.html('100%');
}
});
});
})( jQuery );
</script>

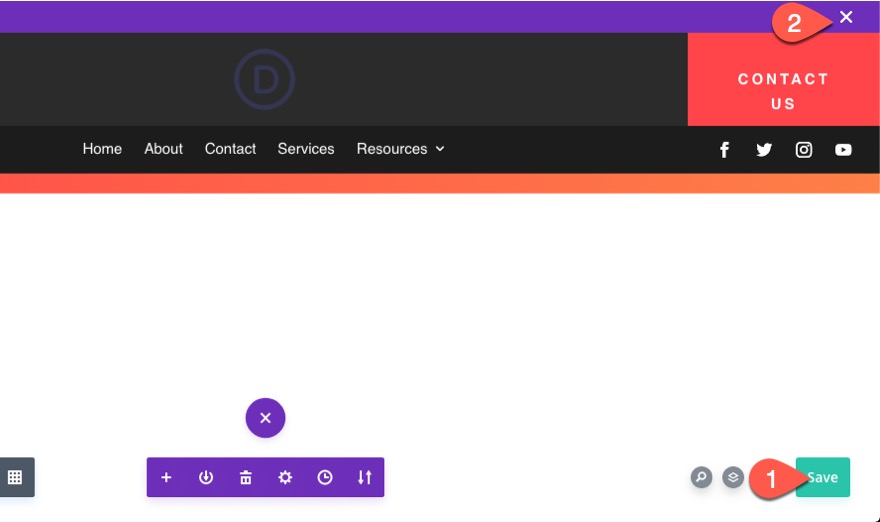
Y para terminar debemos darle a nuestra barra una posición fija. Dejamos ésto para el final porque ocultará la sección detrás de las secciones que contienen el encabezado.
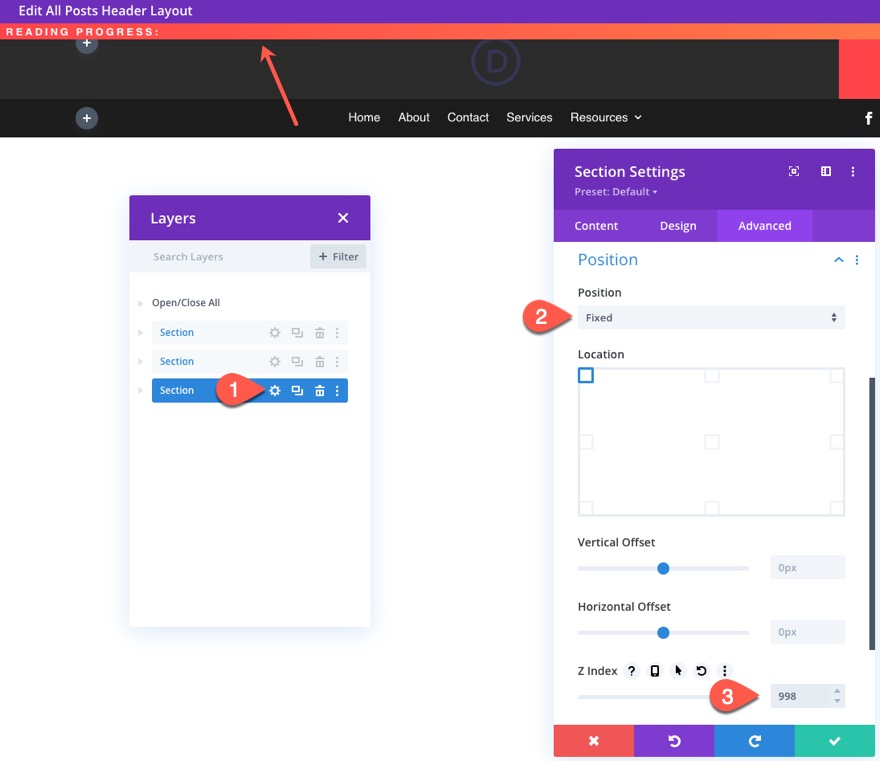
Abrimos la configuración de la sección que contiene la barra de progreso y ponemos lo siguiente:
- Posición: Fixed
- Indice Z: 998

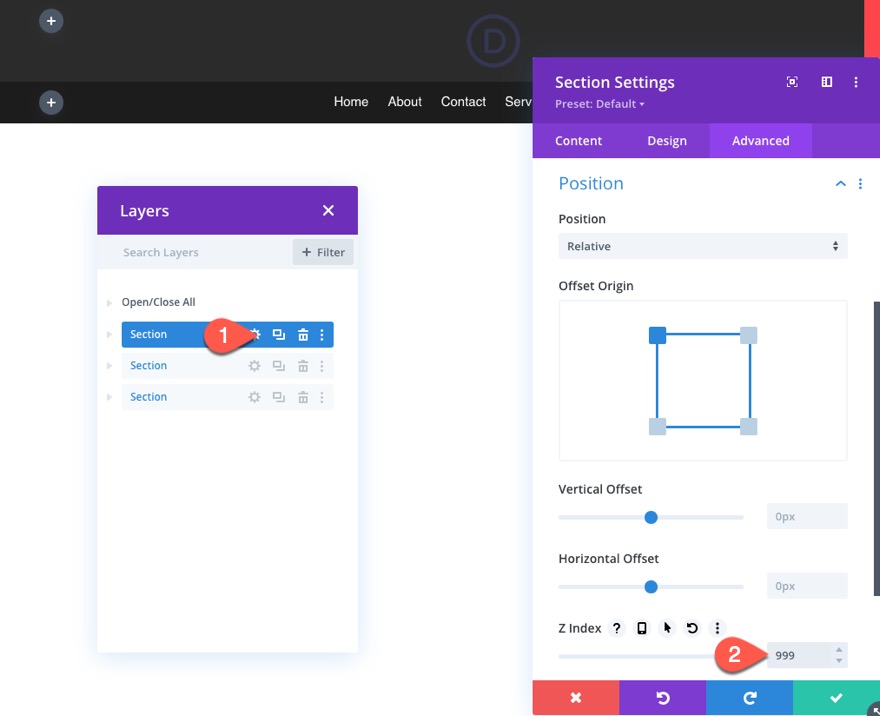
Luego, abrimos la configuración de la sección superior, que contiene el encabezado, y actualizamos el índice Z con un valor mayor que el anterior:

Ahora, la barra de progreso se ocultará inicialmente detrás del encabezado. Luego, cuando el usuario se desplace hacia abajo, ésta quedará al descubierto y será visible en la parte superior de la pantalla.
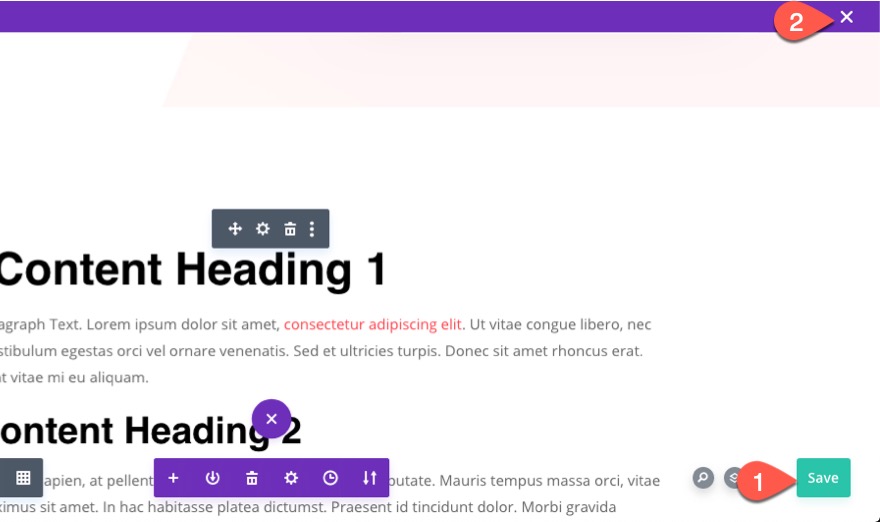
No te olvides de guardar los cambios.

Agregar una clase CSS al módulo de Publicar Contenido en el cuerpo de la plantilla
El código jQuery está hecho para reconocer un elemento con la clase «et-post-content» como el contenido de la entrada.

Por lo tanto debemos aplicar esa clase CSS al módulo que muestra el contenido de la entrada para que nuestro código pueda calcular adecuadamente el progreso de lectura a medida que el usuario hace scroll.
Entonces abrimos la plantilla del cuerpo.

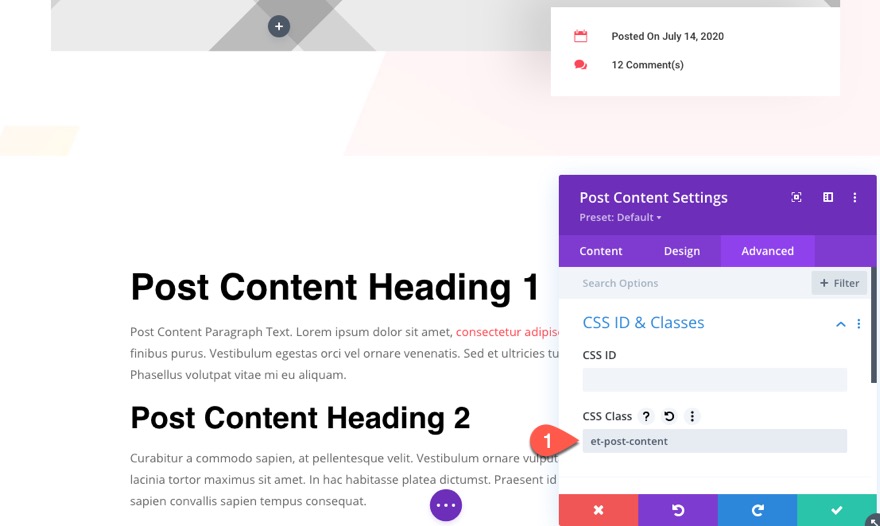
Abrimos la configuración del módulo Publicar Contenido y agregamos la clase CSS así:
- Clase CSS: et-post-content

Luego guardamos los cambios.

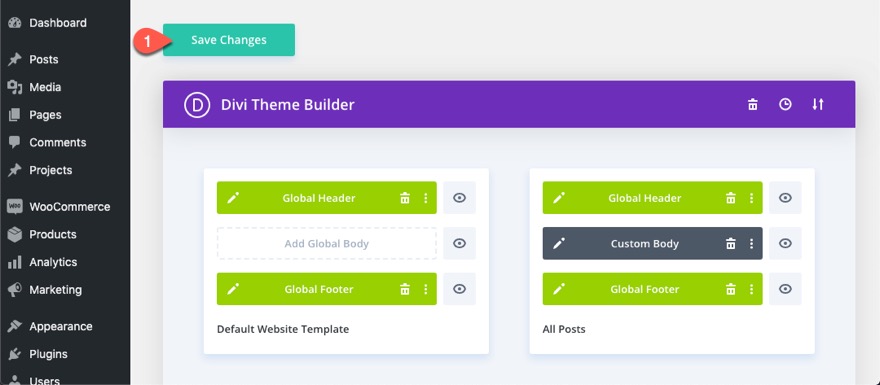
Y por último guardamos también los cambios en el Theme Builder.

Resultado final
Para ver el resultado abrimos una entrada cualquiera del blog. Asegurándonos de que la entrada tenga suficiente contenido para que podamos desplazarnos en la página.
Barra de progreso de lectura en la plantilla de entradas predeterminada de Divi
Si no estás utilizando una plantilla de cuerpo personalizada para las entradas sino la predeterminada y deseas igualmente agregar la barra de progreso de lectura, todo lo que hay que hacer es cambiar una clase CSS en el código jQuery.
Primero, asegurémonos de que se haya eliminado el área del cuerpo personalizado de la plantilla de publicación.

Luego, abrimos el diseño del encabezado y cambiamos el módulo de código reemplazando esta línea:
var $postContent = $('.et-post-content');con ésta…
var $postContent = $('.entry-content');De esta forma la clase apuntará al div del contenido en la plantilla de entradas predeterminada.
Resultado
Este es el resultado de una entrada que utiliza la plantilla de entradas predeterminada de Divi.
Conclusión
Esta barra de progreso de lectura es mucho más inteligente que un indicador de desplazamiento típico que muestra el progreso de desplazamiento a través de toda la página. Esta barra en cambio, apunta solo al contenido real de la entrada que el usuario leerá, lo que ofrece una descripción precisa del progreso de la lectura.
Es ideal para aquellos blogs que tienen textos y comentarios extensos, e incluso funcionaría muy bien con cursos online, para darle a los estudiantes la motivación para seguir adelante.
[ad_2]



0 comentarios