[ad_1]
En el mundo del diseño gráfico, cuando hablamos de mockups nos referimos a maquetas que muestran cómo va a quedar un diseño implementado en la realidad. Son muy útiles porque nos ayudan a saber si nuestras creaciones funcionan realmente y, si trabajamos para clientes, les ayuda a hacerse una idea de cómo va a quedar el trabajo que haces sobre soportes físicos. En este tutorial voy a mostrarte cómo hacer un mockup en Photoshop. Aunque utilizaremos un bote de crema, vas a aprender técnicas aplicables a casi cualquier tipo de objeto ¡No te lo pierdas!
¿Qué necesitas para hacer un mockup en Photoshop?
Lo primero que vas a necesitar es una plantilla de mockup sobre la que implementaremos nuestro diseño, puedes encontrar muchos tipos en bancos de imágenes gratuitos como Pexel o Pixaby. Además te hará falta una trama para crear la etiqueta y un logotipo. Si aún no tienes tu logotipo puedes consultar este tutorial de cómo crear un logotipo en Adobe Illustrator.
Abre la plantilla de mockup y selecciona el objeto


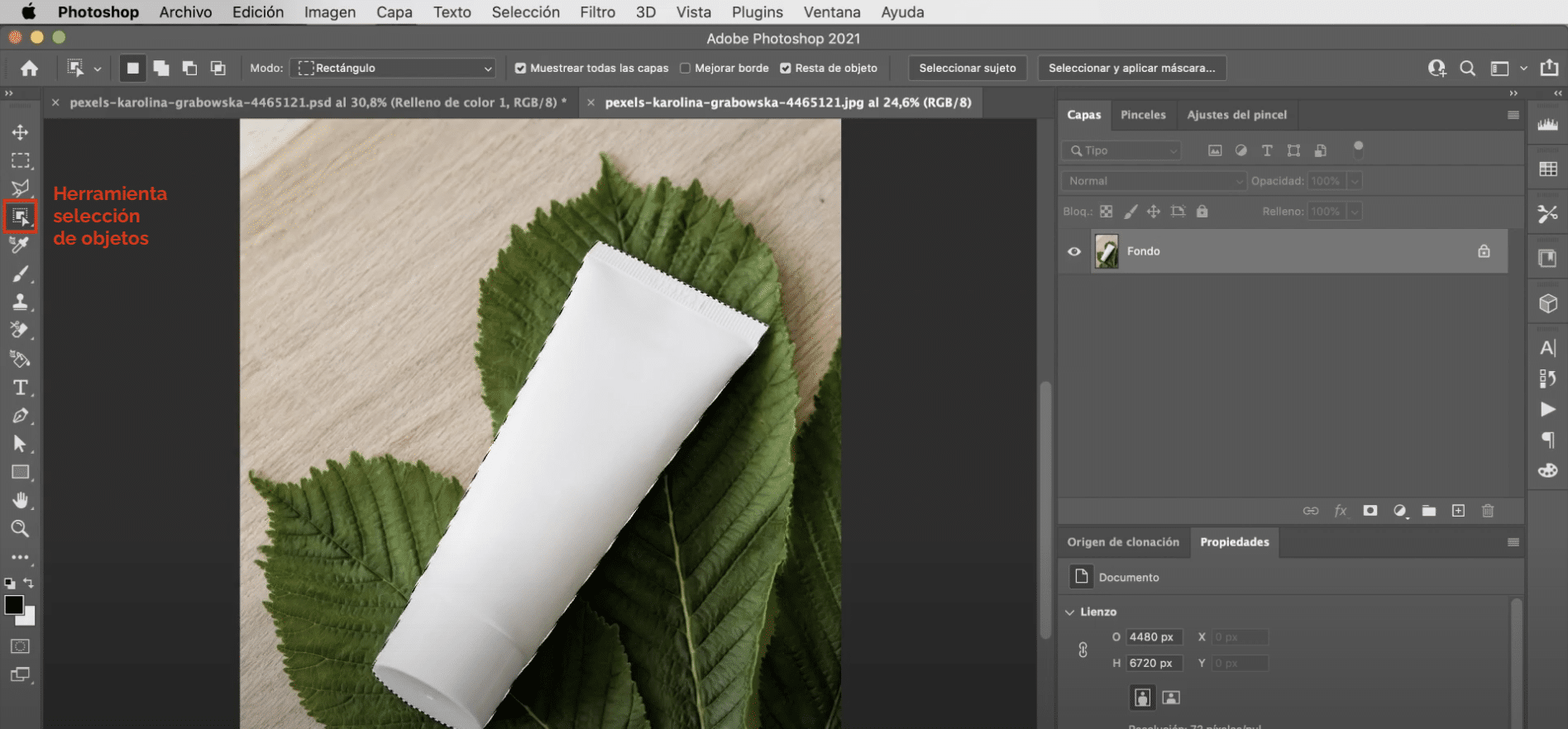
Vamos a comenzar abriendo la plantilla de mockup. A continuación utiliza la herramienta selección de objetos para seleccionar el bote de crema. Evita que se quede un halo en la selección yendo a la pestaña “selección”, “modificar”, “expandir” y la extenderemos 2 píxeles (aproximadamente).
Crea una capa de color uniforme


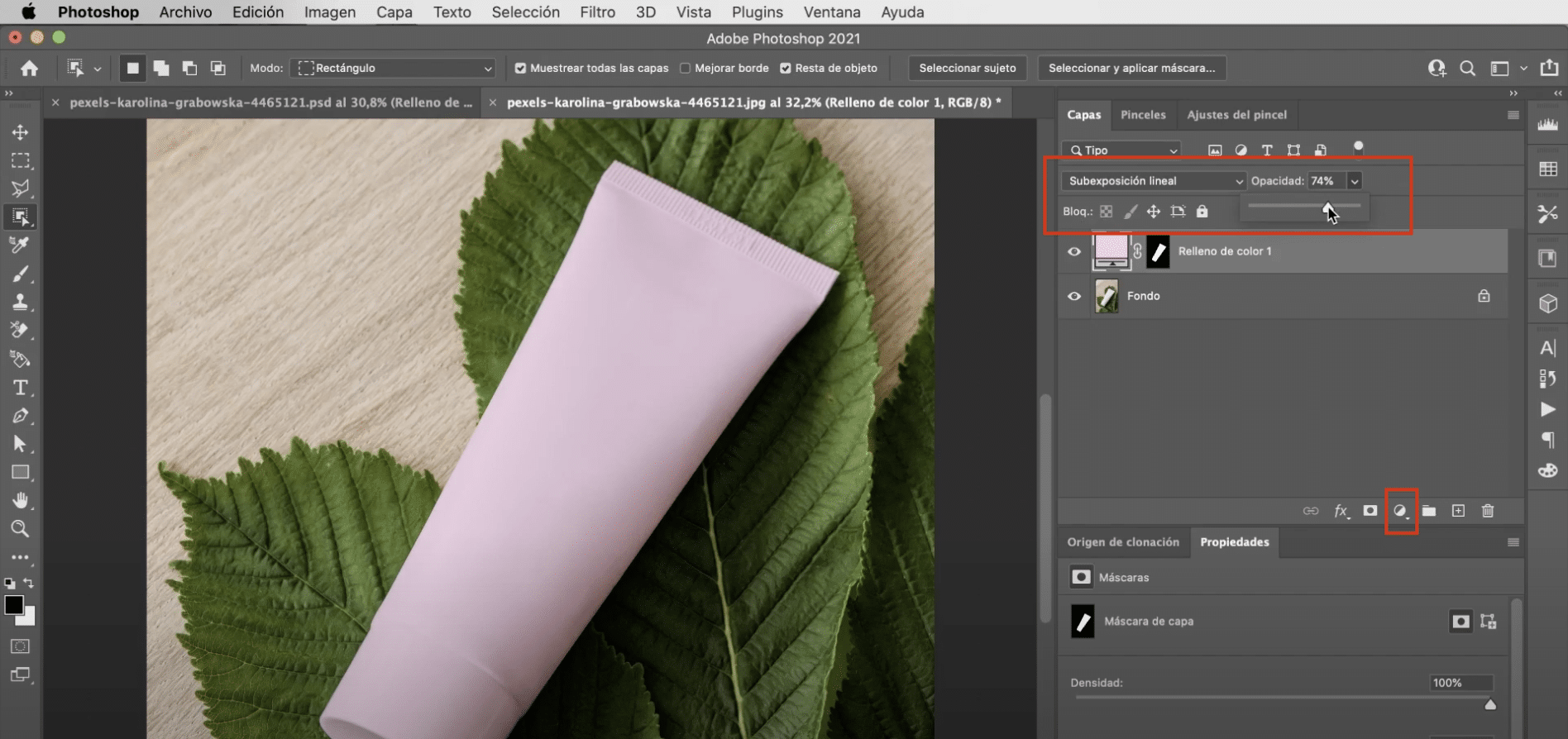
Lo siguiente que tienes que hacer es crear una capa de color uniforme, puedes hacerlo haciendo clic sobre el símbolo que aparece marcado en la imagen superior y dándole a “color uniforme”. Como tienes el bote de crema seleccionado, sobre la capa se aplicará automáticamente una máscara con ese recorte. Con esto, lo que conseguimos es cambiarle el color al objeto. Para que quede más realista, vas a ir al panel marcado en la imagen superior y vas a cambiar el modo de fusión a subexposición lineal. Por último baja la opacidad de la capa de color uniforme al 75%.
Añade una etiqueta a tu mockup


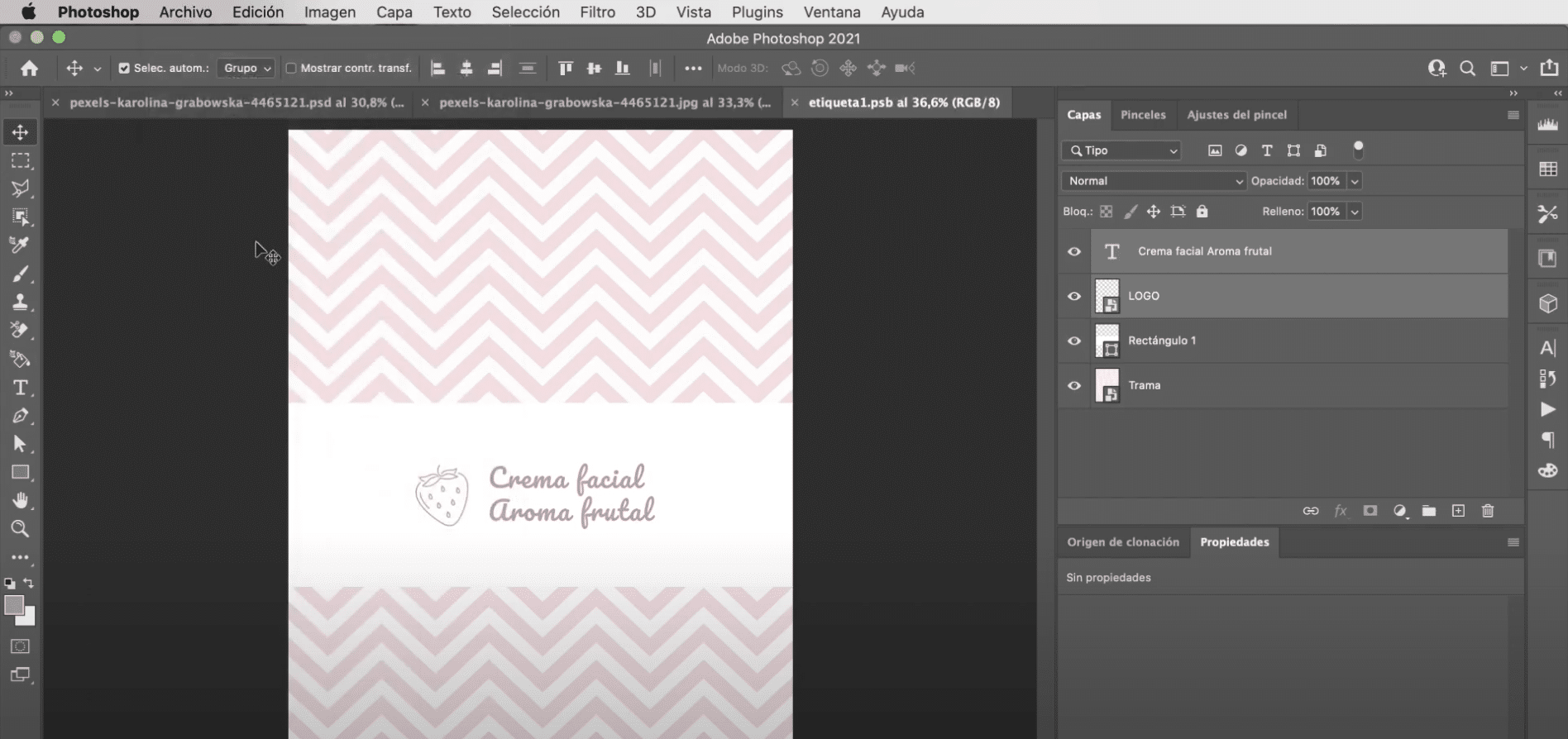
Para crear tu etiqueta, necesitas crear una nueva capa y convertirla en un objeto inteligente. Si haces doble clic sobre ella, directamente se abrirá una nueva ventana de documento donde podrás editar tu etiqueta de manera independiente. Lo primero que vas a hacer es utilizar la herramienta recortar para reducir el tamaño del lienzo. A continuación, arrastra la trama a la pantalla y ajusta su tamaño para que se adapte al espacio.
Con la herramienta rectángulo y usando el color blanco, vas a crear un rectángulo en el centro de la imagen (es lo que nos servirá de etiqueta). Cuando lo tengas abre tu logotipo y sitúalo cerca del margen izquierdo del rectángulo. Por último, utiliza la herramienta texto y el color exacto del logotipo para escribir el nombre del producto. En la barra opciones de herramienta, en la parte superior del espacio de trabajo, podrás modificar las características del texto, yo he utilizado la tipografía pacífico y le he dado un tamaño de 130 puntos. Es importante que ahora vayas a la pestaña archivo y le des a guardar, si vuelves a la ventana de documento en la que empezamos a trabajar, los cambios se habrán aplicado a la capa de la etiqueta.
Termina tu mockup


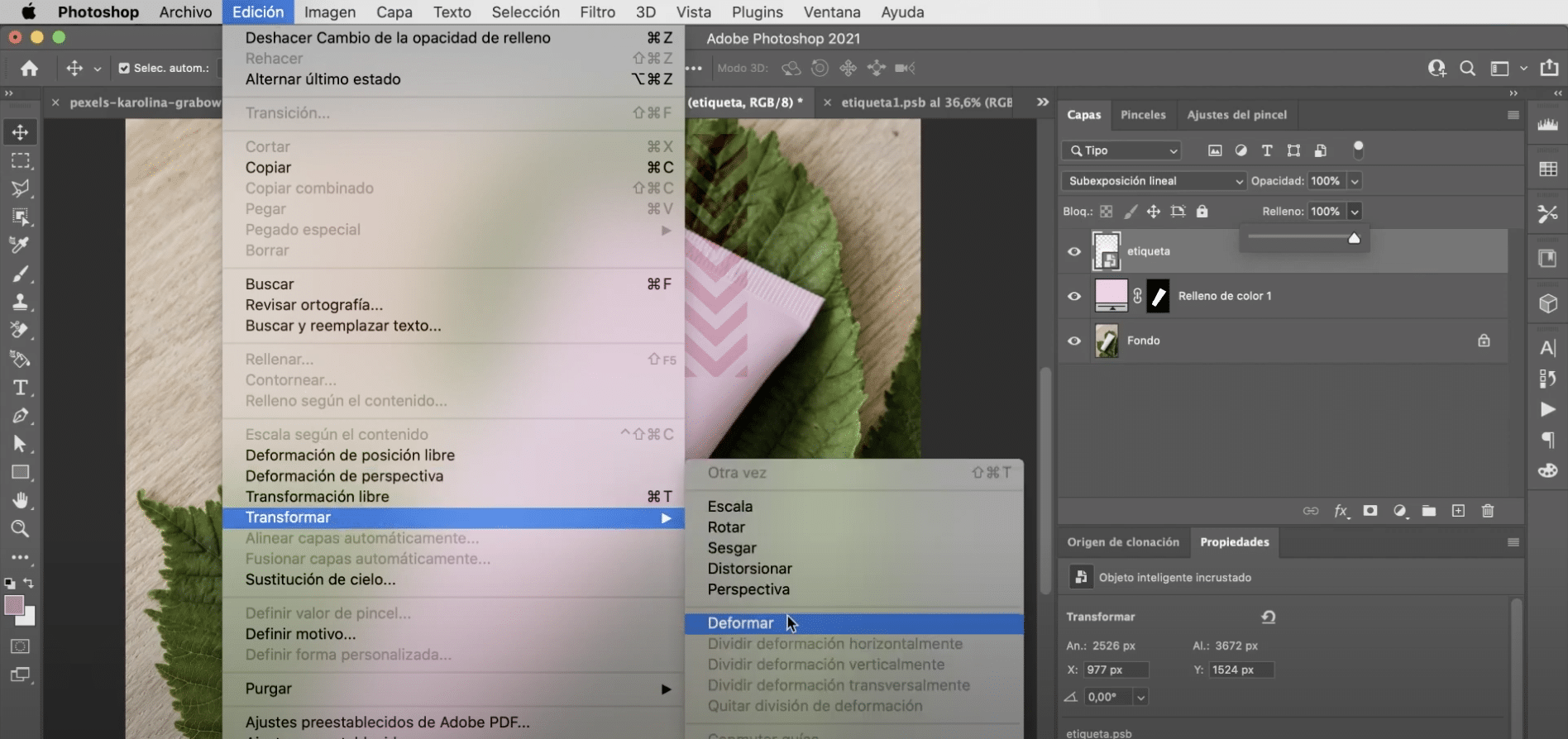
Cambia el modo de fusión de la etiqueta, vuelve a elegir subexposición lineal, pero esta vez no tienes que tocar el porcentaje de opacidad. Ahora hay que ajustar la perspectiva, para ello debes ir a la pestaña edición», «transformar», «deformar». Si no tienes activa las guías, haz clic izquierdo y actívalas en «conmutar guías». Ya solo quedará mover los manejadores para adaptar la etiqueta a la forma del mockup ¡Y ya lo tendrías!
[ad_2]



0 comentarios