[ad_1]
La modo de cambiar el formato de plazo y hora es una de esas cosas que la mayoría de quienes tienen un blog WordPress no sabe siquiera que se puede personalizar. Y por este motivo solemos quedarnos con el formato predeterminado, aunque no sea el más apropiado…
Por eso creo que es importante aprender cómo cambiar el formato de plazo de Divi. Por ejemplo, para mejorar el aspecto en la plazo de publicación de tus entradas.
Saber cómo cambiar el formato de plazo de Divi te brinda la franqueza de hacer que una plazo sea más fácil para los usuarios o que el formato se adapte mejor al tipo de sitio web… o a lo que se usa en tu región.
Por ejemplo, Lunes 23 de Mayo de 2020 es un poco más cálido que el formato tipificado 23/05/2020. Aunque este zaguero es más compacto y puede ser preferible en muchos casos.
Lo mismo ocurre con el formato de la hora, cuando sea necesario mostrarla. Algunos sitios necesitan utilizar el formato de 12 horas 8:30 pm, mientras que otros prefieren el formato de 24 horas 20:30.
Por suerte, Divi y WordPress ofrecen un control conveniente amplio sobre el formato de plazo y hora acondicionado en PHP y en esta lazarillo vamos a ver cómo cambiar el formato de plazo y hora de cualquier tipo de un sitio web Divi.
Comencemos por lo nuclear…
Caracteres de Formato de Fecha y Hora de Divi
Divi aprovecha el formato de plazo y hora integrado de WordPress. Pero antiguamente de entrar en cómo cambiar el formato de plazo de Divi, es útil conocer los caracteres (o variables) de formato disponibles.
A continuación te muestro una tira de los caracteres de formato de plazo y hora disponibles en Divi que se pueden usar combinados para crear formatos personalizados de plazo y hora.
Formato de Fecha
Cada documento (o variable) de la sucesivo tira equivale a un tipo de la plazo (día, mes o año) representado de una determinada forma.
Variables para Día
- d = Día del mes, 2 dígitos con ceros a la izquierda (“02”, “22”).
- D = Día de la semana en tres cultura (“lun”, “mar”).
- l (L minúscula) = Día de la semana completo (“lunes”, “martes”).
- N = Número del día de la semana ISO-8601 (“1” para Lunes, “7” para Domingo, etc.).
- w = Número del día de la semana (“0” para Dominio, “6” para Sábado, etc.).
- S = Sufijo del día del mes (“st”, “nd”, “rd”).
- z = Día del año comenzando por 0 (“173” o “este es el día 173 del año”).
Variable para Semana
- W = Número de la semana en el año (26).
Variables para Mes
- F = Nombre del mes completo (“enero”).
- M = Mes en tres cultura (Marzo se muestra como “Mar”).
- m = Número del mes con ceros a la izquierda (Junio se muestra como “06”).
- n = Número del mes sin ceros a la izquierda (Junio se muestra como “6”).
- t = Cantidad de días del mes (“30”).
Variables para Año
- Y = Año en cuatro dígitos (”2020”).
- y = Año en dos dígitos (“20”).
Ejemplos de formato de plazo
Estos son algunos ejemplos de formato de plazo personalizados que podemos conseguir con Divi utilizando las variables anteriores.
- d/m/Y = 22/06/2020
- d.m.Y = 22.06.2020
- d · m · y = 22 · 06 · 20
- M j, Y = Jun 22, 2020
- j M Y = 22 Jun 2020
- d F Y = 22 Junio 2020
- D d M = Lun 22 Jun
- l j F Y = Lunes 22 Junio 2020
Formato de Hora
Cada documento (o variable) de la sucesivo tira equivale a un tipo de la hora (minutos, segundos) representado de una determinada forma.
Variables de Hora
- a = “am” o “pm”.
- A = “AM” o “PM”
- g = Hora en formato 12 horas sin ceros a la izquierda (“1“ a “12”).
- h = Hora en formato 12 horas con ceros a la izquierda (“01 a “12”).
- G = Hora en formato 24 horas sin ceros a la izquierda (“0“ a “23”).
- H = Hora en formato 24 horas con ceros a la izquierda (“00“ a “23”).
- i = Minutos con ceros a la izquierda (“00“ a “59”).
- s = Segundos con ceros a la izquierda (“00″ a «59”).
- T = Zona horaria.
Ejemplos de Formato de Hora
Estos son algunos ejemplos de formato de hora personalizados que podemos conseguir con Divi utilizando las variables anteriores.
- g:i a = 4:10 pm
- g:i:s a = 4:10:52 pm
- H:i = 16:10
- H:i:s = 16:10:52
Formatos de Fecha y Hora
Combinando las variables y los ejemplos vistos más en lo alto podemos crear formatos de plazo y hora más complejos como los siguientes:
- d/m/Y g:i:s A = 22/06/2020 4:10:52 PM
- d-m-Y, G:i = 22-06-2020, 16:10
Añadir Caracteres Adicionales a la Fecha
Y… ¿Qué tal si queremos mostrar una plazo con formato 22 de Junio de 2020?
No podemos simplemente añadir la palabra de a las variables de plazo porque estas cultura interferirían con el formato de la plazo. Por ejemplo:
- Antes vimos que d F Y da como resultado 22 Junio 2020.
- En cambio d de F de Y nos daría como resultado 03 03-03:00 junio 03-03:00 2020.
Pero a no preocuparse que no es tan llano…
Para añadir caracteres o palabras adicionales a la sujeción de plazo y hora simplemente tenemos que juntar una mostrador invertida () antiguamente de cada carácter adicional que queramos incluir, y ese caracter se mostrará normalmente.
Por ejemplo: de representa la palabra de. Veamos algunos ejemplos más:
- d de F de Y = 22 de Junio de 2020.
- l d de F a las H hs = Lunes 22 de Junio a las 17 hs.
Formatear la plazo y la hora con Divi
Ahora que ya sabemos cómo usar las variables de plazo y hora de Divi para crear el formato de plazo/hora que necesitemos vamos a ver cómo se cambia el formato de plazo y hora en Divi.
Cambiar el Formato de Fecha de WordPress
Es posible cambiar el formato predeterminado de plazo y hora de todo el sitio desde WordPress.
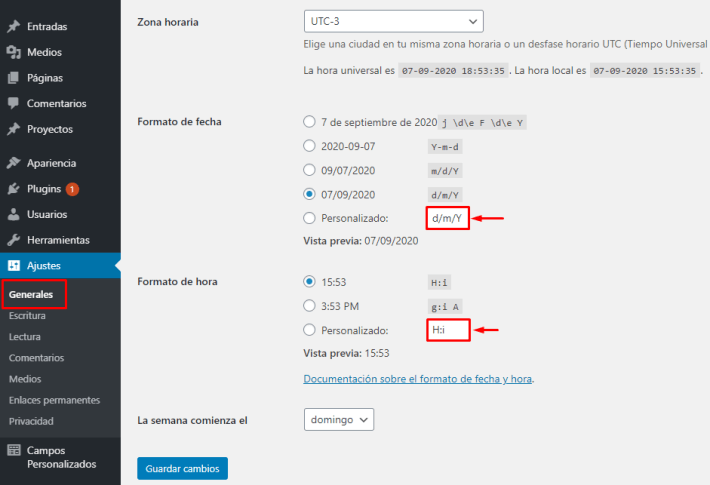
Si estás en el Escritorio de WordPress hay que ir a Ajustes > Generales. Ahí vas a ver la opción para cambiar la zona horaria predeterminada, el formato de plazo y el formato de hora.
Divi usa este formato de plazo cuando agregamos una plazo u hora usando el contenido dinámico con Divi Builder (como la plazo de publicación de una entrada, o la plazo flagrante).
Este formato se usará en el contenido dinámico siempre y cuando éste contenido dinámico no tenga definido un formato de plazo y hora propio.
Cambiar el Formato de Fecha de Divi
Si estás utilizando el diseño de entradas predeterminado de Divi (no un diseño personalizado creado con Divi Builder), es posible ingresar un formato de plazo/hora personalizado que se utilizará para todas las entradas del blog y para las páginas de categorías.

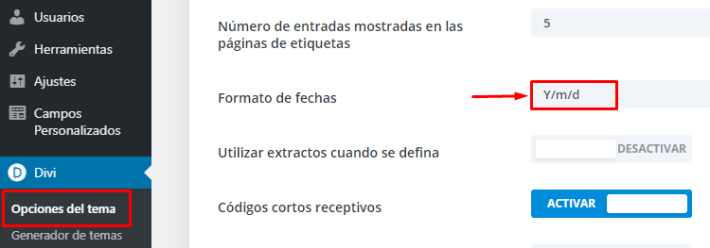
Para asignar este formato de plazo y hora militar de Divi hay que averiguar el campo Formato de Fechas en las opciones del tema Divi: Divi > Opciones del Tema > Pestaña General.
Aunque el campo se ardor Formato de Fechas es posible ingresar tanto un formato de plazo como de plazo y hora.
Este formato se usará en la plazo de publicación de las entradas nada más cuando utilizamos el diseño tipificado y predeterminado de Divi.
Cambiar el Formato de Fecha del Módulo Blog
El Módulo Blog de Divi es aquel que se usa para mostrar un relación de entradas en cualquier página del sitio web diseñada con Divi Builder. Puede ser tanto una página individual como una plantilla de categorías creada con el Theme Builder de Divi.
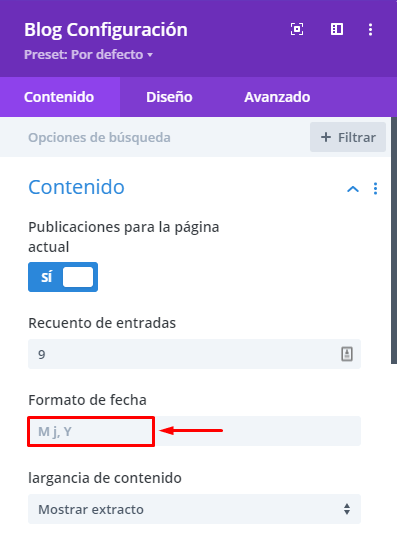
El módulo Blog muestra (entre otros metadatos) la plazo de publicación de cada entrada, pero no hace uso ni del formato definido en WordPress, ni del formato militar de las opciones del tema Divi que ya vimos.

El módulo de blog de Divi tiene su propio formato de plazo que se define en la pestaña Contenido de la configuración de éste.
Te recomiendo ojear: El Módulo Blog de Divi
Cambiar el Formato de Fecha del Contenido Dinámico
Al usar el Theme Builder de Divi para crear una plantilla de entradas tenemos la opción de juntar la plazo de publicación de la entrada gracias a la aparejo Contenido Dinámico de Divi, acondicionado en cualquier módulo.
Asimismo, en el diseño de cualquier página o entrada individual podemos añadir incluso la plazo flagrante, mediante el uso del contenido dinámico.
Como explicaba más en lo alto, el contenido dinámico utiliza de modo predeterminada el formato de plazo y hora de todo el sitio web (definido en los ajustes generales de WordPress) pero este formato se puede cambiar individualmente en cada tipo de contenido dinámico de plazo.

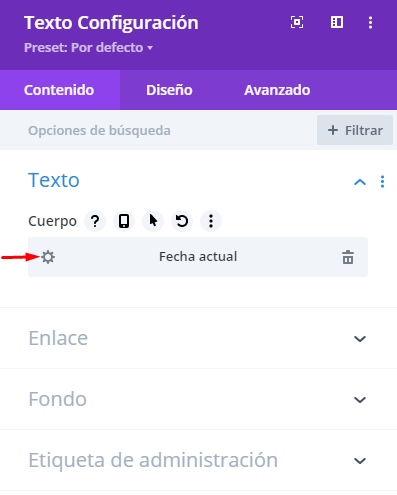
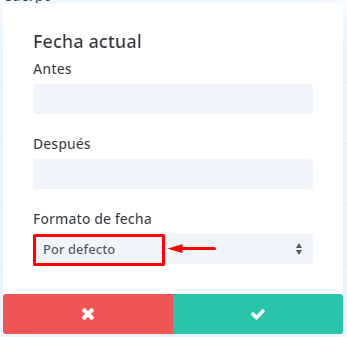
Para ésto hay que hacer clic en el ícono de ajustes (engranaje) del contenido dinámico y en Formato de plazo cambiar la opción Por defecto a Personalizado, ingresando la sujeción personalizada de formato de plazo y hora deseada.

Esas son todas las posibilidades que se nos pueden presentar para cambiar el formato de plazo de Divi.
Algunos Ejemplos Enseres
Vamos a ver ahora algunos ejemplos prácticos en los que nos puede venir muy aceptablemente aprender cómo darle formato a una plazo de Divi.
Año de Copyright
El formato de plazo y hora resulta útil para crear un año de copyright dinámico para el pie de página total de tu sitio Divi.
Agrega la plazo flagrante como contenido dinámico en un módulo de texto. Luego edita el contenido dinámico con lo sucesivo:
- Antes: ©
- Después: Empresa | Todos los derechos reservados.
- Formato de plazo personalizado: Y
Llamada a la argumento dinámica
Otra posibilidad es la de juntar una citación a la argumento (o encabezado) en tu blog Divi que muestra la plazo u hora de forma dinámica.
Para hacerlo, agrega un contenido dinámico de Fecha flagrante a un módulo de texto. Luego configuralo por ejemplo así:
- Antes: Son las
- Después: … ¡Es hora de diseñar!
- Formato de plazo personalizado: g a
Espero que esta lazarillo te haya ayudado, por un banda a aprender cómo cambiar el formato de plazo de Divi para encontrar el más adecuado para tu blog, y por otro banda que te haya descubierto la comienzo sobre todo lo que podrías hacer con las opciones de plazo y hora de Divi.
Déjame debajo un comentario contándome que te parecieron estas posibilidades de Divi y ayúdame compartiendo esta lazarillo para que más personas puedan educarse cómo cambiar el formato de plazo de Divi.
[ad_2]
Jorge Baffa



0 comentarios