Nokia cambió su logotipo por primera vez en casi seis décadas en febrero de 2023, con el objetivo de enfocarse en la inteligencia artificial y la tecnología.


Nokia cambió su logotipo por primera vez en casi seis décadas en febrero de 2023, con el objetivo de enfocarse en la inteligencia artificial y la tecnología.

Existen muchos programas donde editar, crear montajes o incluso crear animaciones, cada vez son muchos los softwares que se suman este tipo de proyectos interactivos. En este post no solo te vamos a a introducir en el mundo de las animaciones, sino que además, te...

[ad_1] Hay ocasiones en las que, a la hora de diseñar webs, saber cómo hacer un botón HTML te ayuda mucho. Sobre todo porque puedes crear un diseño que ser funcional y estiloso, que se haga imposible no apretarlo y que obtengas resultados favoritos para tu página web....

[ad_1] En esta serie de artículos con listas seleccionadas de código CSS, HTML y JavaScript, solemos compartir posesiones de texto, flechas, headers o sliders con los que resaltar el diseño de nuestra web para que sea más elegante o sea capaz de añadir valencia a...

[ad_1] Esta aplicación creada por Filippo Yacob esta enfocada para niños mayores de seis primaveras. La misma funciona como una cepillo donde los menores pueden acumular pasta posible. Su objetivo es enseñar sobre cripto moneda mientras incentiva al peculio. La...

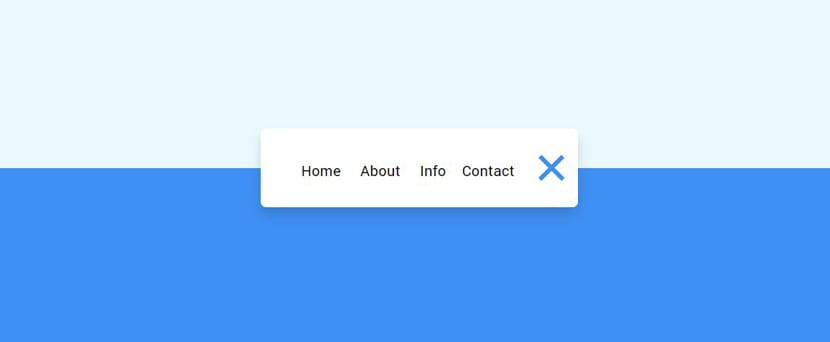
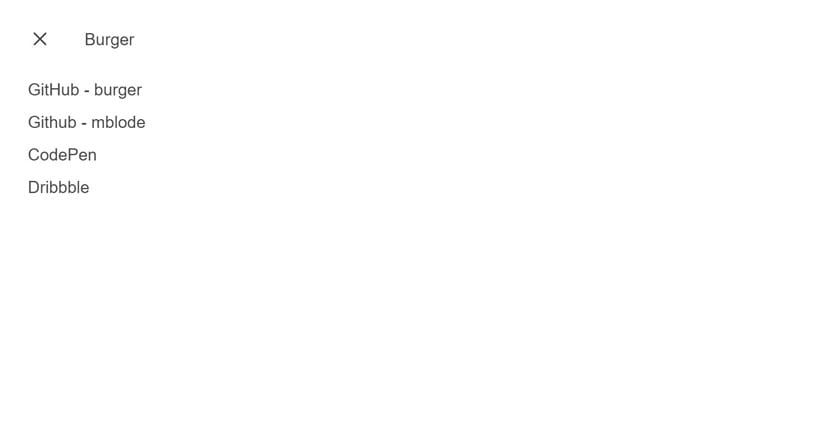
[ad_1] Los menús CSS a pantalla completa nos vienen muy acertadamente para utilizar imágenes de gran tamaño que suelen poner el acento a la temática de la web, ya sea una landing page, un sitio de fotografía o mismamente un eCommerce donde queremos destacar a un...

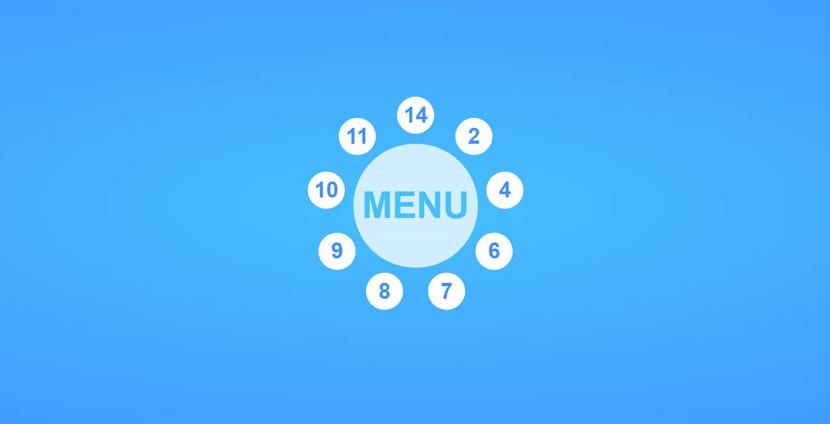
[ad_1] Seguimos con otra gran nómina de menús circulares tanto en CSS como en HTML para que los adaptes para tus evacuación de tu sitio web. Estos menús circulares tratan principalmente de dotar a ese menú de hamburguesa de un estilo y unas animaciones que giran sobre...

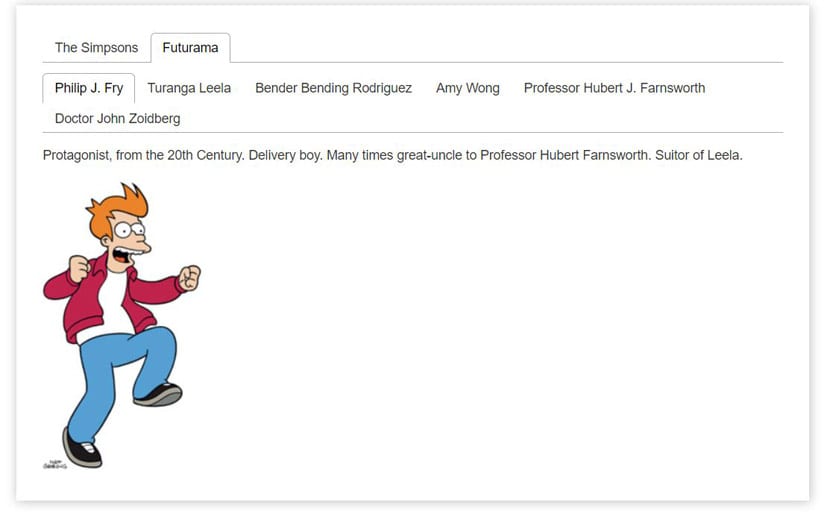
[ad_1] Ya en su momento compartimos una serie de timelines para esos nociones web en los que queremos registrar una serie de eventos. Ahora son 19 pestañas con el mismo objetivo, aunque en React para que encontréis aquella perfecta que defina acontecimientos en una...

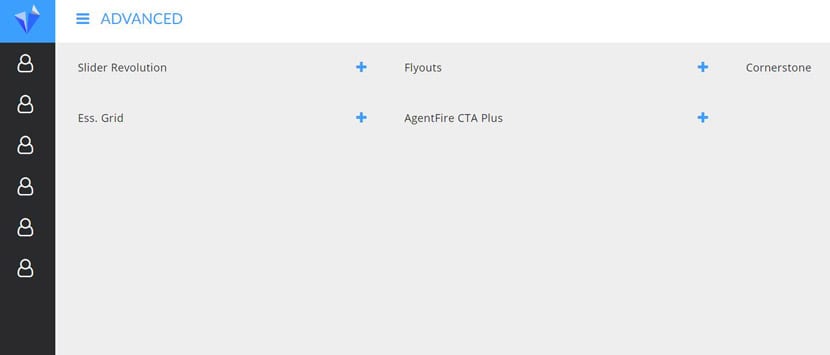
[ad_1] Los menús laterales son esenciales a día de hoy para ofrecer al visitante las acciones más importantes que le lleven a cualquier parte de nuestro sitio web. Por eso mismo os traemos una serie de 9 menús CSS de mostrador adyacente o sidebar para que los integres...