Existen muchos programas donde editar, crear montajes o incluso crear animaciones, cada vez son muchos los softwares que se suman este tipo de proyectos interactivos. En este post no solo te vamos a a introducir en el mundo de las animaciones, sino que además, te vamos a presentar a un nuevo amigo.
Como bien sabrás, el mundo de la informática está repleto de comandos y de herramientas útiles para el desarrollo de páginas webs o medios online, que conviven actualmente. Quédate con nosotros y descubre en este nuevo tutorial otra de las formas de aumentar tu nivel con la informática e interactividad.
¿Qué son las animaciones?

Fuente: Todas gamers
Queremos que te introduzcas por completo en el tutorial, pero para ello, es necesario introducirte en el mundo de las animaciones o lo que en diseño gráfico se refiere, el mundo del diseño interactivo.
Las animaciones también forman parte del mundo audiovisual, de hecho no serían nada si o fuera porque en ellas, se introduce un audio y una imagen en movimiento. Por ello, cuando hablamos de «animación», nos referimos a lo que conocemos popularmente como «dibujos animados».
Como se ha resumido anteriormente, la animación surge de la capacidad de dar movimiento a algo, en este caso dibujos animados. ¿Pero como se consiguen todos estos movimientos?, pues sin duda alguna, surgen de lo que llamamos, secuencias de dibujos o fotografías que al estar ordenadas consecutivamente, una detrás de otra, logran generar un movimiento creíble ante nuestros ojos, los cuales se prestan y entran en el juego de la ilusión visual.
Antiguamente, las primeras animaciones se diseñaban en hojas de papel, en cada una de ellas, se dibujaba al personaje animado dando pasos, y una vez que se llegaba al final de la hoja, se pasaba una por una rápidamente para dar conseguir el efecto de movimiento en el dibujo.
Tipos de animación
Existen diferentes tipos de animación:
Dibujos Animados o Animación Tradicional
Este estilo consiste en dar movimiento al protagonista en fotograma a fotograma. Al principio, cuando no existían los suficientes medios audiovisuales, se realizaban a través del dibujado y pintado de cada cuadro (incluido el fondo, escenario o background de la animación), para luego ser filmado en lo que conocemos como una cinta de película.
Stop Motion
El Stop Motion, es una técnica de animación que no tiene nada que ver con el dibujo animado. Es más, su principal objetivo, es simular los movimientos de objetos que en l realidad, se encuentran totalmente estáticos y se divide en dos fases: animación de plastilina o claymotion y animación de objetos rígidos.
Pixelación
La pixelación, es una técnica que procede del Stop Motion y consiste en trabajar con objetos que no son ni muñecos ni maquetas, sino objetos comunes o personas. Los objeto se fotografían varias veces y se desplazan ligeramente en cada fotograma.
Rotoscopía
Consiste en el dibujo directo de otro dibujo, como podría ser el calco de un dibujo sobre otro dibujo o de una persona real. Es considerad un precursor del mocap, es decir a la captura de movimiento que se emplea para recrear personajes digitales en el mundo del cine.
Animación por Recortes ó Cut out Animation
Es una técnica que consiste en el recorte de figuras, estas figuras pueden estar representadas en papel o en fotografías. El cuerpo de los personajes se construye a base de recortes y el movimiento y la animación surgen de un reemplazo de dichos cuerpos recortados.
Animación 3D
La animación en 3D se origina a partir de un programa editor, que permite realizar simulaciones y animaciones. Dentro de estas dos variantes entran en contacto, un buen iluminación, movimientos de cámara y efectos especiales.
Actualmente también existen otras técnicas como por ejemplo: la pintura sobre cristal, la animación de arena, la pantalla de gujas y la pintura sobre celuloide.
¿Qué es CSS?

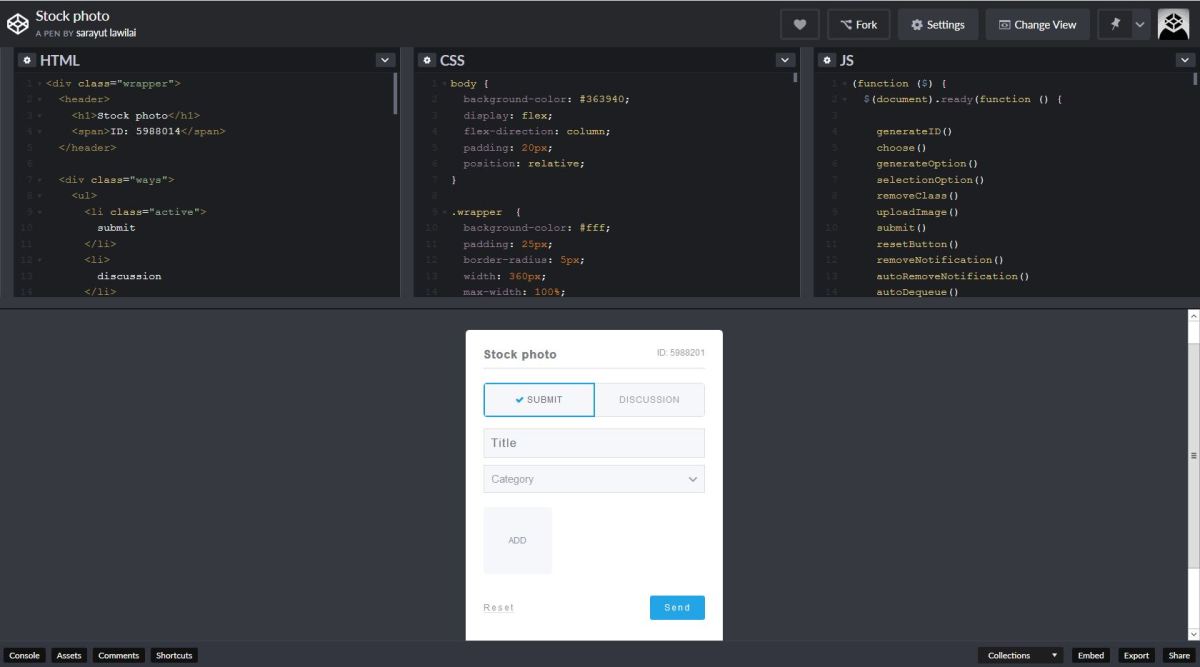
Fuente: Diseño Web Rosario Session Studio
Ahora que ya conoces un poco más sobre el mundo de las animaciones, es hora de que te introduzcamos en el mundo de las siglas CSS.
Las siglas CSS, hacen referencia a «hojas de estilo en cascada». Está formada por un lenguaje que se emplea en el sector del diseño y en la presentación de páginas web, par que o entandas mejor, son una serie de herramientas y comandos que se encargan de presentar una página web tal cuál la vemos nosotros por primera vez una vez que ya ha sido creada. Funciona junto con la herramienta HTML (organizados del contenido base de las páginas).
Su nombre viene determinado, por la cantidad de hojas que contiene y una de todas ellas hereda propiedades o características de otras. Es decir, puedes trabajar con una simple plantilla de blog, pero, cuando quieras personalizar la apariencia de un sitio necesitarás implementar CSS que en conjunto con un buen CMS te ayudará a potenciar el alcance de tu contenido.
¿Para qué sirve CSS?
Con CSS, puedes organizar tu página, es decir puedes indicarle a tu página web como quiere ubicar toda la información de modo que al espectador le sea fácil de manejar y útil a la vez. Aquí entran todos los comandos de algunos elementos que forman parte del estilo o del diseño de la página web, por ejemplo, las fuentes, los colores, los tamaños etc.
Normalmente, para que entiendas mejor de que va esta herramienta, los especialistas en marketing digital, son los primeros que deben de entender sobre esto ya que son quienes las manejan.
Animar en CSS
Pues bien, ahora que conoces un poco el mundo de las animaciones y de CSS. Es ora de comenzar con el tutorial.
Las animaciones CSS permiten animar la transición entre un estilo CSS y otro. Estas animaciones constan de dos componentes: un estilo que describe la animación CSS y un conjunto de fotogramas que indican su estado inicial y final, así como posibles puntos intermedios en la misma.
Cada una de estas animaciones cuenta con una serie de ventajas:
- Su uso es muy fácil para animaciones sencillas, puedes hacerlo incluso sin tener conocimientos de Javascript.
- La animación se muestra correctamente, incluso en equipos poco potentes.
- Al estar controlado por un navegador, permite optimizar el rendimiento y l eficacia de la misma, de esta forma se reduce la frecuencia y las pestañas se ejecutan de forma que no se encuentran visibles.
Configuración de la animación
Para comenzar una animación, primero de todo tendremos que configurarla. Para ello, nos dirigiremos a la propiedad animation y a sus sub – propiedades. Esta herramienta nos permitirá configurar tanto el ritmo como la duración de la animación e insluso su secuencia.
Las sub – propiedades son:
animation – delay
Tiempo de retardo entre el momento en que el elemento se carga y el comienzo de la secuencia de la animación.
animation – direction
Indica si la animación debe retroceder hasta el fotograma de inicio al finalizar la secuencia o si debe comenzar desde el principio al llegar al final.
animation – duration
Indica la cantidad de tiempo que la animación consume en completar su ciclo (la duración)
animation – iteration – count
El número de veces que se repite. Podemos indicar infinite para repetir la animación indefinidamente.
animation – name
Sirve para especificar el nombre que describe cada uno de los fotogramas de a animación.
animation – play – state
Permite poder pausar y reanudar la secuencia de la animación.
animation – timing- function
Indica el ritmo de la animación, es decir, como se muestran los fotogramas de la animación, para ello, se establecen curvas de aceleración.
animation – fill – mode
Especifica qué valores tendrán las propiedades después de finalizar la animación.
Configurar la secuencia con fotogramas
Una vez que hemos configurado el tiempo, la nomenclatura etc. Es hora de ofrecer una apariencia o aspecto a nuestra animación.
Para ello, estableceremos dos nuevos fotogramas y emplearemos la regla @keyframes. Con esto, cada fotograma describe como se encuentra cada elemento durante la secuencia de animación.
Para indicar el tiempo y el ritmo, el fotograma emplea percentage y con from y to, gracias a esto, podemos indicar en qué momento tiene lugar el principio con un 0% y el final con un 100%.
Animación de fotogramas y textos
Para añadir más fotogramas y animarlos con texto, es necesario aplicar un tamaño superior de la fuente del encabezado para que éste, aumente a medid que se mueve durante un tiempo establecido y que después, seguidamente disminuya a su tamaño original. Para ello vamos a establecer el siguiente código:
75% font - size : 300%; margn - left: 25%; width: 150%;
Con este código, le sugerimos al navegador que en el 75 % d la secuencia, el encabezado tiene un margen izquierdo del 25% y un tamaño de de 200 % con u ancho de 150%.
Repetición de la animación
Para hacer que una animación se repita, es necesario emplear la siguiente propiedad animation – iteration – count y debemos indicarle cuantas veces queremos que se repita. También podemos emplear infinite para que se repita siempre.
Conclusión
Como has podido observar, en CSS puedes crear proyectos animados y puedes introducirte en él siguiente los pasos que te hemos dado. Si continuas indagando e informándote, descubrirás, que son muchas las opciones que se encuentran a nuestro alcance.
¿Te has atrevido ya?



0 comentarios