[ad_1]
Los menús CSS a pantalla completa nos vienen muy acertadamente para utilizar imágenes de gran tamaño que suelen poner el acento a la temática de la web, ya sea una landing page, un sitio de fotografía o mismamente un eCommerce donde queremos destacar a un producto en concreto.
Esta serie de 10 menús CSS a full screen o pantalla completa siguen los estándares actuales y nos llevan a introducir ese aspecto extra de calidad en el diseño web que hay que inquirir a día de hoy. Ya hemos seguido otra serie de artículos parecidos, como este de menús laterales o este otro. Vamos con esos 10 menús CSS a pantalla completa.

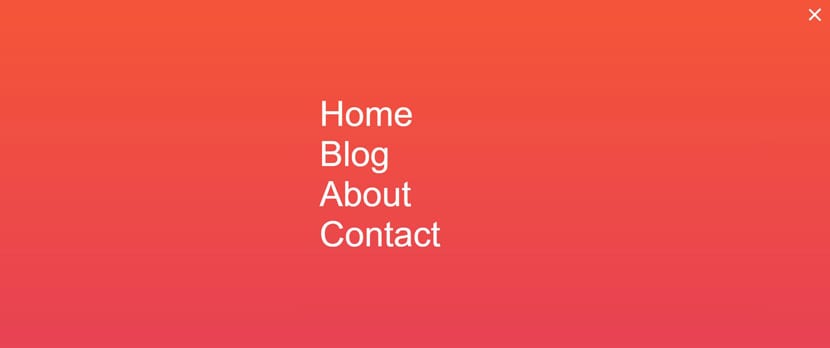
Este código con un poco de Flexbox y jQuery nos lleva en presencia de un elegante menú a pantalla completa que sobresale por su precisa animación. Esa animación nos pone en presencia de las distintas secciones. Perfecto para refrescar nuestra web a día de hoy.

Otro menú a pantalla completa muy coetáneo con una suave y acertadamente interpretada animación de transición que nos lleva en presencia de las distintas secciones que aparecen en buen tamaño. Sorprendente y de mucho estilo.

Un menú de pantalla completa minimalista que sigue la calidad de los anteriores, aunque en concepto es más simple. Esto no quita que sea otro de gran calidad para refrescar nuestro sitio web y hacerlo destacar en presencia de los visitantes.

Este menú no se renderiza adecuadamente en IE. De todas formas es otro de gran calidad en lo visual para ese tipo de clientes que buscan poco diverso, pero que tenga una pinta muy profesional. Excelentemente llevado a límite para ser uno de los más especiales de la repertorio.

Difícil os lo queremos poner con esta serie de menús. Este otro es muy elegante y conlleva una animación de transición delicada. Muy sútil para tu sitio web. No te lo puedes perder, así que ya vas teniendo donde designar para refrescar tu sitio web con un código como el que se ofrece en codepen. Te recomendamos que veas el ejemplo para que puedas interactuar con el mismo y así hacerte una idea más cercana de cómo quedaría.

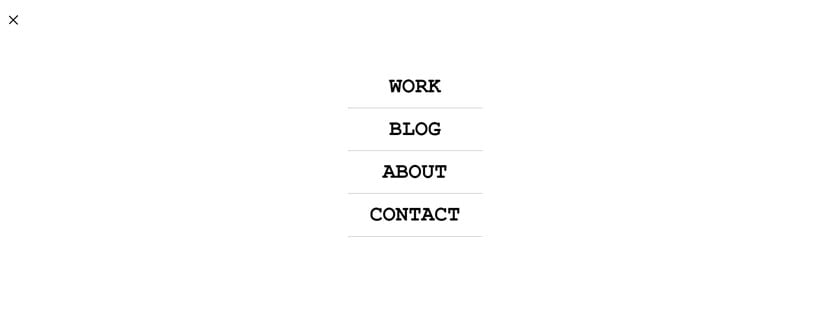
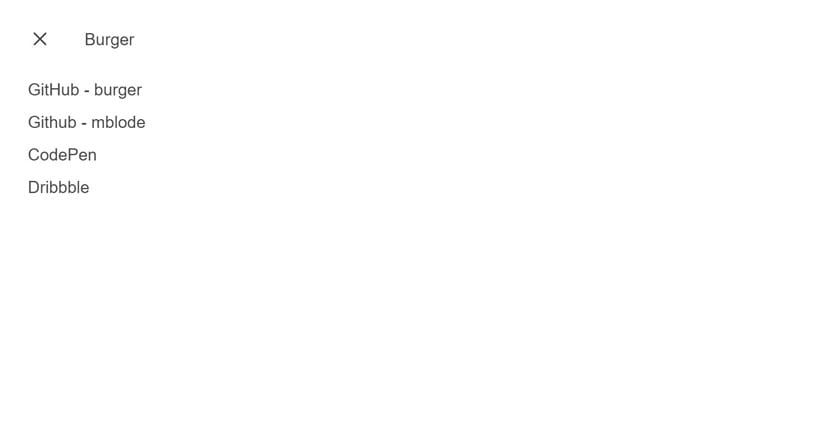
Este menú a pantalla completa es de los más simples de toda la repertorio. El icono de hamburguesa situado a la derecha y el menú que aparece cuando lo pulsamos, precisamente en el centro de la pantalla. Digno de ser llamado menú a pantalla completa realizado en CSS.

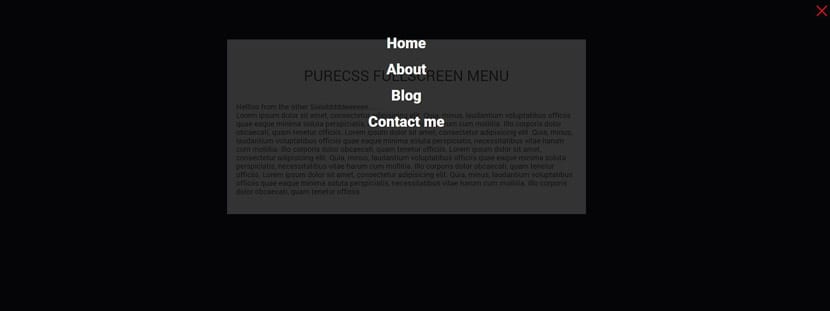
Este menú full screen es puro CSS y consigue ensombrecer el fondo para que posteriormente de pulsar el renuevo de hamburguesa aparezcamos en presencia de las distintas opciones de menú con una animación de cascada acertadamente diseñada. Elegante es sin ninguna duda.

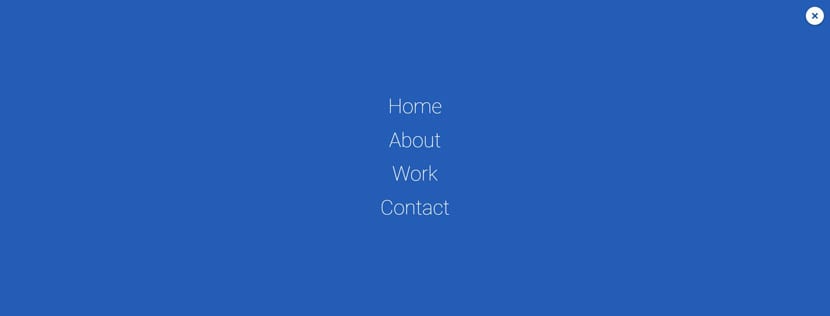
Un menú a pantalla completa con una serie de transiciones y bienes fabricados en puro CSS3. Un poco simple en la concepción, aunque no puede humillar en esta repertorio para ser uno acertadamente diverso al resto.

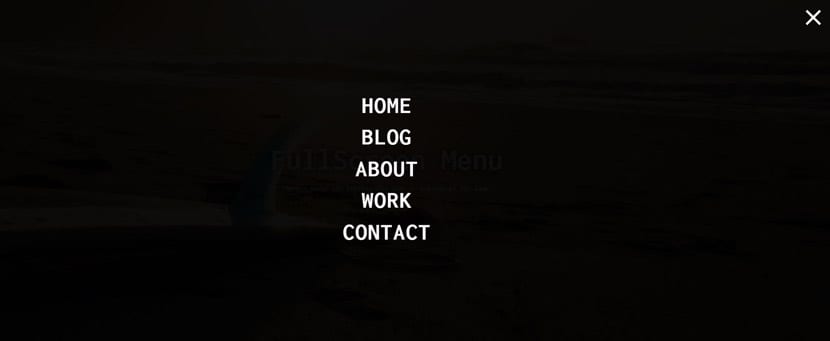
Este menú a pantalla completa realizado en HTML, CSS y JavaScript se caracteriza por una animación de transición a un ritmo un poco sosegado, pero que otorga de poco singular a la web donde esté introducido el código. Se vale de un hover en cada una de las secciones para diferenciarse del resto.

Terminamos la repertorio con un menú de navegación a pantalla completa que está hecho en puro CSS. Esta vez tenemos al renuevo de hamburguesa situado a la izquierda de la pantalla que activa la animación de un círculo que se abre para mostrar las distintas secciones del menú. Quizás la transición es lenta, pero es configurable para ponerla a nuestro estilo.
Os dejamos con una serie de formularios en CSS para que esa comienzo de texto que será más cómoda y amena para el visitante de la web.
[ad_2]
Manuel Ramírez



0 comentarios