[ad_1]
Introducción
CSS3 junto con HTML5 han cambiado mucho el mundo del diseño y desarrollo web. Hoy en día, los diseñadores y desarrolladores web pueden crear sitios web más funcionales y atractivos con la ayuda de CSS3 y HTML5 que ofrecen una gran cantidad de características y técnicas interesantes. Hoy, bamos a hablar sobre menú CSS gratis.
Los dos lenguajes son muy fáciles de usar, lo que permite a los desarrolladores y propietarios de sitios web crear impresionantes efectos visuales. Además, hoy se puede encontrar una amplia gama de tutoriales en la web.
A los diseñadores profesionales y novatos les gustan los experimentos con CSS3 que les dejan crear algo nuevo e interesante. Hoy, nos gustaría ofrecerte los mejores menú CSS gratis basados en HTML5 y CSS3. Esperamos que esta colección de tutoriales (en inglés) te ayude a crear un menú CSS3 eficaz y atractivo. ¡Disfruta!
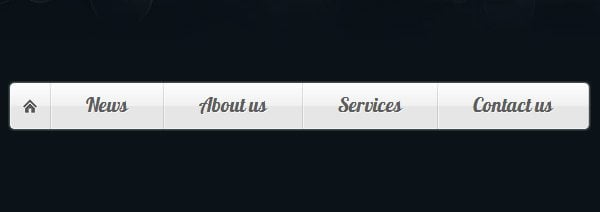
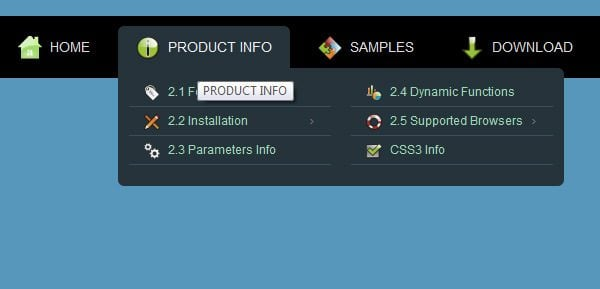
Este es un menú simple, pero hermoso y funcional. Como lo dice su autor, el menú de navegación que está construido completamente con CSS te brinda el más alto nivel de control, permitiéndote personalizar cada elemento del diseño, ya sea color o fuente.

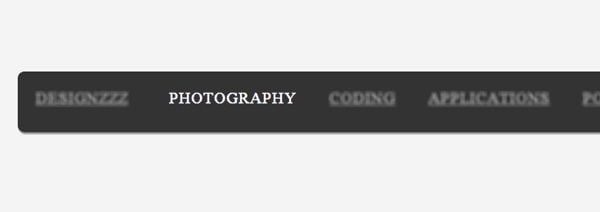
Blur Effect on Navigation Bar – CSS3 Transition
El efecto del desenfoque se ha vuelto muy popular entre los usuarios de la web, especialmente entre aquellos que son aficionados a Instagram. En este tutorial, descubrirás cómo crear un menú provisto del efecto borroso con CSS3.

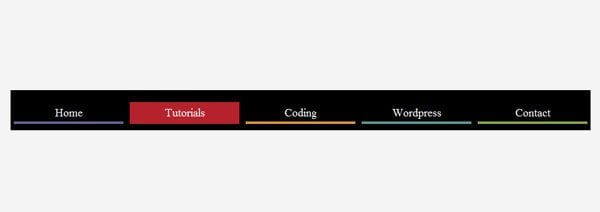
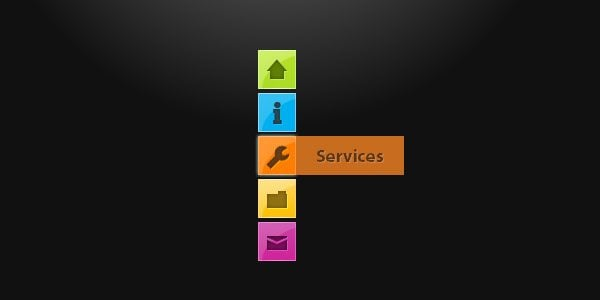
Vertical Slide Hover Effect for Menu Bars with CSS3
Este es un menú pequeño, pero agradable a la vista que le dará un toque de originalidad a tu web. ¿Te gusta? Pues, no dudes en seguir el tutorial de cómo hacerlo.

Como lo confirma su autor, este menú es el resultado del experimento creativo. En nuestra opinión, el menú resultante vale la pena implementar en tu sitio.

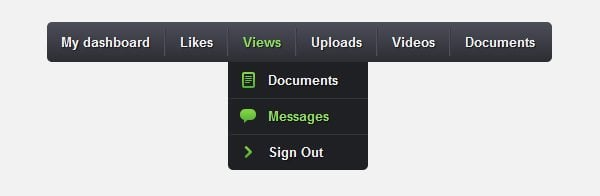
El color negro nunca pasa de moda. Así que, si buscas algo elegante, actual y al mismo tiempo universal, no pierdas esta opción del menú.

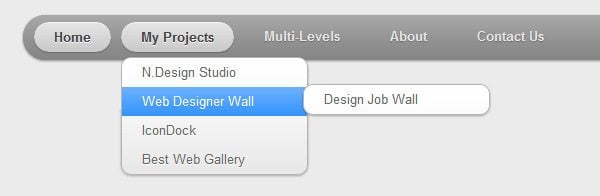
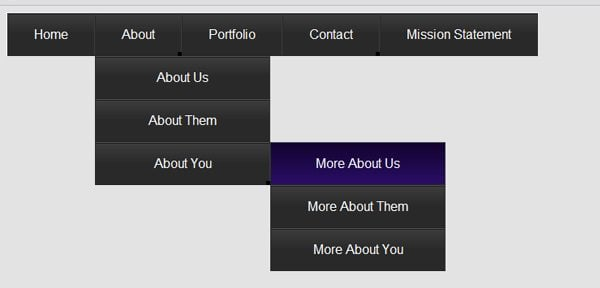
¡Échale un vistazo a este menú desplegable de varios niveles! ¿No te parece inspirado en el menú de Mac? De todos modos, esta opción es muy limpia y elegante y vale la pena aplicarla a tu sitio web.

How to Create CSS3 Dropdown Menu
Imagina, en crear este menú simple, pero atractivo no se tardará más de 20 minutos. Además, el autor del tutorial indica que incluso un principiante podrá hacerlo.

Creating a cool CSS3 Dropdown Menu
Sigue los pasos de este tutorial para aprender a crear tu propio menú desplegable multinivel con CSS3 (sin siquiera utilizar archivos JS adicionales).

Free CSS Drop-Down Menu Framework
A pesar de que el marco utilizado en este tutorial se lanzó hace mucho tiempo, todavía sigue siendo increíble. ¡Siéntete libre de comprobarlo tú mismo!

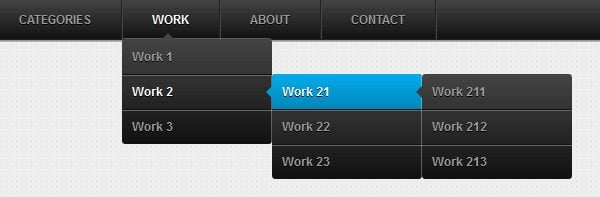
How to Design Three-level Navigation Menu
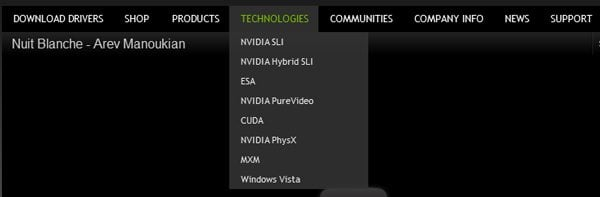
En este videotutorial, se te mostrarán cómo crear un atractivo menú que sea compatible con múltiples navegadores web. Las características notables del siguiente menú son gradientes CSS3, múltiples submenús y animaciones creadas con jQuery.

CSS3 Minimalistic Navigation Menu
De verdad, las animaciones en CSS3 son herramientas realmente poderosas que te permiten crear animaciones que funcionen sin aplicar secuencias de comandos adicionales a la página.

CSS3 Animated Drop-down Menu
Lee este tutorial para descubrir cómo crear un increíble menú desplegable que también cuente con algunas otras características interesantes.

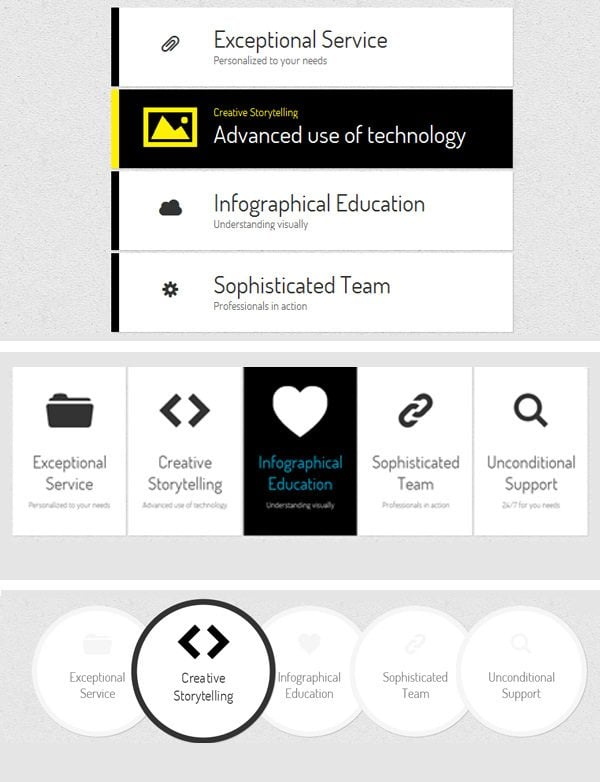
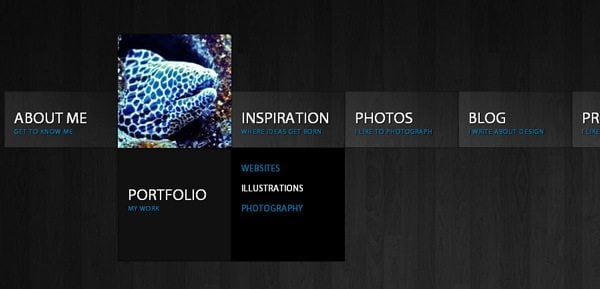
Slide Down Box Menu With jQuery and CSS3
Lo que destaca este menú de los demás de la lista es un cuadro con una imagen en miniatura que se desliza cuando se desplaza por el punto del menú en particular. Nos parece un efecto muy hermoso.

[ad_2]



0 comentarios