[ad_1]
Divi desde siempre nos permitió diseñar páginas espectacularmente atractivas con relativamente poco esfuerzo.
Pero no solo eso… Con Divi además es posible personalizar la lugar de honor completo del sitio web con todas las herramientas del propio constructor. E incluso podemos crear diferentes cabeceras para las distintas secciones de tu web.
¡Vamos a ver cómo se hace!
Cómo crear una lugar de honor personalizada con Divi
El próximo video te muestro paso a paso cómo crear un encabezado completo personalizado para todo el sitio web con Divi.
Añadimos una lugar de honor completo
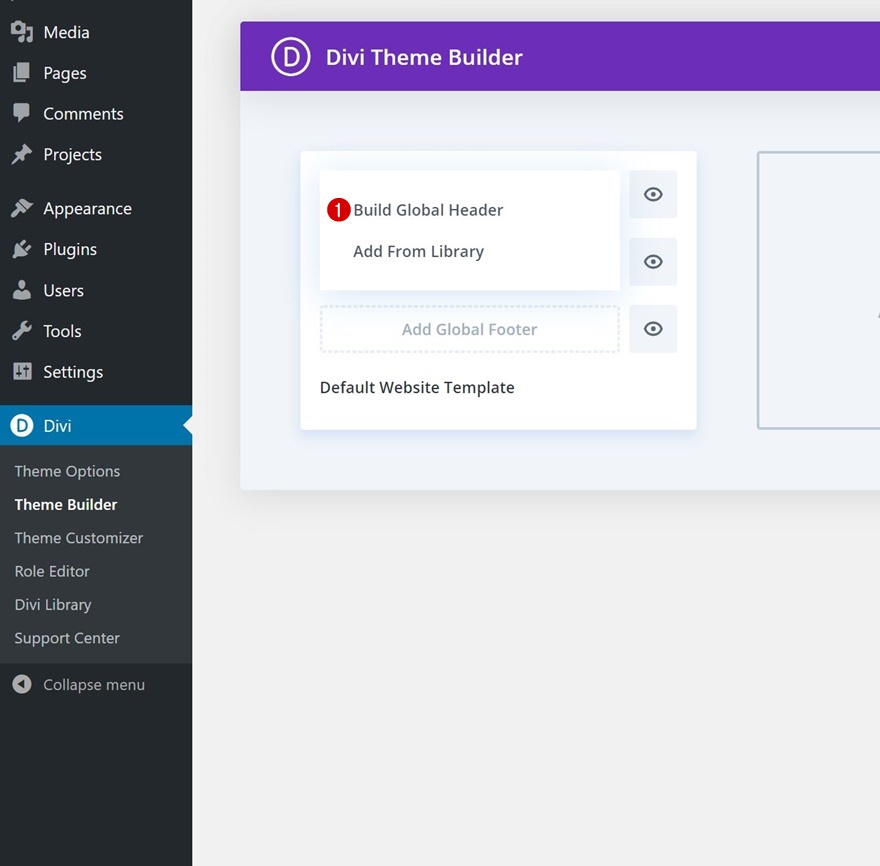
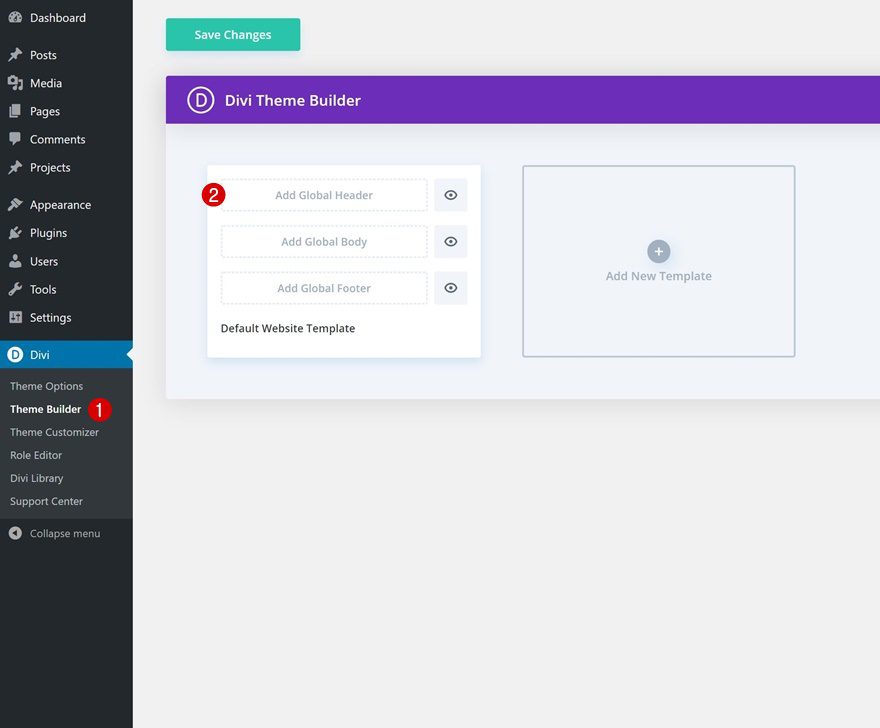
Similar a como vimos en Cómo personalizar una categoría con Divi vamos a la opción Divi > Theme Builder y luego a Add Global Header.
A continuación vamos a nominar la opción Build Global Header para poder crear una lugar de honor desde cero.

Y luego de ésto se abrirá el constructor Divi que ya conocemos. A partir de ahora es igual a ir como cuando creamos cualquier página con Divi.
Ajustes de la sección
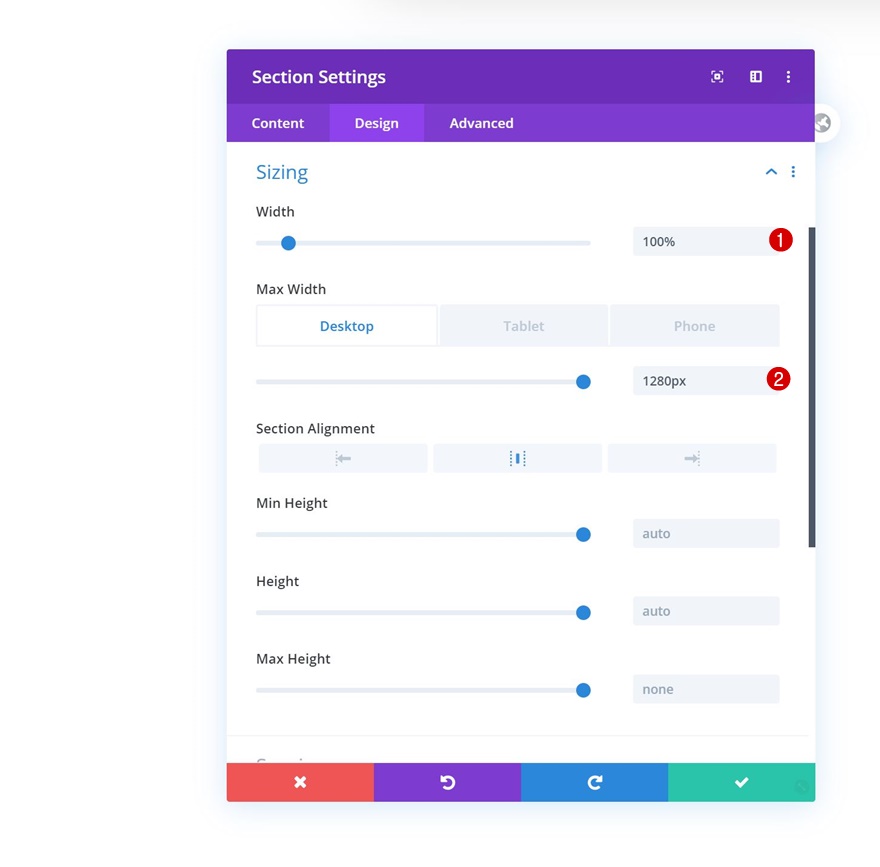
Lo primero que tenemos que hacer ahora es aplicarle algunos ajustes generales a la sección que va a contener la lugar de honor. Por ejemplo:
- Ancho: 100%
- Ancho mayor: 1280px (Escritorio), 100% (Tableta & Teléfono)

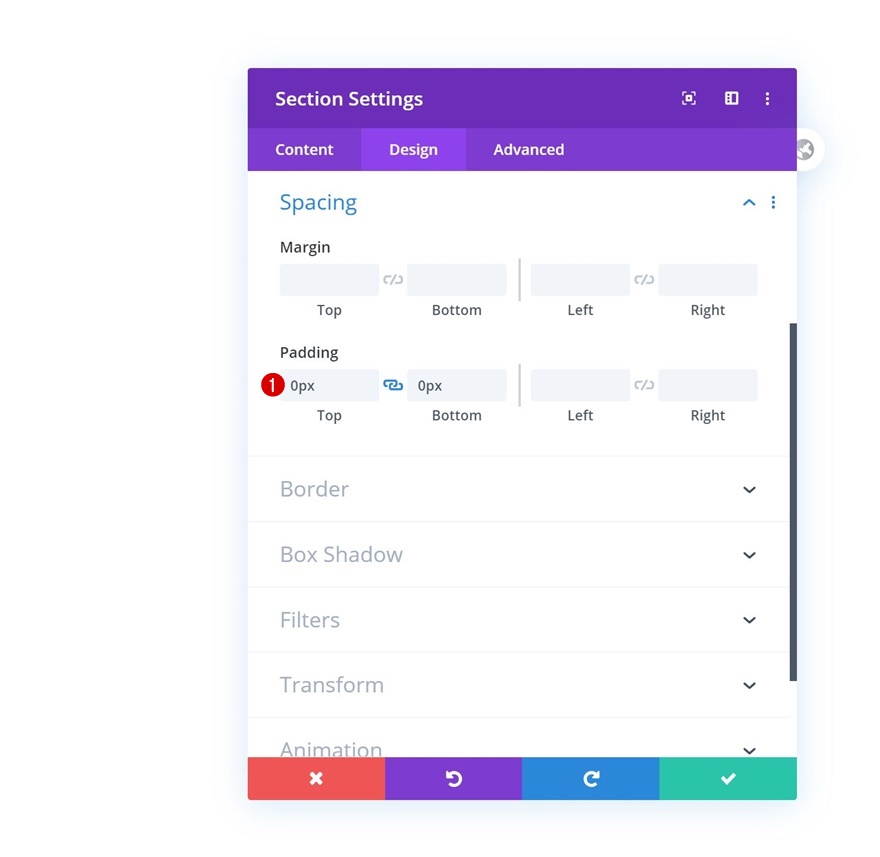
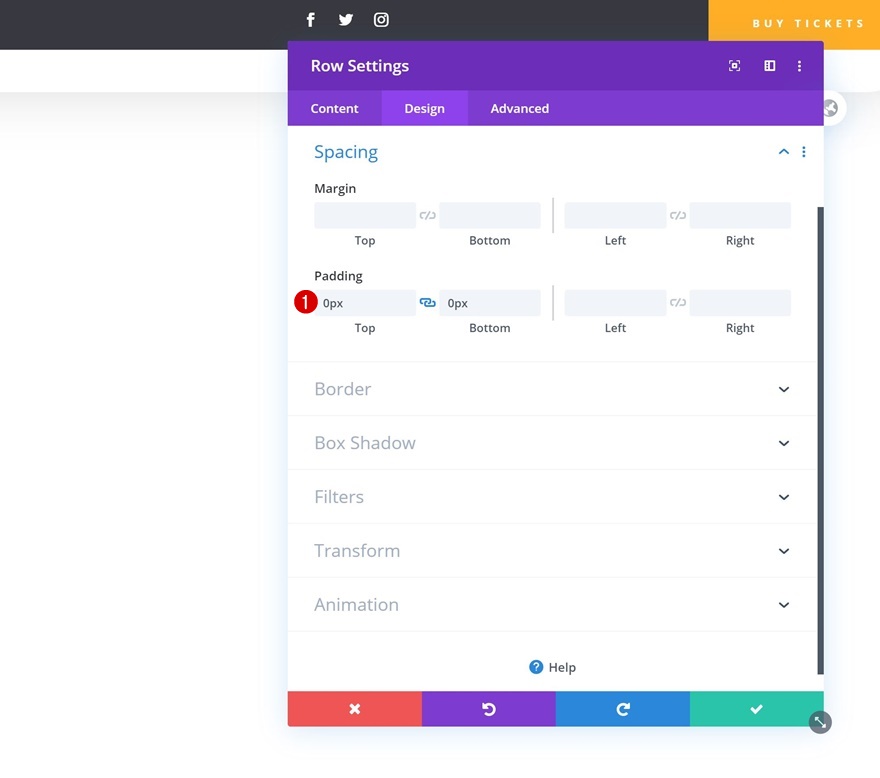
Eliminamos todo el espacio predeterminado que hubiera hacia lo alto y debajo de la sección:
- Relleno Superior (Top Padding): 0px
- Relleno Inferior (Bottom Padding): 0px

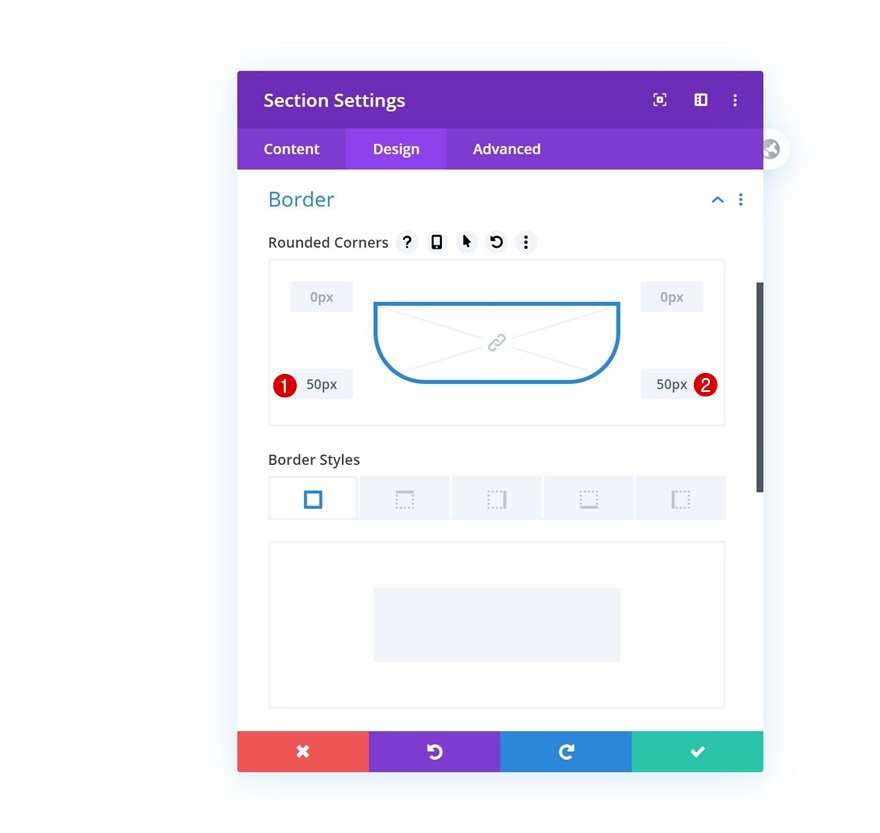
Agregamos radiodifusión de curvatura a las esquinas de debajo.
- Izquierda: 50px
- Derecha: 50px

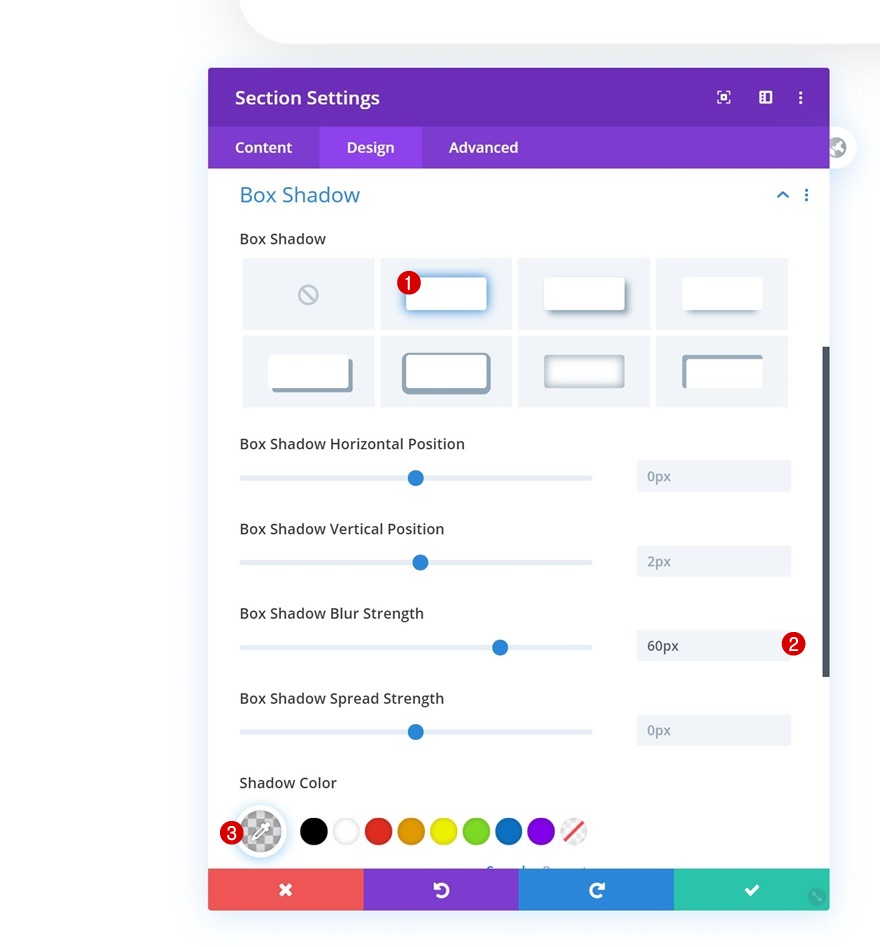
Y además una sombra suave a la caja.
- Sombra de la caja: según captura de pantalla.
- Box Shadow Blur Strength: 60px
- Color: rgba(0,0,0,0.13)

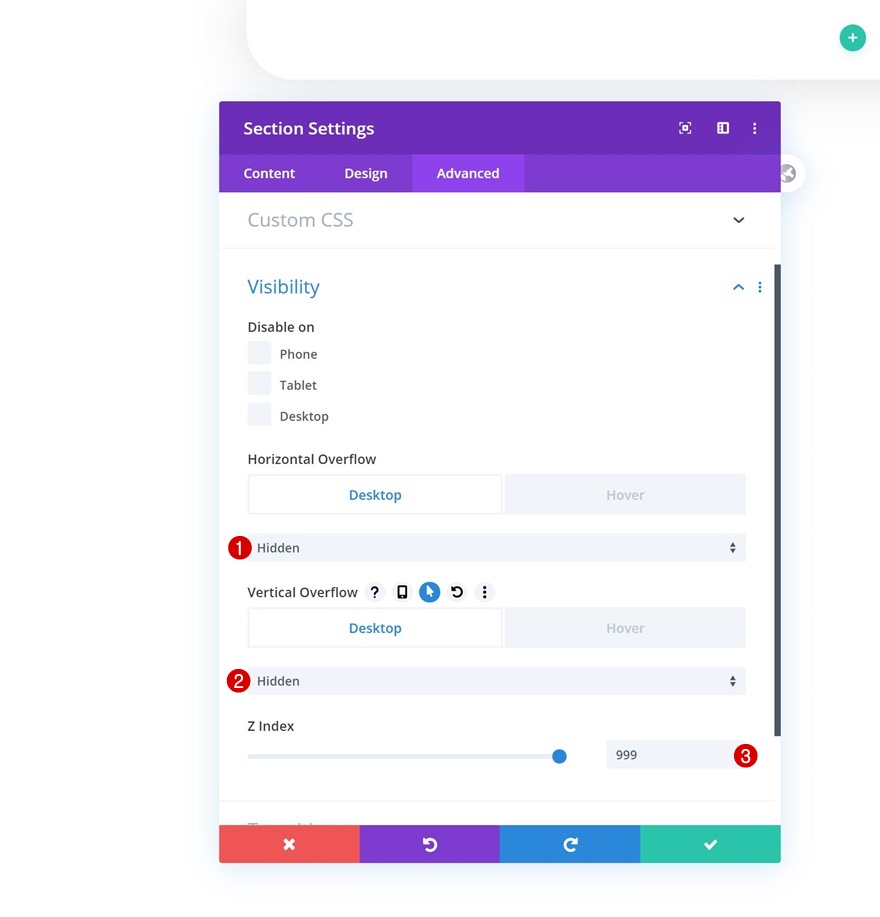
Luego, vamos a la pestaña Avanzado y a la sección Visibilidad para ocultar los desbordamientos horizontal y tieso (Overflow) como mostramos en la captura próximo.
- Desbordamiento Horizontal: Oculto
- Desbordamiento Vertical: Oculto
- Indice Z: 999
Aumentamos además el índice Z, ésto ayudará a certificar que la sección permanezca encima de todo el contenido de la página.

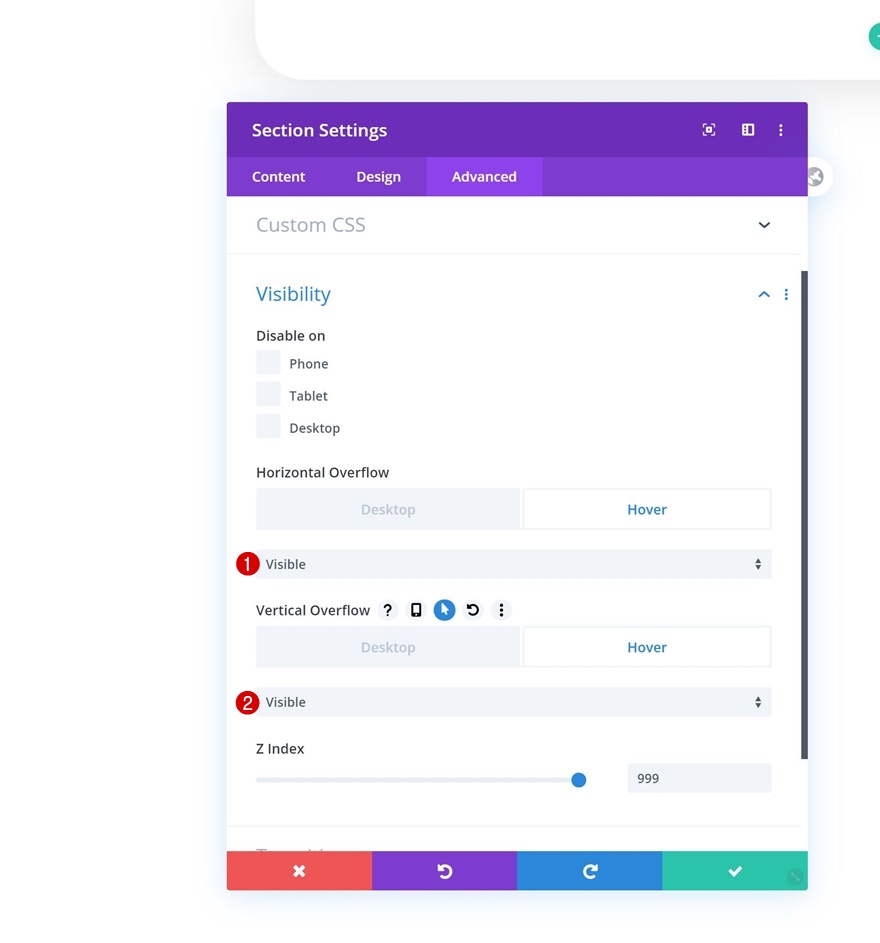
Cambia además los desbordamientos de la sección al tener lugar el mouse por encima (Pestaña Flotar).
- Desbordamiento Horizontal: Visible
- Desbordamiento Vertical: Visible

Agregamos la fila que conforma la mostrador del encabezado
Ahora que hemos completado la configuración común de la sección podemos comenzar a amplificar filas.
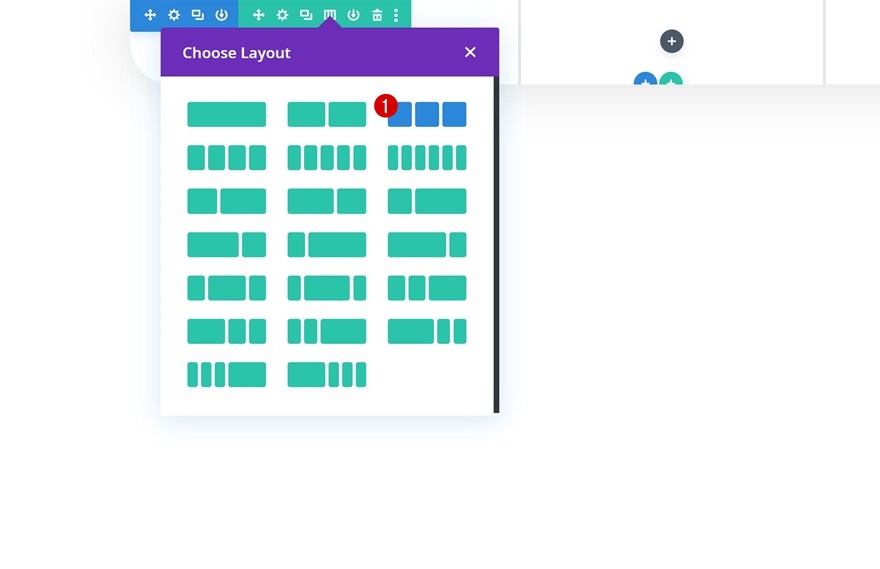
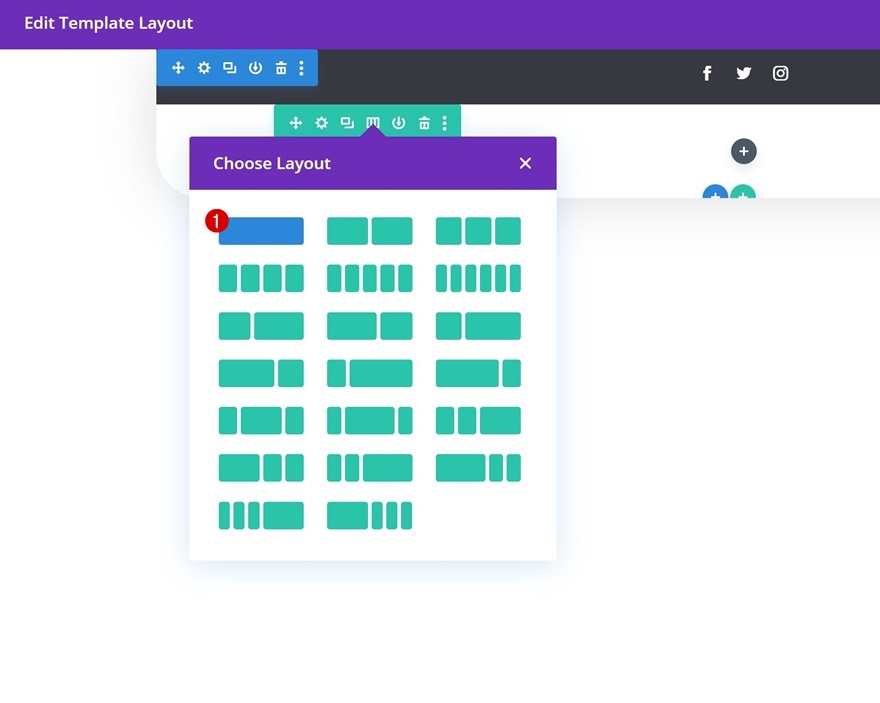
En total vamos a carecer dos filas, una para contener al encabezado y otra para los nociones del menú. Comenzaremos con el encabezado agregando una nueva fila con la próximo estructura de columnas:

Y ayer de amplificar algún módulo a la fila abrimos la configuración y vamos a aclarar algunos estilos.
- Color del Fondo: #38383f

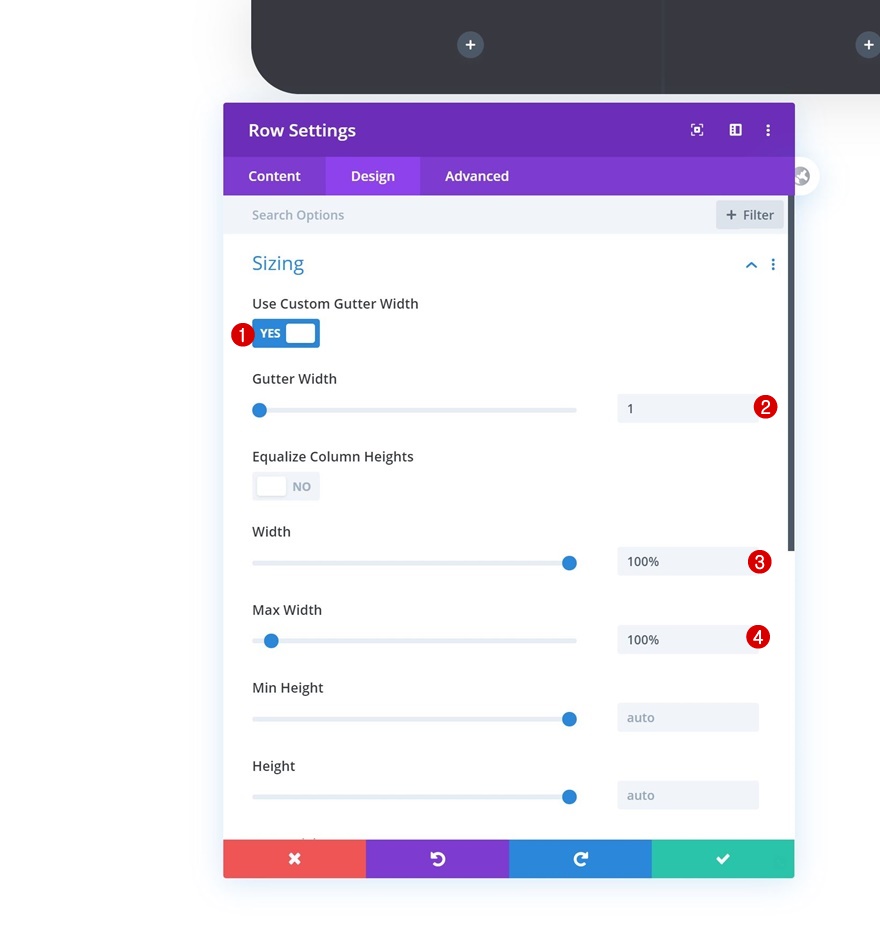
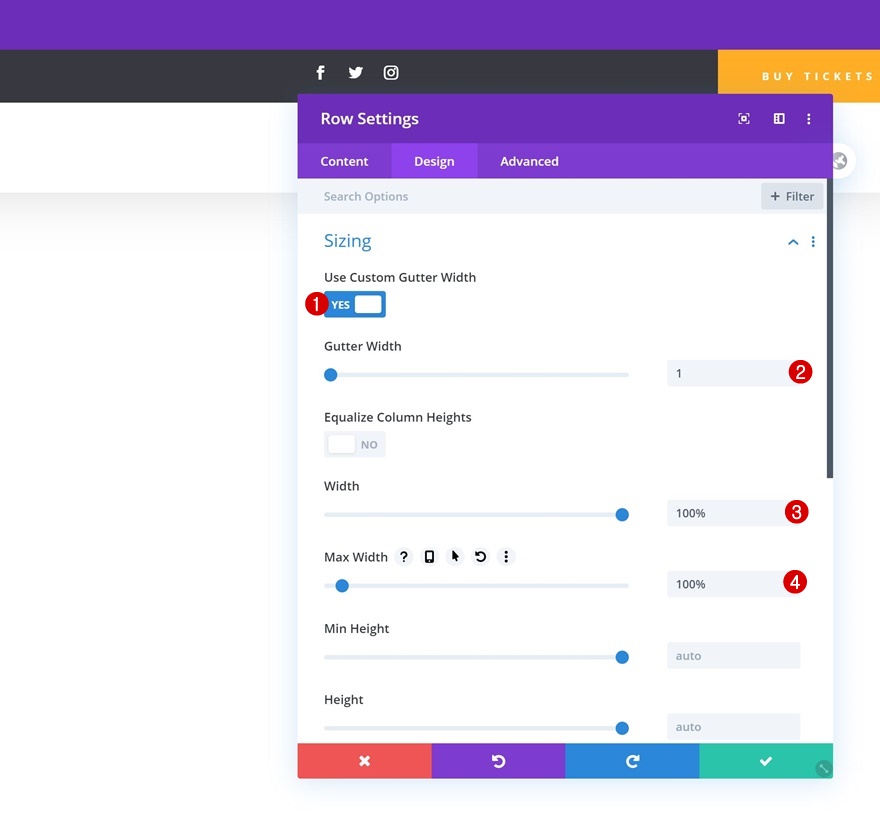
Dentro de la sección Tamaño de la pestaña Diseño modificamos lo próximo:
- Uso Personalizado del Canalón de Ancho: SI
- Ancho del Canalón: 1
- Ancho: 100%
- Ancho mayor: 100%

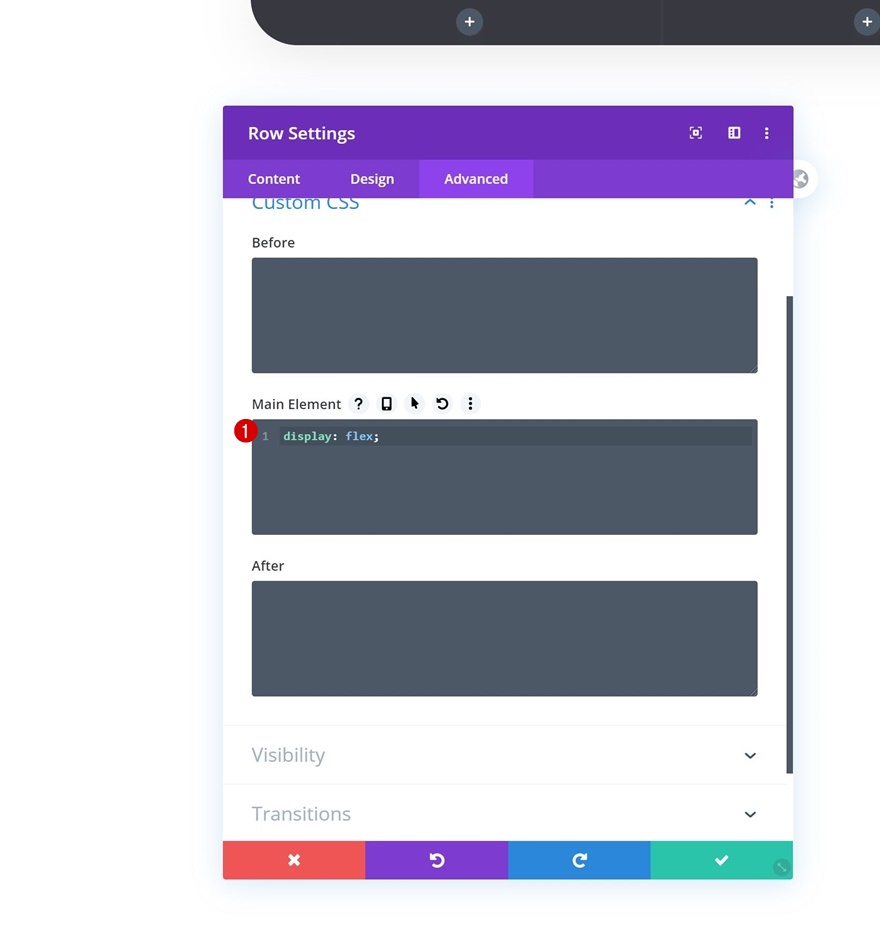
Y para asegurarnos de que las columnas aparezcan una al banda de la otra, incluso en tamaños de pantalla más pequeños, vamos a amplificar una cadena de código CSS al ambiente principal de la fila.
display: flex;

Insertamos la imagen del logo en la lugar de honor
Una vez completada la configuración de la fila, es hora de comenzar a amplificar módulos. Así que (primero que nadie) vamos a insertar un módulo de imagen en la columna 1 para cargar el logo de tu página.

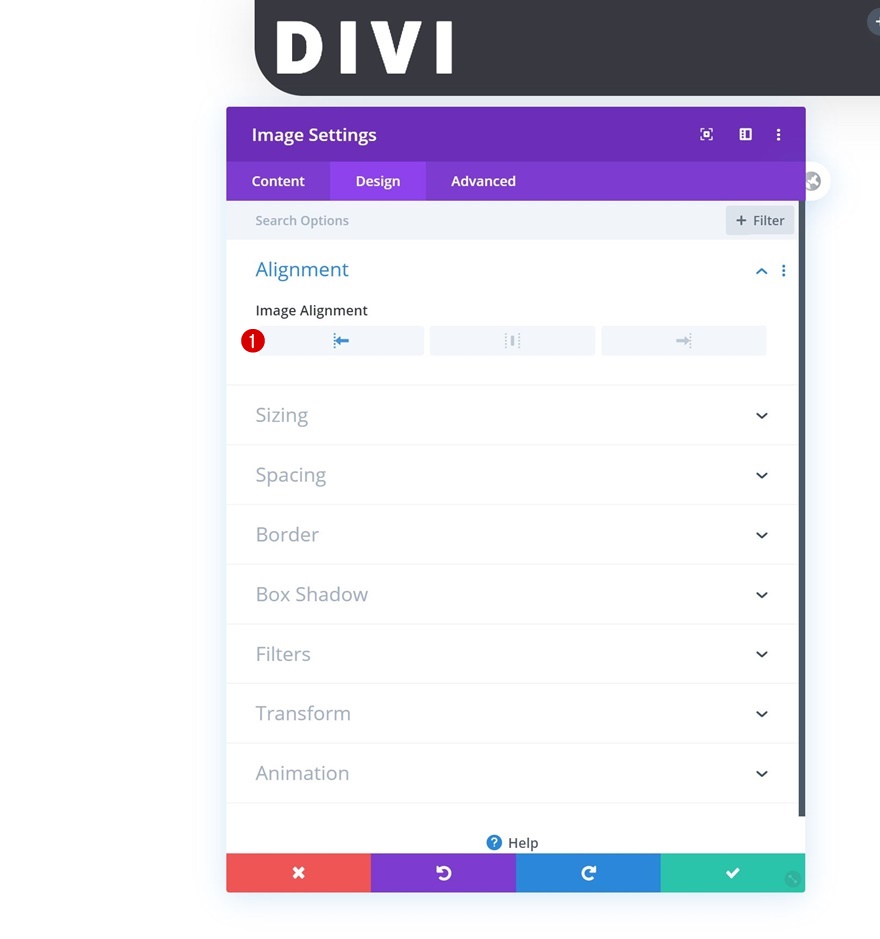
Ahora vamos a la pestaña Diseño y ajustamos la alineamiento de la imagen a la izquierda.

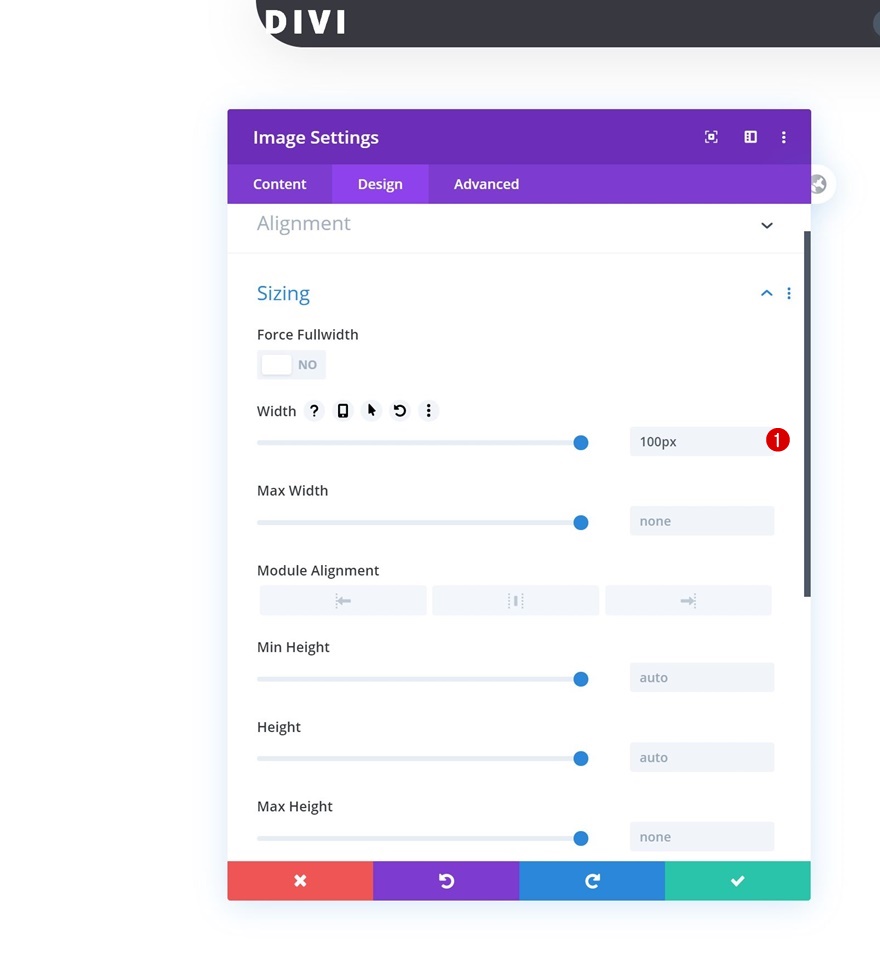
Y en la sección Tamaño ajustamos el Ancho en 100px (esta medida dependerá un poco de las proporciones de tu logo).

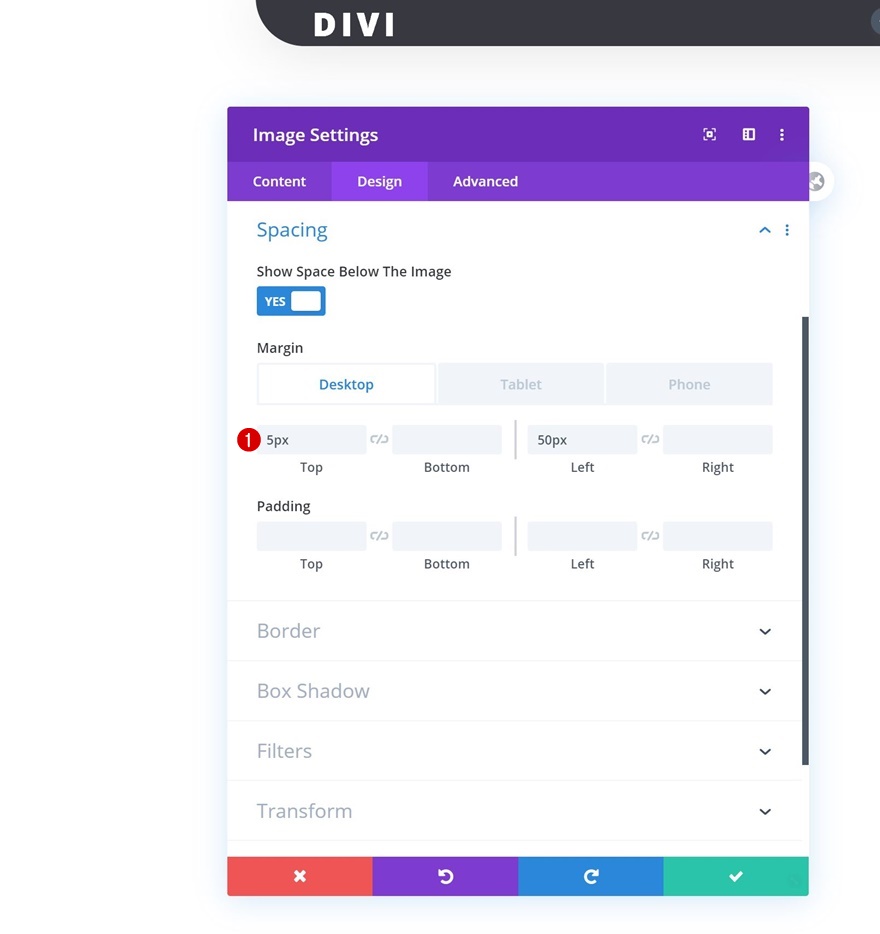
En la sección Separación (o Spacing) vamos a cambiar los márgenes:
- Margen Superior: 5px
- Margen Izquierdo: 50px (Escritorio), 20px (Tableta & Teléfono)

Ya tenemos el logo en la primera columna y ahora vamos a la segunda columna donde vamos a colocar los ordenanza de nuestras redes sociales.
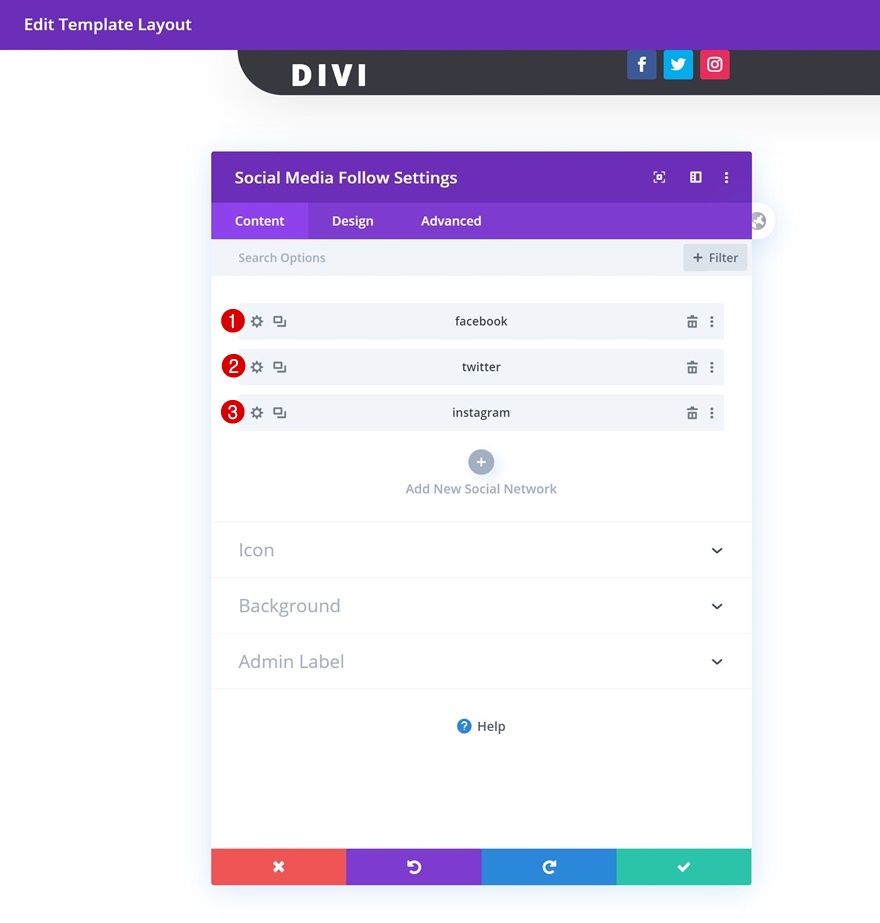
Para ésto vamos a usar el módulo Seguir en medios sociales.

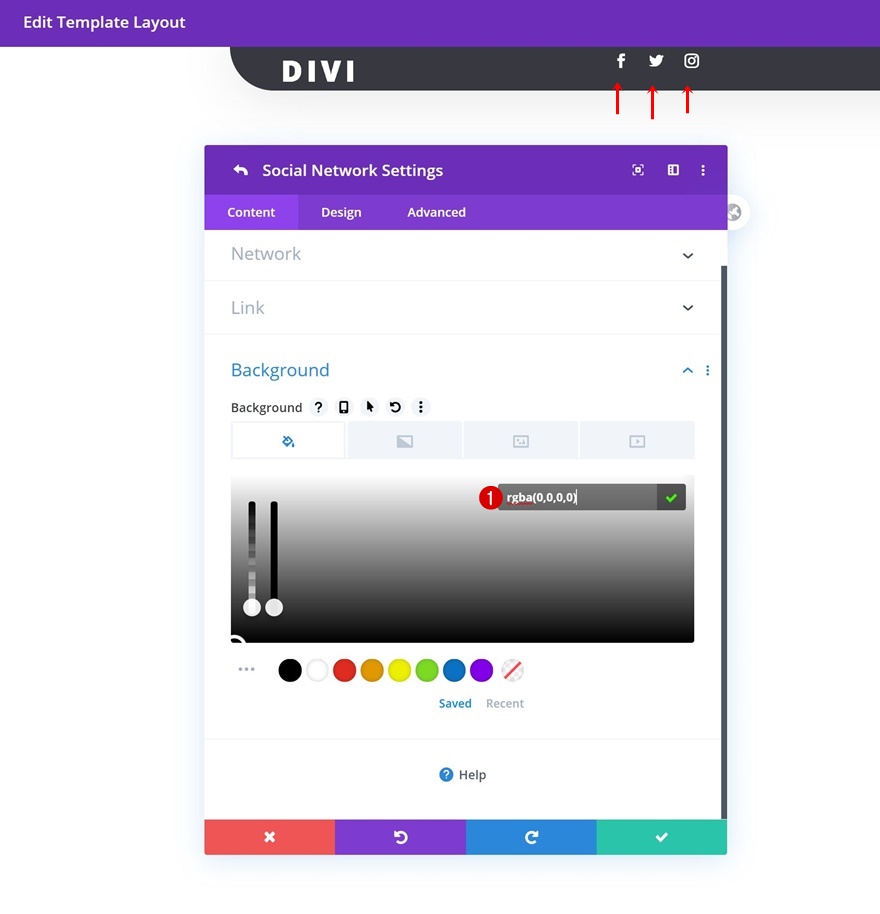
Luego, vamos abriendo los ajustes particulares de cada red social y cambiamos el color de fondo a transparente.
- Color del Fondo: rgba(0,0,0,0)

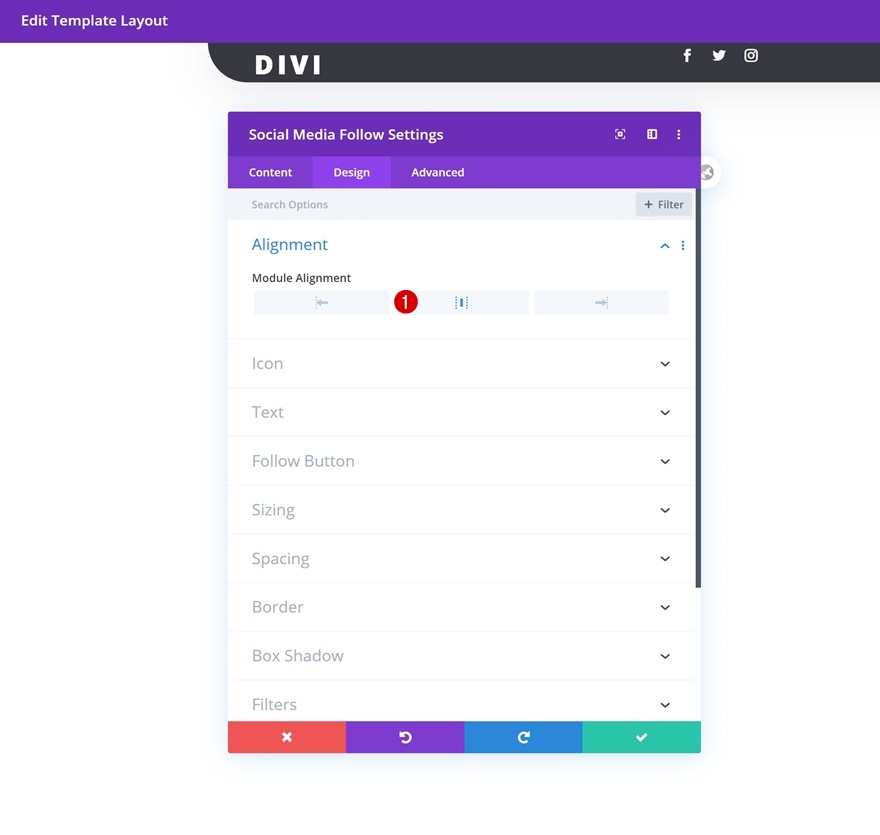
Volvemos a la configuración común del módulo y cambiamos la alineamiento a Centrado.

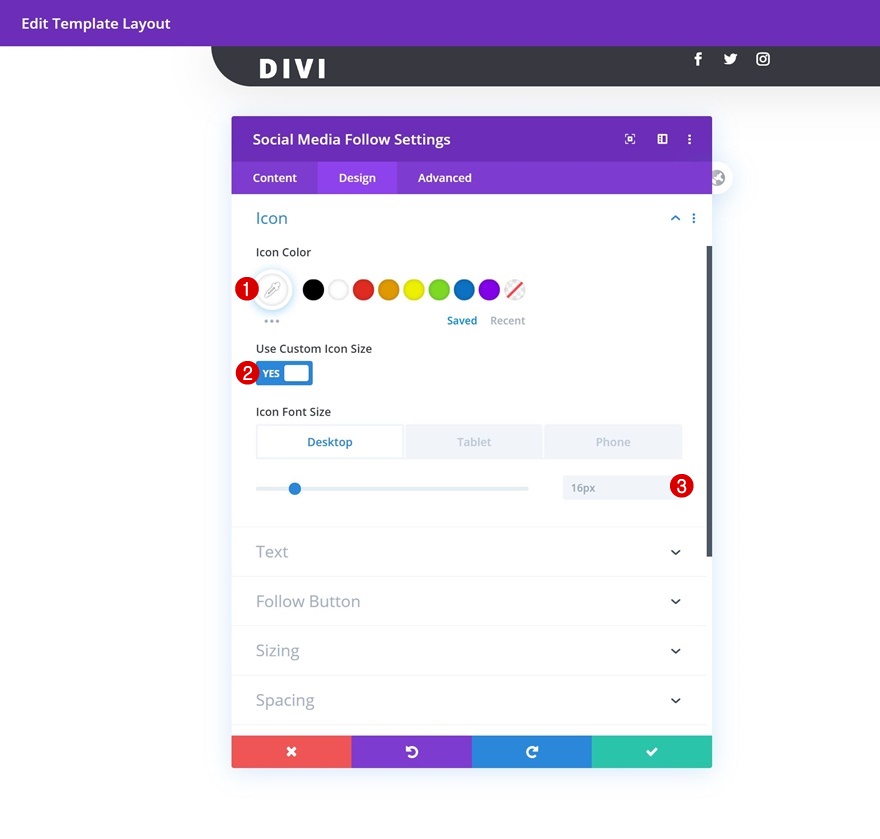
Ahora modificamos los ajustes del ícono:
- Color: #ffffff
- Usar Tamaño de Icono Personalizado: SI
- Icono Tamaño del Texto: 16px (Escritorio & Tableta), 12px (Teléfono)

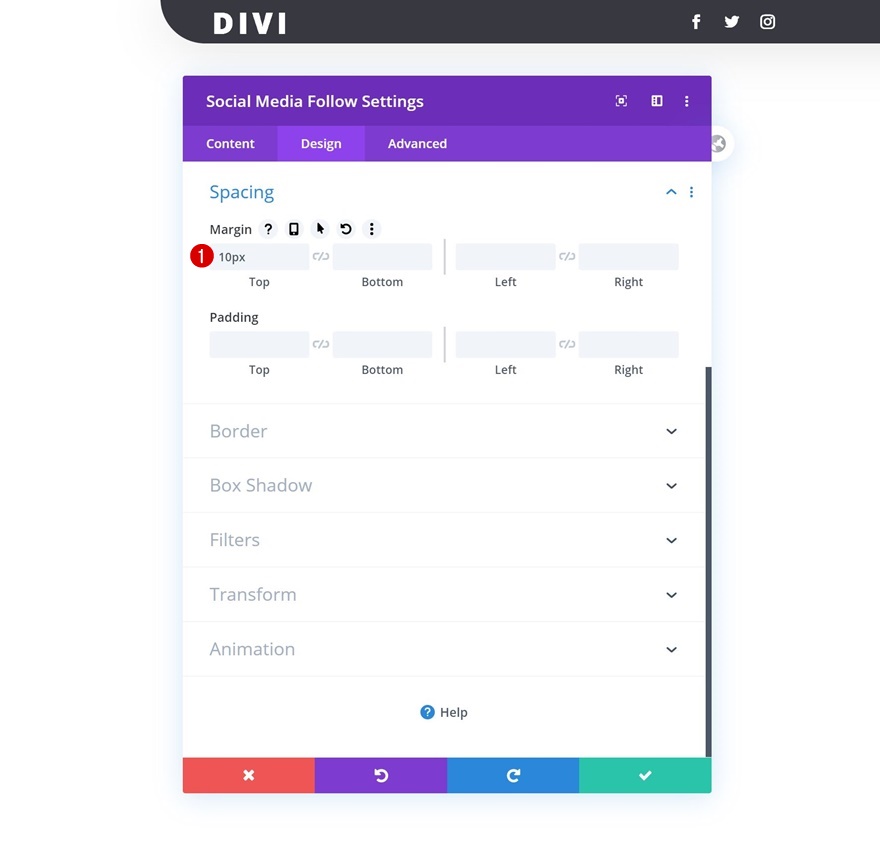
Le agregamos un poco de beneficio superior al módulo de redes sociales

Agregamos un botonadura a la lugar de honor
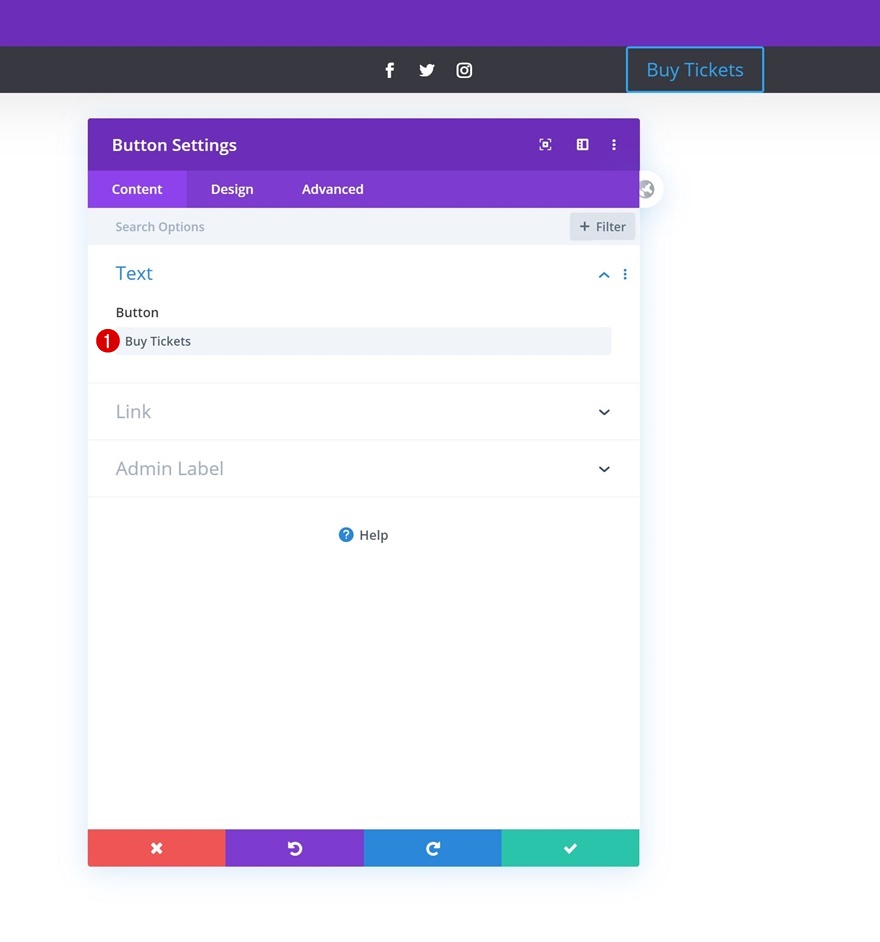
Ahora vamos a ir a la tercera columna para amplificar un módulo de botonadura con cualquier texto a tu referéndum.
Este botonadura puede ser una citación a la movimiento para invitar al legatario a que realice poco que tu quieras, como por ejemplo: suscribirse, comprar, ponerse en contacto, etc.

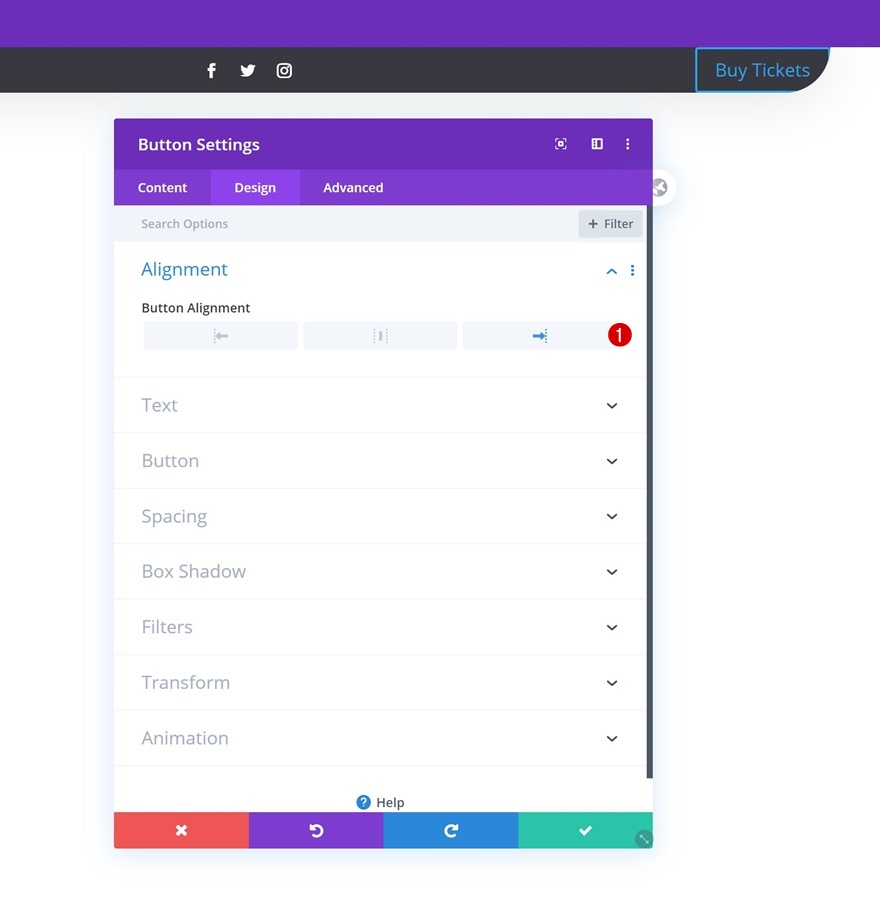
Alineamos el botonadura a la Derecha.

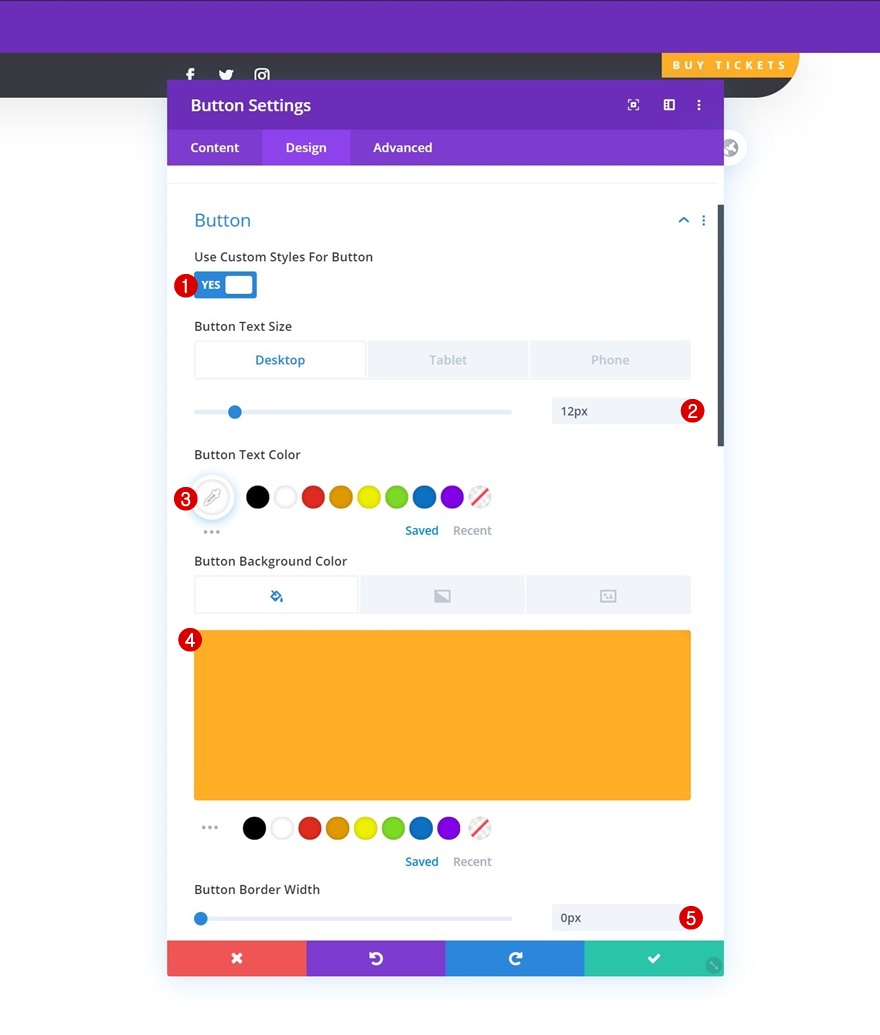
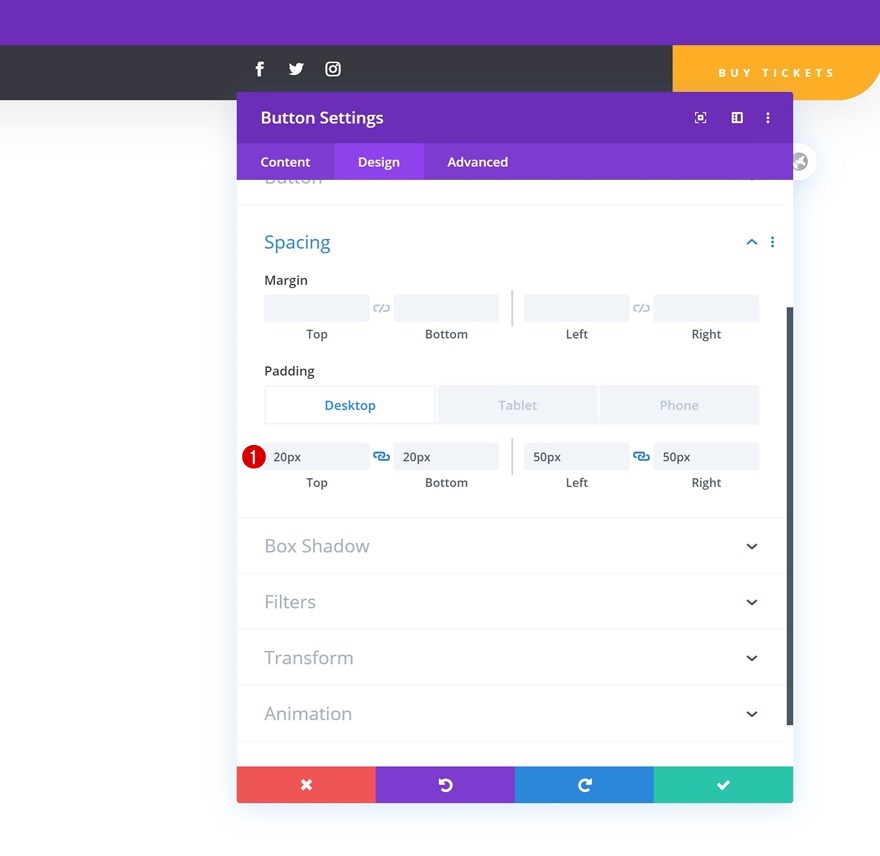
Asignamos los siguientes estilos a la configuración del botonadura:
- Usar Estilos Personalizados para Botón: SI
- Botón Tamaño del Texto: 12px (Escritorio), 10px (Tableta), 8px (Teléfono)
- Botón Color del Texto: #ffffff
- Botón Color del Fondo: #ffae25
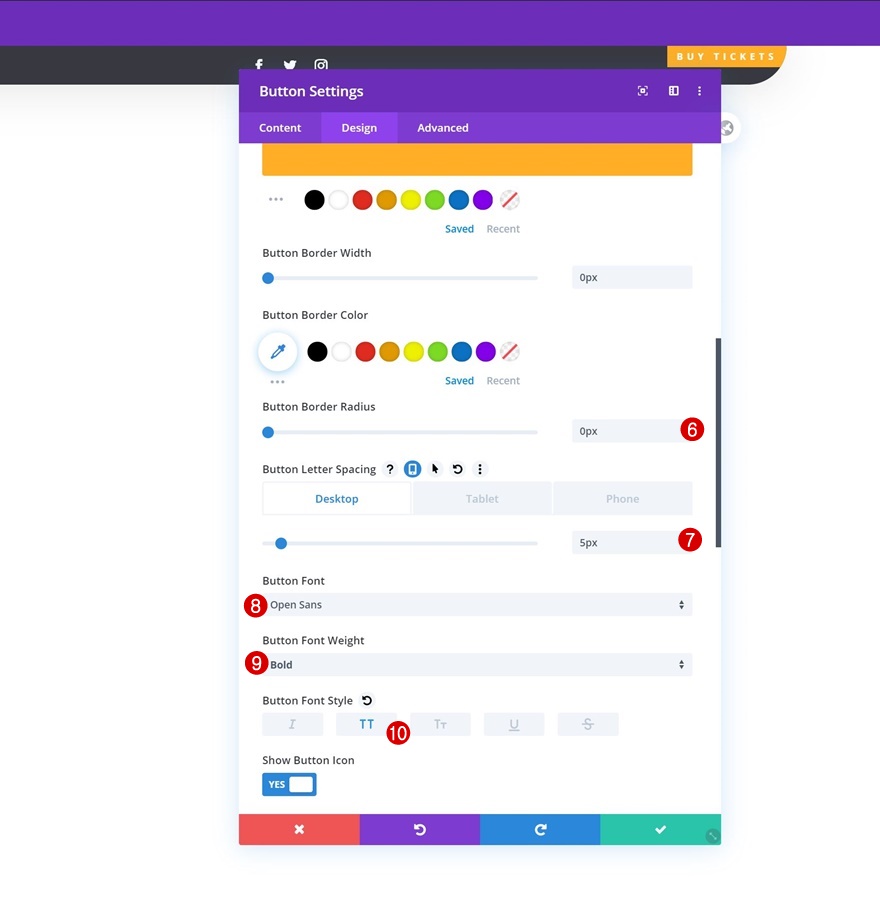
- Botón Ancho del Borde: 0px

- Radio del borde del botonadura: 0px
- Espacio entre cultura de ordenanza: 5 px (Escritorio), 3 px (Tableta y teléfono)
- Fuente del botonadura: Open Sans
- Peso de fuente del botonadura: Negrita
- Estilo de fuente del botonadura: Mayúscula

Y agregamos algunos títulos de relleno (padding) personalizados para los diferentes tamaños de pantalla.
- Relleno superior: 20px
- Relleno inferior: 20px
- Acolchado izquierdo: 50 px (Escritorio y tableta), 15 px (Teléfono)
- Relleno derecho: 50 px (Escritorio y tableta), 15 px (Teléfono)

El posterior paso de la creación de esta lugar de honor personalizada con Divi es añadirle un menú. No hay lugar de honor de sitio web que no tenga un menú y nosotros no vamos a ser menos.
Para poder insertar colocar un menú en la lugar de honor de Divi vamos a insertar una nueva fila de ufano completo.

Y le asignamos los siguientes títulos de estilo:
- Usar ufano de canal personalizado: SI
- Ancho de canal: 1
- Ancho: 100%
- Ancho Máx.: 100%

Y nos aseguramos de eliminar los rellenos predeterminados Superior e Inferior.

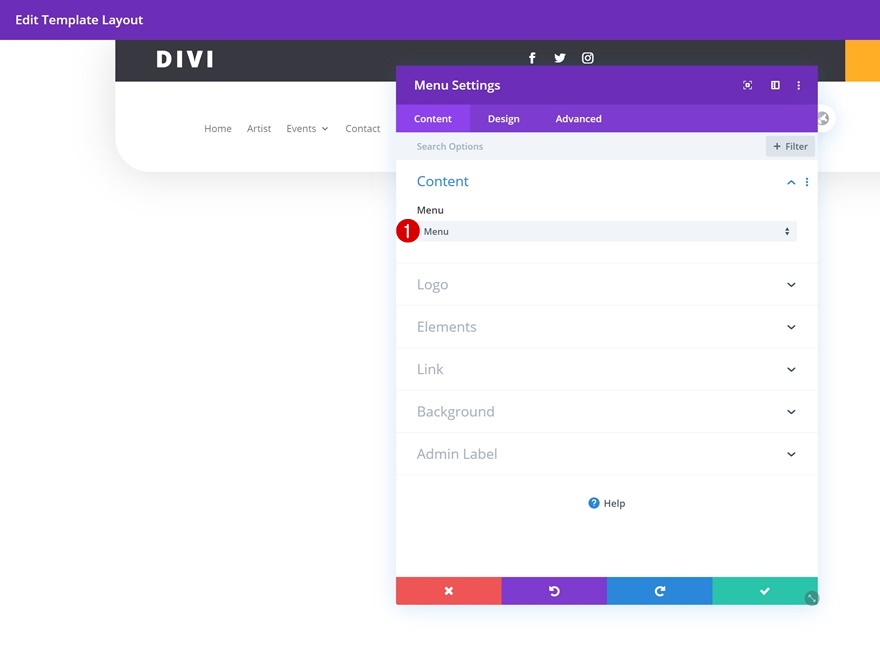
Ahora sí vamos a añadir el Módulo de Menú. Aquí debes nominar el menú principal de tu sitio o el que prefieras amplificar a la lugar de honor.

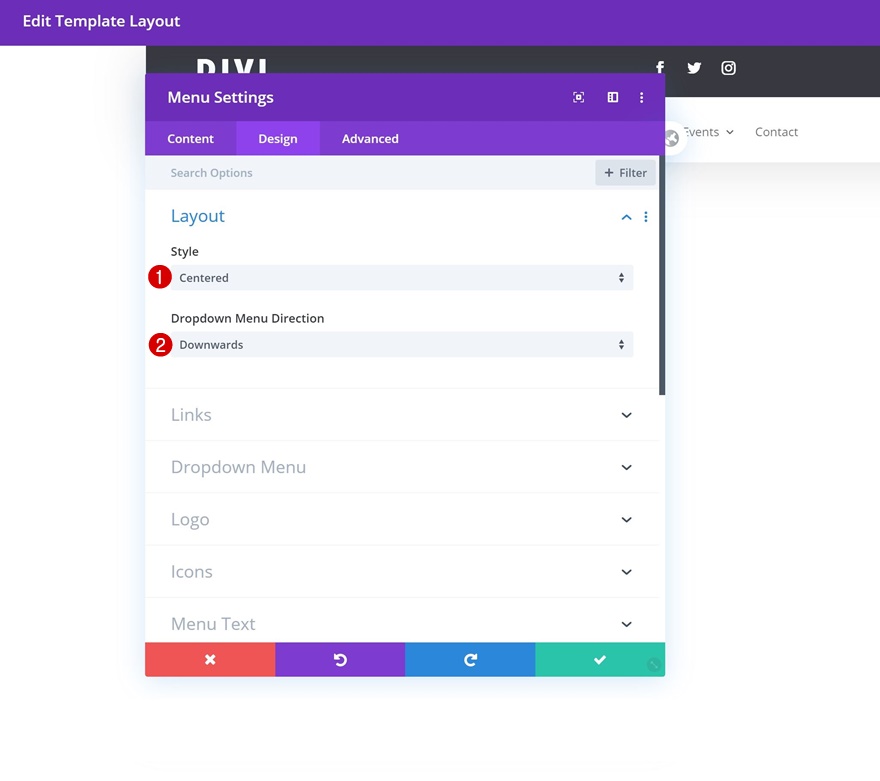
Y ahora vamos a la pestaña Diseño y cambiamos lo próximo:
- Estilo: Centrado
- Dirección del menú desplegable: Hacia debajo

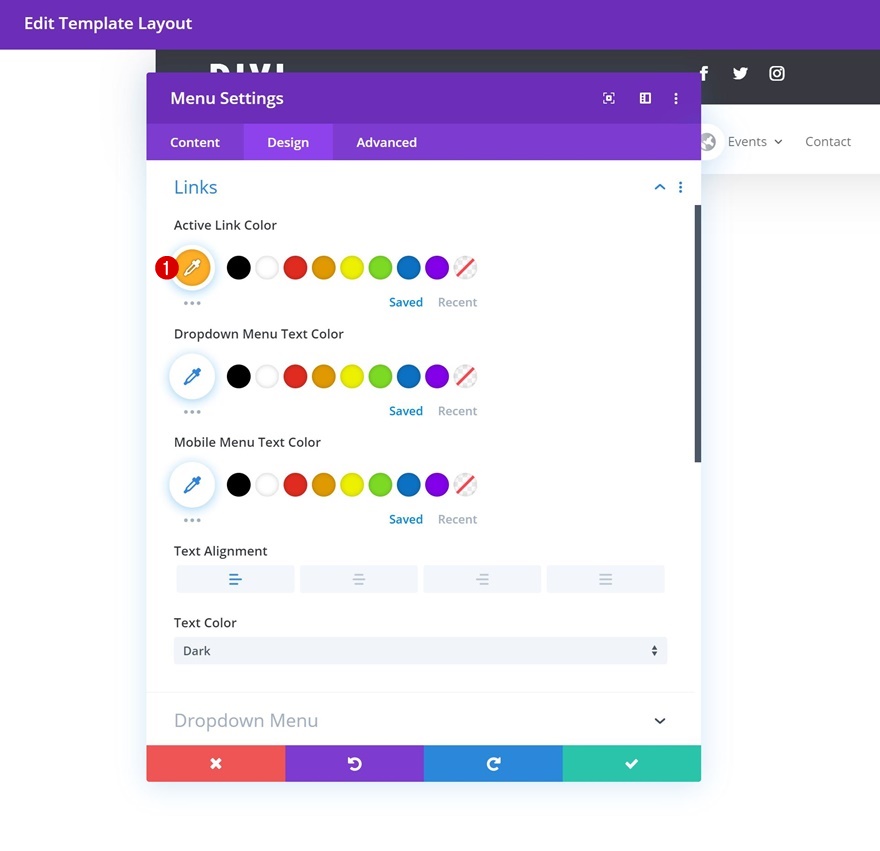
Vamos a modificar además el color del enlace activo en la pestaña de diseño.
- Color de enlace activo: # ffae25

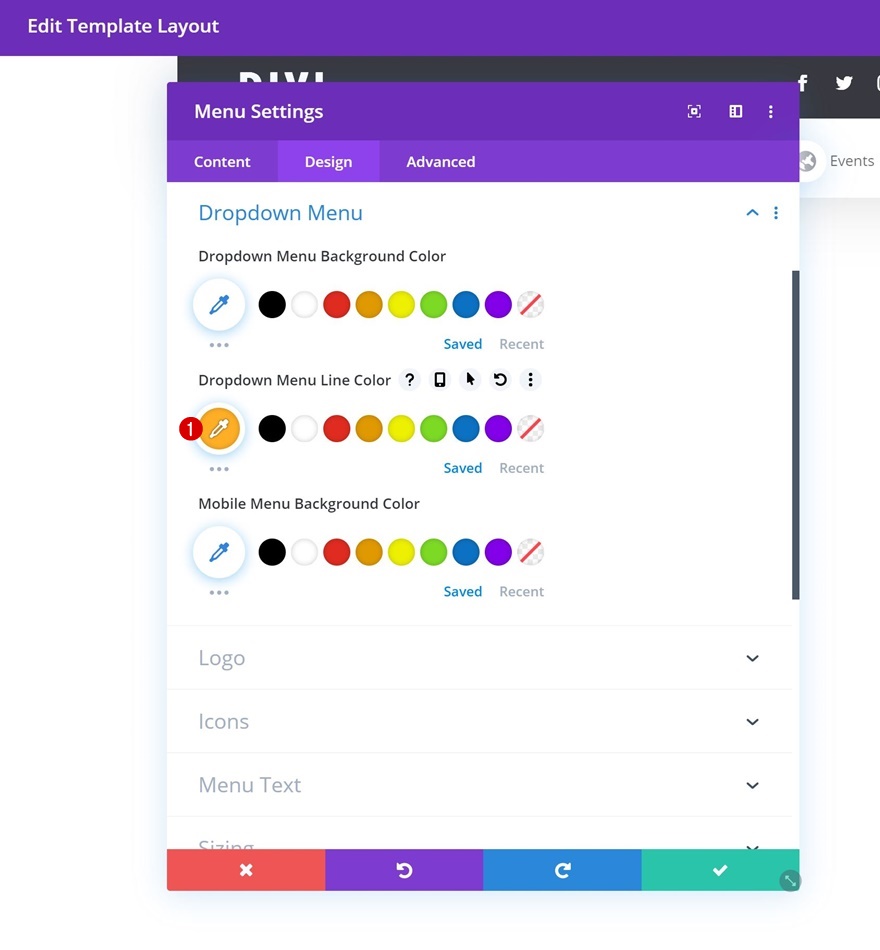
Haremos lo mismo para el color de cadena del menú desplegable en la configuración del menú desplegable.

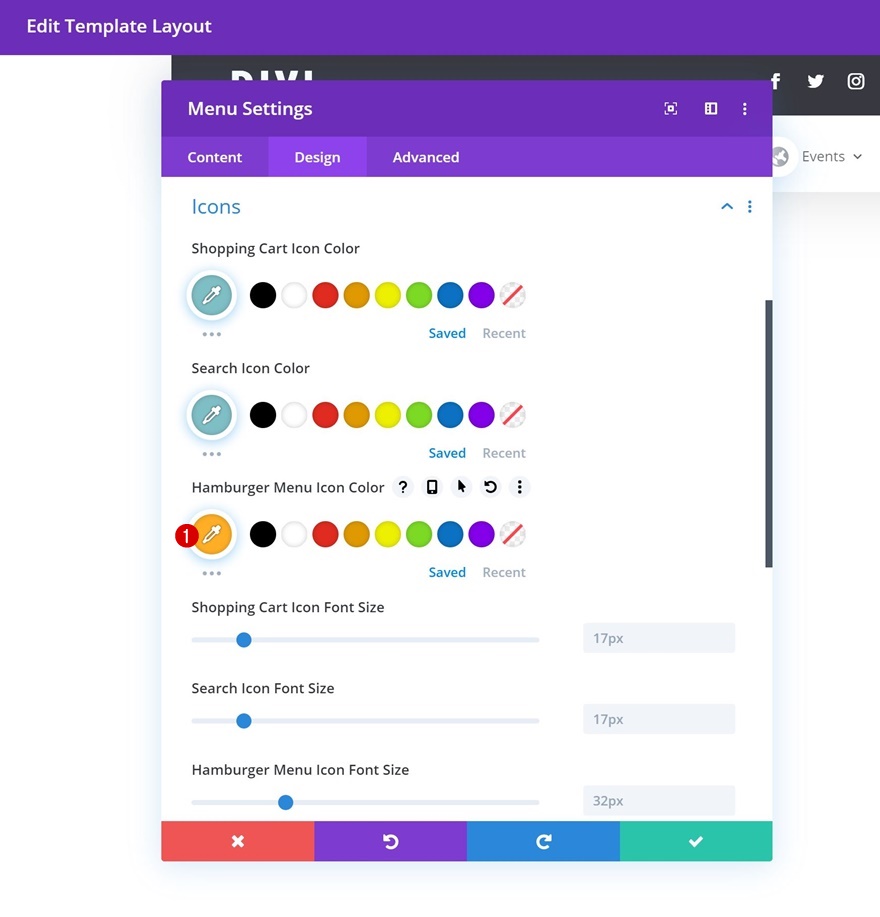
Y modificamos el color del icono del menú de rayas horizontales (hamburger) que se muestra en dispositivos móviles.

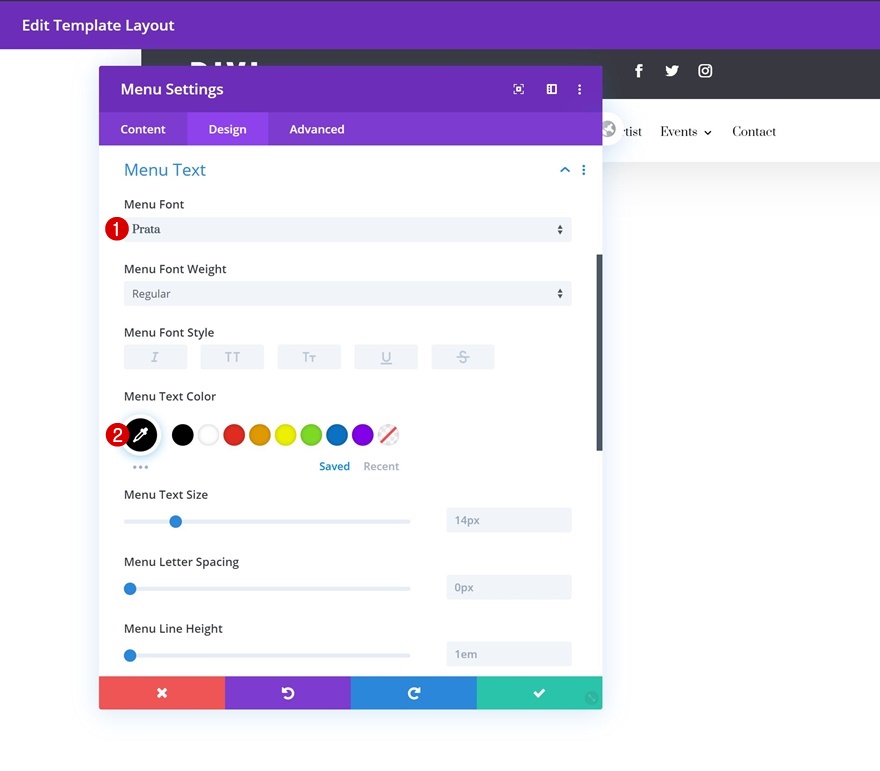
Y por posterior unos cambios más a la configuración del texto del menú.
- Fuente del menú: Prata
- Color del texto del menú: #000000

Más posibilidades de la lugar de honor de Divi
A continuación voy a mostrar algunas cosas más que se pueden hacer con la plantilla de lugar de honor de Divi.
Cabecera que se queda fija
Este posterior paso es completamente opcional y puedes hacerlo u omitirlo según prefieras.
Vamos a amplificar unas líneas de código CSS a la sección que contiene la lugar de honor de nuestro sitio para hacer que quede siempre fija en la parte superior. Quiero aseverar que cuando hagamos scroll la lugar de honor siempre estará visible ahí hacia lo alto.
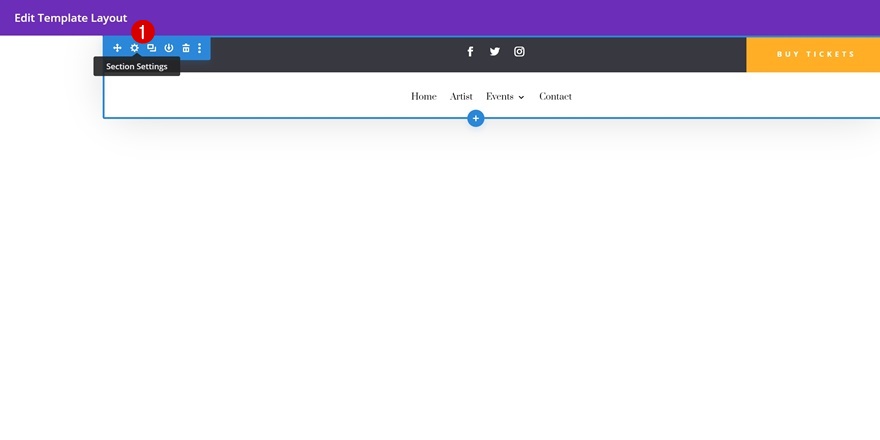
Para hacerlo accedemos a los ajustes de la sección y vamos a la pestaña Avanzado.

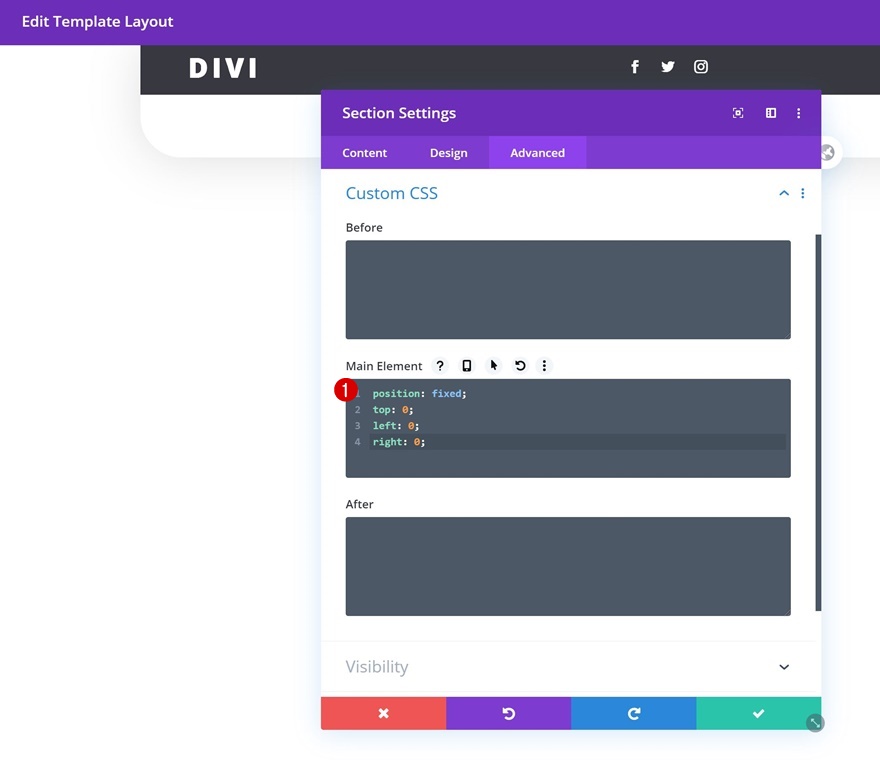
Dentro de la pestaña Avanzado buscas el cuadro Elemento principal y pegas el próximo código CSS.
position: fixed;
top: 0;
left: 0;
right: 0;

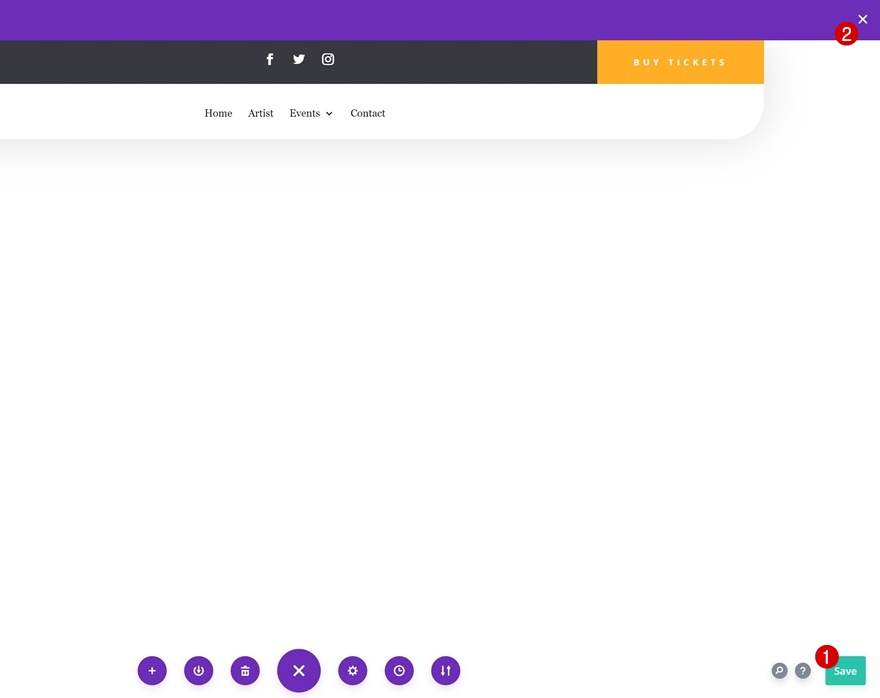
¡Y eso fue todo! Ya tenemos una lugar de honor adecuadamente completa asignada a todo el sitio web. Antes de salir del editor no te olvides de obedecer los últimos cambios.

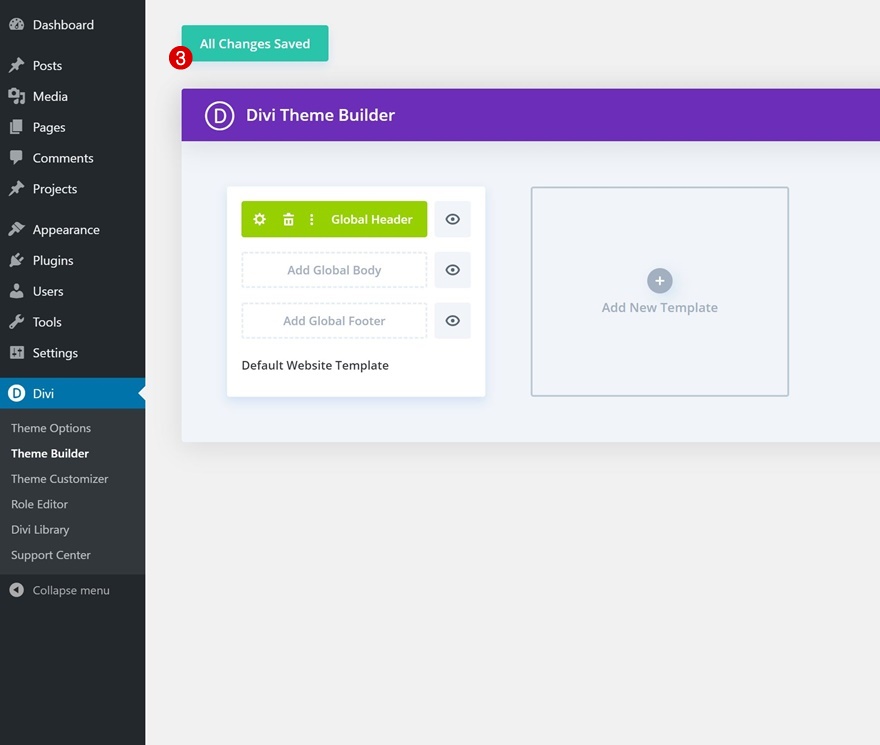
Y una vez de regreso en la página del Theme Builder recuerda obedecer nuevamente los cambios.

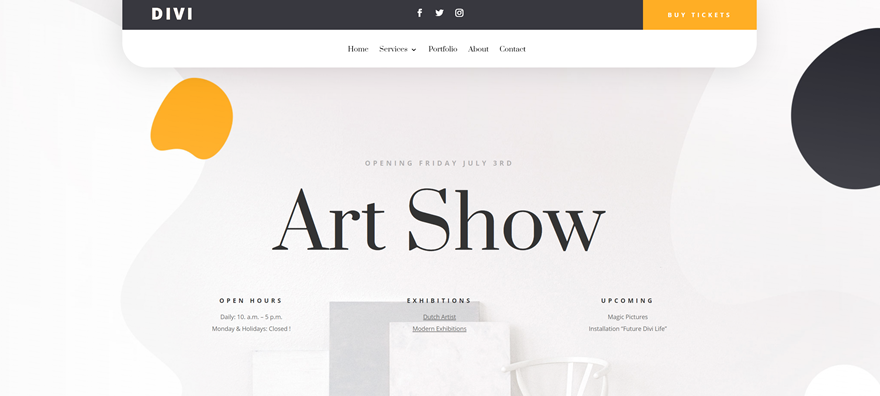
Ahora sí terminaste. Solo te queda revisar cómo quedó el resultado final accediendo a cualquier página o entrada de tu sitio web.

Encabezado transparente y fijo
En esta norte vamos a ver cómo hacer con Divi un encabezado y menú transparente que se queda fijo en el borde superior cuando bajamos en la página.
Cabecera que se encoje al hacer scroll
Vamos a ver cómo hacer con Divi un encabezado que se encoge cuando bajamos en la página y vuelve a su tamaño frecuente cuando subimos.
Encabezado de pantalla completa
En esta norte te muestro cómo hacer un encabezado completo de pantalla completa con Divi.
Encabezado tieso
Voy a mostrarte cómo crear con El Theme Builder de Divi un encabezado tieso con un menú rotado que aparezca en el banda izquierdo de las páginas y entradas.
Barra promocional animada
Una mostrador de promoción animada hecha con Divi puede ser una excelente modo de anunciar productos y ofertas con estilo sin obedecer de un plugin.
Encabezado con inicio de sesión
Vamos a ver cómo hacer con el Theme Builder de Divi un encabezado completo del sitio web que incluya un formulario de inicio de sesión de WordPress.
Migas de pan
Con Divi mostrar migas de pan es tan sencillo como añadir un módulo a la página que estás diseñando, o a la plantilla de la lugar de honor.
Dejame debajo un comentario contándome que te pareció esta posibilidad de Divi y ayudame compartiéndolo para que más personas puedan instruirse todo lo que se puede hacer con Divi.
[ad_2]
Autor Original: Jorge Baffa



0 comentarios