Hasta ayer de la traducción 4.0 del tema Divi solo era posible utilizar el constructor Divi para diseñar páginas y entradas individualmente (es afirmar una por una).
Es cierto que Divi permite clonar fácilmente un diseño para crear una página o entrada similar a otra que ya tenemos, pero ésto de ninguna forma era práctico en el caso de un blog que tiene muchas entradas.
Principalmente porque si en algún momento queríamos cambiar un insignificante detalle en la estructura de las entradas del blog debíamos hacer la modificación en cada una de ellas (ya que cada diseño era individual).
Así que debíamos conformarnos con usar el diseño cardinal de Divi para todas las entradas del blog. Y todas las herramientas avanzadas del constructor quedaban destinadas, más que cero, al diseño de las páginas del sitio web y alguna que otra entrada en particular.
¿Qué es una plantilla de entradas de Divi?
Las plantillas de entradas que incorpora Divi 4.0 ponen fin a esta tapia y en el posterior video te muestro cómo funcionan.
Una plantilla de entrada no es más que un diseño de página hecho con el constructor Divi que luego se asigna de forma dinámica a todas las entradas del blog, o a las entradas de una determinada categoría.
De esta forma hacemos el diseño una sola vez y por otra parte lo podemos modificar cuando queremos sin tener que ir entrada por entrada.
Crear una nueva plantilla de entradas en Divi
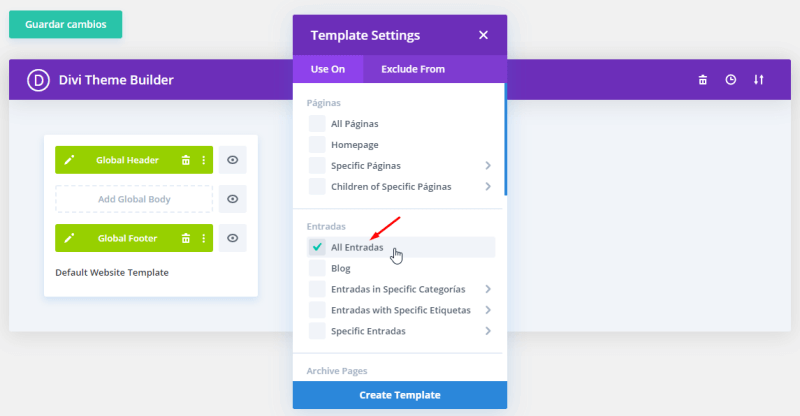
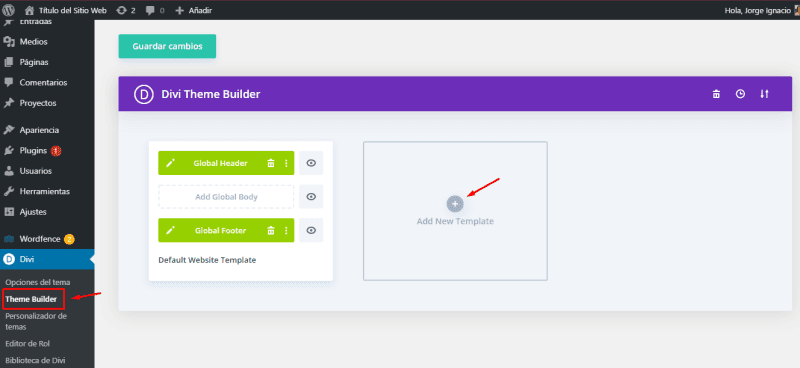
Para crear un nueva plantilla de entradas hay que ir a Divi > Theme Builder y luego a Add New Template. Esta nueva plantilla la vamos a asignar a todas las entradas (All entradas, según la traducción que tiene mi Divi).

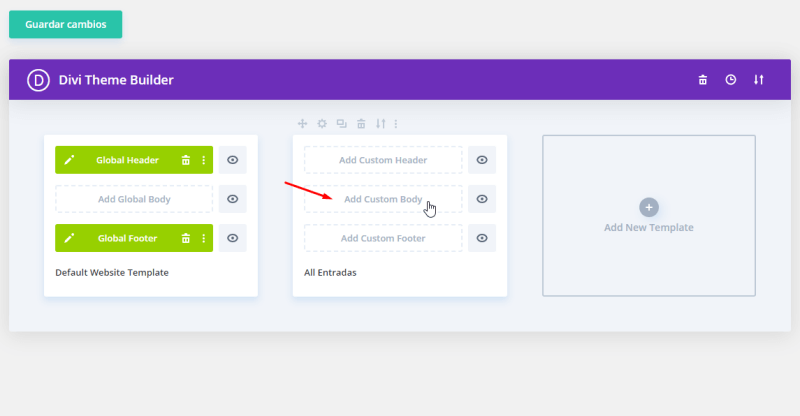
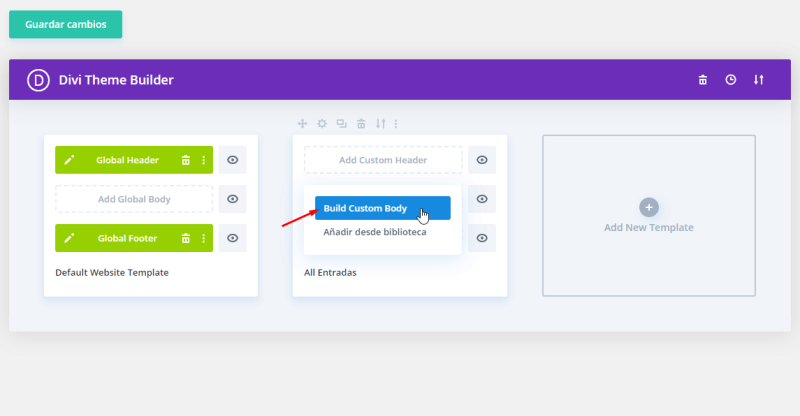
Y una vez que tenemos creada y asignada la nueva plantilla de entradas vamos Add Custom Body para personalizar el diseño de ésta.


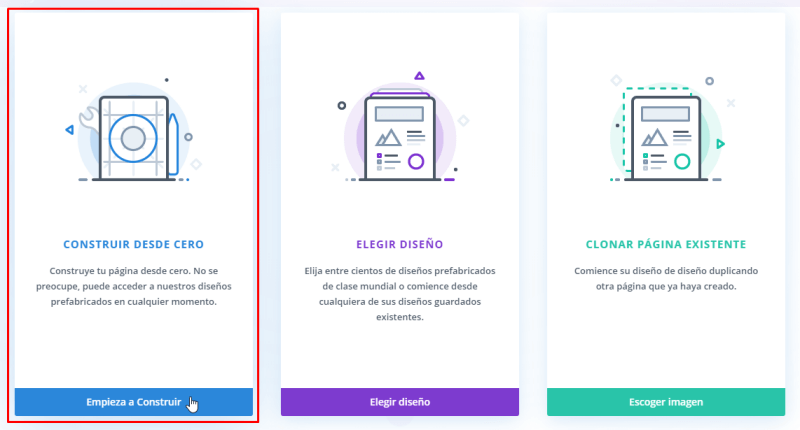
Vas a ver que se activa el editor Divi, que es idéntico al que ya vimos en otras guías para la creación de páginas individuales.

Personalizar el formato de las entradas
Ahora vamos a ir viendo cómo añadir a nuestra plantilla los utensilios que asiduamente contienen cualquier entrada de blog.
Título de la entrada
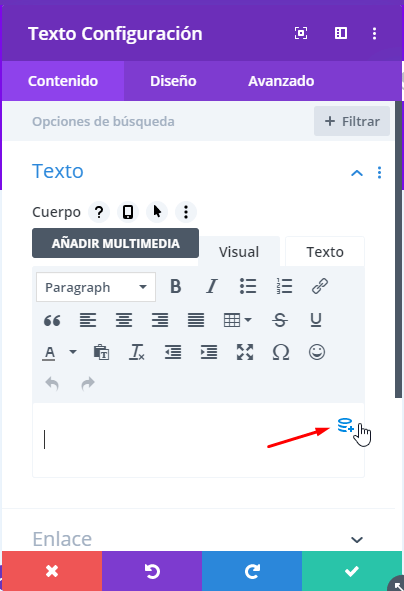
El primer sujeto que vemos cuando accedemos a cualquier entrada de blog es el título. Para insertar en tu plantilla de entradas de Divi el título de la entrada vas a usar el módulo de Texto.
Primero crea una sección e inserta en ella una fila de satisfecho completo (o del satisfecho que quieras) y adentro de la fila agrega un módulo de texto.
En la pestaña Contenido vamos a Cuerpo y luego de borrar todo el texto pre-cargado hacemos clic en el ícono de Contenido dinámico (que puedes encontrar en la arista superior derecha del editor).
Entre todas las opciones de contenido dinámico vas a designar la que se vehemencia Post/Archive Title o Título de la entrada y archivo.

Ésto hará que Divi muestre en ese zona el título de la entrada en la que nos encontremos al momento de navegar por el blog.
Dejo en tus manos asignarle los estilos pertinentes para que quede atractivo y concorde al diseño de tu sitio web.
Ya tienes colocado en tu plantilla de entradas de Divi el título de la entrada, sigamos con más utensilios.
Imagen destacada
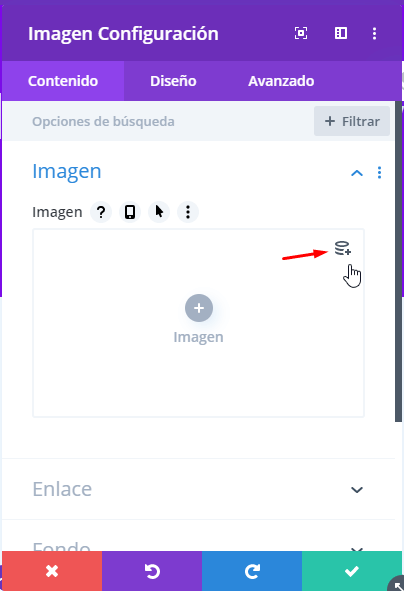
Otro sujeto que no puede insultar en el diseño de una plantilla de entrada de blog es la imagen destacada. Y para añadir la imagen destacada del post a tu plantilla de entradas de Divi vas a valerte del Módulo de Imagen.
Una vez que hayas insertado el módulo de Imagen debes eliminar la imagen que viene pre-cargada para poder ver el icono de contenido dinámico (idéntico al módulo de texto).
En este caso la opción de contenido dinámico que vas a designar es Imagen principal, que corresponde a la imagen destacada de post.

Ahora que ya insertamos el título y la imagen destacada en nuestra plantilla de entradas de Divi podemos añadir los meta datos de la entrada.
Meta-datos de la entrada
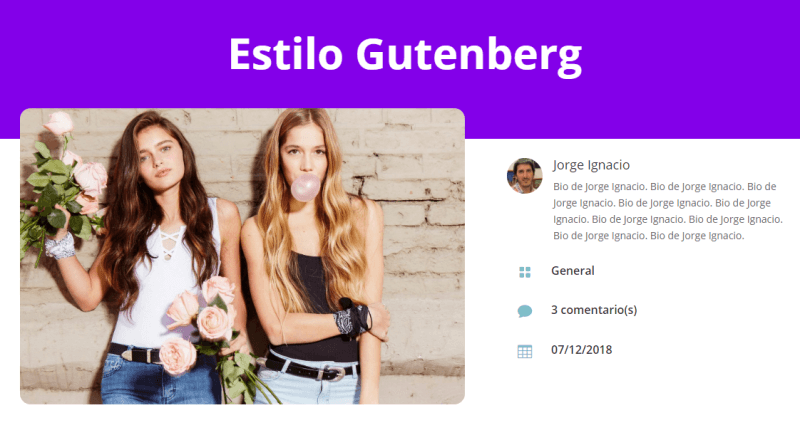
Los meta-datos son la información complementaria de la entrada: autor, término de publicación, categoría a la que pertenece, entre otros.

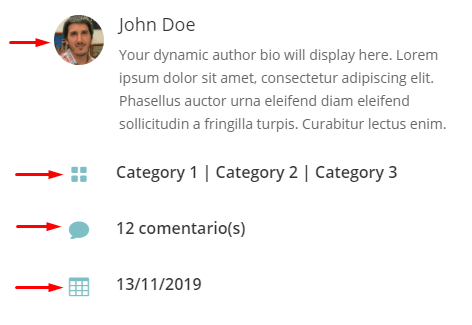
En este caso vamos a usar un módulo de Anuncio o Blurb para mostrar los distintos meta-datos. Este módulo incluye una imagen, un título y un texto que nos van a servir muy correctamente para lo que necesitamos.
Autor
Insertamos entonces un módulo de Anuncio y adentro de la pestaña Contenido vamos a Título y nos valemos nuevamente del contenido dinámico para designar la opción Post Author para mostrar el nombre del autor.
Luego en Cuerpo asimismo abrimos el contenido dinámico y seleccionamos Autor bio para mostrar asimismo la historia del perfil del autor.
Y por postrer vamos a visualizar la foto del autor. Nos vamos a la opción Imagen e icono y, borrando la imagen predeterminada, hacemos clic en contenido dinámico y elegimos la opción Post image perfil de autor. Es necesario que tengas configurada tu foto en Gravatar para que ésto funcione, ya que WordPress no tiene opción para cargar una foto en el perfil del becario.
Categorías
Ahora que ya tenemos al autor vamos a mostrar asimismo a qué categorías pertenece la entrada para que los lectores tengan la posibilidad de conseguir a ellas para ver contenido relacionado.
Insertamos un nuevo módulo de Anuncio y esta vez en el título vamos a designar la opción de contenido dinámico Post Categorías. Y en los ajustes del contenido dinámico marcamos que Sí en Enlace a la página de categoría.
Ésto mostrará las categorías a las que pertenece la entrada una detrás de otra y podremos hacer clic en ellas para conseguir a cada una.
Sin salir de los ajustes del módulo buscamos la sección Imagen e icono y marcamos Usar icono Sí, para luego designar un icono apropiado que acompañe a los nombres de categoría.
Número de Comentarios
Para mostrar el número de comentarios que tiene la entrada vamos simplemente a duplicar el módulo de Anuncio de las categorías y cambiamos el contenido dinámico por Post Recuento de Comentarios.
Y donde aparecen las opciones de Antes y Después le ponemos la palabra comentario(s) en Después.
También cambiamos el icono por otro que haga más relato a los comentarios.
Fecha
Para mostrar la término de publicación de la entrada duplicamos nuevamente alguno de los módulos de Anuncio anteriores y cambiamos el contenido dinámico por Post Fecha de Publicación.
Y por supuesto cambiamos asimismo el icono por otro que haga relato a este sujeto.
Ya tenemos colocados en nuestra plantilla de entradas de Divi el título, la imagen destacada y los meta-datos más comunes. Ahora vamos a lo más importante, el contenido del post.
Contenido de la entrada
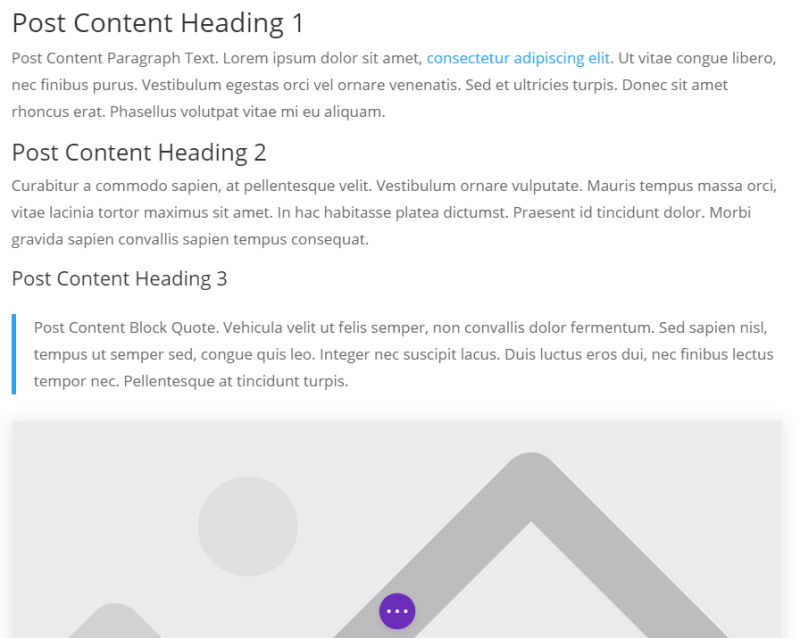
Para mostrar el contenido de las entradas en la plantilla vamos a utilizar un módulo nuevo que se vehemencia Post Content.
Este módulo inserta en la plantilla de entrada un maniquí de post con todos los utensilios que puede activo en el contenido:
- Encabezados H1, H2, H3, H4.
- Párrafos, citas y enlaces.
- Imágenes.
- Listas ordenadas y desordenadas.
Y podemos ir aplicándole estilos a cada uno de los utensilios como hacemos en cualquier otro módulo de Divi. Después esos estilos se verán reflejados en el contenido de todas las entradas.

El módulo Post Content de Divi
Es muy simple. Podemos por ejemplo asignarle una clan y tamaño de fuente a los párrafos y otro a cada uno de los encabezados, o correctamente determinada cima de itinerario o cualquier cosa que se nos ocurra.
Hasta podemos darle formato a los bordes de las imágenes que contengan las entradas, aplicarles una sombra, filtro o lo que fuera.
Y en este punto podríamos dar por finalizada esta rumbo sobre cómo personalizar una plantilla de entradas con Divi. Ya tenemos una entrada completa con su título, imagen destacada, meta-datos y contenido.
Pero vamos un poco más allá… Una entrada no termina cuando termina el contenido.
Es muy global en WordPress y en los blogs en común que debajo de una entrada aparezca unos enlaces o ordenanza para avanzar a la entrada posterior o retroceder a la mencionado.
Si correctamente no es lo más habitual que un conferenciante vaya leyendo las entradas de forma cronológica podrías querer tener este sujeto.
Para crearlo debes usar el módulo de Divi llamado Navegación por los mensajes. Con solo insertarlo debajo del contenido y aclarar las palabras a mostrar Entrada mencionado y Entrada posterior será suficiente.
Entradas relacionadas
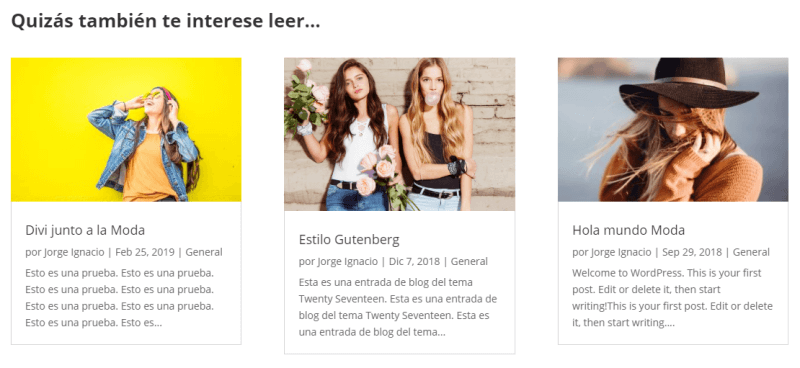
Otro sujeto que no suele insultar en el pie de una entrada son las entradas relacionadas. Para añadir este sujeto a tu plantilla de entradas de Divi vas a usar el Módulo de Blog de Divi.

El módulo de Blog muestra las entradas relacionadas.
Pero previamente inserta un Módulo Texto en el que puedas escribir un título. Por ejemplo Quizás asimismo te interese…
Una vez adentro del módulo de Blog te recomiendo ir a la pestaña Diseño y designar el formato Rejilla en zona de Ancho completo.
Y en Contenido marca la opción Categorías incluidas > Categoría contemporáneo para que Divi nos muestre solo entradas relacionadas pertenecientes a la misma categoría de la entrada que estamos viendo.
Ajusta el resto de los formatos como más te guste y en minutos tendrás una atractiva sección de entradas relacionadas debajo del contenido de la entrada, en tu plantilla de entradas de Divi.
Entradas recientes por categoría
En el caso de blogs con varias categorías asimismo suele ser útil mostrar, por otra parte de entradas de la misma categoría, las últimas entradas publicadas en las distintas categorías del blog.
Una forma atractiva de conseguir ésto es como lo muestro en esta rumbo: Entradas Recientes por Categorías con Divi.
Ahora sí ya casi estamos, pero… ¡Un momento! ¿Qué sería de un blog sin los comentarios? No podemos irnos sin dotar a la plantilla de entradas que estamos creando con Divi una sección de comentarios como Dios manda.
Comentarios
Por suerte el módulo de Comentarios de Divi es muy practicable de usar. Lo insertamos en el zona de la plantilla de entradas que nosotros queremos y por sí solo muestra los comentarios de la entrada y el formulario para comentar.
También podemos, por supuesto, asignarle estilos a sus diversos utensilios.
Llamadas a la influencia
Antes de terminar aprovecho para mencionar otro procedimiento que puede ser muy útil en una plantilla de entradas: me refiero a las llamadas a la influencia.
Las llamadas a la influencia son textos llamativos que se colocan en las barras laterales, o en cualquier otro zona de la entrada, para incentivar al conferenciante a completar una determinada influencia.
Una excelente forma de tildar la atención es hacer que esas llamadas a la influencia se adhieran al borde superior mientras el conferenciante hacer hace scroll. De forma que no desaparecen rápidamente.
Si te interesa crear llamadas a la influencia que positivamente llamen la atención de tu conferenciante te recomiendo seguir por acá: Cómo Hacer una Llamada a la Acción Pegajosa con Divi.
Y ahora sí tu plantilla de entradas de Divi está completa!

Para que funcione debes desentenderse los cambios en el editor y, luego de cerrarlo y regresar al Theme Builder, vuelve a desentenderse los cambios allí, para que aplique la asignación de la plantilla a todas las entradas.
Si estás buscando una forma efectiva de diseñar y personalizar las plantillas de tus entradas en Divi, esta guía te ayudará a lograrlo. Y si necesitas ayuda profesional para la maquetación de tu sitio web, en Pittuk.net te ofrezco servicios de diseño gráfico, maquetado y desarrollo web para que tu página luzca moderna, funcional y optimizada.



0 comentarios