[ad_1]
Si hubiera un premio Oscar en el diseño web, los colores pastel, sin duda, lo habrían hato como el mejor actor secundario. De verdad, no son llamativos ni audaces, pero siguen siendo populares en el diseño ya desde muchos abriles. ¿Cúal es el secreto de esta «longevidad»? Y ¿cómo usar colores pastel en el diseño del sitio web? Esto es lo que te contaremos hoy. ¡Aprende de los diseñadores web experimentados!
- ¿Cuáles son los colores pastel?
- ¿Para qué sirven los colores pastel? ¿Cómo se utilizan?
- ¿Se utilizan principalmente en sitios para mujeres?
- Conclusión
¿Cuáles son los colores pastel?
En palabras simples, los colores pastel son aquellos que se caracterizan por una saturación desde desprecio hasta intermedia, y generalmente dan la sensación de ser ligeros, suaves, neutros o calmantes. Algunos de los más populares colores pastel son: aguamarina, marfil, tonto, salmón, rosa, celeste, verde menta, aburrido y ocre.
Estos colores se asocian primariamente con la primavera y con algunas fiestas de la primavera, tales como la Pascua. Así que, nos parece que ya ha llegado el momento más oportuno para conversar un poco sobre los colores pastel y su parte en el diseño web.
¿Para qué sirven? ¿Cómo usar colores pastel en el diseño de sitios web?
Los colores pastel se utilizan generalmente para crear una medio agradable y tranquila. Estos colores nunca parecen «demasiados».
De hecho, los colores pastel no son en auge en el diseño web de hoy en día. No encontrarás ellos entre las tendencias de diseño para el año 2020. Con todo eso, ellos se combinan perfectamente con aquellas tendencias de moda, como la tipografía enorme, los instrumentos en 3D, el minimalismo y los colores neón luminosos (a continuación, te presentamos algunos ejemplos hermosos para inspirarse). Los colores pastel hacen resaltar casi todo lo que se ponga sobre su fondo.
Es difícil sobreestimar su importancia en función de colores de fondo. Por otro costado, no importa tanto dónde, sino cómo los aplicas. Los colores pastel se utilizan en la mayoría de los diseños vintage y diseños planos, correcto a que ellos añaden ese toque «retro» al diseño y lo hacen más desinteresado y preciso.
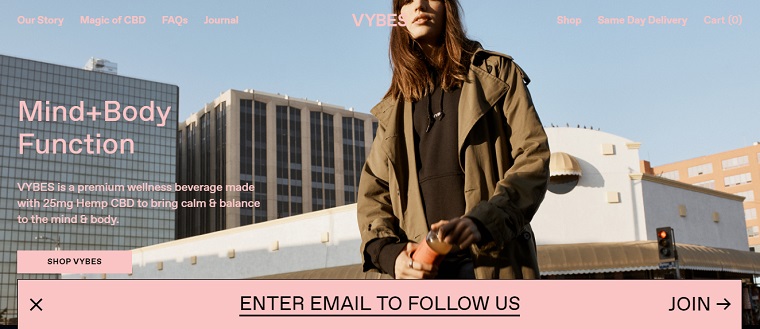
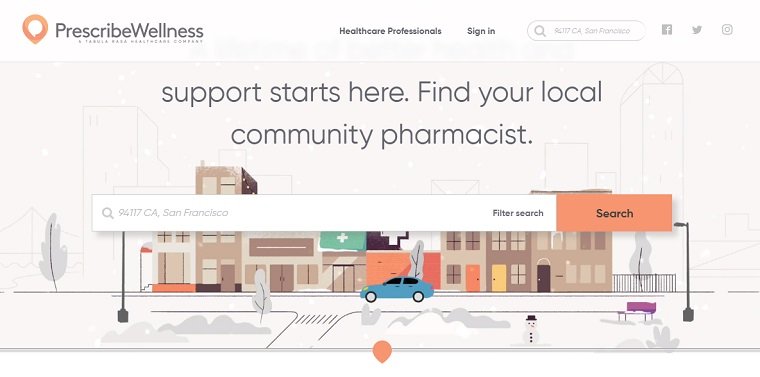
Fondo, instrumentos de diseño del sitio
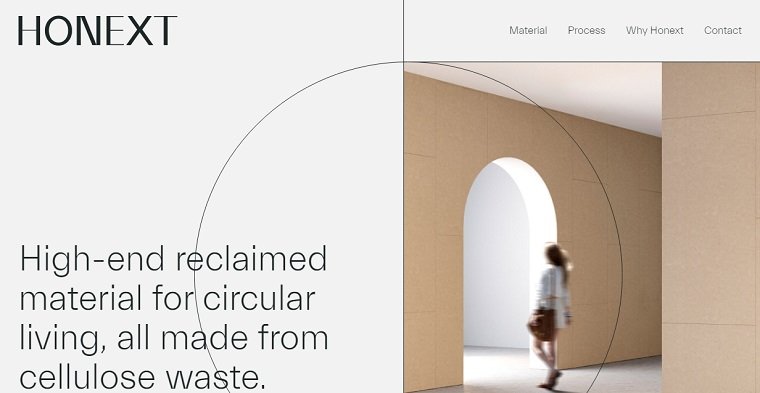
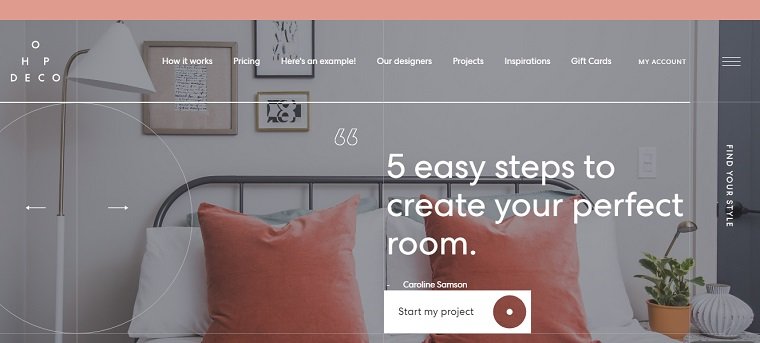
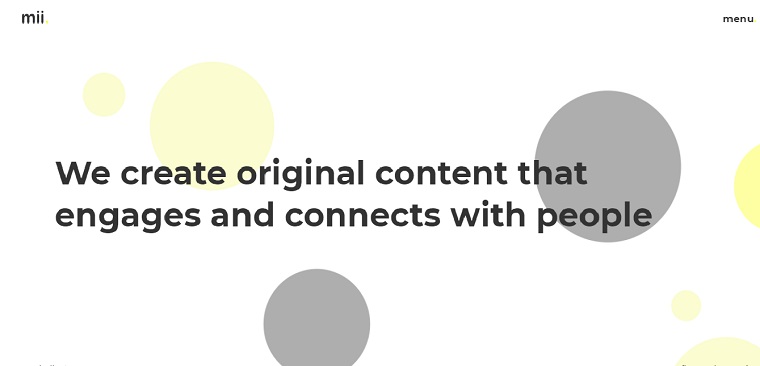
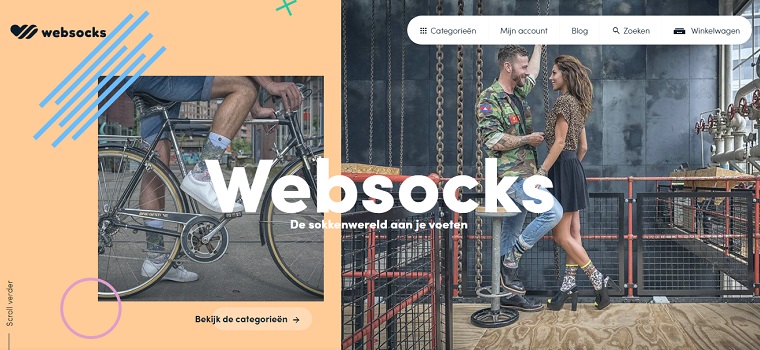
A continuación, te mostramos unos ejemplos del uso de colores pastel como colores de fondo y colores de instrumentos destacados del sitio. Por distinción, presta un poco más de tu atención a los primeros dos ejemplos. En los sitios Hop Déco y Honext, los colores pastel están perfectamente combinados con una de las tendencias de diseño de 2020, en particular, con los instrumentos de «boceto» (se manejo de esos círuclos y líneas casi imperceptibles) que parecen estar dibujados a mano directamente sobre las imágenes de cabezal.


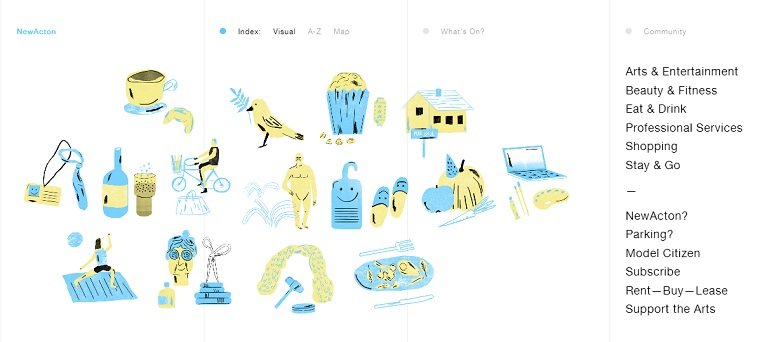
Ilustraciones personalizadas
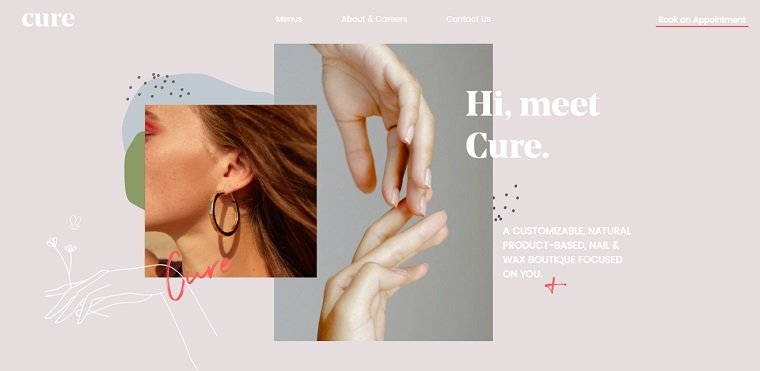
Las ilustraciones personalizadas que parecen estar dibujadas a mano ganan cada vez decano popularidad. Y no sin motivo, como, de verdad, ellas son una de las más fáciles, rápidas y económicas maneras de dar un carácter único a tu diseño. Es que los diseños provistos de este tipo de ilustraciones parecen más sinceros a los luceros del visitante potencial.
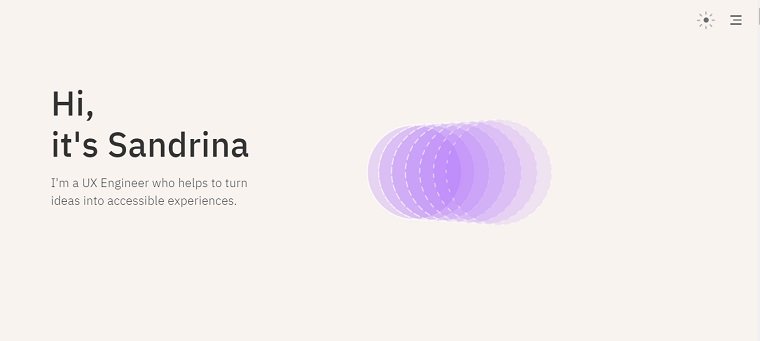
Elementos en 3D y instrumentos animados
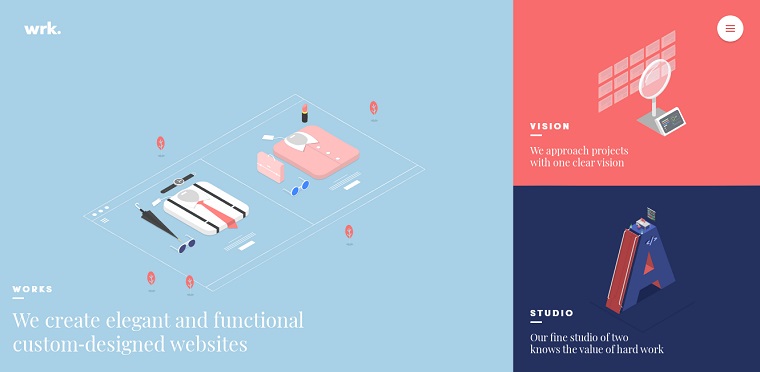
La frontera entre el mundo supuesto y el auténtico se vuelve cada vez más borrosa en los últimos abriles. Por otro costado, gracias a los avances tecnológicos, insertar instrumentos 3D en sitios web ya no es poco de otra planeta. La experiencia inmersiva es poco que no deja indiferente a casi ningún adjudicatario. A la concurrencia le encantan el movimiento, la animación y los instrumentos tridimensionales. Así que, ¿por qué no alegrarle? Añadir instrumentos en 3D a tu página web ahora es más sencillo que nunca y cuesta mucho menos que ayer. A continuación, revisa unos ejemplos de cómo usar colores pastel en el diseño de instrumentos 3D y animaciones.

Toque Vintage
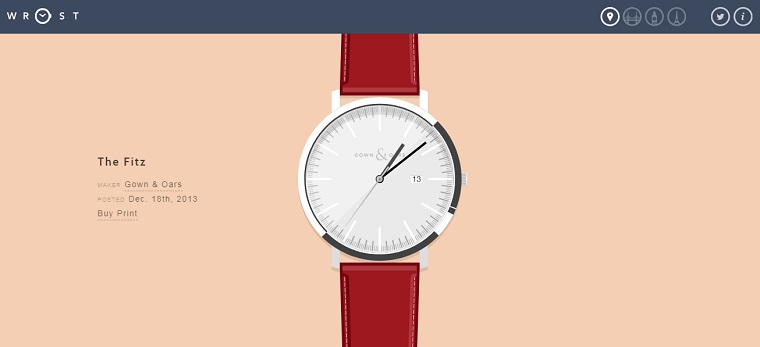
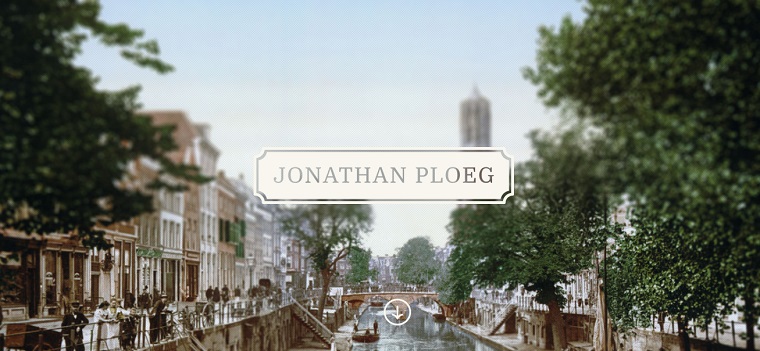
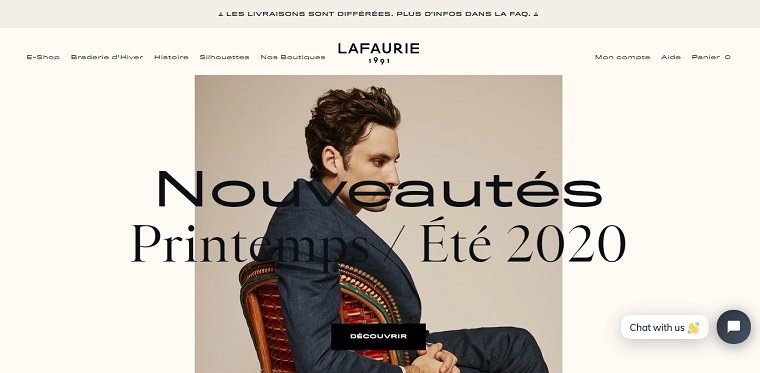
Sabes, los colores pastel que parecen poco «blanquecinos» sirven muy admisiblemente para traer a la memoria la nostalgia por el pasado. Nunca subestimes el poder del encanto de tiempos pasados. De verdad, el vintage nunca sale de moda como no tiene mínimo que ver con ella. La moda pasa, pero el estilo permanece. Si un toque del estilo vintage es lo que necesitas dar a tu sitio web, los colores pastel te serán de gran ayuda. Revisa cómo los aprovechan algunos sitios web reales.
Contraste
Como ya mencionamos, los colores pastel a menudo se utilizan como colores de fondo, correcto a que sirven admisiblemente para resaltar otros instrumentos de diseño con los que se combinan. Por posterior, el contraste es una modo admisiblemente probada de atraer la atención al ambiente más brillante de los dos contrastantes. Los diseñadores de los sitios web que presentamos a continuación sacaron el partido de esta característica de los colores pastel.

¿Se utilizan principalmente en sitios desarrollados exclusivamente para mujeres?
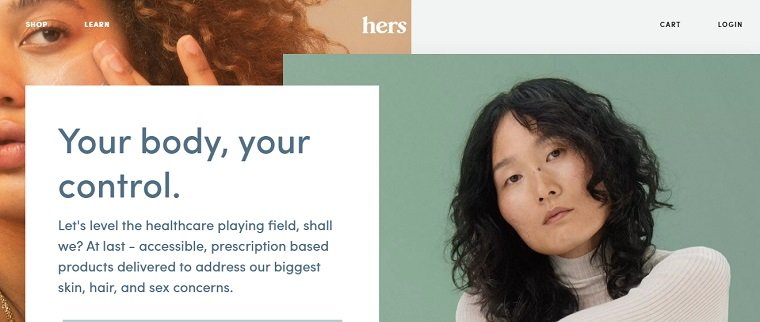
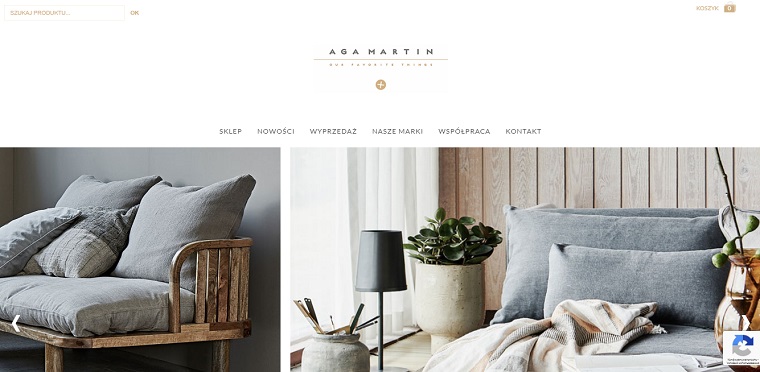
Las combinaciones de colores pastel a menudo se consideran poco «femeninas», pero no es verdad. Claro que la suavidad y la trivialidad son dos características obviamente «femeninas» (no queremos sonar sexista, pero estas son las asociaciones que todavía tiene la mayoría de la concurrencia). Así que, no es de maravillar que los colores pastel predominan en los diseños de sitios web orientados principalmente a las mujeres.
Con lo dicho, esto no significa en ningún caso que sitios web más «serios», como sitios de empresas, agencias de diseño, finanzas, etc. no pueden usar estos colores. Como lo demuestran los ejemplos de diseño de esta entrada del blog, los colores pastel se pueden considerar absolutamente multipropósito.
¡Compara los dos tipos de sitios web a continuación! ¿No te parece que los colores pastel están en su circunscripción en los dos?
Diseños “para hombres”
Diseños “para mujeres”

Conclusión
La impresión que hace un sitio web al visitante parcialmente depende de los colores utilizados en su diseño. Ellos son una útil muy poderosa para seducir la atención e impresionar. Por otro costado, los colores todavía pueden calmar y crear una medio que favorezca el negocio. Sea cual sea la combinación de colores que apliques a tu web, esperamos que esta entrada del blog sea útil y que te inspire a descubrir todo el potencial de los colores pastel. Nos parece que por lo menos ya tienes una comprensión universal de cómo usar colores pastel en el diseño web.
Otras entradas del blog que te sugerimos estudiar
10+ Tendencias de diseño web para 2020
10 Mejores combinaciones de colores que hacen que tu presentación sea profesional
Cómo cambiar colores y tipos de giro predeterminados en cualquier tema de WordPress
[ad_2]
Autor Original: Diane Parks























0 comentarios