[ad_1]
En esta entrada estaremos repasando las Top 10 Tendencias de Diseño Web para el 2020.
- “CTA” Claro en el banner principal
- Menos es Más
- Imágenes Naturales
- Interactivo
- Obediente de navegar
- Conclusión
Cada vez mas personas están aprendiendo a construir paginas web gracias a herramientas como WordPress o Elementor.
Pero memorizar usar una utensilio no es lo mismo que memorizar diseñar una página.
Por eso aquí te traigo estos 5 tips o tendencias para que tu website se vea y funcione mejor:
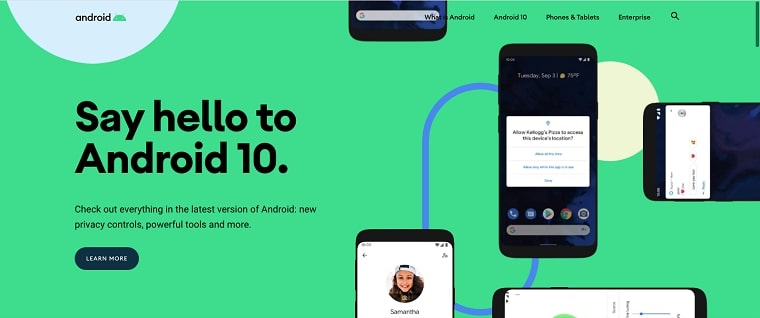
#1 “CTA” Claro en el banner principal

El banner principal de tu website debe tener un claro “Call to Action” (CTA), que significa “Llamada a la Acción”.
Esto quiere opinar que cuando tu prospecto consumado entre a tu website, que actividad quieres que tome? Cual es tu principal objetivo, o que quieres alcanzar con tu pagina web?
Esto siempre debe estar muy claro y visible cuando la clan entre a tu website por primera vez.
La ultima moda para esto es usar imágenes grandes con un sujeto principal que llame la atención, con un texto muy corto y que asimismo debe ser lo mas excelso posible.
Otra muy buena opción es usar videos de fondo que harán que tu página se vea moderna, ofrezcas una buena primera impresión, y capture la atención de la clan.
También te recomendamos despabilarse otros trucos de marketing de contenidos en la Web y aplicarlos para que tu sitio se haga aún más optimizado.
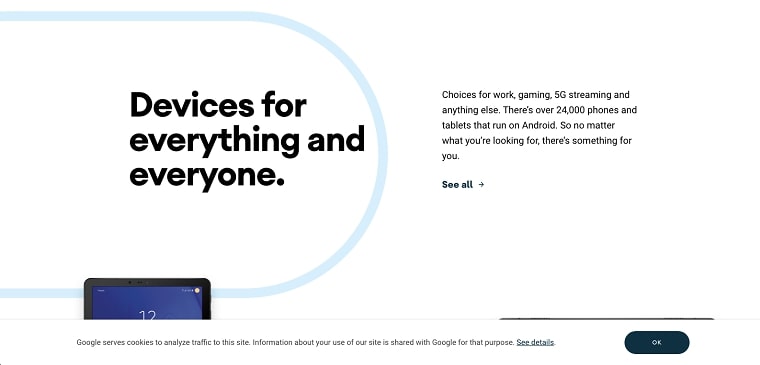
#2 Menos es Más

Las páginas web de antiguamente usualmente eran cargadas de información en cada espacio. Pero ahora se esta usando lo contrario; un estilo minimalista.
Entre más limpia se vea tu página sera más posible de navegar, cargara más rápido, tendrá mejor compatibilidad con todas las pantallas y dispositivos, y se margen más elegante.
Esto asimismo aplica para las palabras y terminología usadas en la página. Usa términos y frases que hasta el favorecido mas principiante pueda entender fácilmente.
Limita el numero de clics o acciones que tus usuarios deben tomar para alcanzar su objetivo. Por ejemplo, no crees un proceso de cuota que consista de 5 pasos cuando la mayoría de tiendas online lo hacen en 3 pasos.
#3 Imágenes Naturales

Siempre que uses imágenes de stock, intenta que sean con poses naturales y con el sujeto en actividad.
Que parezca que la imagen fue sacada de una decorado positivo y no como si estuvieran posando para una foto:
- El sujeto no debe estar mirando directamente a la cámara.
- La luz no debe parecer como si estuvieran en un estudio. (Y solo debe sobrevenir una fuente de luz)
- Sujetos naturales y sin poses “tiesas”.
- Evita fotografías cliché.
- No uses clipart.
#4 Interactivo
Usa fundamentos interactivos que ayuden a capturar la atención de la clan; animaciones de entrada o Parallax en imágenes o secciones enteras hacen que tu contenido no se vea tan pasmado.
Usa fundamentos que se puedan controlar a través del mouse. Por ejemplo: acordeones, tabs, mapas, videos, etc.
Usa el objeto hover en chico y links. De modo que cuando les pases el mouse por encima cambien de color, tamaño, e incluso sean animados.
Recuerda siempre ser consistente. Usa las mismas fuentes y colores para títulos y párrafos, y los mismos tamaños y formas en chico y secciones.
#5 Obediente de navegar

Recuerda que tu website debe ser construido con los usuarios en mente y no para tu satisfacción personal.
Puede ser que a ti te gusten las cosas de cierta modo, pero lo que en realidad importa es lo que a tu audiencia le gusta.
Así que no reinventes la rueda porque el favorecido promedio se irá de tu website si no logra encontrar lo que rebusca en 3 segundos o menos!
Por eso siempre incluye tu menú en el encabezado y pie de página, e incluye enlaces a tus páginas internas siempre que puedas. (Esto asimismo ayuda para SEO).
Y por extremo, asegúrate de que tu información de contacto siempre sea posible de encontrar. El rama de contacto siempre debe ir en la parte superior derecha de la página, ya que a este emplazamiento es donde los luceros del favorecido se dirigen lógicamente cuando están buscando esta información.
Conclusión
Sigue estas 5 tendencias cuando estes diseñando tu website y lograras que se vea mas atractivo y que funcione mejor.
Si todavía no sabes como construir tu propia página web o quieres educarse más, te invito entrar a mi website artesanoweb.com donde podrás encontrar tutoriales y cursos injusto.
Otros artículos que te pueden interesar
20+ Mejores blogs de diseño expresivo para descubrir en 2020
15 Tendencias tipográficas que no puedes perder en 2020
10 Tendencias de tipografía 2019 para seguir
[ad_2]
Autor Original: Juan Gomez



0 comentarios