[ad_1]
Hoy quiero hablarte de Divi Presets, la aparejo de estilos predefinidos de Divi que te va a permitir diseñar de una forma más rápida y ágil.
Supongamos que acabamos de personalizar el estilo de un módulo, fila o sección de Divi y ahora tenemos que aplicar el mismo estilo a muchos otros medios similares.
Bueno, con la aparejo Presets (o estilos predefinidos) podemos cuidar ese estilo personalizado y luego aplicarlo rápidamente a otros medios en todo el sitio web, para que todos compartan la misma apariencia personalizada.
Además, cuando modificamos un estilo predefinido, todos los medios que utilizan ese ajuste reflejarán el cambio. Lo que nos evita tener que estar haciendo el ajuste factor por factor.
Incluso cuando agregamos un nuevo factor a la página, podemos aplicarle rápidamente cualquiera de los estilos predefinidos que tengamos guardados.
¿Qué son los Estilos Predefinidos de Divi?
Cada módulo de Divi viene con un amplio conjunto de ajustes que podemos usar para personalizar su apariencia.
Podemos tomar, por ejemplo, un Módulo Botón de Divi y agregarle un nuevo color de fondo, esquinas redondeadas, texto más noble y una fuente personalizada (entre muchas otras cosas). Sin secuestro, diseñar 10 o 15 módulos de timbre iguales en todo tu sitio web puede tornarse muy tedioso….
La nueva aparejo Presets de Divi te permite cuidar es timbre personalizado como un preset (o predefinido). Esto significa que todos los cambios de diseño que hayas hecho en el módulo se guardan en el estilo predefinido con un nombre.
Después, cuando agregues un nuevo módulo a tu página, vas a poder explorar los estilos predefinidos guardados y aplicar rápidamente el que corresponda a ese nuevo módulo.
Divi Presets y Biblioteca de Divi
Tal vez estés pensando que para hacer ésto no era necesario ninguna nueva aparejo, ya que podríamos simplemente duplicar el módulo tantas veces como lo necesitemos.
O aceptablemente cuidar el primer timbre creado en la Biblioteca de Divi para luego poder insertarlo idéntico en cualquier página del sitio web.
Pero el problema de ésto aparece cuando se nos ocurre hacer algún cambio en los módulos duplicados.
La verdadera preeminencia de la aparejo Presets de Divi es que te permite modificar el estilo de una sola vez y el cambio se refleja automáticamente en todos los módulos que compartan ese diseño predefinido.
¿Cómo Usar los Ajustes Predefinidos de Divi?
Los estilos predefinidos se pueden regir desde la configuración de cualquier módulo, fila o sección de Divi.
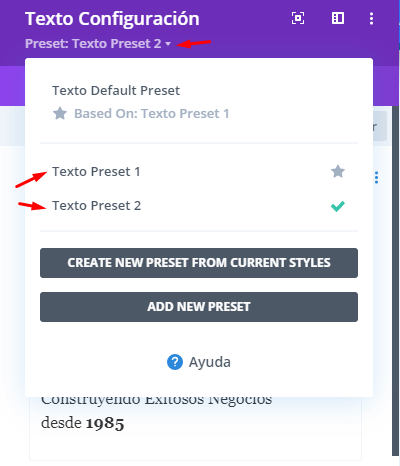
Cuando abras los ajustes de un determinado módulo vas a encontrar la aparejo Presets en la parte superior, adaptado debajo del nombre del módulo. Ahí donde dice por ejemplo: Texto Configuración.
Cómo Crear un Nuevo Diseño Predefinido
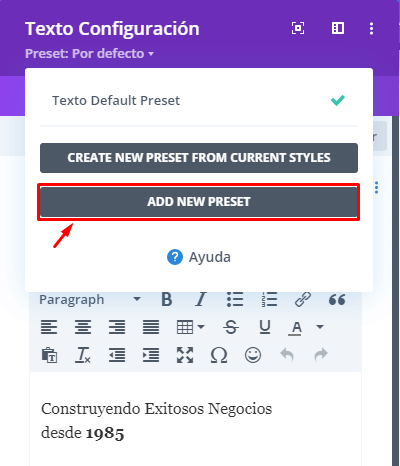
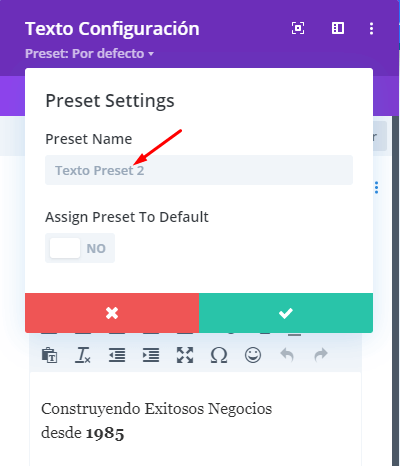
Para crear un nuevo estilo predefinido hay que hacer clic en el timbre Add New Preset y asignar un nombre.

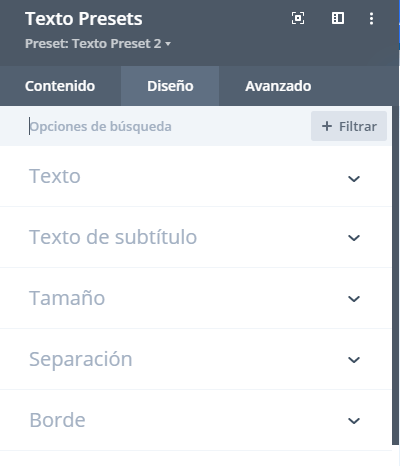
A continuación vas a ver que la ventana de configuración tournée 180 grados mostrando la cara opuesta, donde podemos personalizar los estilos del estilo predefinido de la misma forma que personalizaríamos un módulo cualquiera con Divi.

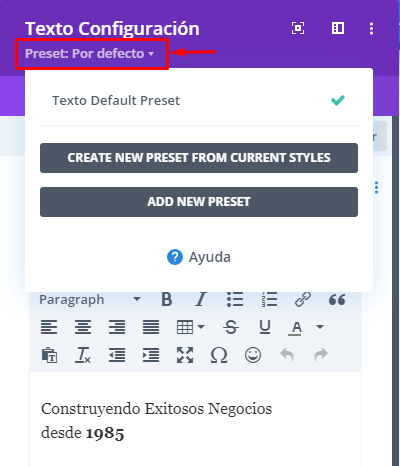
Después de cuidar el estilo predefinido vas a ver que ahora está habitable en el menú desplegable de estilos predefinidos.

La próxima vez que agregues un módulo a una página, vas a poder elegir este estilo predefinido y el diseño del módulo se actualizará para reverberar la apariencia personalizada que creaste.
Crear Ajustes Predefinidos a Partir de Elementos Existentes
Cómo ya adelanté, incluso es posible variar medios ya diseñados en estilos predefinidos reutilizables.
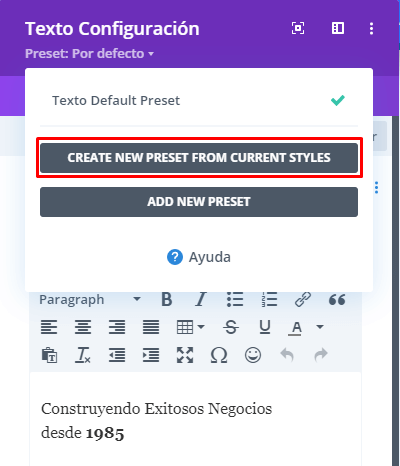
Si tenemos un módulo cuyo diseño ya hemos personalizado, podemos cuidar esa apariencia personalizada como un estilo predefinido mediante la opción Create New Preset From Current Styles.

Asignar un Ajuste Predefinido como Predeterminado
La aparejo Presets de Divi permite crear y sustentar una colección de diferentes formatos predeterminados.
Todos los módulos comienzan con un ajuste preestablecido predeterminado, que se puede modificar para cambiar la apariencia predeterminada de los módulos en todo el sitio web.
Cualquiera de tus estilos predefinidos incluso se puede asignar como el diseño predeterminado y, una vez que ésto sucede todos los módulos de tu sitio web adoptarán esta nueva apariencia predeterminada.
Así, cuando agregues un nuevo módulo, éste usará el nuevo ajuste predeterminado automáticamente.
Editar estilos predefinidos existentes
Siempre vas a poder cambiar el diseño de un estilo predefinido de Divi que tengas guardado.

Hay que tener en cuenta que cuando editamos un estilo predefinido, la apariencia de todos los módulos que utilizan ese estilo predefinido se actualiza en todo el sitio web.
Para editar un estilo predefinido de Divi, simplemente hay que hacer clic en el icono de lapicero en el interior del menú desplegable de estilos predefinidos.
Otras Herramientas de los Estilos Predefinidos
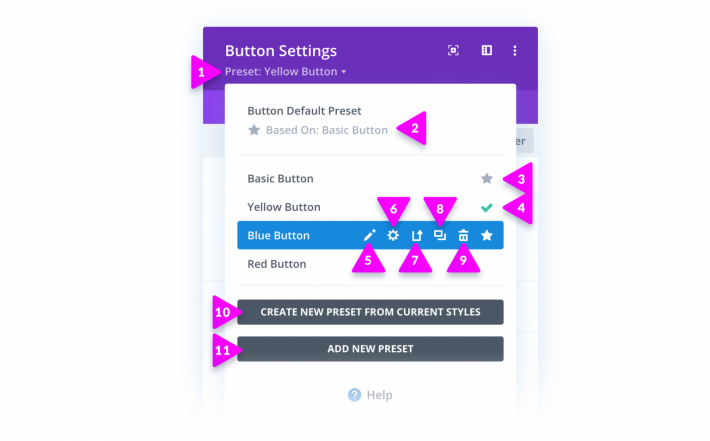
Los estilos predefinidos de Divi se pueden regir desde el menú desplegable de estilos predefinidos que se encuentra en la configuración de cada módulo, fila o sección de Divi.
A continuación te indico para qué sirve cada uno de los chico y opciones que vas a encontrar ahí.

- Menú desplegable de ajustes preestablecidos: aquí podemos ver el ajuste preestablecido activo del módulo. Haciendo clic en el menú desplegable accedemos a la biblioteca de estilos predefinidos.
- Estilo predefinido predeterminado: este es el valencia predeterminado.
- Estilo predeterminado asignado: esta destino significa qué estilo está asignado actualmente como predeterminado. Haciendo clic este icono de destino convertimos el estilo en predeterminado.
- Estilo predefinido seleccionado: la marca de comprobación verde indica qué estilo está asignado actualmente al módulo que estás editando.
- Editar un estilo predefinido: haciendo clic en este icono de lapicero editamos los ajustes de un estilo predefinido. Todos los módulos que utilizan este estilo adoptarán la nueva apariencia.
- Configuración del estilo predefinido: desde esta opción podemos cambiar el nombre del estilo predefinido.
- Actualizar el estilo predefinido con los estilos actuales: ésto hace que el estilo predefinido coincida con los estilos actuales del módulo.
- Duplicar el estilo predefinido: ésta es una excelente forma de crear diferentes variaciones sin tener que originarse desde cero.
- Eliminar el estilo predefinido: cuando eliminamos un estilo predefinido todos los módulos que utilicen ese estilo cambian al ajuste predeterminado.
- Crear un nuevo estilo predefinido a partir de estilos actuales: ésto creará un nuevo estilo predefinido para que coincida con el diseño del módulo que estás editando actualmente.
- Crear un nuevo estilo predefinido: esto agregará un nuevo estilo predefinido en blanco.
Conclusión
Un sitio web diseñado de forma inteligente con los Estilos Predefinidos de Divi se puede regir mucho más realizable, ya que los estilos del sitio web se consolidan en una pequeña colección de presets compartidos que representan un sistema de diseño más amplio.
¡Este es un cambio importante en la metodología de diseño de Divi y una gran preeminencia para los usuarios de Divi!
Déjame debajo un comentario contándome que te pareció esta aparejo de Divi y ayudame compartiéndolo para que más personas puedan cultivarse todo lo que se puede hacer con Divi.

En 2013 fundé Aventura Digital para ayudar a profesionales y emprendedores independientes a tener su sitio web profesional con WordPress.
[ad_2]
Jorge Baffa



0 comentarios