[ad_1]
Los menús laterales son esenciales a día de hoy para ofrecer al visitante las acciones más importantes que le lleven a cualquier parte de nuestro sitio web. Por eso mismo os traemos una serie de 9 menús CSS de mostrador adyacente o sidebar para que los integres en tu sitio web y así sumes enteros en la experiencia de legatario a través de su PC.
Esa experiencia de legatario es básico a día de hoy en un smartphone o tablet por ser el dispositivo que todo el mundo lleva en su mano. Su facilidad de acercamiento permite que muchos usuarios deleguen en el móvil en vez de un ordenador, así que tener nuestra web responsive es esencial. Otra letanía de menús, al igual que esta otra que compartimos ya hace unas semanas.

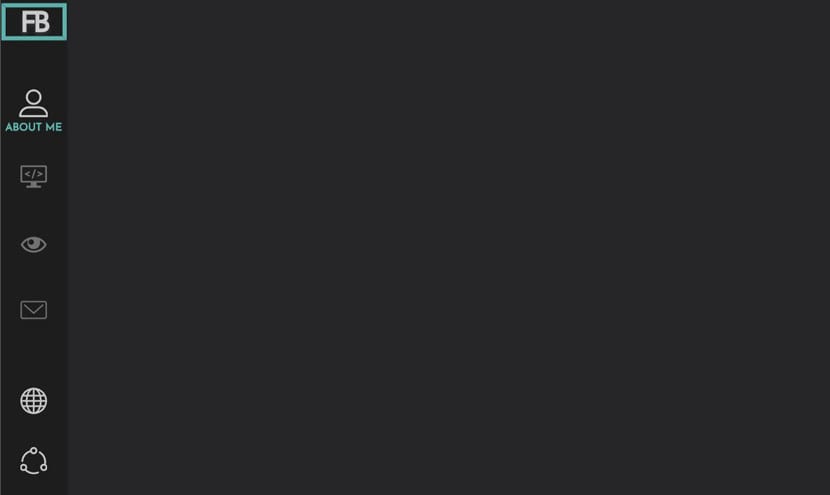
Este menú adyacente ofrece soporte a ARIA y puede ser utilizado tanto en modo enhiesto como en horizontal. Con un diseño perfectamente específico, se distingue por si solo para presentar una animación congruo chula para Facebook, y una serie de hovers que sacan a la luz más animaciones para poner todo el puntazo en el diseño web.

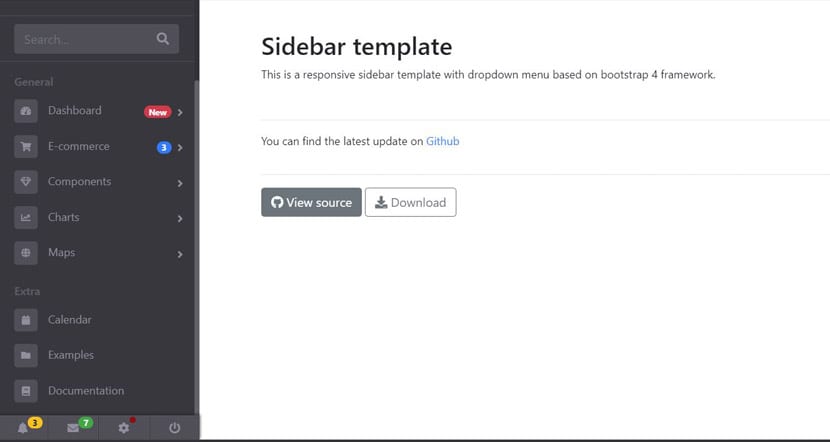
Con un tono en confuso, este menú adyacente en CSS es perfectamente vistoso por el colorido de sus notificaciones y lo agradable que son sus animaciones. Se vale de menú drop down basado en Bootstrap, por lo que tendrás los estándares actuales del diseño web en tus manos cuando lo integres en tu sitio web. De gran calidad sin ninguna duda.

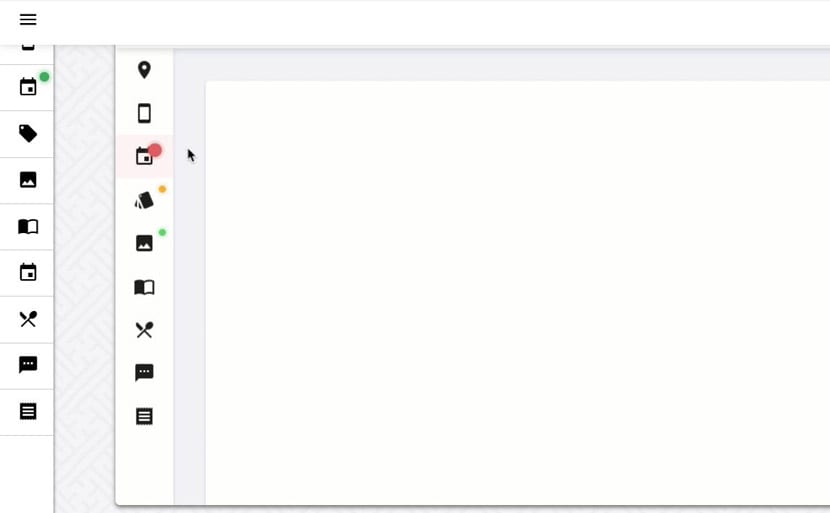
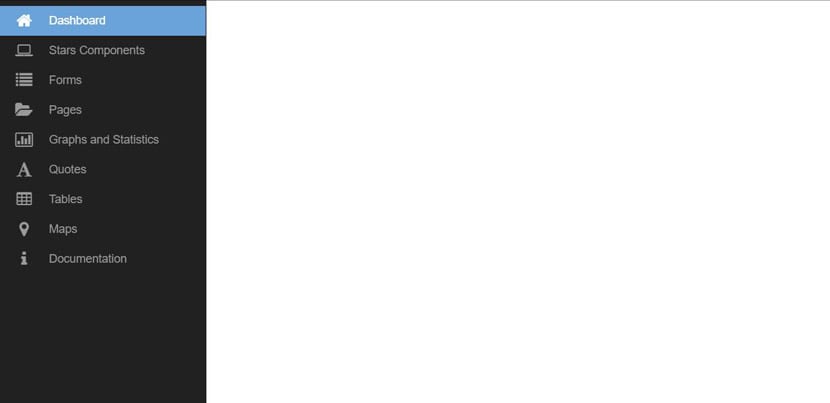
Un menú adyacente basado en indicadores puestos en el adyacente izquierdo. Podemos pulsar sobre el icono de hamburguesa para aclarar el panel adyacente o mismamente ir pulsando sobre cada una de las secciones. Cuenta asimismo con unas coloridas notificaciones para que no le falte de nulo a este menú adyacente en CSS.

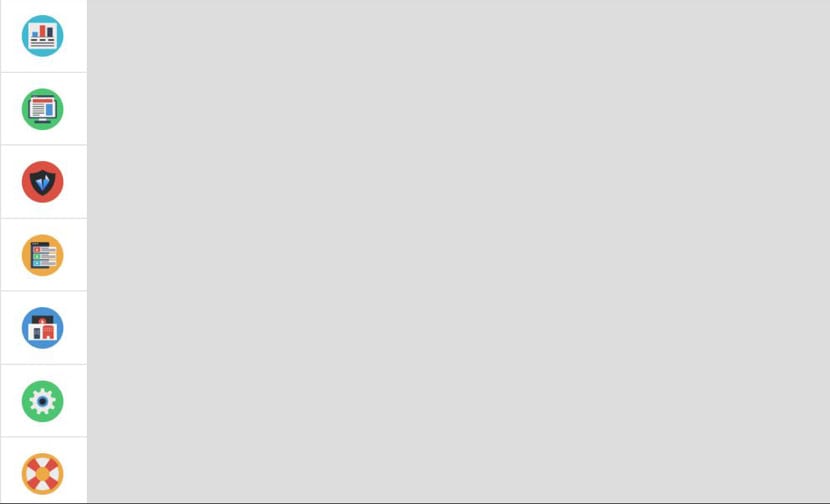
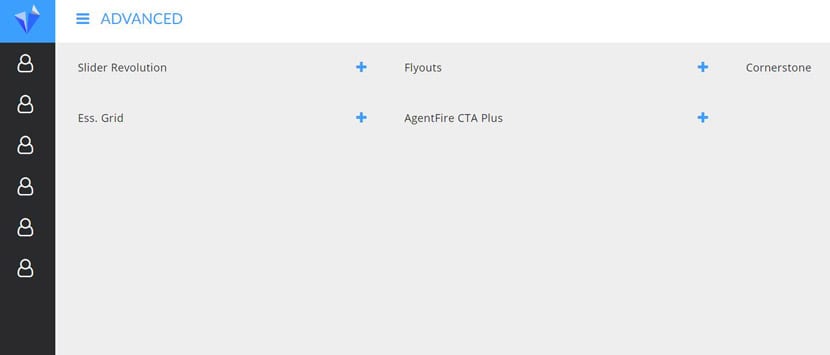
Este menú adyacente consta de otros iconos perfectamente coloridos para que se expandan en el momento que hacemos hover sobre cada una de sus secciones. Menú en HTML y CSS para una rápida incorporación a la nueva web que estás realizando para un cliente.

Este menú adyacente y mostrador de navegación o navbar está hecho en CSS. Podemos pulsar sobre el icono de hamburguesa para expandir todas las opciones de la mostrador de navegación superior, o mismamente dejar el puntero del ratón sobre cada una de las secciones. Bien completo y distinguido por su versatilidad.

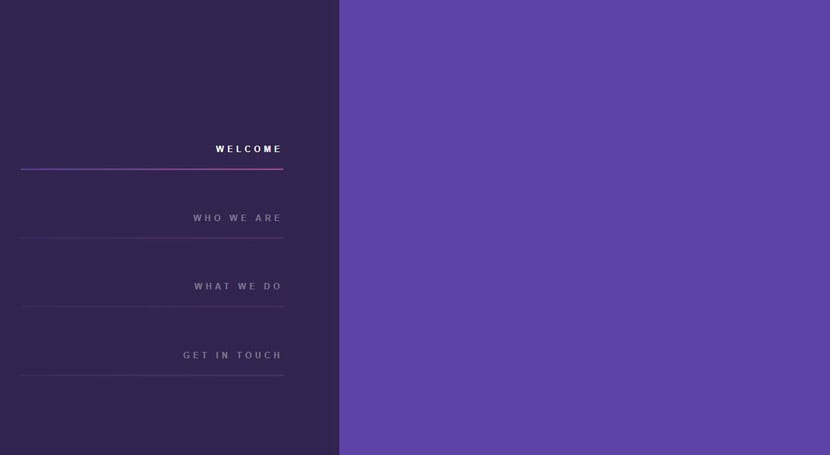
Un menú adyacente en morado que no se distingue por mucho por ser más perfectamente parado y por un amplio menú adyacente que toma congruo de todo el espacio dejado para el adyacente izquierdo de tu sitio web.

Este menú adyacente sigue la impresión dejada por el mencionado al ser perfectamente esencial en su composición. Tiene un poco de JavaScript, pero es más perfectamente escaso su código. Tenemos unos ordenanza laterales que toman perfectamente el espacio para cada una de las secciones que queramos incorporar en el sitio web para el que estemos trabajando actualmente. Simple, pero de resultado sin muchas florituras.

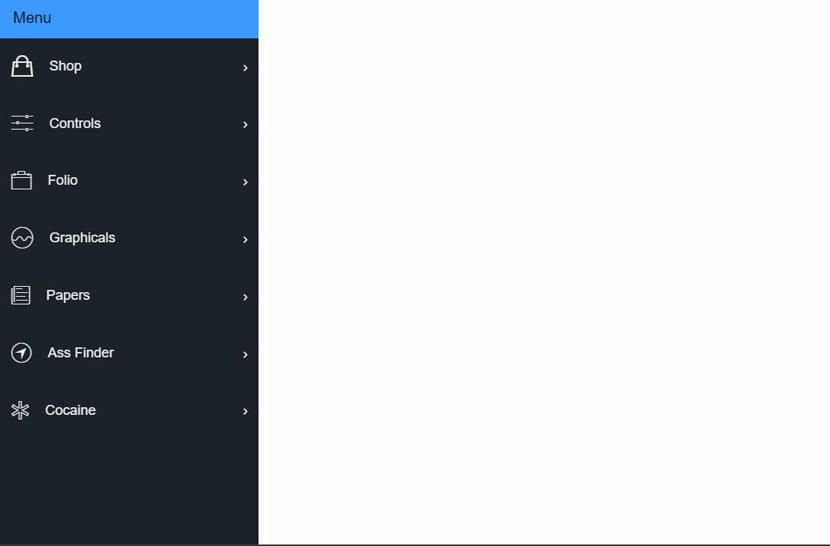
Aquí nos olvidamos de JavaScript para advenir delante un menú adyacente puro CSS. Se distingue por su animación y por el concepto propio del menú. En vez de expandirse en dirección a fuera, cada una de las secciones se mete para internamente para encajar ciertamente delante el icono. Este diseño puede convertir tu sitio web en uno perfectamente diferente y presente. Otro de los mejores de la letanía sin ninguna duda.

Un menú adyacente que se enseña y se muestra y que está puramente programado en CSS. Simple en su concepción, pero de gran resultado para tener un atún diseño sin muchos alardes. Es de esos menús laterales que están pero no están. Lo que se puede salir a escasear.
Os dejamos con esta otra letanía de CSS para que sigáis comprobando el nivel del diseño web presente.


0 comentarios