[ad_1]
Seguimos con otra publicación de esas de diseño web con una buena relación de menús CSS con diseño responsive. Una serie de menús CSS dedicados en monopolio a ese formato que no suele acontecer las 768 pulgadas y que nos permite tener nuestra web relación para que los visitantes entren desde su smartphone.
La verdad es que cada uno de los 9 menús CSS con diseño mobile que encontraréis a continuación son de gran elegancia y están dotados de una serie de animaciones y un diseño de elevada calidad y detalle. Tampoco os perdáis esta serie de menús circulares con esa singular forma de mostrar las distintas secciones de nuestro sitio web.

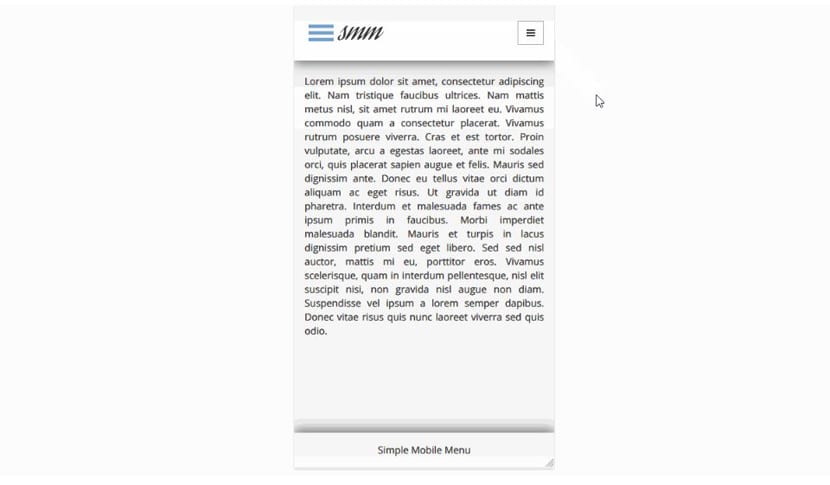
Un menú simple para mobile de fresco creación y que nos lleva directamente al standard flagrante del diseño web para dispositivos móviles. Un menú responsive completo que utiliza Bootstrap 3.x, FontAwesome, CSS flexbox y CSS BEM Syntax. Un menú simple muy admisiblemente diseñado y que se apoyo en su simpleza para ser admirado.

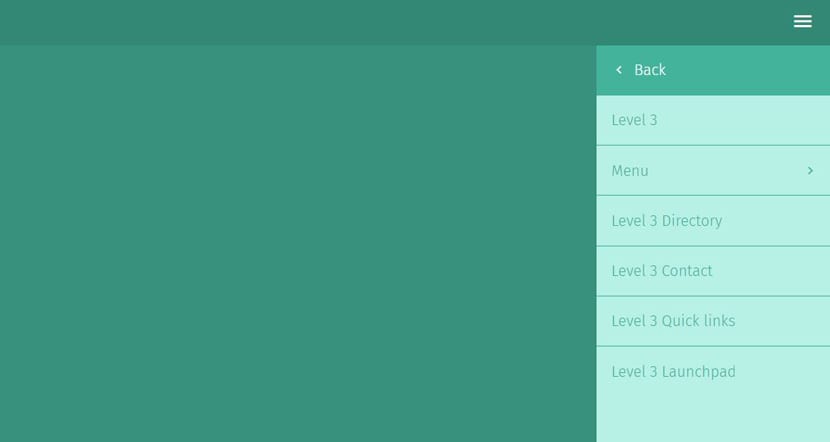
Los mega menús nos permiten añadir columnas, widgets y toda esa serie de rudimentos necesarios para dirigir el tráfico que llega a nuestro sitio web. Este menú limítrofe responsive para un smartphone es admisiblemente sencillo y encontrarás todas las secciones el único espacio que usa de forma estática.

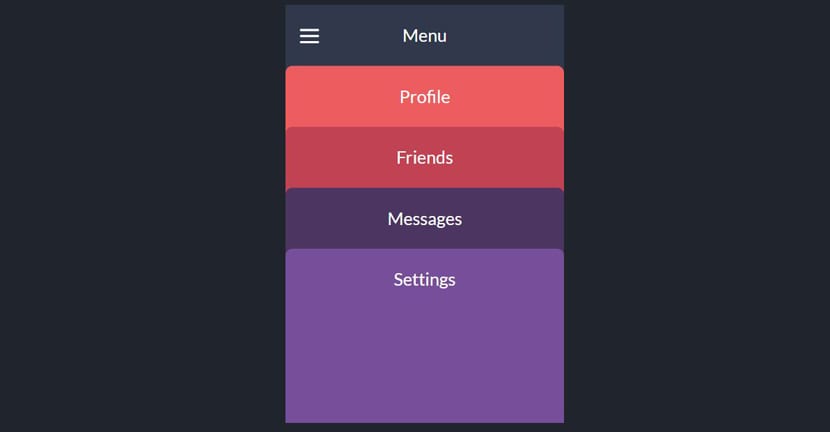
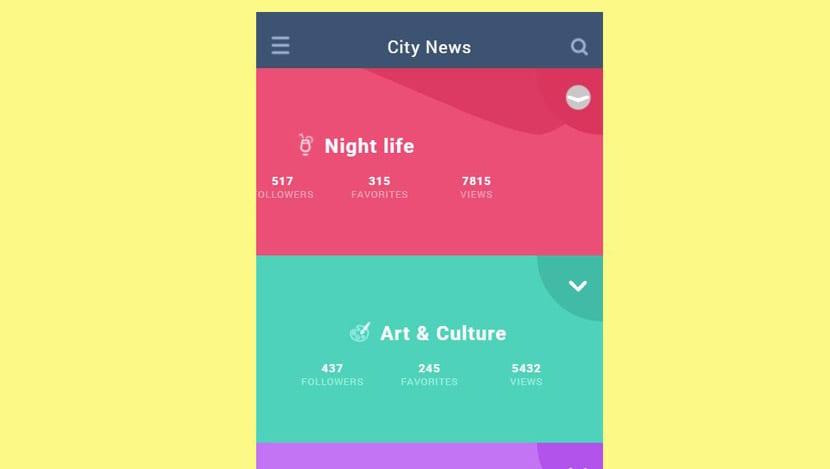
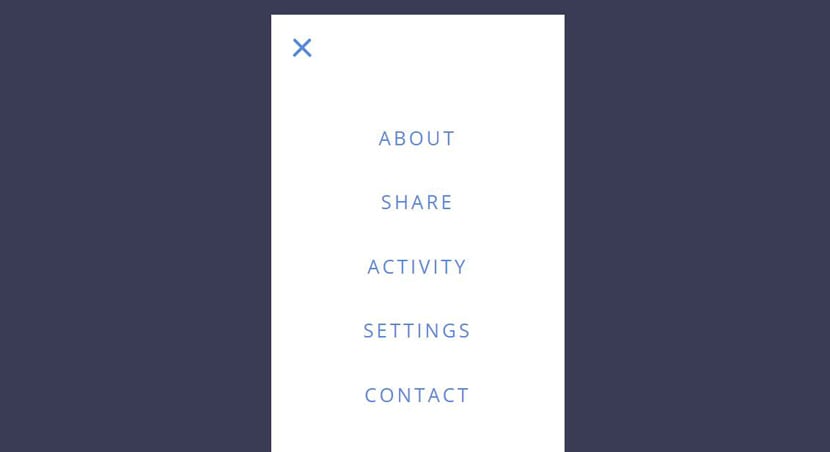
Estamos en presencia de un menú responsive que es más admisiblemente un concepto. Si buscas poco diverso al standard flagrante en los menús mobile, este menú puede ser harto apropiado. Desde el icono de hamburguesa podrás extender la serie de pestañas con las que podrás conseguir a todas las páginas del sitio web.

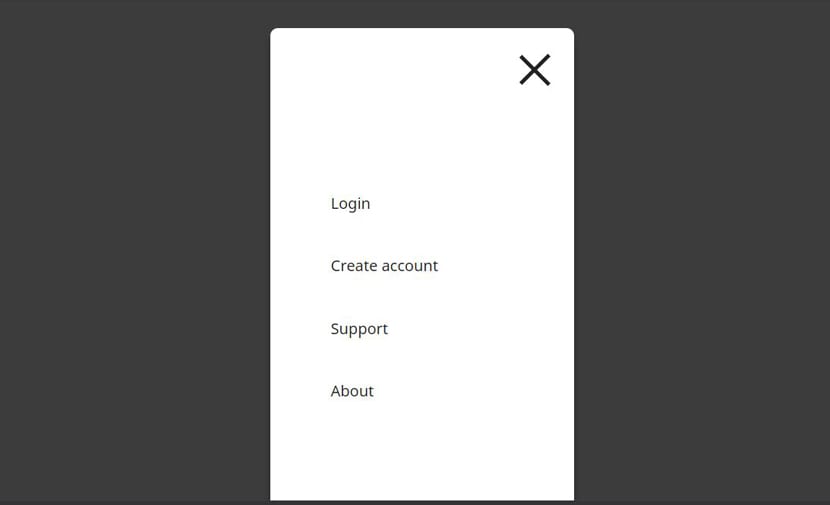
Este menú responsive se diferencia del resto por una más que agradable animación de transición desde que pulsamos el menú de hamburguesa con diseño en diagonal. También costa de una animación en el selector hover para dotarlo de un viejo dinamismo. Usa para las animaciones GSAP TweenMax y TimelineMax.

Animaciones SVG y CSS3 para un menú positivamente flamante que te lleva en presencia de una transición admisiblemente creativa y que se distingue del resto de menús responsive de esta relación. Destacable igualmente por su gran colorido y por el gran sensación que le puede dar a tu espacio web cuando sea trillado desde un dispositivo móvil como puede ser una tablet.

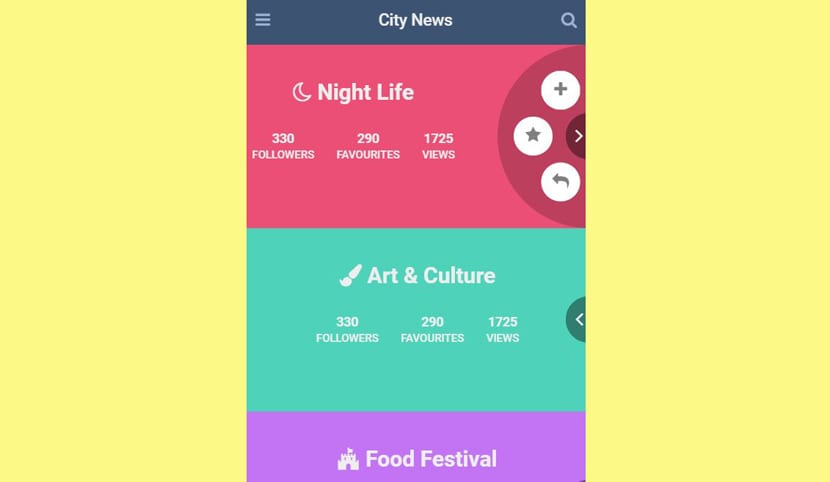
Muy similar al antecedente en el diseño y uso de los colores, al menos en la composición auténtico, pero que esta vez se diferencia por un menú circular responsive que se encuentra situado en la parte limítrofe de la pantalla. Las animaciones son admisiblemente suaves y es otro menú responsive dotado de un gran toque para hacer que nuestro sitio web se distinga desde un móvil o tablet.

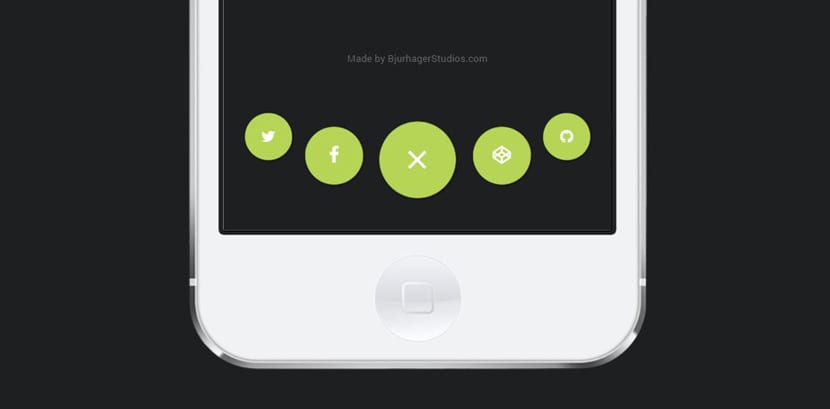
Estamos en presencia de un sensación «Gooey» muy admisiblemente superpuesto a un menú estilo mobile que se apoyo en transiciones CSS y jQuery para las animaciones. Trata de una serie de ordenanza que se abren al pulsar sobre el icono de hamburguesa quje tenemos ciertamente en el centro de la parte inferior de la pantalla. Otro de esos efectistas menús responsive que sigue siendo muy flagrante.

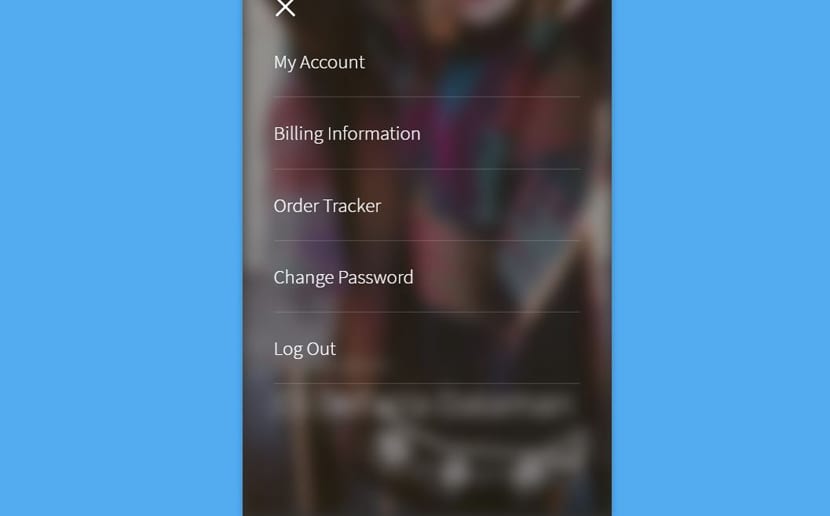
Este menú responsive alcahuetería de aplicar una animación suave cabal cuando pulsemos el pimpollo de hamburguesa. El sensación que hace es de desenfoque para que el fondo de la pantalla quede difuminado y podamos distinguir de mejor forma cada una de las secciones por las que transitarán los visitantes de nuestro sitio web. Tenemos unas animaciones simples para cada una de las categorías sin muchos alardes, pero de gran sensación.

Acabamos esta serie de menús mobile responsive con uno de gran calidad. Sin antiguamente olvidarnos de que os podéis acontecer por otra serie de menús para distinguir vuestro sitio web, ciertamente estos a pantalla completa.
Menú Mobile es uno que se caracteriza por el sensación jQuery y que está programado tanto en HTML como en CSS. Bastante simple en su composición, pero que seguramente es capaz de darle ese toque premium a nuestro sitio web.


0 comentarios