[ad_1]
Ya sabemos que según van avanzando las tecnologías que vemos en distintos programas o videojuegos, estas pasan luego a la web para ofrecer otra experiencia de adjudicatario distinta. Es el caso de Ar.js que viene para traer la efectividad aumentada a la web.
AR.js ha sido desarrollador por Jerome Etienne con el objetivo de poner a disposición de todos la efectividad aumentada. Uno de sus puntos fuertes es que se ha mejorado el rendimiento y la efectividad aumentada funciona mucho mejor en mobile, por lo que ahora puede hallarse a 60 fotogramas por segundo en teléfonos de hace ya tres abriles.
Toda una mejoría para poder resistir a implementar esa biblioteca en nuevos proyectos que se aprovechen de las virtudes y bondades de la efectividad aumentada. Estamos delante una opción web pura con AR.js, por lo que funciona en cualquier teléfono con WebGL y WebRTC.
Otra de las mayores características de AR.js es que es open source y es completamente gratuita, por lo que está arreglado para que cualquier desarrollador se pueda beneficiarse de ella de inmediato. Lo mejor de todo es que AR.js permite obtener a la AR sin la carestia de tener que instalar ninguna aplicación extra y sin la obligación de coger un dispositivo.

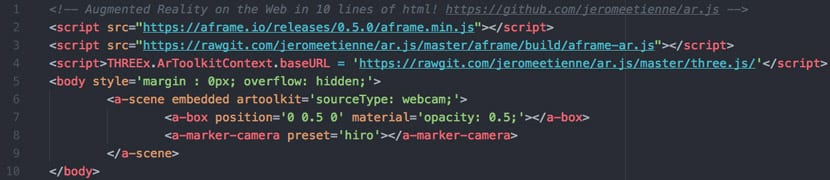
Todo aquel que tenga un dispositivo con AR activado podrá disfrutar de la experiencia que otorga AR.js. AR.js, principalmente, se cimiento en el rendimiento y en su simplicidad. Y es que estamos hablando de que se puede programar efectividad aumentada con solamente 10 líneas de HTML.
Es por esto mismo por lo que cada vez son más los desarrolladores que se están acercando a AR.js, así que no tardaremos en ver cada vez más experiencias de efectividad aumentada en la web con esta biblioteca.
Como extra, incluso ofrece soporte a ARKit y ARCore, así que tenemos delante nuestra mano el exposición de software de efectividad aumentada de forma plena. No te olvides de suceder delante esta serie de líneas de tiempo en JavaScript y en CSS para implementar a tu sitio web.



0 comentarios