[ad_1]
En esta serie de artículos con listas seleccionadas de código CSS, HTML y JavaScript, solemos compartir posesiones de texto, flechas, headers o sliders con los que resaltar el diseño de nuestra web para que sea más elegante o sea capaz de añadir valencia a aquel contenido que presentemos al visitante.
Esta vez le toca el momento a los menús en HTML y CSS con los que podréis animar adecuadamente esos nociones tan importantes que nos permiten dirigir al beneficiario a las partes más importantes de nuestro eCommerce, blog y más. Vamos con ellos para darle ese toque buscado de calidad a nuestro sitio y que esté lo más flagrante posible a los estándares del diseño de IU.

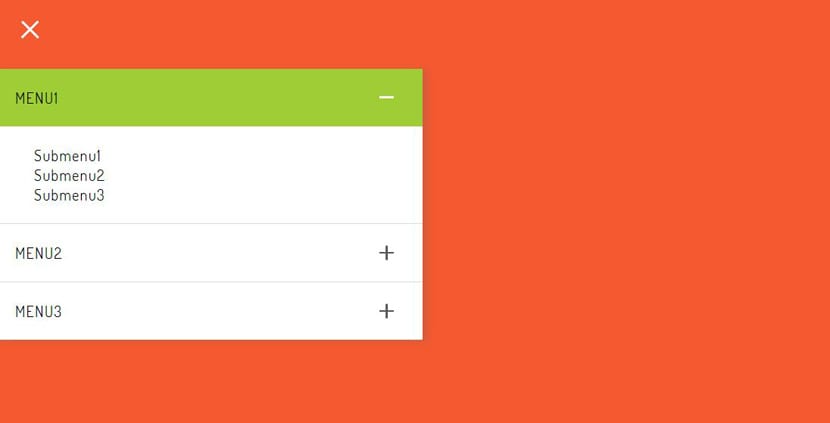
Un menú slide o menú limítrofe de hamburguesa compuesto por unas gráciles animaciones con un toque minimalista de gran emoción.

Artículo relacionado:
9 menús CSS de mostrador limítrofe que no te puedes perder
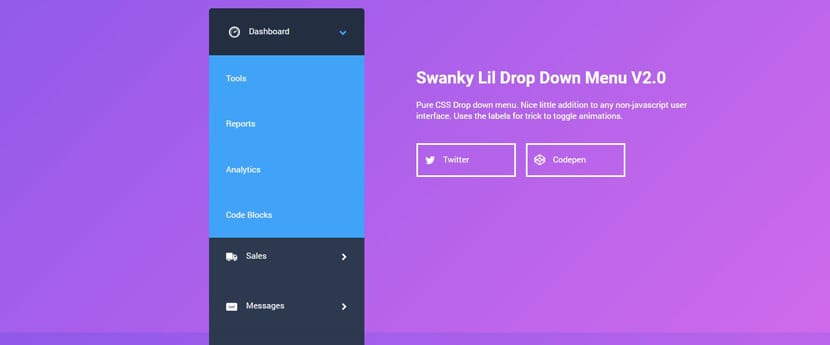
Swanky puro CSS Drop Down

Swanky Lil Drop Down Manu V2.0 es menú proporcionadamente completo puro CSS que tiene el valencia añadido de que no hay mínimo de código JavaScript en la interfaz de beneficiario. Simplemente excelente su incorporación para descubrir gran elegancia.

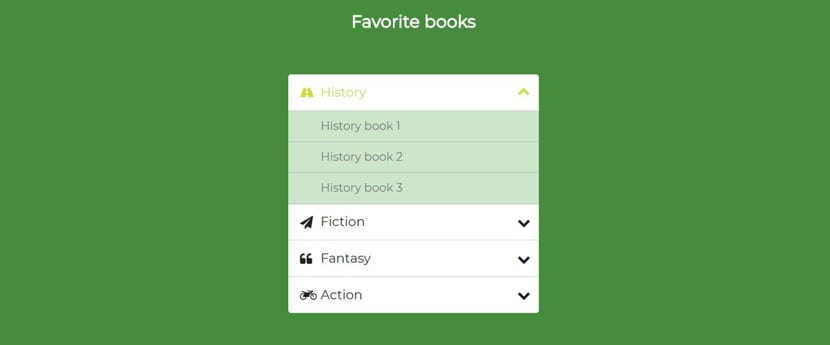
Este menú acordeón es proporcionadamente simple si lo comparamos a los dos anteriores con HTML, JS y CSS.

Artículo relacionado:
16 menús en cascada en CSS para renovar tu sitio web

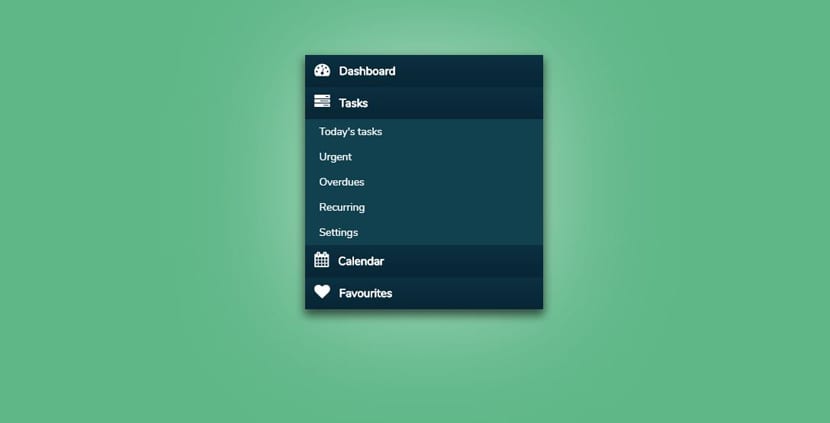
Un menú vertical con jQuery y CSS3 de gran toque para una app o sitio web. Todo tipo de transiciones y gradientes con sombras minimalistas.

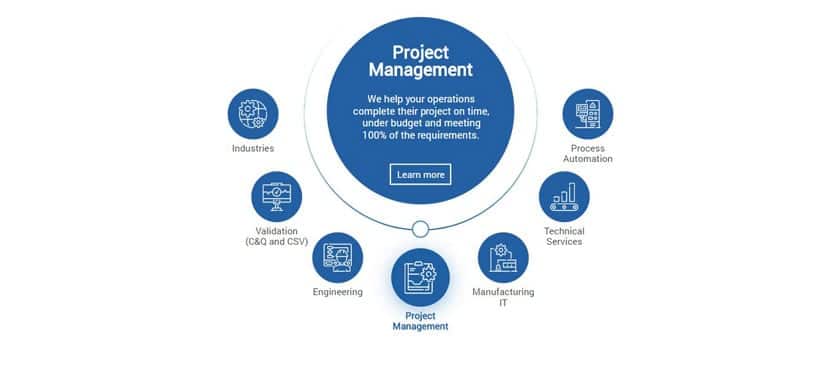
Un menú circular de navegación empírico que sirve perfectamente para un sitio web técnico. Manufacturado en SVG y GreenSock Animation Platform, diverso sin ninguna duda.

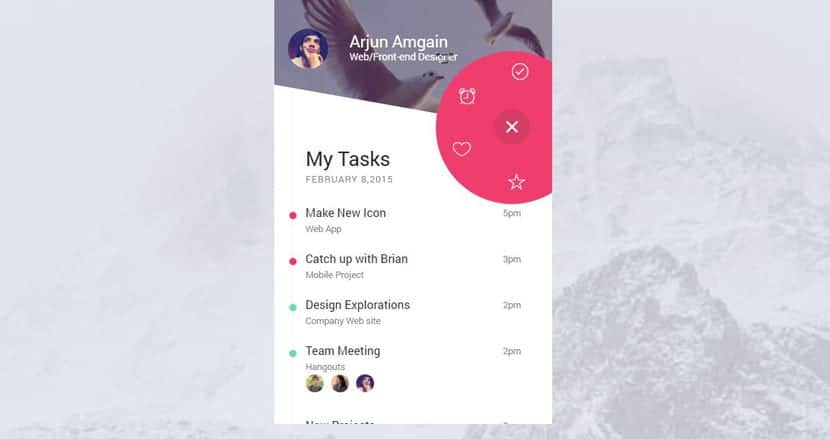
Otro menú radial y empírico que perfectamente vale para una página destinada a un diversión.

Un (*35*) para colocarlo lateralmente y que se abre de forma circular con una experiencia de uso ocurrente.

En este menú en anillo los enlaces son posicionados en la parte superior de cada uno para ir creando distintos anillos.

Otro particular menú «pop-up» con un animación muy proporcionadamente aplicada que produce un gran emoción.

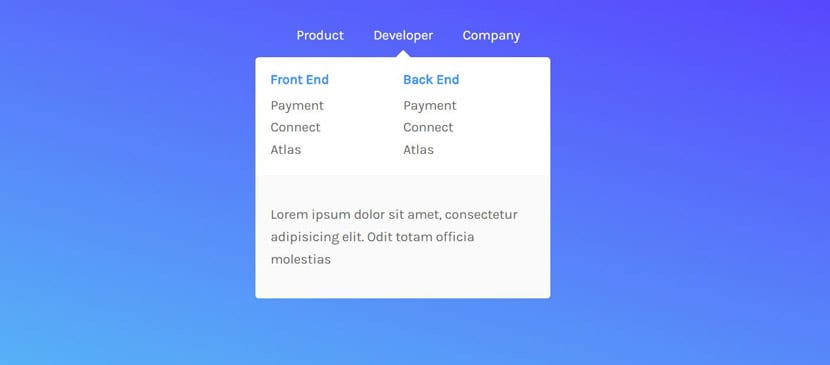
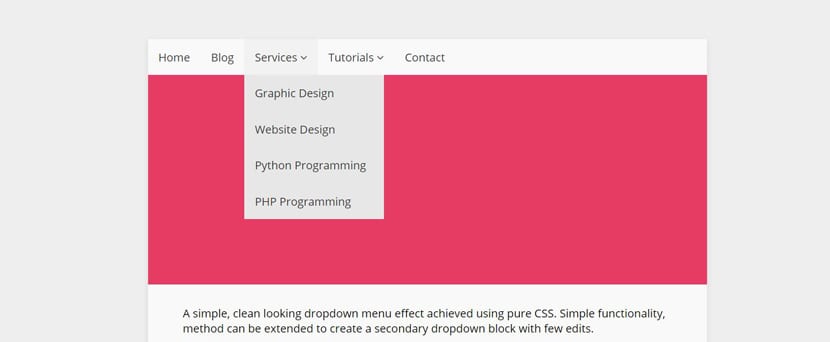
Recursive Hover Nav es un menú drop down de mucha calidad por esas animaciones que indican perfectamente la estructura del contenido de la web.

Un menu de navegación dropdown parecido al antedicho aunque con otras tintes en el diseño de la interfaz.

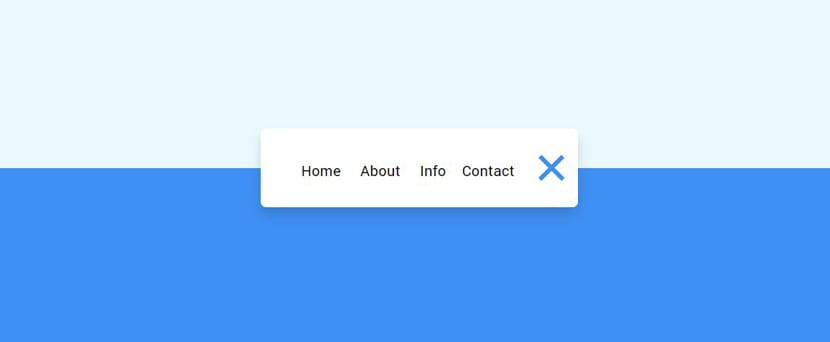
Otro menú dropdown de calidad en CSS que sigue los estándares actuales del diseño de UI.

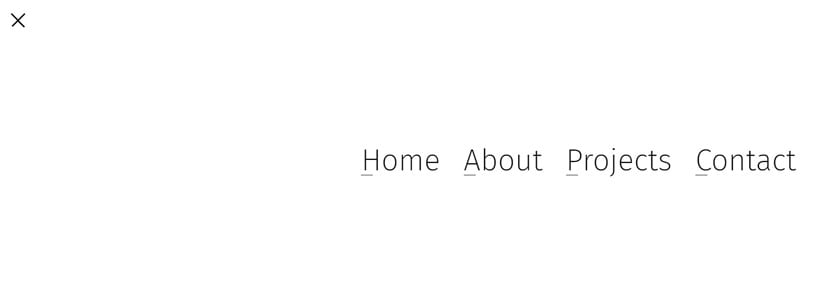
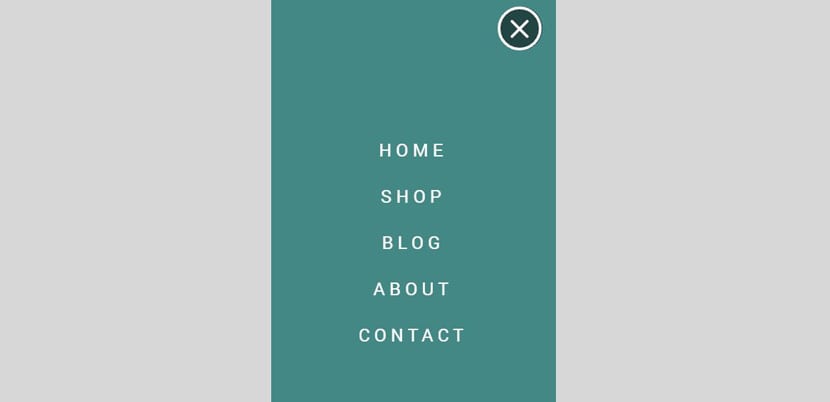
A pantalla completa, este menú responsive y simple en HTML5 y CSS3 es compatible con Internet Explorer 11.

Un menú a pantalla completa en SVG colocado en la parte limítrofe en hamburguesa y que es de gran brillo.

Un Mega Menu en CSS y HTML diverso a lo pasado, con un estilo actual y minimalista.

Another Menu Concept es la opción ideal si buscas un menú diverso y flamante, este es sencillamente ocurrente gracias a un menú personalizado en el icono y una animación de laboriosa manufactura.

Material Design Menú está basado en el jerigonza de diseño de Google.

Un menú hamburguesa optimizado a lo mobile y que está hecho en HTML, CSS y JavaScript.
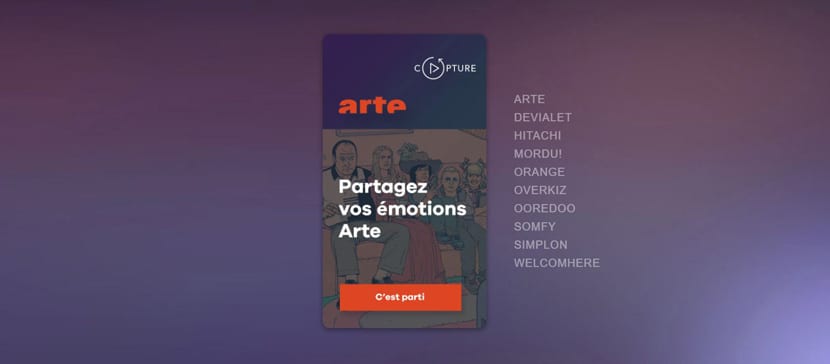
Velocity.js pantalla completa flexbox

Velocity.js pantalla completa flexbox es un menú de enorme calidad en el emoción conseguido y por su experiencia de beneficiario casi única. A pantalla completa flexbox con velocity.js.
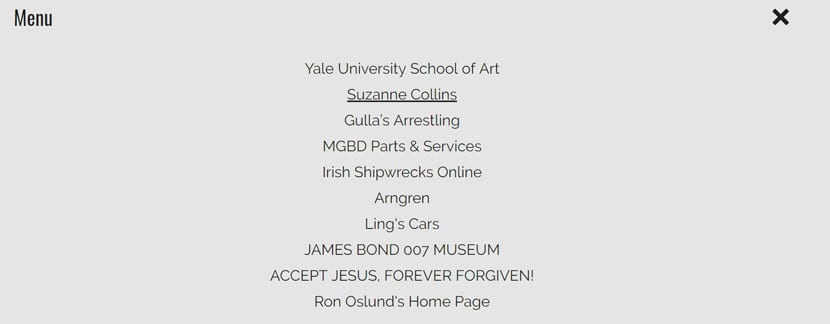
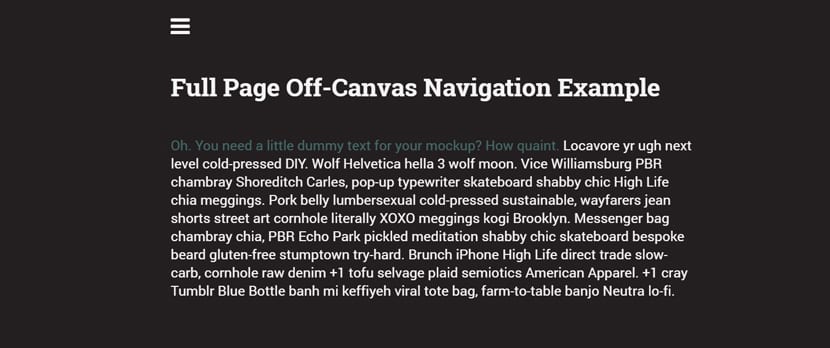
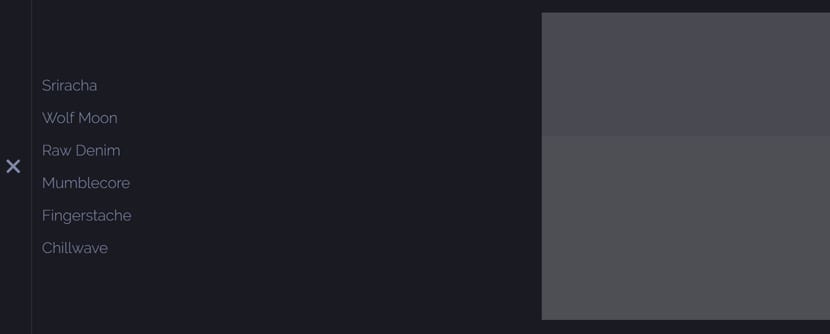
Full Page off-canvas

Full Page off-canvas es un menú a pantalla completa de enorme calidad que sirve perfectamente para mostrar cómo se ha de idear una web con esos títulos.

Un menú hover emoción de ruta simple y muy agradable.

Otro concepto de menú con clip-path que consta de un hover proporcionadamente extraordinario y unas categorías animadas.
Strikethrough hover

Strikethrough hover es otro menú hover para los enlaces de extraordinario resultado.

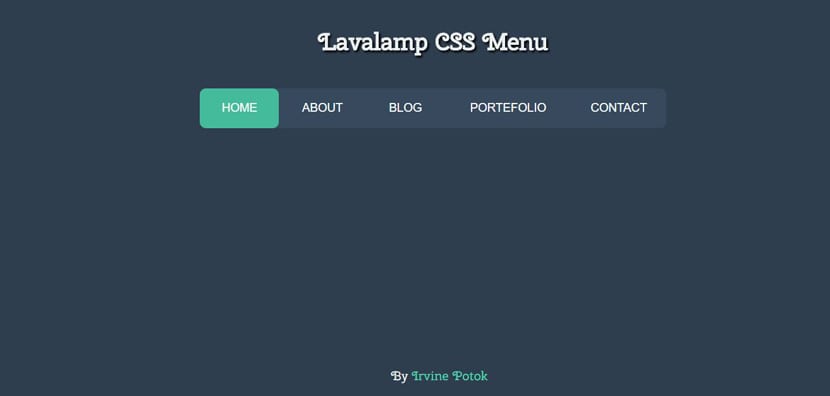
Lavalamp CSS Menú contiene una animación hover para cada uno de los enlaces que se presta al dinamismo.

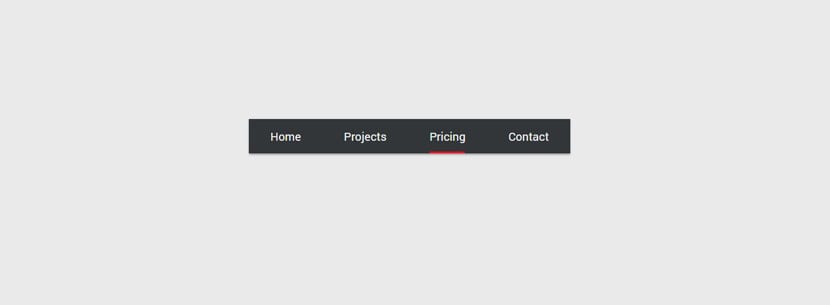
Un slider de navegación que se desplaza a cada enlace para hacerse distinguir con una tonalidad en rojo y una animación proporcionadamente cuidada de gran resultado.

Un menú hamburguesa de navegación de gran emoción dirigido a dispositivos móviles.

Un menú ideado para iPhone X que le puede dar ese toque de calidad a tu sitio web par que esté a la par del diseño del teléfono de Apple.

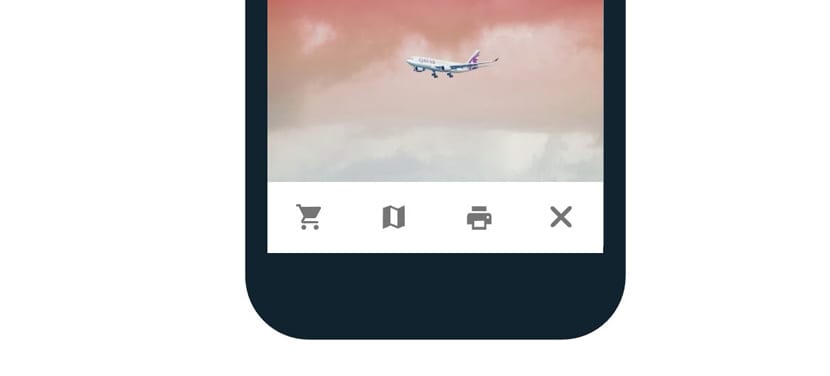
Submenú expand para mobile está diseñado para el footer con una delicado animación y un desplazamiento muy adecuado. Elegancia a todos los niveles para una interfaz mobile de tu app o sitio web.

Otro menú animado para mobile con un fondo animado circular de gran resultado en lo visual.

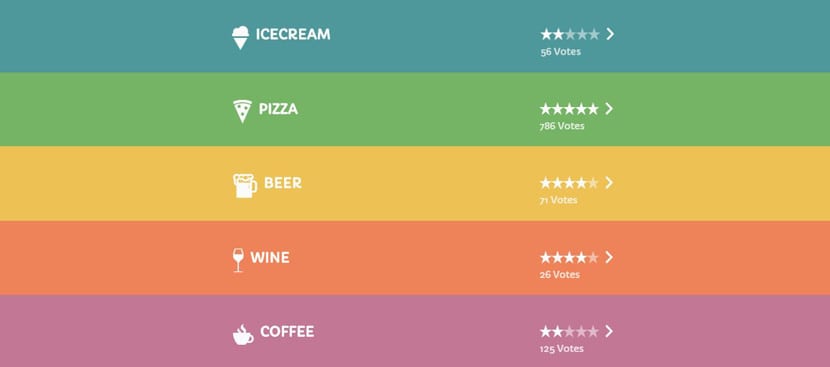
Otro gran emoción para un menú diverso y peculiar. Este menú con scrolling y efectos hover es consumado para restaurantes, reseñas y más.

Un menú de filtro mobile convertido para la lectura web y dirigido a lo mobile.

Navegación off-canvas es un menú que experimenta con transiciones y la navegación para ser muy flagrante. Si buscas poco nuevo con lo que sorprender, su nivel es de lo mejor de esta directorio.

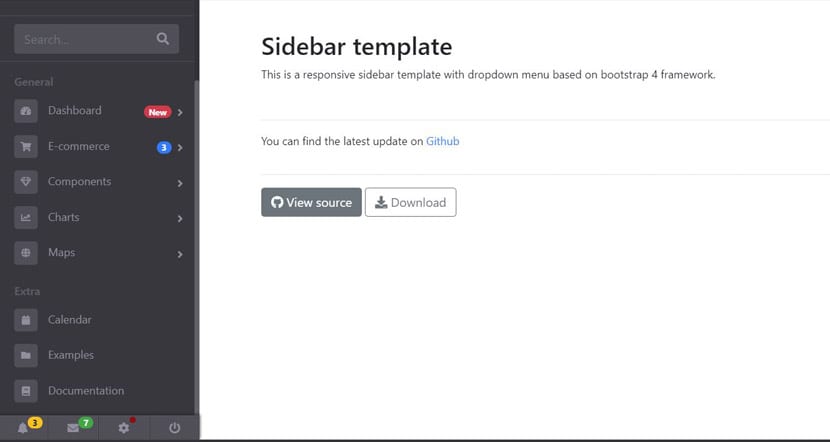
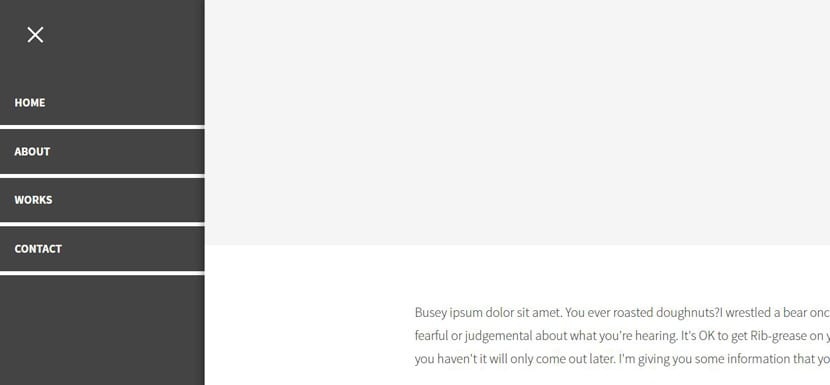
Un menú lateral en CSS que está escondido y así aparezca con el icono de hamburguesa.

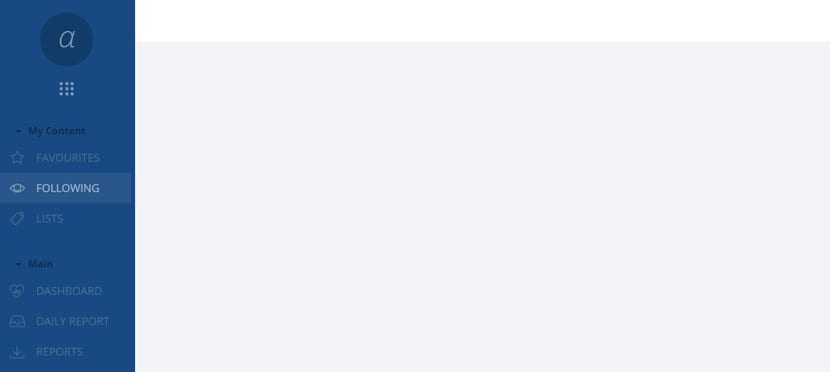
Utiliza bootstrap en vez de flexbox para dar soporte a IE9/10. Otro menú excelente por su barra lateral de navegación Fixed en su concepto.
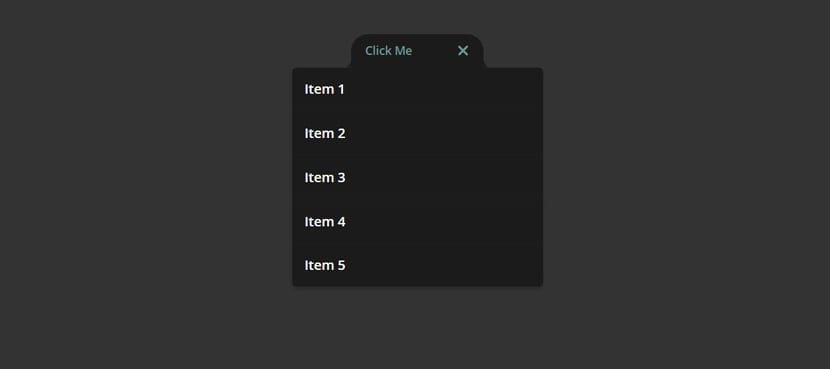
Morphing tab

Morphing tab es un menú dropdown que surge al pulsar sobre el renuevo tab principal.
[ad_2]
Autor Original: Lola Curiel



0 comentarios