[ad_1]
Ya en su momento compartimos una serie de timelines para esos nociones web en los que queremos registrar una serie de eventos. Ahora son 19 pestañas con el mismo objetivo, aunque en React para que encontréis aquella perfecta que defina acontecimientos en una rasgo de tiempo o la historia propia de vuestra compañía con texto relacionado.
En esta colección de 19 pestañas React las hay tanto horizontales como verticales y son todas totalmente gratuitas. Así que podéis disponer de ellas tal como os plazca. Una serie de pestañas que cubren todo tipo de deyección para seguir el normalizado flagrante de diseño web en este año 2018. Vamos a ello con 19 pestañas React que no dejarán indiferente a nadie.

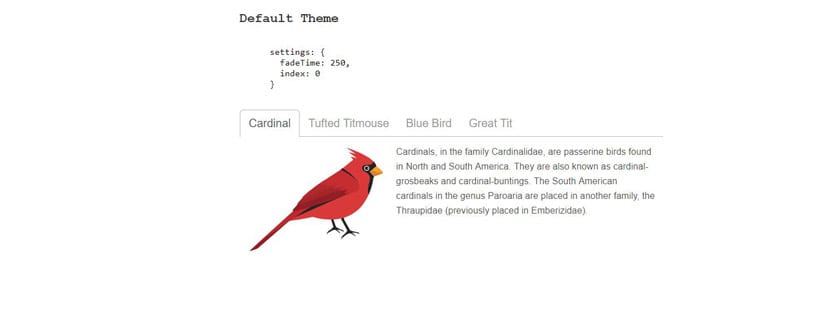
Un componente de pestaña para React con opciones básicas para personalizar el tema. Desde la página ejemplo podéis ver el diverso proceso de composición que da resultado en una básica pestaña con un diseño un poco peculiar.
Aquí Github.

Desde codesandbox podéis penetrar a la demo de esta pestaña para React que se distingue por poder retornar a ser usada. Como se puede ver en el ejemplo, son pestañas básicas con la info que queramos aportar en nuestro sitio web. Tenéis toda la información concerniente en la demo.
Aquí Github.

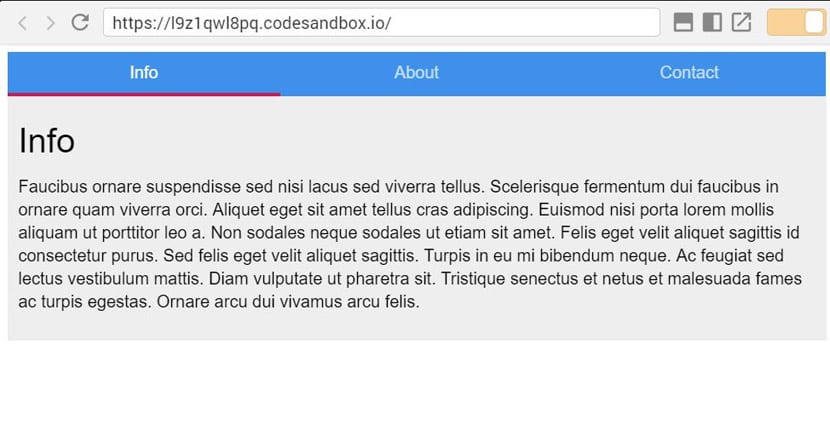
Con esta pestaña para React podemos optar por un diseño a lo horizontal u otro a lo enhiesto. Se distingue por ser modular y accesible para unas pestañas que podéis ver en sus respectivos ejemplos para así usarlas tal como os convenga en vuestro sitio web.
Aquí Github.

Pestañas responsive para React que se distinguen por ser para mobile. En la página ejemplo podéis observar distintas opciones para visualizar cada una de las personalizaciones que dota estas pestañas para React.
No desidia su Github.

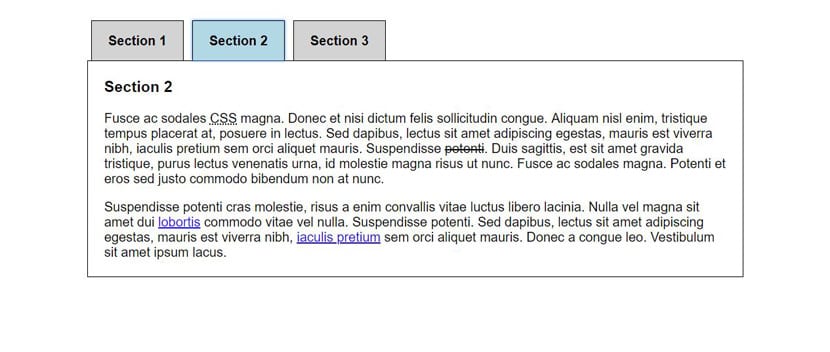
Un componente accesible a pestañas para React. Bien simple en toda su esencia para tres secciones que se muestran en el ejemplo donado para que os hagáis una idea de estas pestañas para React.
Su Github.

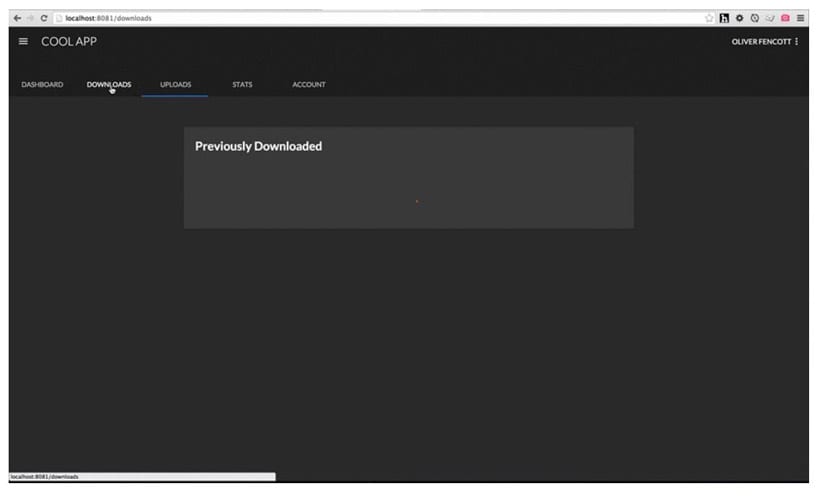
Aquí no tenemos página de demostración para ver in situ esta pestaña para React, pero sí que podéis dirigiros a la página web en github para así tener en vuestra mano todo el código. Es un paquete React que ofrece un componente de pestañas a lo Material Design, el idioma de diseño de Google que lleva ya con nosotros unos cuantos abriles. Aquí podéis penetrar a las herramientas publicadas por Google para valernos de Material Design.

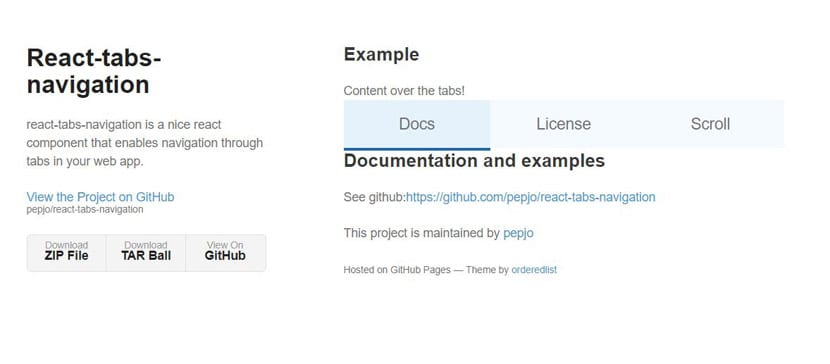
React tabs navigation es un componente de calidad React que te permite navegar a través de pestañas en tu app web. Desde el mismo enlace a la página ejemplo podéis penetrar a su Github para presenciar el resto del código.

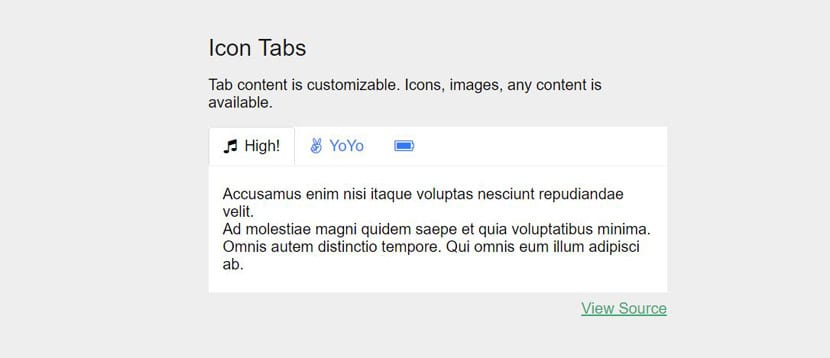
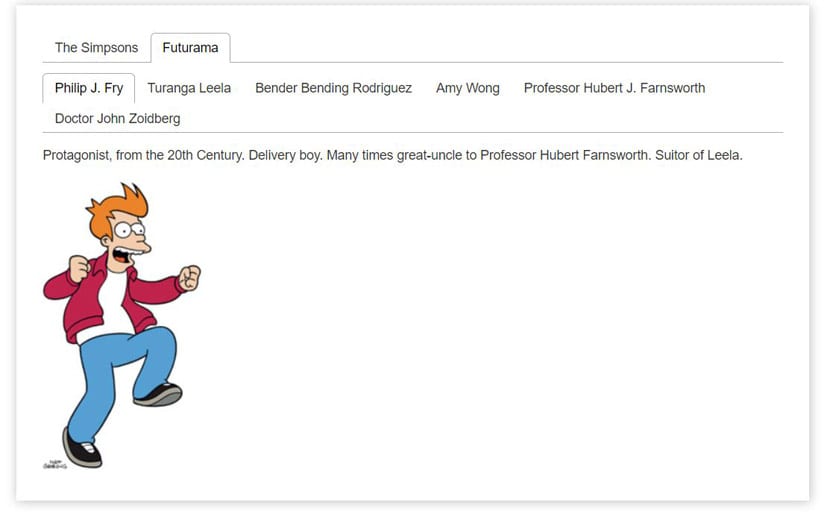
Una pestaña para React con soporte a mobile y que se puede editar. Es un API basado de pestañas para React JavaScript. Tenéis la opción de designar entre tres temas desde la página ejemplo y tener lugar a Github desde el rama «Document» en la misma. Es en la misma página ejemplo donde muestra toda la personalización que puede ser llevada a lugar.

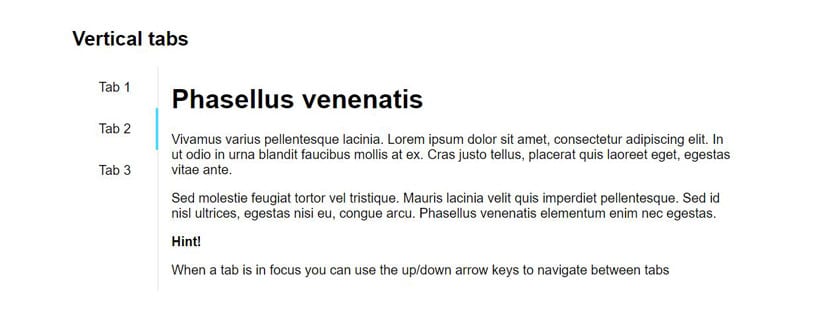
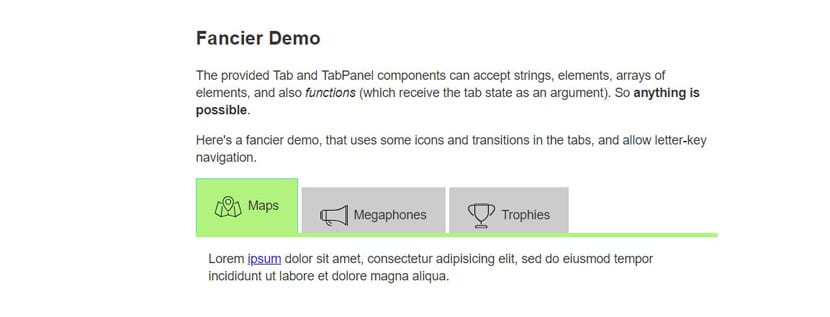
Permite interaccionar con las pestañas con las teclas de flechas de dirección del teclado para un componente React de gran flexibilidad y que permite gran personalización. Tenéis variados ejemplos desde su página de demostración.

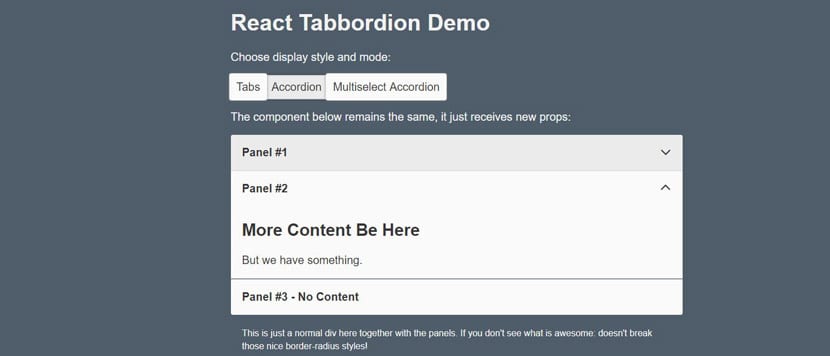
Otro componente para React que tiene todo tipo de opciones de personalización al igual que la dirección al repositorio. Universal y semántico permite crear acordeones y pestañas para tu sitio web. No desidia detalle a toda la información necesaria para poder implementarlo.

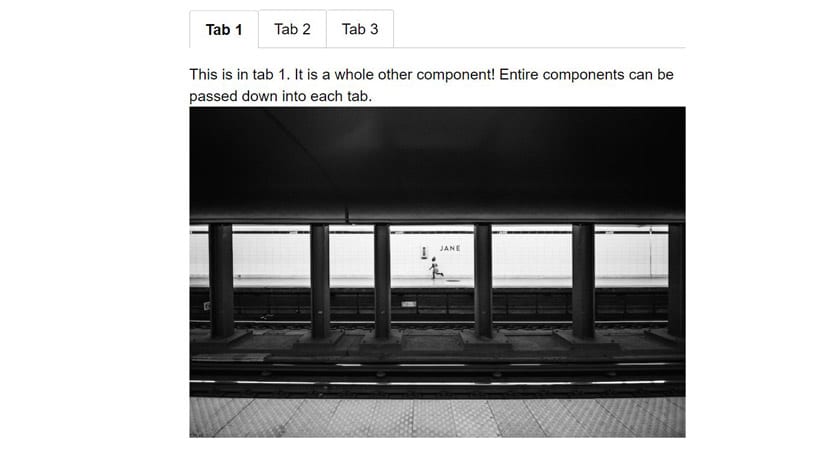
Un componente pestaña para React que se vale por su flexibilidad y su contexto descreído. Perfecto para renderizar pestañas de entrada dócil. Toda la información, al igual que el enlace al repositorio en Github está habitable desde la página ejemplo dada.

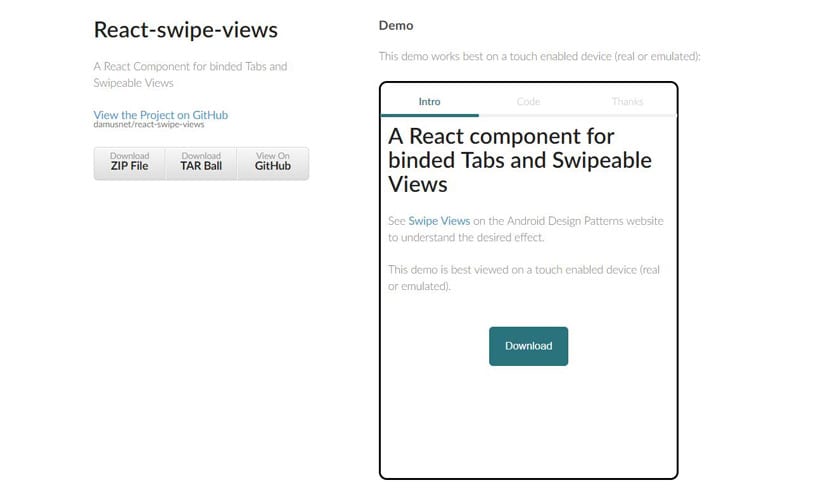
Componente para React para pestañas incrustadas y vistas que se pueden visualizar a través de gestos. Perfecta para un sitio dedicado a lo mobile. Tenéis ejemplos de las distintas opciones en la página ejemplo para que no perdáis detalle de este componente React.

Un componente para pestañas React que desde su sitio web ejemplo tenéis las distintas opciones dadas para personalizarlo. Toda la información está suficientemente organizada para que podáis implementar fácilmente este componente.

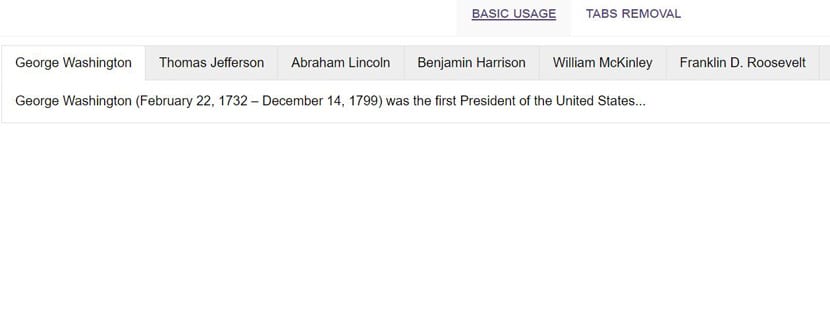
Un componente para pestañas con React JavaScript de gran facilidad de uso y perfectamente accesible. Desde la página ejemplo podéis penetrar al repositorio en Github. Ponen diversos ejemplos como uno en el que hay una pestaña que está desactivada por defecto. Se puede usar el tabulador para poner el foco en las pestañas y usar las teclas de dirección para cambiar entre las mismas.
Pestañas nativas para React tanto para web como para nativo. Tenéis diversos ejemplos en la página dada para así ver cómo se comporta este componente. En la cima superior derecha tenéis el enlace al repositorio Github por si queréis enterarse más o tomarlo para vuestro sitio web.

Tal como su propio nombre indica, está dirigido a Material Design para la implementación de pestañas. No tenemos página ejemplo, pero si su repositorio Github donde podéis encontrar todo lo que se necesita para su integración.

Un componente pestaña cross plataforma para React Native. Es una implementación solo en JavaScript y que permite usar gestos para tener lugar entre las distintas pestañas. Se caracteriza por ser muy personalizable, lo que permite realizar todo tipo de florituras.

Un componente para pestañas React que crea un excelente navegador más una mostrador de pestañas.

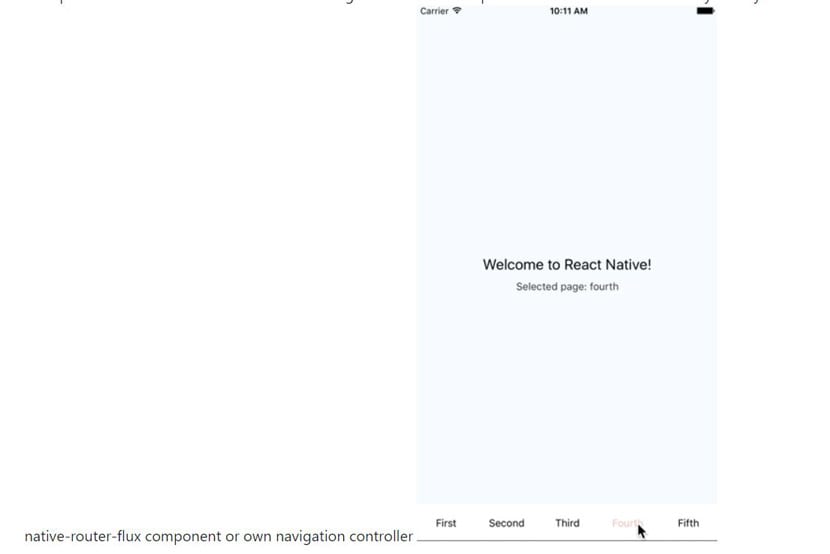
Pestaña React Nativa como plataforma independiente que podía ser usado para pestañas inferiores a la vez que vistas seccionadas. Con este terminamos la serie de pestañas para React. Os dejamos con una serie de formularios en CSS para que podáis echarle un ojo y así mirar si os vienen perfectamente para vuestro sitio web.
[ad_2]
Manuel Ramírez


0 comentarios