[ad_1]
¿Quieres cambiar tu diseño web en poco tiempo y sin esforzarte mucho? Pues, servirse una de las siguientes tendencias tipográficas 2020 podría ser un buen camino a seguir.
- Minimalismo aún no ha pasado de moda
- Fuentes en negrita
- Fuentes de contorno
- Serifs han regresado a la cuadro
- Profundidad 3D
- Recortes y superposiciones
- Combinaciones con otros nociones de diseño
- Combinaciones de fuentes
- Gradientes sutiles
- Todo personalizado
- Tipografía manuscrita y rústica
- Tipografía artística
- Tipografía animada
- Tipos de composición retro
- Fuentes inspiradas en los abriles 70 y 80
Una de las características peculiares de la tipografía es que siempre está «balanceando» entre el papel del participante de apoyo y el papel del principal punto del diseño.
Es que con tal solo cambiar los tipos de composición de la colchoncillo de tu sitio y reemplazar unas imágenes puedes dar a tu web un aspecto nuevo y más fresco sin siquiera sumergirte en el rediseño más amplio. ¿No estás seguro por dónde originarse? ¡Revisa las 15 tendencias de tipografía más impresionantes de 2020 que hemos recopilado para inspirarte! Todas las tendencias tipográficas vienen acompañadas de ejemplos de tipos de humanidades del mercado digital de TemplateMonster y de sitios web reales en los que ellas ya están implementadas. ¡Disfrútalo!
Minimalismo aún no ha pasado de moda
Por el momento, carencia presagia la desaparición del minimalismo en un futuro cercano. Y a los diseñadores no parece importarles en incondicional esta persistencia. Es que, de verdad, ya sea que se utilicen en el diseño boceto, en el diseño del logotipo o en el diseño del sitio web, las fuentes minimalistas son muy versátiles y se adaptan admisiblemente a prácticamente cualquier tipo de tesina que se pueda imaginar.
Muchos diseñadores de tipos de humanidades están experimentando con espacios negativos y eliminando los ejes y las barras transversales de los tipos de humanidades para crear tipografías más originales y «llenas del aire». A pesar de la naturaleza minimalista de estos experimentos, de verdad, ellos contribuyen a robustecer la fuente en sí y a aumentar la importancia de cada composición al otorgarle mucho más espacio para «respirar».
Otra razón de la popularidad del minimalismo en el diseño de tipografías es que adecuado a cada vez creciente tráfico generado por dispositivos móviles y al ceremonia que los motores de búsqueda ponen en la velocidad y la usabilidad del sitio web, todo el mundo ahora opta por diseños que sean fáciles de usar y libres de género y gráficos innecesarios. Irónicamente, los textos son poco que no se puede eliminar por completo. Lo único que sí se puede hacer en este caso es aplicarles tipos de humanidades minimalistas. Por lo tanto, esta tendencia tipográfica florecerá aún más este año.
Tipos de composición para revisar
One Thin Line

Naia

Sitios web para inspirarse


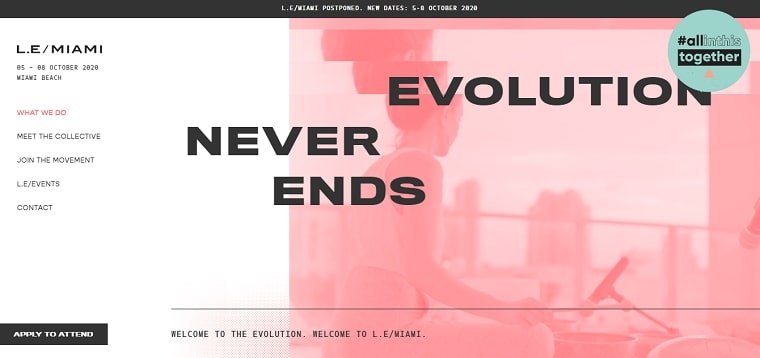
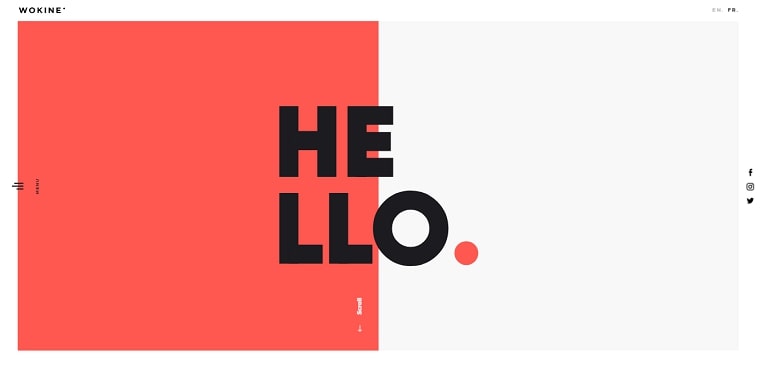
Fuentes en negrita
La negrita es el nuevo frito. Al igual que la ropa negra te hace ver más elegante, las fuentes en negrita hacen que tu tipo de composición sea más prominente. Las marcas y los usuarios siempre tienen palabras esencia que deseen resaltar, y las fuentes en negrita son la mejor modo de hacerlo.
No es ningún secreto que se vuelve cada vez más difícil gustar la atención del beneficiario, adecuado a que su intervalo de atención se hace cada vez más corto. Esta es la razón por la que tantos sitios web modernos optan por la tipografía enorme y audaz. En particular, una fuente prócer en negrita permite poner una información importante preciso delante de los luceros de los usuarios para que puedan obtener una idea genérico en tan solo pocos segundos. En genérico, en la tipografía de hoy en día, no hay área para soluciones «intermedias»: sobreviven solo las fuentes «monstruos» o los tipos de humanidades minimalistas.
Tipos de humanidades para revisar
Yolissa

Juby

Sitios que te pueden inspirar


Fuentes de contorno
Las fuentes de contorno son básicamente tipos de composición con un relleno transparente. Este tipo de fuentes a menudo se utilizan en mayúsculas para exagerar mejor esta peculiaridad. En la mayoría de los casos, puedes notarlas en la parte superior de las páginas web.
Debes tener mucho cuidado con esta tendencia, como si la usas demasiado, pierde su capacidad de exagerar textos.
Además, nunca te olvides de la legibilidad. Es que las humanidades «transparentes» pueden perderse si se ponen sobre imágenes de fondo y videos. Por lo tanto, siempre ten cuidado con el color, el contraste y la ubicación.
Tipos de composición que te recomendamos revisar
Pardo

Sansterdam

Maxwell Leonard

Ejemplos del uso de esta tendencia en sitios web reales


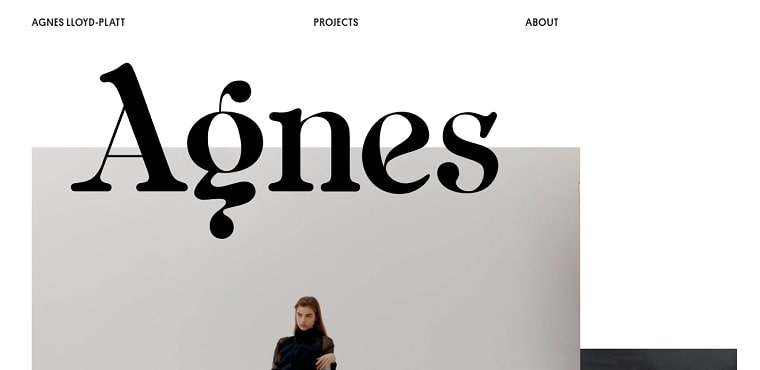
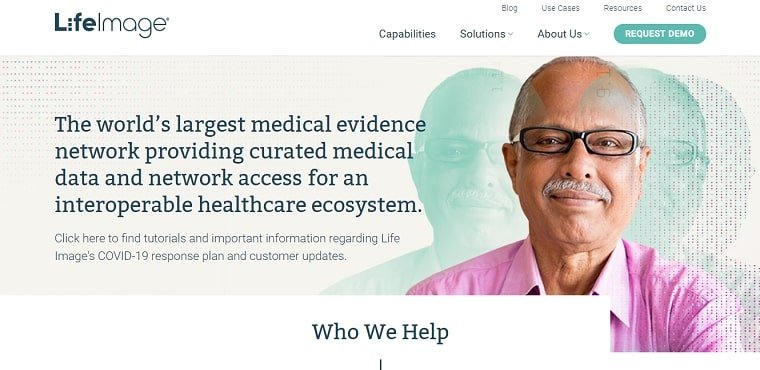
Serifs han regresado
Las fuentes serif están de revés. ¿Por qué? Bueno, son excelentes, cuando se alcahuetería de contar historias. Nos hacen notar nostalgia y nos conectan a los tiempos pasados, cuando el mundo no era tan digital. Todas estas asociaciones les ayudan a las marcas que las usan a parecer un poco más «humanas». De verdad, las fuentes serif son una buena modo de rememorar un sentimiento de nostalgia y así contribuir a la construcción de una relación más cálida y confiable con el cliente.
Una vez consideradas «difíciles de leer en línea», las fuentes serif ahora aparecen en todas partes. Y, como lo podemos ver, el problema de legibilidad en segmento es un mito total.
Si deseas utilizar serifs en tus proyectos web, te recomendamos optar por los tipos de humanidades que tengan trazos regulares o más gruesos y prestar mucha atención al espacio entre líneas para que cada palabra sea obediente de adivinar.
De hecho, este estilo de tipografía tiene mucho carácter y encanto. Se combina perfectamente con diseños simples y con aquellos en los que se usa admisiblemente el espacio.
En 2020, las fuentes sans serif se volverán más limpias y redondas. Esta tendencia ya puedes notar en los logotipos renovados de aquellas marcas de renombre como AirBnB, Google y Spotify. La redondez se asocia con la simplicidad y la sencillez, lo que puede ayudar a superar confianza del beneficiario. Por supuesto, el uso excesivo de sans serif redondeados puede ser arriesgado, como puede causar una impresión un poco «infantil». Así que, nunca te pierdas el sentido de la medida.
Otra razón por la que las fuentes sans serif están en auge, es porque siempre se ven admisiblemente: en todo color y sobre todo fondo.
Tipos de composición que te podemos encargar
Cully

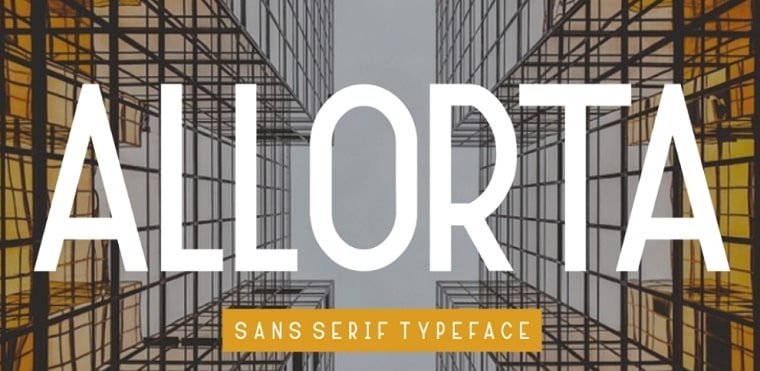
Allorta

Holea

Pulse

Ejemplos de sitios web reales


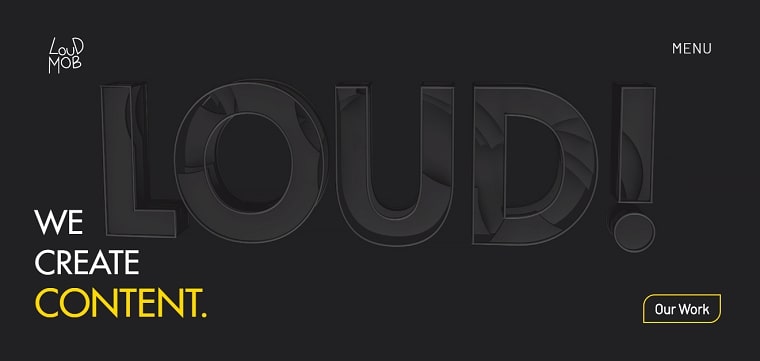
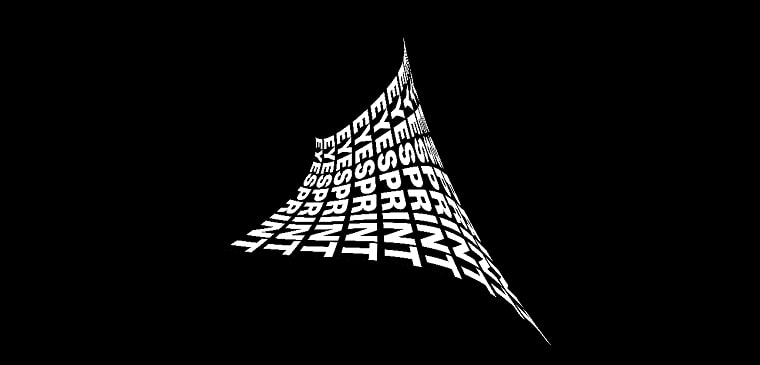
Profundidad 3D
El uso de 3D alcanzó su pico en 2019, y ciertamente no saldrá de la cuadro tan rápido. Gracias a las oportunidades de las tecnologías modernas, en 2020, seguiremos viendo aún más impresionantes gráficos en 3D, incluyendo tipografías en 3D o aquellas que «parecen a 3D».
¡No te pierdas estas fuentes!
Pinup

Cream

True Gold

Algunos sitios web reales para inspirarte


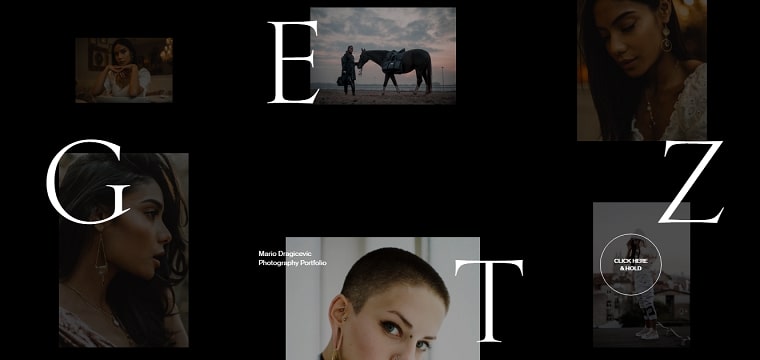
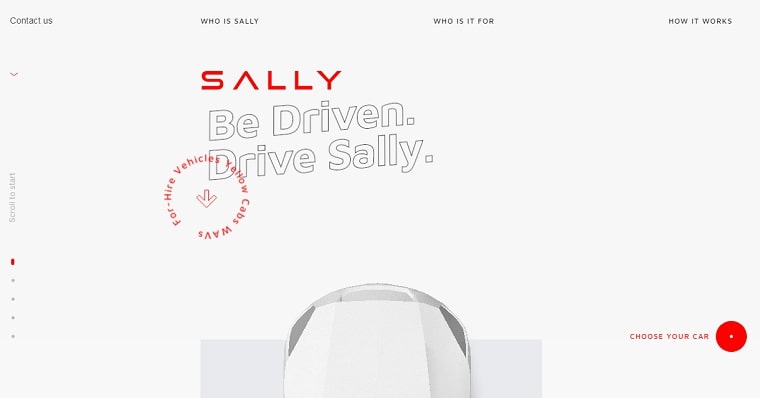
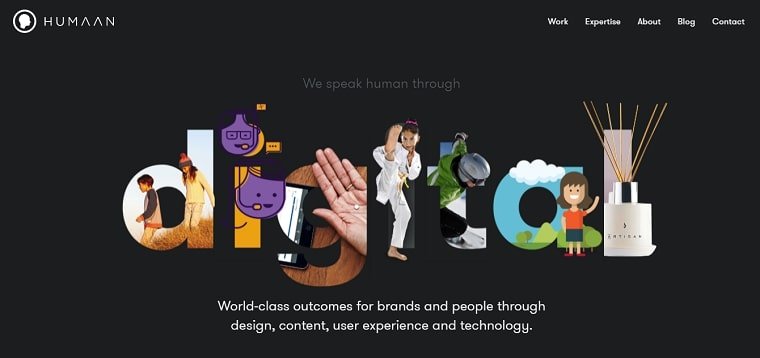
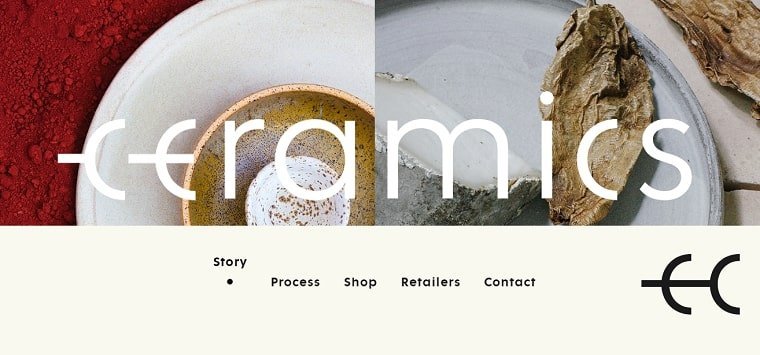
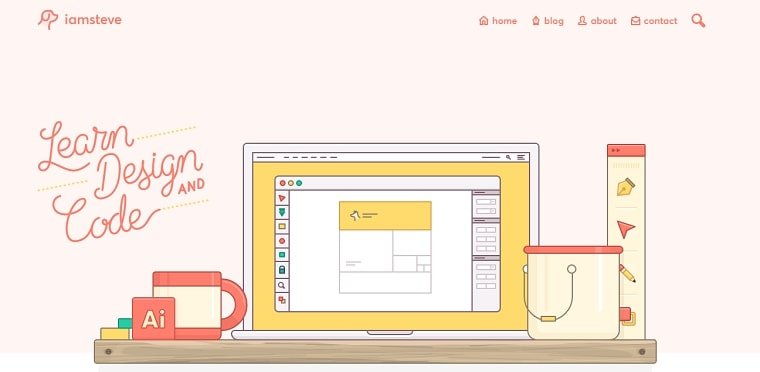
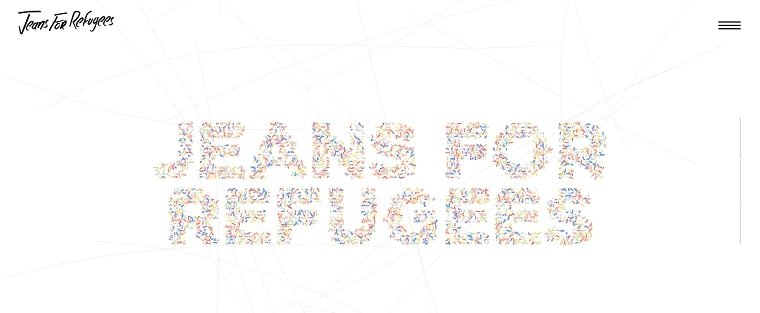
Recortes y superposiciones
Los recortaduras y superposiciones son una excelente modo de alcanzar que un diseño se vea menos plano.
Un recortadura permite hacer que lo que está en la capa de fondo (por ejemplo, una imagen o una foto) se muestre a través de la fuente, como en los ejemplos a continuación. En palabras sencillas, se alcahuetería de humanidades transparentes que se ponen sobre un fondo de imagen o foto para que se pueda ver el fondo a través de estas humanidades mientras las lee.
Ambas técnicas pueden ser muy divertidas de aplicar. Son más eficaces, si se aplican a humanidades grandes y si se utilizan para destacar solo algunas palabras.
No te recomendamos combinar estas dos tendencias de diseño con muchos otros género de diseño vistosos. A menos que desees confundir al beneficiario. No te olvides que el minimalismo todavía está aquí.
Tipos de humanidades para probar
Cufel

Podoradong

Nothan

Ejemplos de páginas web reales




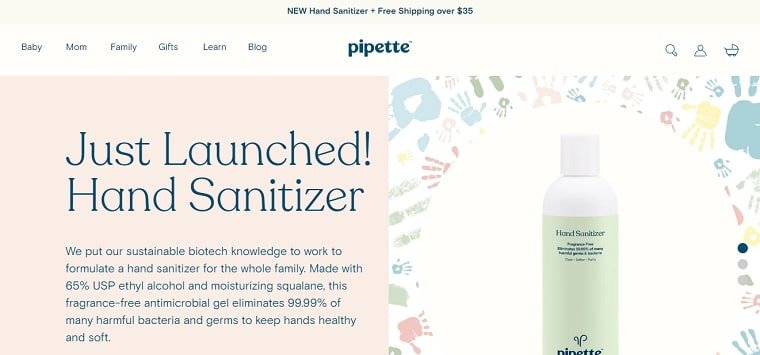
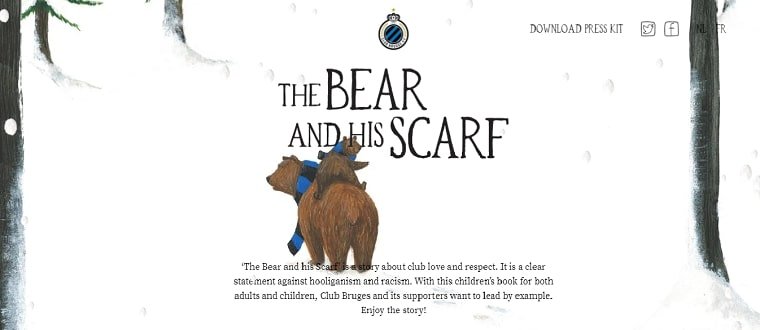
Combinaciones con otros nociones de diseño
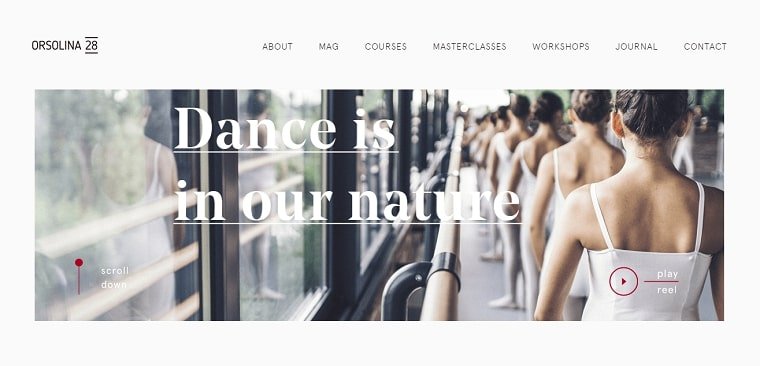
En la mayoría de los proyectos, los nociones de texto y otros nociones de diseño se mantienen separados. Pero ya han terminado los días cuando las imágenes y el texto eran dos entidades separadas. Hoy, superponer un texto sobre una imagen es un truco que se utiliza para hacer que los dos nociones se vuelvan aún más poderosos. El principal objetivo es ayudar a los usuarios a enfocarse en las palabras en la pantalla.
Esta técnica proviene del diseño impreso en el que es más popular, y honestamente, mucho más obediente de aplicar. De verdad, no hay carencia difícil detrás de ellas: si deseas que tu cartel sea sugerente, superponer un texto sobre una imagen es una excelente modo de lograrlo. El secreto reside en el contraste: asegúrate de que tu texto sobresale, posicionándolo y coloreándolo adecuadamente con respecto a la imagen, y además asegúrate de que la imagen en sí se ajusta al mensaje que quieres transmitir y al diseño de este tipo.
Ejemplos de aplicación de esta tendencia



Combinaciones de varios fuentes
¿Por qué limitarte a tan solo un tipo de composición, cuando hay tantos disponibles? Una de las tendencias más prominentes de este año es mezclar dos o incluso más fuentes diferentes para crear un huella similar al libro de recortaduras.
Con todo eso, aplicar esta tendencia en particular, será un poco complicado para novatos, regalado el hecho de que se debe estar absolutamente seguro de que dos o más tipos de humanidades diferentes efectivamente se combinan admisiblemente.
Pues, esta es una de esas tendencias tipográficas que a pesar de parecer muy fáciles de usar, de hecho, requieren cierta experiencia en el diseño y, ciertamente, buen elegancia.
Si todavía quieres probarla, te recomendamos entregarse en manos en los profesionales: a continuación, puedes encontrar unos ejemplos de combinaciones de dos fuentes listas para usar.
Combinaciones de fuentes hechas por diseñadores profesionales
Gladwin

Tantra

Exninja

Sitios web para inspirarte

Ultima Gtaad

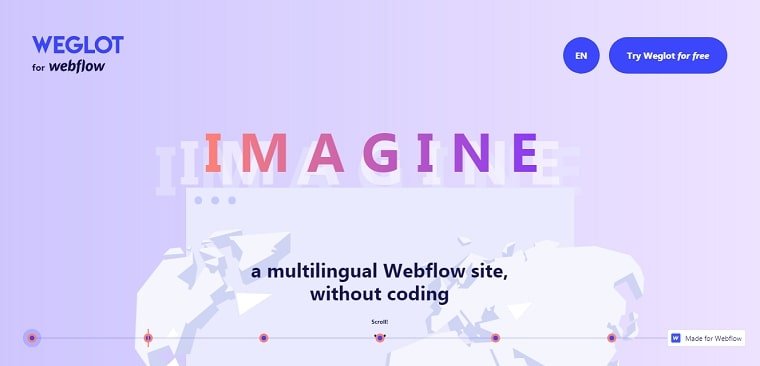
Gradientes sutiles
Los diseñadores todavía no están cansados de gradientes. De verdad, esta técnica de diseño tiene mala reputación adecuado a que tantas veces la aplicaron de modo muy mala. Pero cuando se usan admisiblemente, los gradientes son absolutamente impresionantes.
Los gradientes todavía se consideran actuales y frescos adecuado a que añaden un poco más de intriga visual en comparación con un solo color. Se combinan mejor con tipos de composición gruesos y se suelen utilizar para resaltar palabras o frases particulares.
Ten cuidado con los gradientes. Si aplicas uno al texto, el resultado no debe ser disgustado de adivinar.
Un tipo de composición con gradiente
Roundfro

Quffer

Ejemplos de sitios web para inspirarte


Todo personalizado
El año pasado, Google y Amazon lanzaron sus propios tipos de composición que se crearon especialmente para sus marcas. En nuestros días, es más obediente que nunca diseñar un tipo de composición personalizado, utilizando herramientas en segmento que hay de sobra en Internet. Si admisiblemente esto puede ser una experiencia muy divertida, a menudo puede tomar mucho tiempo (si lo haces tú mismo) o incluso costarte un ojo de la cara.
Pero todavía hay una buena alternativa: puedes pescar un tipo de composición prediseñado y personalizarlo por lo menos un poco para que refleje la identidad y el carácter de tu marca. Sin duda, diseñar tu propio fuente es una forma segura de destacar de los demás.
Tipos de humanidades creativos que nos gustaría compartir
The Freaky Circus

Mosaic Pool
Golden Dust

Revisa cómo se utilizan fuentes personalizadas en sitios web actuales


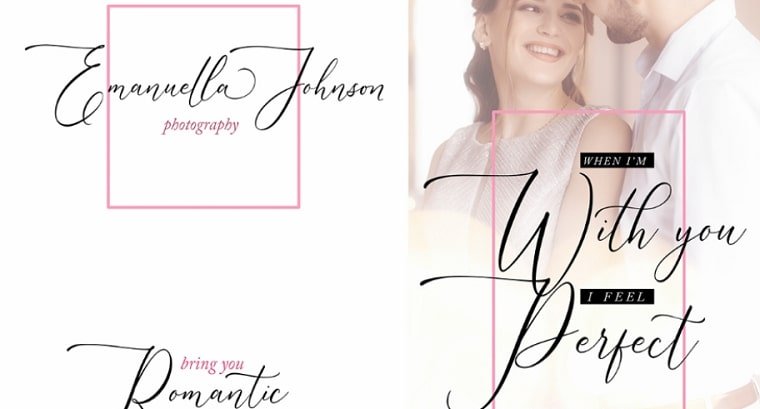
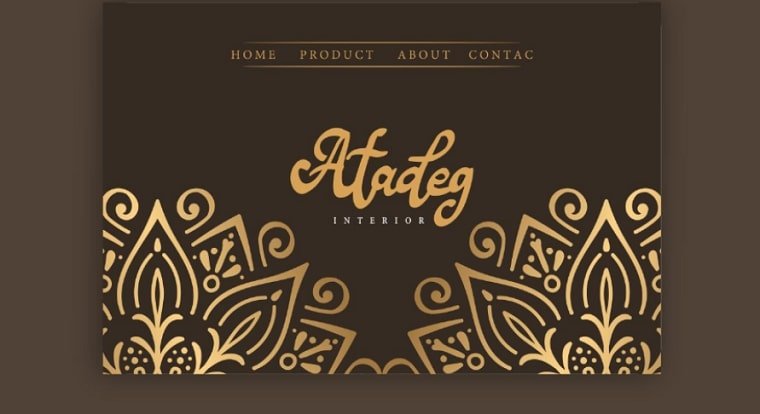
Tipografía manuscrita y rústica
Dado que hoy la anciano parte de los negocios se hacen en segmento, muchas empresas y sitios web buscan formas de «suavizar» sus marcas y darles una «cara amigable» en la Web. Y para lograrlo, no hay carencia mejor que una tipografía que parece escrita a mano.
No se alcahuetería de la caligrafía en el sentido tradicional, en cambio, esta tendencia implica cierto nivel de imperfección para que los textos en tu web parezcan más «humanos».
Este truco se ve muy admisiblemente en casi todo tipo de diseño, pero es especialmente popular entre los propietarios de sitios web de cervecerías, granjas, panaderías, cafeterías, tiendas de juguetes para niños y otros negocios similares. Es que el uso de fuentes manuscritos y rústicos en estos sitios web crea una ilusión de que los productos que se venden están hechos con apego en casa y solo para tí, lo que te hace notar muy exclusivo. Es inalcanzable resistir su encanto, ¿no?
Fuentes que te podemos encargar
Nielsen Owen

Augustine

Autumn Feel

Hardwatt

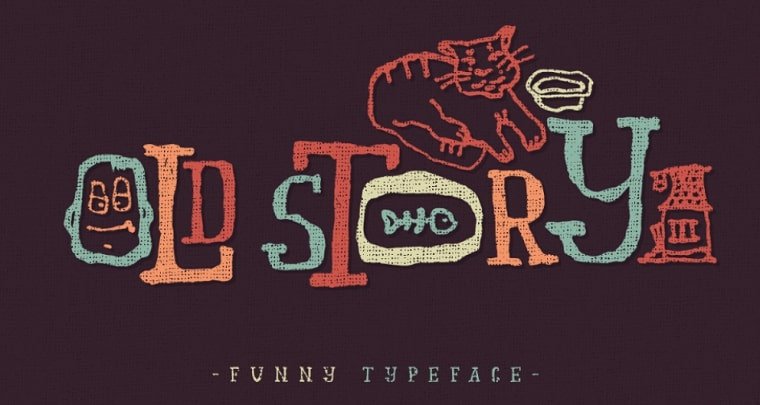
Old Story

Páginas web para revisar



Tipografía artística
Algunas fuentes se diseñan nada más con fines estéticos. Los bloques de texto a los que se aplican esas fuentes a menudo se perciben como nociones gráficos. Sin bloqueo, en algunos casos, esto es exactamente lo que se necesita.
Lo que sí se sacrifica en la mayoría de los casos es la legibilidad y la profundidad del mensaje escrito con este tipo de fuente. Con lo dicho, a veces, vale la pena aplicarlas, si te limitas solo a los títulos.
¡Examina estas fuentes hermosas!
Hallie

Magic Garden

Bafera

Tipografía animada
Una de las mayores tendencias en el diseño web en genérico es la animación. Las tecnologías evolucionan dramáticamente, y hoy las animaciones son sorprendentemente sencillas de implementar para aguantar tus esfuerzos tipográficos a nuevos niveles. Después de todo, nos hemos alejado sensiblemente del mundo impreso. Así que, ¿por qué el texto debería quedarse inmóvil?
En cada vez más diseños contemporáneos se puede notar humanidades que se mueven, cambian de tamaño o son afectadas de alguna otra forma cuando el beneficiario se desplaza por la página (como en los ejemplos a continuación). Todo esto contribuye a una experiencia de beneficiario más interactiva y rica.
Al animar textos, es imprescindible tener en cuenta cómo y dónde los usuarios van a leerlos (es que puede ser que algunos nociones animados todavía no funcionen correctamente en todos los dispositivos móviles).
Otra cosa que requiere mucha atención es la velocidad de tus animaciones tipográficas: si el texto se mueve demasiado rápido, los usuarios perderán el mensaje por completo; y si el texto se mueve demasiado tardo, los usuarios lo saltarán antiguamente de adivinar hasta e final. Hacer pruebas es lo único que puedes hacer para encontrar esa velocidad ideal.
La tipografía animada puede exceptuar el diseño más hastiado y crear una experiencia mucho más interactiva e inmersiva. Cuanto más «responsivas» a las acciones del beneficiario sean tus animaciones de tipografía, por más tiempo se quedará en tu web y más probable que lo visite de nuevo.
Estamos seguros que te impresionarán las animaciones en los siguientes sitios web…


Tipos de composición retro
Tipos de humanidades con un toque retro
La tipografía retro está de revés, y es más robusto que nunca.
De hecho, no es una de las tendencias tipográficas más nuevas. Pero la verdad es que no desaparece de la cuadro del diseño ya desde hace muchos abriles.
A veces, el mundo digital en el que vivimos hoy puede parecer un área aterrador, por lo que rememorar la nostalgia del pasado puede ser una excelente modo de crear una conexión emocional con tu audiencia y hacer que tu producto parezca clásico y confiable.
Lostamp

Sharp Retro Script

Vanguard

Sitios web que te pueden inspirar
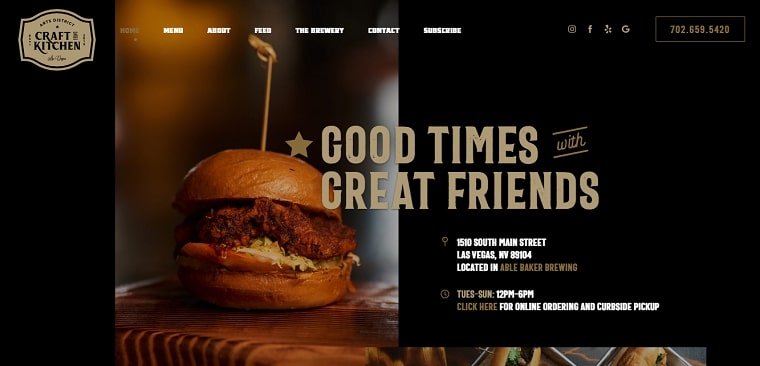
Arts District Craft and Kitchen



Fuentes inspiradas en los abriles 70 y 80
Con el impulso de la serie de Netflix «Stranger Things», en la que se alcahuetería de Hollywood de los abriles 80, todo el mundo se sumergió en la nostalgia por los finales de los abriles 70 y los 80.
Las técnicas de kitsch y los colores de neón están oficialmente de revés. ¿Por qué no aprovecharlas para crear una tipografía potente y llamativa?
Esta tendencia es preciso lo que necesitas para impresionar a los jóvenes que no vieron estos abriles con sus propios luceros y por lo que les parecerán poco nuevo y poco popular.
Tipos de humanidades neón para revisar
Fiver

Neolion

Neon Desmon

Unas páginas web para inspirarte


Todos los tipos de composición que mencionamos en este artículo
El año 2020, sin duda, será muy emocionante en cuanto a las tendencias tipográficas. Desde las fuentes sans-serif «reconsideradas» hasta las tipografías animadas, desde el minimalismo llevado al mayor hasta las fuentes vintage ricas en decoraciones… los diseñadores son libres de designar poco para su inteligencia.
Selecciones de fuentes que te podrían interesar
100 Fuentes gratuitas para diseñadores
50 Fuentes vintage de gorra para olvidarse del tipo de composición Lobster para siempre
35 Fuentes grunge gratuitas para tus diseños magníficos
Fuentes graffiti GRATIS: la mejor colección
Las 30+ mejores tipografías de tiza de gorra 2020
[ad_2]
Autor Original: Diane Parks



0 comentarios