[ad_1]
Tener un selector de aniversario aceptablemente acicalado es importante para que el visitante no pierda ni un segundo en designar la aniversario de arranque o cuando quiere aceptar el pedido del producto que acaba de comprar en nuestro eCommerce. Por esto mismo os traemos 13 selectores de aniversario y hora en React que se caracterizan por su diseño y por su gran experiencia de uso.
Estos selectores son de React.js, la biblioteca Javascript de código campechano que nos permite recrearnos con algunas de sus estupendas experiencias a la hora de tener que designar la aniversario y el día en concreto para un evento del sitio web que estemos visitando. Vamos a ello sin olvidarnos de recordaros que tenéis otra relación de pestañas además en React.js de Javascript.

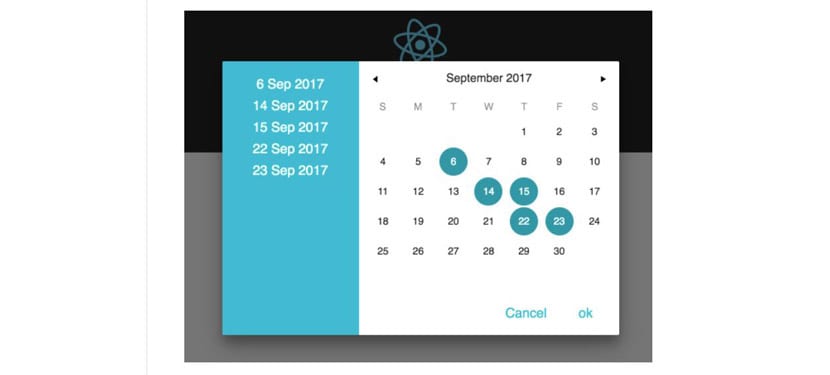
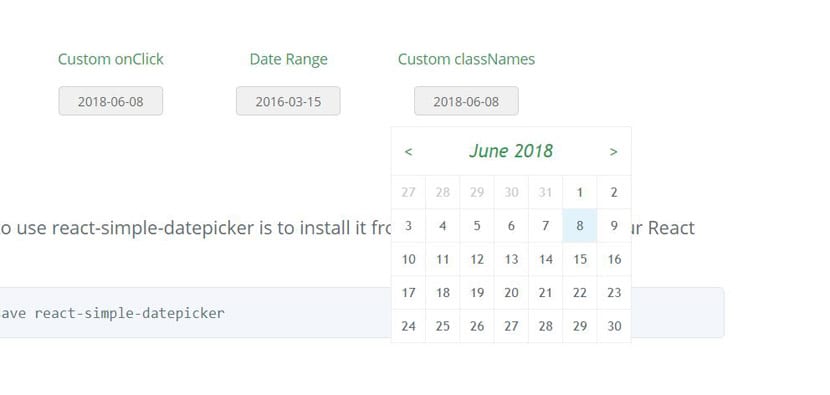
Este selector de aniversario en React, a salvo de contar con un buen diseño, se caracteriza por permitir la selección de varias fechas en el calendario que nos pone. Podéis encontrar la demo para conocer in situ como se comporta este selector React. Aquí tenéis su sitio en Github.

Un selector de aniversario en React.js que se caracteriza por su facilidad de uso y por lo personalizable que es. Simple en su concepción siendo este su mayor tino para convertirse en el selector de aniversario y hora de vuestro sitio web.

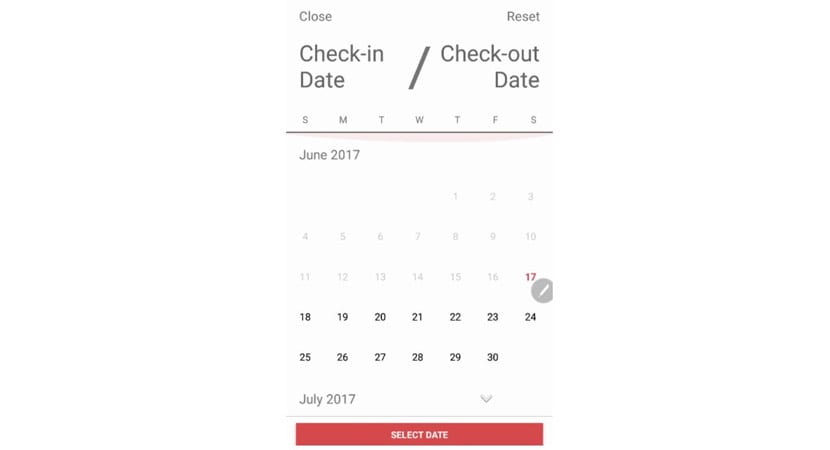
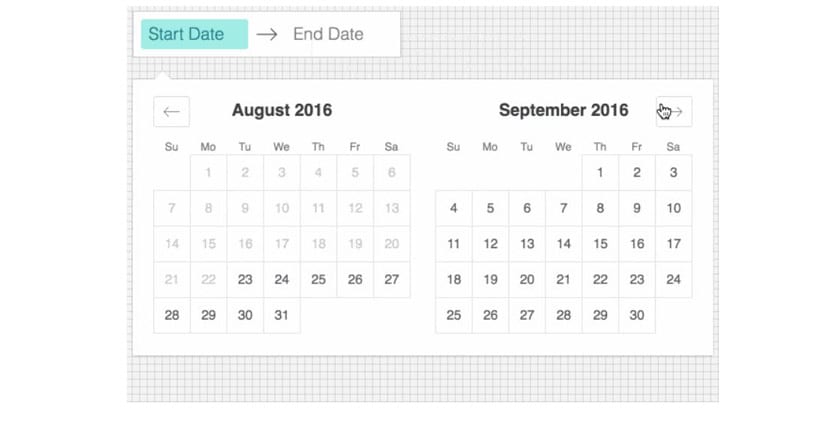
Este selector de aniversario React sigue la misma pauta que los anteriores para convertirse en otro de los señalados de esta relación. A la vez que calendario, se puede separar un rango de días para así usarlo como filtro. Otro interesante selector de aniversario React que tenéis a vuestra disposición.

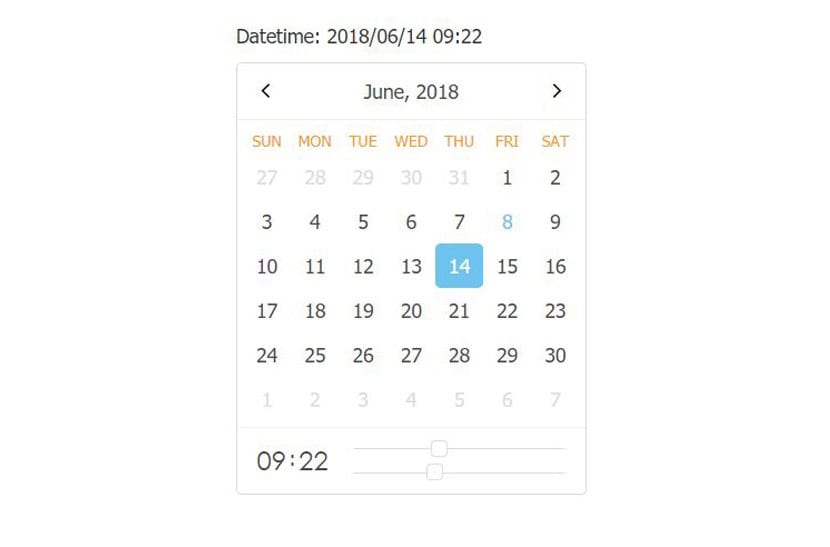
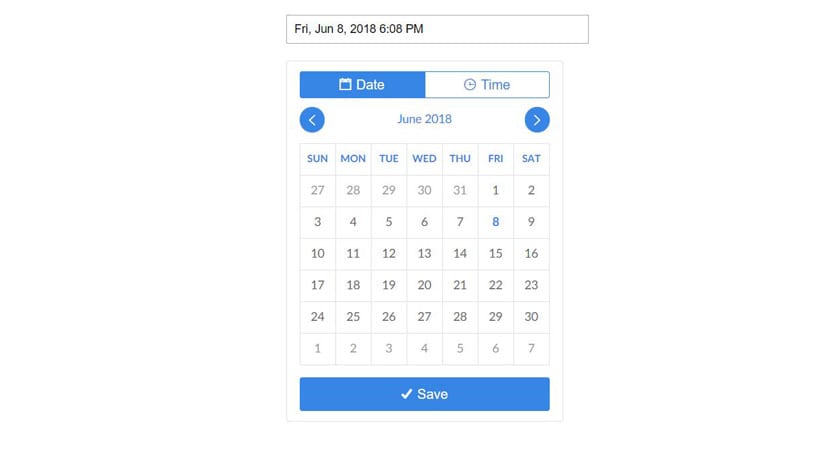
Tenéis la demo de este selector de aniversario RC que sigue mostrando gran calidad al igual que el resto. Uno de sus detalles es que ofrece la posibilidad de designar la hora, así que se diferencia de los demás en este sentido. De gran experiencia de uso es una gran interfaz como selector de aniversario y hora en React.js. Tenéis aquí su Github.

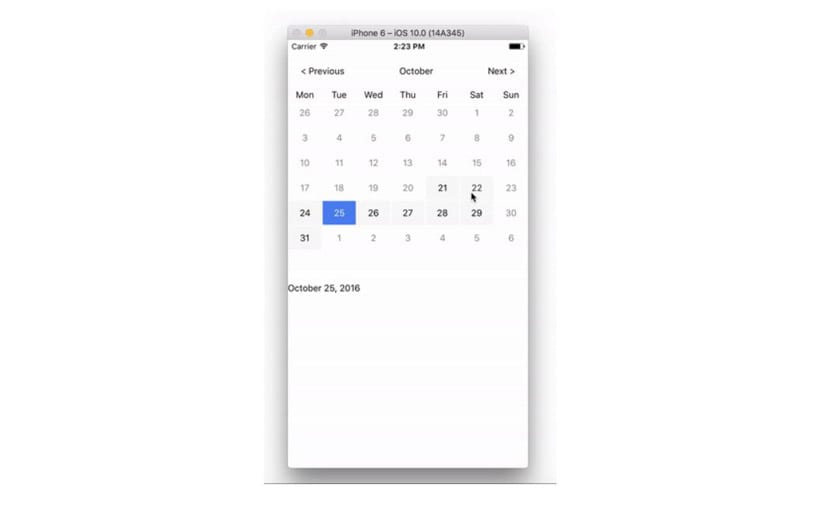
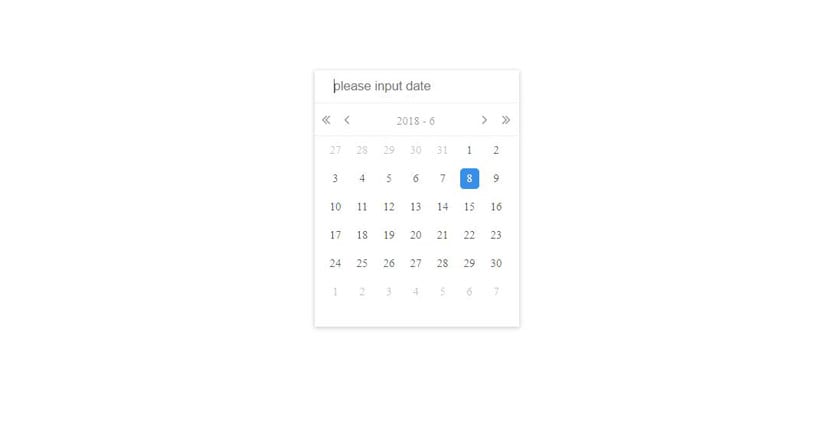
Aquí prescindimos totalmente de la hora, para quedarnos con un selector de aniversario en React.js. Es parecido al preparatorio con el tema claro, pero se distingue por aparecer como una mostrador que se puede brindar para así separar la aniversario que deseamos. Aquí tenéis su Github para dirigiros al código fuente en vez de la demo.

Este selector de aniversario dedicado a mobile de React.js se diferencia del resto por pesar aceptablemente poco. Destaca por su diseño al designar los distintos principios de la aniversario a través de una rueda digital. Tenéis su Github para que os podáis abocar a su código fuente y así implementarlo en vuestro sitio web.

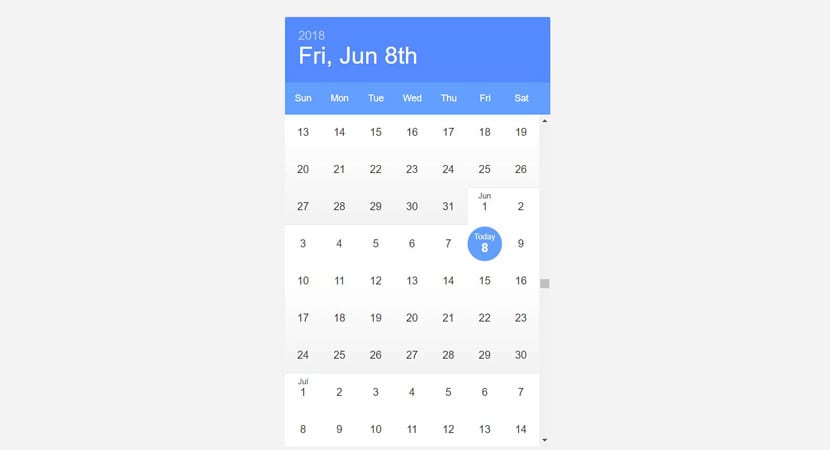
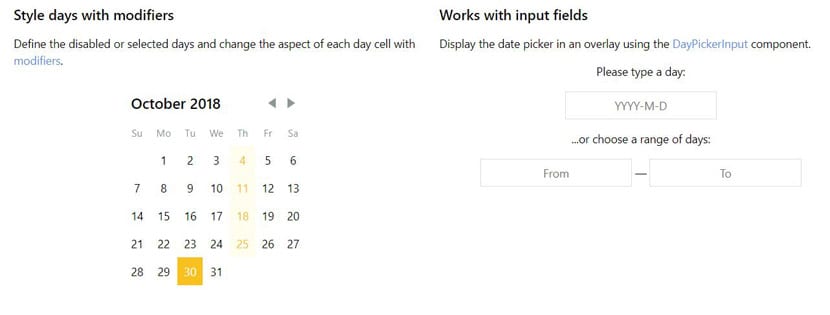
Este selector de aniversario infinito edificado con React se caracteriza por los temas, el soporte a teclado, selección de rango y circunscripción. Uno de los selectores de aniversario más completos de toda la relación. Aquí tenéis su Github para toda la información restante a posteriori de acontecer disfrutado de la demo. En el panel tendréis toda la serie de opciones para probar cada una y así haceros una mejor idea de sus posibilidades.

Un selector de aniversario en React que se distingue por ser optimizado para mobile y que se presenta con muy buenas maneras. Todavía tiene su Github para que puedas conocer todo detalle del mismo y así llevarlo a tu sitio web. Tenéis una gran variedad de opciones para que desde la demo lo configuréis a vuestra modo y así podáis sacarle más provecho.

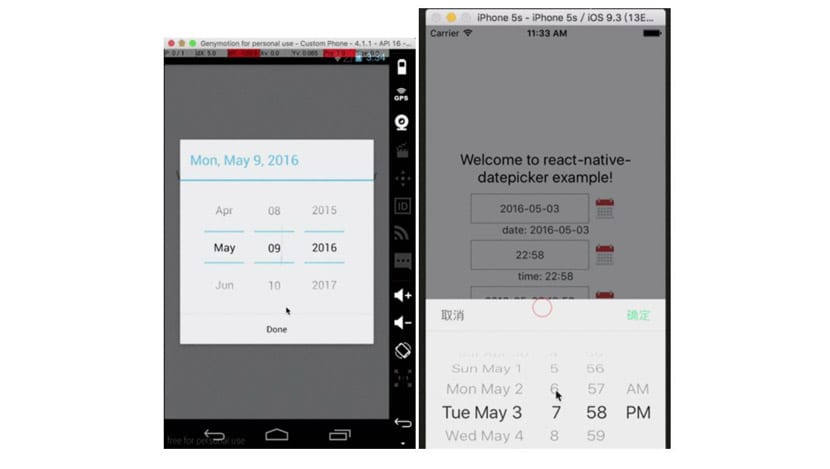
Os recomendamos que os paséis por su Github para así poder conocer el diseño de este selector de aniversario en React. Podemos distinguirlo porque usa los APIs DataPickerAndroid, TimePickerAndroid y DatePicker iOS. Así que os sonará su interfaz si estáis acostumbrados a polemizar con alguno de esos SOs para dispositivos móviles. Consumado para implementarlo en una app para cualquiera de los dos sistemas operativos mencionados como son Android e iOS.

Un selector de aniversario aceptablemente simple en React.js que podéis encontrar varios ejemplos de uso desde su sitio web demo. Todavía contamos con su Github para conocer el resto de detalles de este simple selector en React. Otro de los interesantes no solamente por su simpleza, sino por sus distintas opciones de personalización para dotar de nuestro sitio web de uno aceptablemente elegante y sencillo.

Otro selector de aniversario al que se le añade la opción de separar además la hora, así que viene aceptablemente completo. Funciona con momentjs y el diseño llega desde el mismo sitio web de Dribbble. Seguramente que os encantará por su diseño y esa elegancia que dota al sitio web donde se le instala. Este es su Github para que no os falte de nulo con otro gran ejemplo de lo que es un selector de aniversario y hora.

Este selector de aniversario en React se caracteriza por sus 9KB en gzipper, a salvo de ser aceptablemente personalizable, localizable, que ofrezca soporte a ARIA y no dependa de nulo extranjero. Localizable nos referimos a que podemos separar el idioma del calendario para que se traduzca a nuestra lenguaje. Otro de los selectores más completos de toda esta relación de React y que lo pone asaz difícil para que nos decidamos por uno.

Tenéis la demo al igual que el resto para conocer in situ este selector de aniversario que se caracteriza por una mostrador de aparejo que al pulsarla abre el calendario. Cuenta con selector hover y es un selector de gran calidad en el diseño. Es minimalista, así que puede ser integrado en cualquier tipo de sitio web. Tenéis su Github para conocer el resto de detalles y usar el código tal como os plazca para vuestro sitio web.
Os dejamos con otra relación, aunque esta vez de formularios en CSS para que la implementéis desde ya y tengáis un buen repertorio donde designar ese formulario de elegancia para vuestro sitio web.


0 comentarios